Jumlah kandungan berkaitan 10000

CSS Floats dan Clear Floats: Menguasai Terapung dan Clear Floats
Pengenalan Artikel:CSS terapung dan membersihkan terapung: Menguasai kemahiran terapung dan membersihkan terapung memerlukan contoh kod khusus Dalam reka bentuk dan pembangunan web, CSS terapung (float) adalah salah satu teknik susun atur yang biasa. Anda boleh menggunakan apungan untuk mengalihkan elemen ke kiri atau kanan untuk melaraskan dan menyusun elemen pada halaman. Walau bagaimanapun, unsur terapung juga boleh menyebabkan beberapa masalah pada halaman, seperti ketinggian unsur induk runtuh, dsb. Oleh itu, adalah sangat penting untuk menguasai teknik menggunakan terapung dan membersihkannya. Artikel ini akan menumpukan pada apungan CSS dan teknik apungan yang jelas, dan memberikan khusus
2023-11-18
komen 0
1030

css浮动是什么意思?css为什么要清除浮动?
Pengenalan Artikel:在学习css的过程中,经常会看到css浮动和css清除浮动,那么,css浮动是什么意思?css为什么要清除浮动呢?本篇文章将给大家介绍关于css浮动的意思以及css清除浮动的理由。
2018-09-13
komen 0
5439

css怎么样清除浮动
Pengenalan Artikel:css清除浮动的方法是使用clear属性清除浮动,clear属性定义了元素的哪边上不允许出现浮动元素,代码为【img{float:left;clear:both;}】。
2021-04-16
komen 0
3293

Apakah cara untuk membersihkan terapung dalam css
Pengenalan Artikel:Cara untuk mengosongkan terapung dalam CSS termasuk atribut jelas, atribut limpahan, kelas pembaikan jelas, kelas pembaikan jelas bagi elemen induk, elemen pseudo untuk mengosongkan apungan, atribut limpahan elemen induk dan gabungan atribut jelas dan BFC. Pengenalan terperinci: 1. Gunakan atribut jelas, kaedah mudah dan biasa digunakan untuk mengosongkan terapung Dengan menambahkan elemen peringkat blok kosong selepas elemen terapung dan menetapkan atribut jelas untuknya, anda boleh mengosongkan kesan terapung sebelumnya dan menjadikannya. Unsur-unsur di bawah dibentangkan secara normal dan sebagainya.
2023-10-30
komen 0
2857

Mengapa apungan jernih limpahan tidak mempunyai kesan?
Pengenalan Artikel:Sebab mengapa apungan pembersihan limpahan tidak sah mungkin kerana ketinggian elemen terapung tidak ditetapkan, elemen terapung dikosongkan, elemen penjelasan adalah sebelum elemen terapung, ketinggian elemen jelas tidak ditetapkan, atau elemen jelas adalah selepas unsur terapung, dsb. Pengenalan terperinci: 1. Ketinggian unsur terapung tidak ditetapkan Apabila ketinggian unsur terapung tidak ditetapkan, ia mungkin tidak dibersihkan Ketinggian unsur terapung ditentukan oleh kandungannya, jadi jika kandungannya tidak ketinggian, elemen terapung juga tidak mempunyai ketinggian; 2. Terapung Elemen dibersihkan, apabila elemen terapung dibersihkan, sifat limpahan mungkin tidak jelas dan sebagainya.
2023-10-17
komen 0
1377

CSS清除浮动
Pengenalan Artikel:CSS清除浮动
2016-09-29
komen 0
1028

Petua pengoptimuman sifat terapung jelas CSS: jelas dan limpahan
Pengenalan Artikel:Petua pengoptimuman atribut terapung jelas CSS: jelas dan limpahan Dalam pembangunan bahagian hadapan, kami sering menghadapi situasi di mana unsur terapung menyebabkan kekeliruan reka letak. Unsur terapung boleh mencapai kesan unsur terapung ke kiri, kanan atau tengah pada halaman, tetapi ia juga boleh menyebabkan masalah seperti ketinggian runtuh unsur induk dan reka letak tidak teratur. Untuk menyelesaikan masalah ini, kita perlu menggunakan beberapa helah untuk membersihkan sifat terapung. Artikel ini akan memperkenalkan dua teknik yang biasa digunakan untuk mengosongkan sifat terapung: jelas dan limpahan serta menyediakan kod khusus.
2023-10-20
komen 0
1534

css terapung jelas
Pengenalan Artikel:CSS float clear CSS float clear merupakan salah satu masalah yang sering dihadapi dalam penulisan CSS. Semasa proses susun atur, susun atur suai elemen pada halaman boleh dicapai dengan menggunakan atribut terapung Walau bagaimanapun, mudah untuk elemen terapung mempengaruhi reka letak halaman web, menyebabkan keseluruhan halaman dipaparkan secara tidak teratur , unsur terapung perlu dibersihkan. Artikel ini akan memperkenalkan secara terperinci kaedah pembersihan apungan CSS untuk membantu pembaca menyelesaikan kesan terapung pada reka letak halaman web. 1. Konsep asas apungan Apabila melakukan susun atur CSS, apungan ialah atribut yang biasa digunakan. Gunakan atribut float untuk membuat elemen terapung
2023-05-27
komen 0
527

css清除浮动float的一些方法
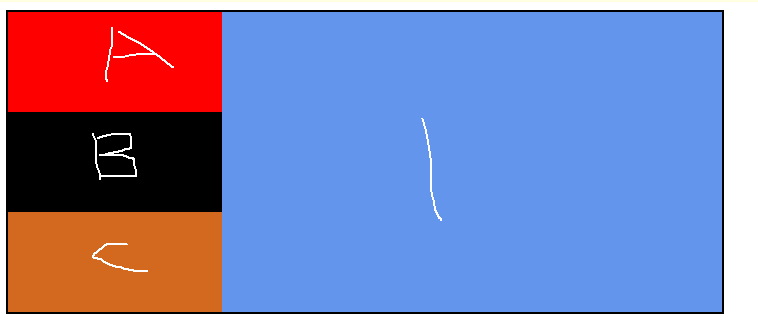
Pengenalan Artikel:css清除浮动float1.分析HTML代码 1 2 3 分析
2017-07-02
komen 0
1974

Jelas terapung & Limpahan
Pengenalan Artikel:Anda boleh menemui semua kod dalam siaran ini di repo Github.
Anda boleh menyemak visual di sini:
Jelas terapung - CodeSandbox
Limpahan - CodeSandbox
Jelas terapung
2024-11-06
komen 0
374

css清除浮动的方法有哪些?css浮动清除的四种方法介绍
Pengenalan Artikel:css清除浮动是在css布局中经常看到的,那么css中该如何清除浮动呢?本篇文章将给大家来介绍关于css清除浮动的方法,以及简单介绍为什么要使用css浮动。
2018-09-14
komen 0
3192
Ringkasan Kaedah Biasa untuk Mengosongkan Terapung dalam CSS_Experience Exchange
Pengenalan Artikel:Tidak perlu dikatakan, faedah menggunakan div+css (sebutkan cara ini, walaupun saya tidak menyukainya, tetapi apa namanya?) susun atur Float sering digunakan, jadi membersihkan terapung adalah satu kemestian, dan ia boleh dilakukan pada bila-bila masa Amalan membersihkan apungan unsur induk juga dianggap sebagai salah satu tabiat yang baik dalam menulis CSS.
2016-05-16
komen 0
1972

css clear float 3
Pengenalan Artikel:CSS membersihkan terapung ialah teknik biasa dalam pembangunan bahagian hadapan web, dan membersihkan terapung 3 ialah salah satu kaedah yang paling biasa digunakan. Dalam artikel ini, kami akan menumpukan pada menerangkan prinsip dan senario aplikasi CSS clear float 3, dengan harapan dapat membantu pembaca. 1. CSS mengosongkan konsep terapung Dalam pembangunan bahagian hadapan Web, terapung ialah kaedah susun atur elemen yang sangat penting Ia boleh membuat elemen berubah dengan saiz halaman seperti aliran air. Tetapi pada masa yang sama, terapung juga membawa beberapa masalah, seperti ketinggian elemen runtuh, elemen bertindih, ketinggian elemen induk tidak tepat, dll. untuk memahami
2023-05-09
komen 0
485

Apakah cara untuk membersihkan terapung?
Pengenalan Artikel:Cara untuk mengosongkan terapung termasuk menggunakan atribut jelas, menggunakan atribut limpahan, menggunakan BFC, menggunakan reka letak fleksibel, menggunakan reka letak grid dan menggunakan elemen pseudo untuk mengosongkan terapung. Pengenalan terperinci: 1. Gunakan atribut jelas Ini adalah cara yang paling biasa digunakan untuk mengosongkan apungan atribut yang jelas: kiri, kanan, kedua-duanya dan tiada 2. Gunakan limpahan, dll.
2023-10-27
komen 0
8271

css clear float
Pengenalan Artikel:Petua CSS: Clearfix Floating ialah teknologi susun atur yang sangat penting dalam CSS dan digunakan secara meluas dalam reka letak halaman web. Tetapi ia juga akan menyebabkan beberapa masalah, seperti keruntuhan ketinggian elemen induk. Teknologi Clearfix telah dicipta untuk menyelesaikan masalah ini Artikel ini akan memperkenalkan beberapa kaedah biasa untuk membersihkan terapung. 1. Masalah terapung Pertama, mari kita fahami masalah terapung. HTML:```html<div class="parent"> <div class
2023-05-27
komen 0
1075

Adakah terdapat sebarang cara untuk membersihkan terapung?
Pengenalan Artikel:Adakah terdapat sebarang kaedah untuk mengosongkan apungan? Contoh kod khusus diperlukan Dalam reka letak halaman web, apungan ialah kaedah susun atur biasa yang membolehkan elemen memisahkan diri daripada aliran dokumen dan diposisikan secara relatif kepada elemen lain. Walau bagaimanapun, masalah yang sering dihadapi apabila menggunakan reka letak terapung ialah elemen induk tidak dapat membalut elemen terapung dengan betul, menyebabkan halaman mempunyai reka letak yang tidak teratur. Oleh itu, kita perlu mengambil langkah untuk membersihkan terapung supaya elemen induk dapat membalut elemen terapung dengan betul. Terdapat banyak cara untuk mengosongkan terapung Berikut akan memperkenalkan beberapa kaedah yang biasa digunakan dan memberikan contoh kod tertentu.
2024-02-22
komen 0
614

清除css浮动的方法
Pengenalan Artikel:这次给大家带来清除css浮动的方法,清除css浮动的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20
komen 0
1539

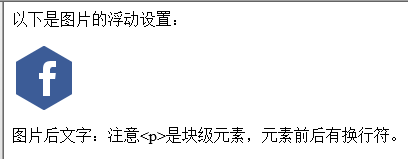
CSS浮动设置与清除
Pengenalan Artikel:CSS浮动设置与清除
2016-09-21
komen 0
1035