Jumlah kandungan berkaitan 10000

Cara membuat kotak carian dengan kesan dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara mencipta kotak carian dengan kesan dinamik menggunakan HTML, CSS dan jQuery Dalam pembangunan web moden, keperluan biasa ialah mencipta kotak carian dengan kesan dinamik. Kotak carian ini boleh memaparkan cadangan carian dalam masa nyata dan melengkapkan kata kunci secara automatik semasa pengguna menaip. Artikel ini akan memperkenalkan secara terperinci cara menggunakan HTML, CSS dan jQuery untuk melaksanakan kotak carian sedemikian. Mencipta Struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas. Kodnya adalah seperti berikut: <!DOCT
2023-10-25
komen 0
1202

css 搜索框怎么变大
Pengenalan Artikel:在网站中在有限的页面空间里放置一个重要的搜索条,可以利用CSS实现动态变大的效果,首先设定好搜索框的css属性,然后再设置input标签focus的CSS属性,在这里让input搜索框的width变大,这样就实现了搜索框动态变大的效果。
2019-05-28
komen 0
8606

Cara menggunakan Vue untuk melaksanakan kesan carian seperti Baidu
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan carian seperti Baidu memerlukan contoh kod khusus Enjin carian Baidu sentiasa menjadi salah satu enjin carian yang paling banyak digunakan oleh pengguna domestik, dan kesan cariannya yang unik juga membawa pengalaman yang baik kepada pengguna. Antaranya, kesan kotak drop-down yang meniru carian Baidu juga sangat popular. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan carian seperti Baidu dan memberikan contoh kod khusus. Pertama, kita perlu mencipta projek Vue. Dalam fail kemasukan projek (main.js), perkenalkan Vue dan komponen berkaitan: impo
2023-09-19
komen 0
1173

Cara menggunakan Vue untuk melaksanakan kesan animasi carian
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan animasi carian Dalam aplikasi web moden, fungsi carian adalah fungsi yang sangat biasa. Untuk memberikan pengalaman pengguna yang lebih baik, kami boleh menambah beberapa kesan animasi pada fungsi carian untuk menjadikan pengguna berasa lebih intuitif dan menarik. Dalam artikel ini, kami akan menggunakan rangka kerja Vue untuk melaksanakan kesan animasi carian mudah dan memberikan contoh kod khusus. Langkah 1: Sediakan struktur HTML asas Mula-mula, kita perlu menyediakan struktur HTML asas, termasuk kotak input dan kotak input untuk memaparkan hasil carian
2023-09-20
komen 0
669


Kelebihan rangka kerja Vue: Cara menggunakan NetEase Cloud API untuk membina enjin carian muzik responsif pantas
Pengenalan Artikel:Kelebihan rangka kerja Vue: Cara menggunakan NetEase Cloud API untuk membina enjin carian muzik yang responsif pantas Pengenalan: Dalam era Internet hari ini, muzik telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Untuk memenuhi keperluan pengguna terhadap muzik, enjin carian muzik moden diperlukan untuk bertindak balas dengan cepat kepada permintaan carian pengguna dan memberikan syor muzik yang diperibadikan berkualiti tinggi. Rangka kerja Vue ialah rangka kerja JavaScript ringan yang mudah digunakan, cekap dan pantas, dan sangat sesuai untuk membina enjin carian muzik jenis ini. Artikel ini akan memperkenalkan kotak Vue
2023-07-17
komen 0
1124

Bagaimana untuk mencari rekod pendapatan dan perbelanjaan dalam Perakaunan Youyu Bagaimana untuk mencari rekod pendapatan dan perbelanjaan
Pengenalan Artikel:Dalam pengurusan kewangan harian, mencari rekod pendapatan dan perbelanjaan khusus dengan cepat dan tepat adalah penting untuk menganalisis status kewangan dan menyemak akaun. "Youyu Accounting" amat menyedari keperluan pengguna ini, jadi ia telah mereka bentuk fungsi intuitif dan mudah digunakan untuk mencari rekod pendapatan dan perbelanjaan. Dengan hanya beberapa langkah mudah, pengguna boleh mengesan maklumat yang diperlukan dengan cekap dalam data perakaunan besar-besaran. Bagaimana untuk mencari rekod pendapatan dan perbelanjaan? Leret ke atas skrin telefon anda di sini. Apabila anda membuka skrin, ikon carian kaca pembesar akan muncul di hujung sebelah kiri. Tiada ikon sedemikian di sebelah kiri semasa anda mula-mula membukanya. Ikon ini akan muncul selepas meleret skrin telefon ke atas. Klik ikon ini untuk masuk. 3. Terus dalam kotak carian
2024-06-03
komen 0
420

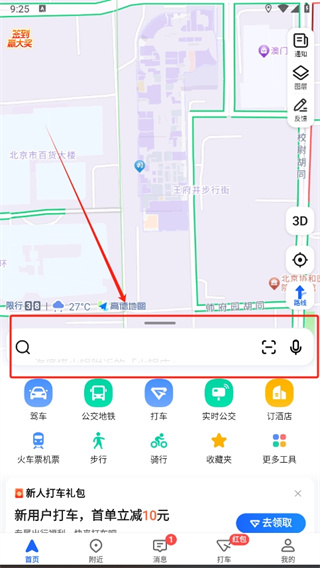
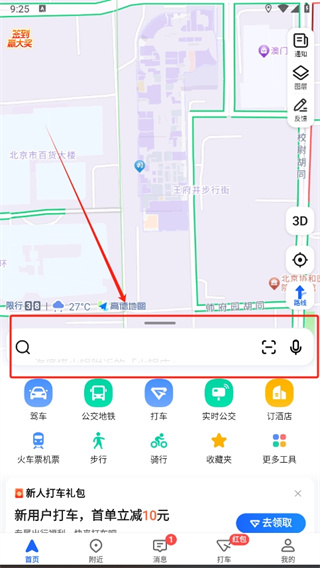
Tempat untuk mengumpul alamat pada peta Gaode_Pengenalan kepada cara mengumpul alamat
Pengenalan Artikel:Apabila menggunakan Amap, adakah anda sering perlu mencari atau menavigasi ke lokasi tertentu? Tahukah anda bahawa Amap menyediakan fungsi pengumpulan yang mudah yang membolehkan anda menyimpan alamat yang kerap digunakan atau kegemaran dengan mudah? Editor telah mengumpulkan beberapa maklumat yang berkaitan, datang dan ikuti editor untuk melihat! Di mana untuk mengumpul alamat di Amap? Jawapan: "Kotak carian" - "Masukkan lokasi" - "Koleksi". Langkah khusus: 1. Mulakan Amap APP pada telefon mudah alih anda dan klik pada kotak carian di halaman utama. 2. Masukkan nama tempat yang anda mahu kegemaran dalam kotak carian, dan kemudian pilih tempat yang betul daripada hasil carian. 3. Pada halaman butiran lokasi, cari dan klik butang "Kumpul" di bahagian bawah skrin.
2024-06-18
komen 0
918

Cara menggunakan Vue untuk melaksanakan kesan carian Lenovo
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan carian bersekutu Pengenalan: Carian bersekutu ialah ciri biasa dalam tapak web dan aplikasi moden Ia boleh memaparkan cadangan carian yang berkaitan dalam masa nyata berdasarkan input pengguna. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan fungsi carian perkaitan yang mudah dan memberikan contoh kod khusus. Pengenalan kepada rangka kerja Vue: Vue ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna. Ia mudah dipelajari dan digunakan, dan sangat berskala. Vue melalui pengikatan data
2023-09-19
komen 0
968

推荐初学者5个有范的javascript时间日期特效插件代码
Pengenalan Artikel:时间日期插件和特效在网页中有时候会用到,比如说在搜索框中搜索时间范围进行查找,给添加的内容加上一个时间日期等等。这里我们php中文网就给大家推荐5个有意思的javascript和 jquery代码实现的日期日历特效,供初学者下载参考,更好的学习js代码和jquery库。
2017-07-11
komen 0
2628

Amalan reka bentuk enjin carian produk berprestasi tinggi berdasarkan Swoole
Pengenalan Artikel:Dengan perkembangan pesat e-dagang, enjin carian produk telah menjadi komponen penting. Enjin carian yang cekap dan tepat ialah salah satu daya saing teras platform e-dagang. Artikel ini memperkenalkan kaedah dan kelebihan pelaksanaannya melalui amalan reka bentuk enjin carian produk berdasarkan rangka kerja Swoole. 1. Rangka kerja Swoole Swoole ialah enjin komunikasi rangkaian tak segerak PHP untuk persekitaran pengeluaran Ia mempunyai prestasi dan kebolehskalaan yang sangat tinggi. Swoole memanjangkan coroutine, IO tak segerak dan ciri lain bahasa PHP dan menggunakan sepenuhnya model dipacu peristiwa untuk
2023-06-13
komen 0
981

h5和css3制作带提示文字的输入框
Pengenalan Artikel:webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登录、搜索等位置很适合,感兴趣的你可以参考下本文或许可以帮助到你
2017-05-23
komen 0
4798

Kuasai kaedah pengimbasan fail Win11 dengan cepat
Pengenalan Artikel:Dalam Windows 11, pengimbasan fail adalah operasi yang sangat penting dan biasa. Sama ada anda sedang mencari fail tertentu, menyusun struktur folder anda atau melakukan imbasan virus, mengetahui cara mengimbas fail anda boleh meningkatkan produktiviti dan keselamatan komputer anda dengan ketara. Artikel ini akan memperkenalkan cara cepat menguasai kaedah pengimbasan fail dalam Windows 11. 1. Fungsi carian fail Windows 11 mempunyai fungsi carian fail yang berkuasa yang boleh mengesan fail yang anda perlukan dengan cepat. Pengguna boleh mencari fail dengan cara berikut: Menggunakan kotak carian
2024-03-09
komen 0
753

HTML5实践-可伸缩的mobile搜索框图文详解
Pengenalan Artikel: 今天我将介绍如何使用css制作一个可伸缩的mobile的搜索框,他非常适合于mobile的响应式设计的需要。本教程没有使用JavaScript,只使用了原生css属性,所以这是一个非常简单而高效的实现。
2017-03-23
komen 0
2490

Panduan penyahpasangan dan pemasangan semula pemacu grafik
Pengenalan Artikel:Bagi pengguna yang mengejar pengalaman permainan berkualiti tinggi, memasang pemacu kad grafik yang sesuai untuk komputer mereka adalah langkah penting. Walau bagaimanapun, ramai orang tidak tahu banyak tentang cara memasang pemacu kad grafik dengan betul. Hari ini, saya membawakan anda tutorial pemasangan pemacu kad grafik terperinci, dengan harapan dapat membantu mereka yang memerlukannya. Datang dan pelajari tentangnya dan jadikan komputer anda berprestasi lebih baik! Cara menyahpasang dan memasang semula pemacu kad grafik Pertama, kita perlu mencari butang carian dalam bar tugas. Jika anda tidak mempunyai butang carian pada bar tugas anda, anda boleh klik kanan bar tugas dan cari butang carian. Pertama, kita perlu mencari kotak carian di bahagian atas skrin. Dalam kotak carian ini, kita perlu memasukkan kata kunci untuk mencari perkara yang kita perlukan. Kata kuncinya ialah "pengurus peranti".
2023-12-30
komen 0
2412

选择输入框的应用方式
Pengenalan Artikel:前段时间有一个需求,需要做一个选择输入框,类似百度的搜索框一样。由于本人也是菜鸟一枚,在网上找了一大堆,现给出两种比较好用的实现方式。 第一种:基于html5的新特性 效果如下图所示
2017-10-09
komen 0
1899