Jumlah kandungan berkaitan 10000
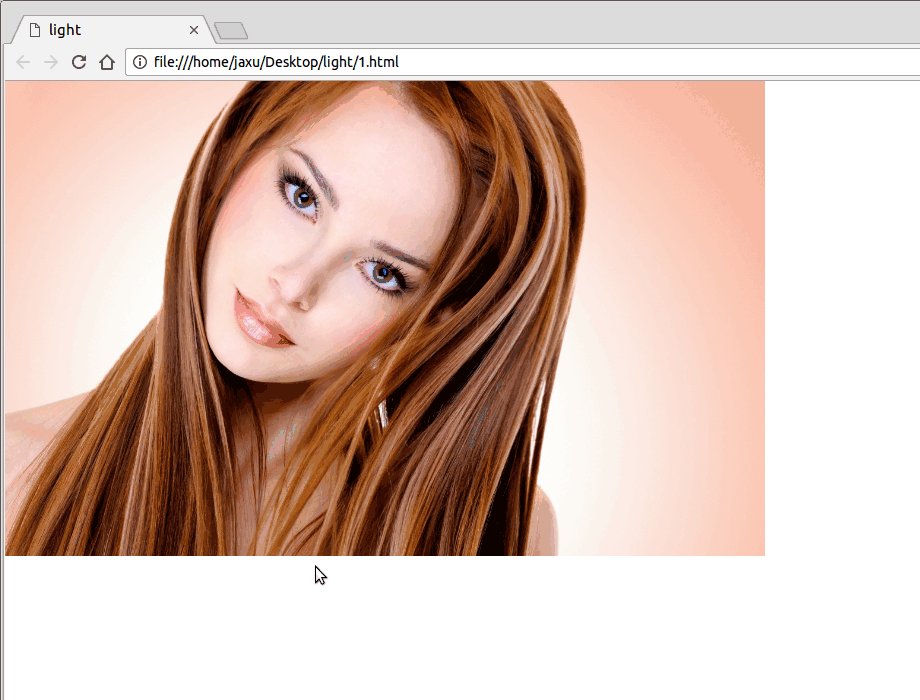
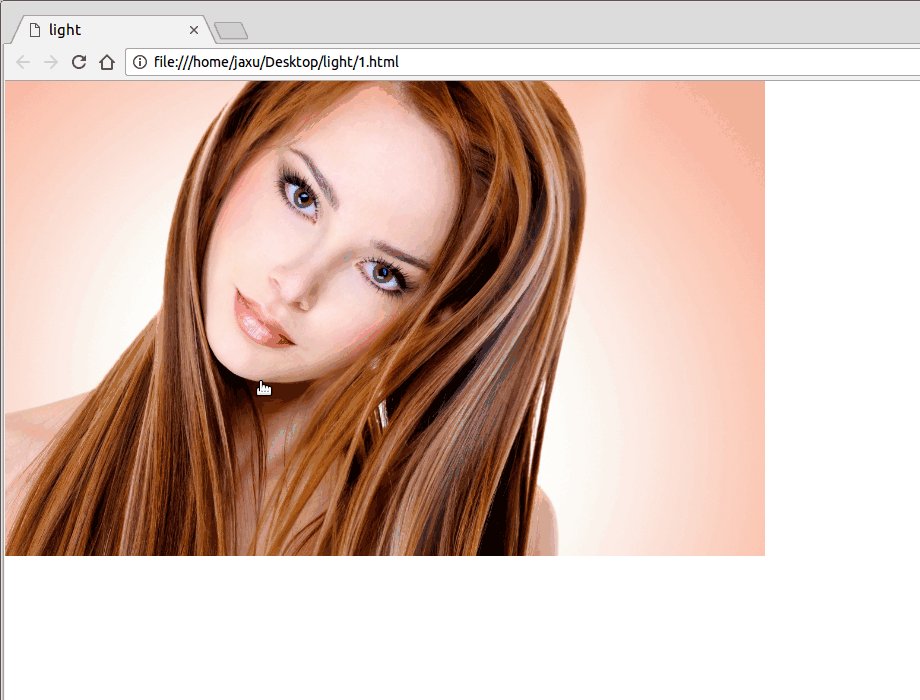
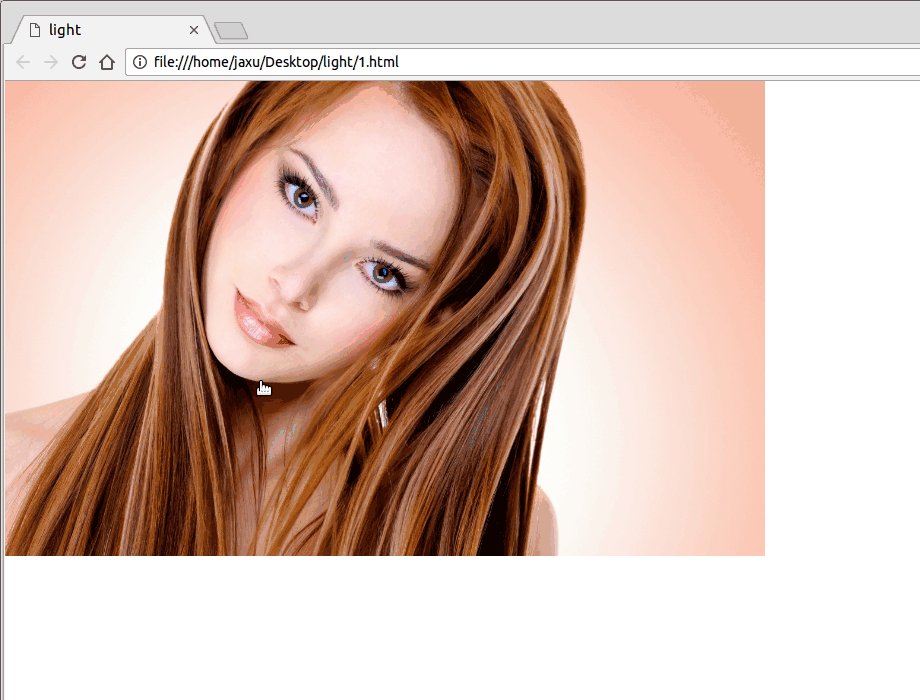
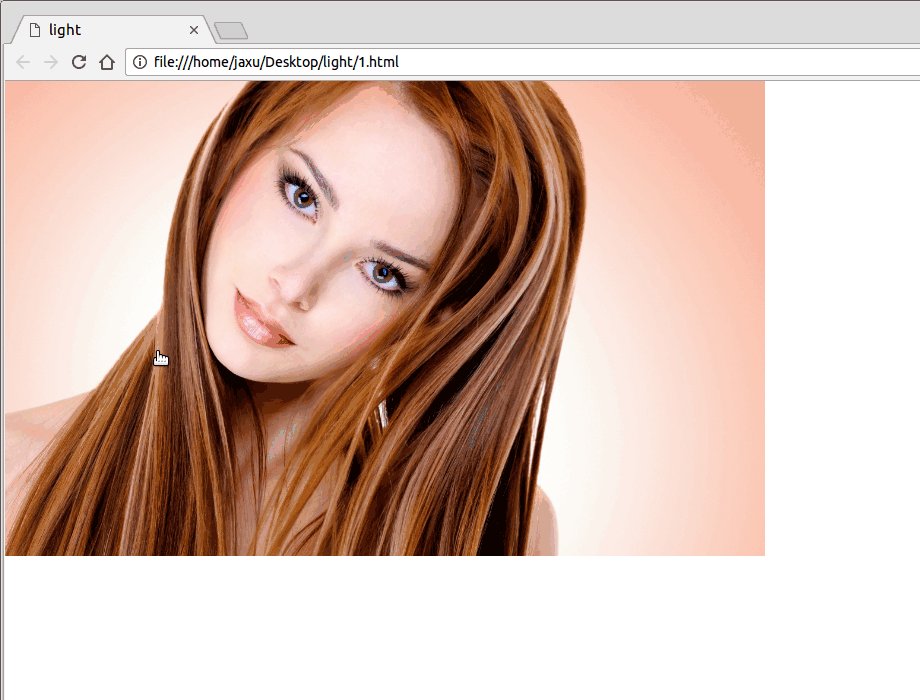
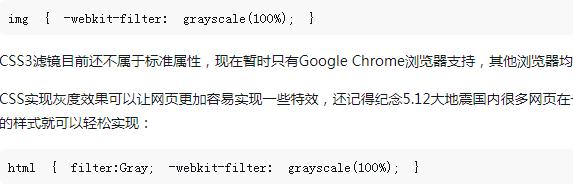
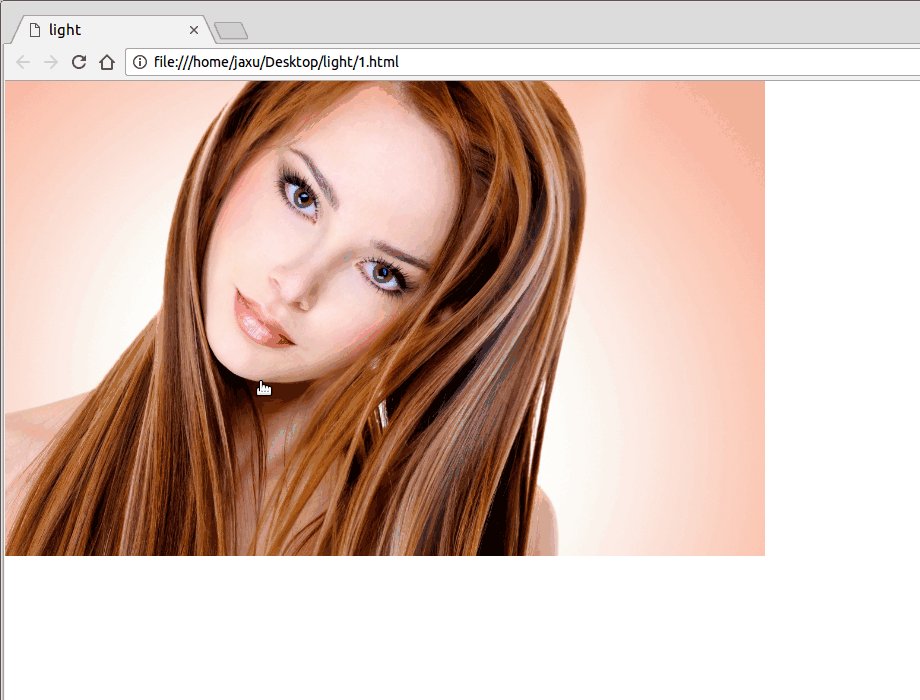
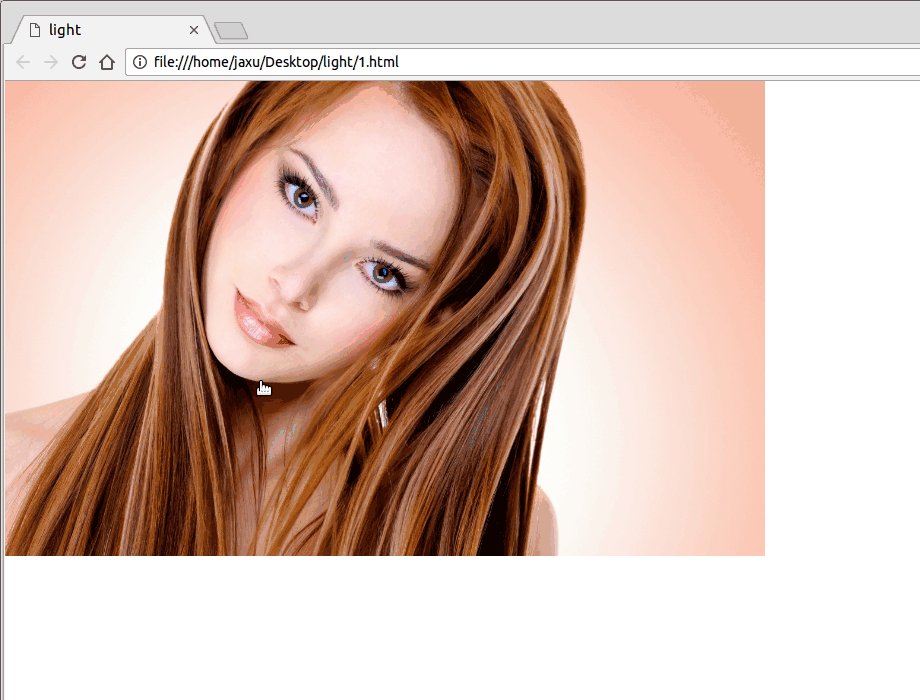
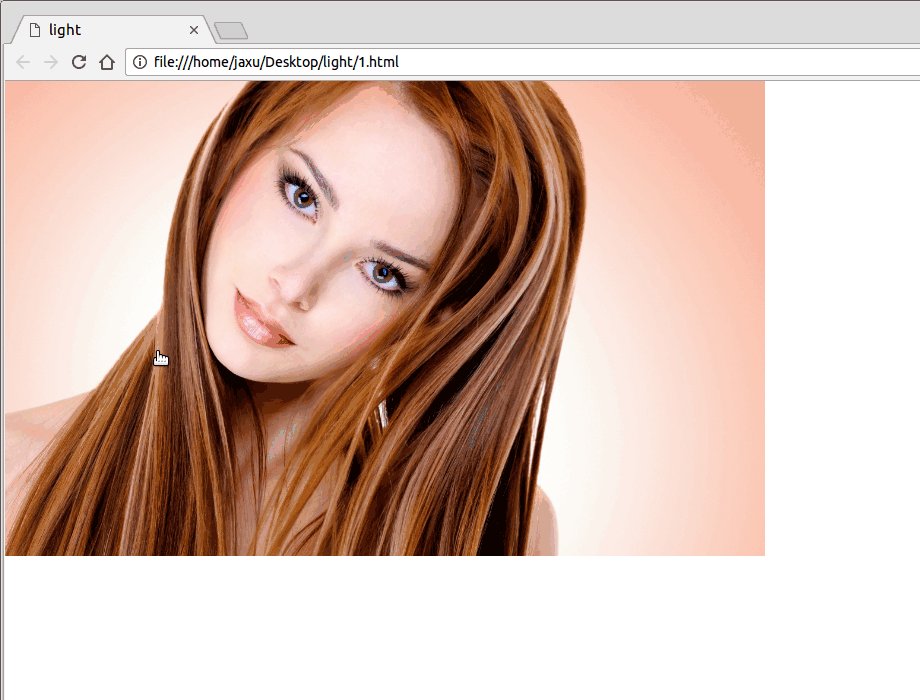
CSS实现高亮光弧效果
Pengenalan Artikel:CSS实现高亮光弧效果
2016-10-11
komen 0
1649

CSS实现高亮光弧效果
Pengenalan Artikel:CSS实现高亮光弧效果
2016-10-11
komen 0
1853

Bagaimana untuk melaksanakan kesan penapis imej dalam PHP
Pengenalan Artikel:Kaedah pelaksanaan kesan penapis imej PHP memerlukan contoh kod khusus Pengenalan: Dalam proses pembangunan web, kesan penapis imej sering digunakan untuk meningkatkan kejelasan dan kesan visual imej. Bahasa PHP menyediakan satu siri fungsi dan kaedah untuk mencapai pelbagai kesan penapis gambar Artikel ini akan memperkenalkan beberapa kesan penapis gambar yang biasa digunakan dan kaedah pelaksanaannya, dan menyediakan contoh kod tertentu. 1. Pelarasan kecerahan Pelarasan kecerahan ialah kesan penapis gambar biasa, yang boleh menukar kecerahan dan kegelapan gambar. Dalam PHP dengan menggunakan imagefilte
2023-09-13
komen 0
763

Cara menggunakan CSS untuk mencapai kesan putaran imej
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan putaran imej CSS (CascadingStyleSheets) ialah bahasa penanda yang digunakan untuk menetapkan gaya dan reka letak halaman web. Melalui CSS, kami boleh mencapai banyak kesan halaman web yang menarik, termasuk kesan putaran imej. Dalam artikel ini, kami akan membincangkan cara menggunakan CSS untuk memutar imej dan memberikan beberapa contoh kod konkrit. Dalam CSS, kita boleh menggunakan atribut transform untuk mencapai putaran imej. pemindahan
2023-11-21
komen 0
1935

Petua CSS: Bagaimana untuk mencapai kesan pemadaman imej
Pengenalan Artikel:Kemahiran CSS: Bagaimana untuk mencapai kesan pemadaman imej Dalam pembangunan web, kita selalunya perlu melaksanakan beberapa kesan khas untuk meningkatkan interaktiviti dan estetika halaman. Antaranya, kesan pemadaman gambar adalah keperluan biasa. Sebagai contoh, pada halaman senarai produk, pengguna boleh memadamkan produk yang mereka tidak mahu dengan mengklik butang "Padam" Pada masa ini, imej produk yang sepadan pada halaman itu juga harus dipadamkan. Jadi, bagaimana untuk mencapai kesan ini? Artikel ini akan memperkenalkan kaedah untuk mencapai kesan pemadaman imej melalui CSS. Pertama sekali, kita perlu menjelaskan bahawa memadam gambar tidak bermakna
2023-04-23
komen 0
781

Cara menggunakan CSS untuk mencipta imej kesan kosong
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta imej dengan kesan kosong Dalam reka bentuk web, cara mencipta kesan yang unik dan menarik adalah persoalan yang sentiasa diterokai. Antaranya, kesan hollow adalah salah satu teknik yang biasa dan biasa digunakan. Dengan menggunakan CSS, kami boleh menambah kesan kosong pada imej, dengan itu meningkatkan keindahan dan daya tarikan halaman. Di bawah, kami akan memperkenalkan secara terperinci cara menggunakan CSS untuk mencipta imej dengan kesan kosong dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej sebagai imej contoh kita. Laksanakan ukiran menggunakan CSS
2023-10-18
komen 0
1644

Cara menggunakan CSS untuk mencapai kesan zum imej
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan zum imej Dalam reka bentuk web, kesan zum imej adalah salah satu keperluan biasa. Melalui sifat dan teknik CSS yang berkaitan, kami boleh mencapai kesan zum imej dengan mudah. Di bawah, kami akan memperkenalkan secara terperinci cara menggunakan CSS untuk mencapai kesan zum imej, dan memberikan contoh kod khusus. Gunakan atribut transformasi untuk melaksanakan penskalaan matriks imej Atribut transformasi membolehkan kami mengubah elemen dengan memutar, menskala, menyengetkan atau menterjemahkannya. Antaranya, transformasi skala adalah untuk merealisasikan gambaran
2023-11-21
komen 0
1916

HTML, CSS dan jQuery: Petua untuk memangkas imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk mencapai kesan pemotongan imej Dalam reka bentuk web moden, pemotongan imej ialah teknik biasa dan penting yang membolehkan imej dimuatkan ke dalam bekas dengan saiz yang berbeza. HTML, CSS dan jQuery ialah tiga teknologi pembangunan bahagian hadapan biasa yang boleh digunakan dengan baik bersama-sama untuk mencapai kesan pemangkasan imej. Artikel ini akan memperkenalkan beberapa teknik untuk mencapai kesan pemangkasan imej dan memberikan contoh kod khusus. 1. Gunakan CSS untuk memangkas imej Dalam CSS, kita boleh menggunakan atribut klip untuk memangkas imej.
2023-10-24
komen 0
623

HTML, CSS dan jQuery: Petua untuk Mengubah Imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk mencapai kesan ubah bentuk imej Dalam reka bentuk web, kesan ubah bentuk imej adalah salah satu faktor penting yang meningkatkan pengalaman pengguna dan daya tarikan halaman. Melalui gabungan penggunaan HTML, CSS dan jQuery, kami boleh mencapai pelbagai kesan ubah bentuk imej kreatif. Artikel ini akan memperkenalkan beberapa teknik biasa dan menyediakan contoh kod khusus untuk membantu pembaca mencapai kesan ubah bentuk imej dengan mudah. Pemotongan dan penskalaan gambar Pemotongan dan penskalaan gambar ialah kesan ubah bentuk gambar biasa yang boleh digunakan untuk mengembangkan dalam ruang yang terhad.
2023-10-25
komen 0
1197

Teknik atribut CSS untuk mencapai kesan karusel imej
Pengenalan Artikel:Teknik atribut CSS untuk mencapai kesan karusel imej memerlukan contoh kod khusus Dalam reka bentuk web moden, kesan karusel imej telah menjadi salah satu elemen yang paling biasa. Dengan kesan karusel imej, halaman web boleh menjadi lebih dinamik dan menarik. Artikel ini akan memperkenalkan beberapa teknik atribut CSS untuk mencapai kesan karusel imej dan memberikan contoh kod khusus. Gunakan atribut animasi untuk melaksanakan karusel imej Atribut animasi ialah sifat dalam CSS3 yang boleh digunakan untuk mencipta kesan animasi. Dengan menetapkan atribut animasi dan @
2023-11-18
komen 0
1132

HTML, CSS dan jQuery: Petua untuk menyongsangkan imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan pembalikan imej Prakata: Dalam reka bentuk dan pembangunan web, untuk meningkatkan pengalaman pengguna, kami sering menggunakan pelbagai kesan animasi. Antaranya, kesan pembalikan gambar adalah kesan interaktif yang biasa dan menarik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan penyongsangan imej, dan memberikan contoh kod khusus. Langkah 1: Penyediaan Pertama, kita memerlukan gambar, yang boleh menjadi apa-apa jenis gambar yang anda suka. Kemudian, dalam fail HTML anda
2023-10-24
komen 0
990

HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1107


HTML, CSS dan jQuery: Petua untuk mengaburkan imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk mencapai kesan kabur imej Pengenalan: Kesan kabur imej sering digunakan dalam reka bentuk web untuk meningkatkan kesenian dan daya tarikan halaman. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kabur imej, dan memberikan contoh kod khusus. 1. Gunakan atribut penapis CSS Atribut penapis CSS boleh menggunakan satu siri kesan penapis untuk menukar prestasi visual elemen, termasuk kesan kabur. Kita boleh menetapkan fi
2023-10-25
komen 0
1258


Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej Dalam reka bentuk web, kesan terapung imej adalah kaedah reka bentuk yang biasa dan menarik perhatian. Melalui kesan penggantungan, beberapa kesan animasi, penerangan teks atau kesan interaktif lain yang menarik boleh muncul apabila pengguna menuding tetikus pada gambar. Artikel ini akan memperkenalkan beberapa teknik dan kaedah menggunakan CSS untuk mencapai kesan terapung imej, dan memberikan contoh kod khusus. Kesan pembesaran: Melalui atribut Skala, anda boleh mencapai kesan membesarkan gambar apabila tetikus melayang. Contohnya: img:hover{
2023-10-16
komen 0
1818

Bagaimana untuk mencapai kesan regangan dan pengembangan imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan regangan dan pengembangan imej dalam Vue? Dalam projek Vue, kami selalunya perlu melakukan beberapa pemprosesan khas pada imej, seperti regangan dan pengembangan. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai dua kesan ini dan memberikan contoh kod yang sepadan. 1. Kesan regangan imej Kesan regangan imej adalah untuk meregangkan lebar dan ketinggian imej secara berkadar Terdapat banyak cara untuk mencapai ini Dua kaedah biasa akan diperkenalkan di bawah: Arahan CSS dan Vue. Gunakan CSS untuk mencapai kesan regangan imej Dalam projek Vue, anda boleh terus menggunakan CSS o
2023-08-20
komen 0
2028

Bagaimana untuk mencapai kesan zum imej melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai kesan zum dan pembesaran imej melalui CSS tulen Dalam reka bentuk web moden, kesan zum dan pembesaran imej sering digunakan. Dengan CSS, kita boleh mencapai kesan ini dengan mudah tanpa menggunakan JavaScript atau bahasa pengaturcaraan lain. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk mencapai kesan zum imej dan memberikan contoh kod khusus. Untuk mencapai kesan zum imej, anda boleh menggunakan atribut transformasi CSS. Sifat ini membolehkan kami melakukan putaran, penskalaan, mengimbangi dan transformasi lain pada elemen. lulus
2023-10-18
komen 0
1445

Bagaimana untuk mencapai kesan kabur tepi imej dengan css
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut "box-shadow" untuk mencapai kesan kabur tepi gambar Anda hanya perlu menambah "box-shadow:0 0 blur distance shadow size #ffffff inset;" unsur gambar.
2021-11-30
komen 0
11401