Jumlah kandungan berkaitan 10000

Penjelasan terperinci tentang sifat pemilih CSS: pemilih id, kelas dan atribut
Pengenalan Artikel:CSS (CascadingStyleSheets) ialah bahasa penanda yang digunakan untuk mentakrifkan gaya halaman web. Ia mentakrifkan reka letak halaman web, warna, fon dan kesan visual yang lain. Dalam CSS, pemilih ialah corak yang digunakan untuk mencari dan memilih elemen HTML untuk digayakan. Atribut pemilih termasuk id, kelas, pemilih atribut, dsb., yang mewakili kaedah pemilihan yang berbeza. Artikel ini menerangkan ketiga-tiga sifat pemilih ini secara terperinci dan menyediakan contoh kod khusus. 1.Pemilihan ID
2023-10-20
komen 0
1636

Panduan sifat pemilih CSS: pemilih id, kelas dan atribut
Pengenalan Artikel:Panduan Sifat Pemilih CSS: pemilih id, kelas dan atribut CSS (Cascading Style Sheets) ialah bahasa yang digunakan untuk menerangkan cara elemen pada halaman web dipaparkan dan dibentangkan. Dalam CSS, pemilih digunakan untuk memilih elemen HTML tertentu dan kemudian menggunakan peraturan gaya. Artikel ini akan memfokuskan pada tiga atribut pemilih biasa: pemilih id, kelas dan atribut serta memberikan contoh kod khusus. pemilih id Pemilih id digunakan untuk memilih elemen dengan atribut id tertentu Atribut id memerlukan
2023-10-25
komen 0
1599

Pemahaman mendalam tentang pemilih atribut CSS dan contoh
Pengenalan Artikel:Penerangan terperinci dan contoh aplikasi pemilih atribut CSS Dalam CSS, kita selalunya perlu memilih dan mengubah suai gaya elemen tertentu melalui pemilih. Selain pemilih teg biasa (seperti div, p, dsb.), CSS juga menyediakan pemilih atribut, yang boleh memilih dan mengubah suai gaya berdasarkan nilai atribut unsur. Artikel ini akan memperkenalkan pemilih atribut CSS secara terperinci dan memberikan beberapa contoh aplikasi praktikal. 1. Jenis pemilih atribut Terdapat tiga jenis pemilih atribut utama dalam CSS: pemilih tanda sama rata (=) Pemilih tanda sama digunakan untuk memilih padanan lengkap nilai atribut.
2024-01-13
komen 0
1283

Apakah pemilih atribut yang terdapat dalam pemilih css?
Pengenalan Artikel:Pemilih atribut pemilih CSS termasuk pemilih sama, mengandungi pemilih, pemilih mula, pemilih tamat, pemilih subrentetan, pemilih berbilang nilai dan pemilih negatif. Pengenalan terperinci: 1. Pemilih sama, menggunakan kurungan segi empat sama dan tanda sama, bermaksud memilih elemen dengan nilai atribut yang ditentukan 2. Pemilih yang mengandungi, menggunakan kurungan segi empat sama dan asterisk, bermaksud memilih elemen yang mengandungi nilai atribut rentetan yang ditentukan; Mulakan pemilih, gunakan kurungan segi empat sama dan asterisk, untuk memilih elemen dengan nilai atribut bermula dengan rentetan yang ditentukan 4. Tamatkan pemilih, gunakan kurungan segi empat sama dan tanda dolar, dsb.
2023-10-07
komen 0
2717

Pemahaman mendalam tentang penggunaan pemilih atribut CSS
Pengenalan Artikel:Untuk memahami secara mendalam pemilih atribut pemilih CSS, anda memerlukan contoh kod khusus Pengenalan: Pemilih CSS ialah teknologi yang biasa digunakan dalam pembangunan bahagian hadapan untuk memilih elemen HTML yang memenuhi syarat tertentu dan menambah gaya atau kesan padanya. Pemilih atribut ialah salah satu jenis Ia memilih elemen melalui nilai atribut, membolehkan kami mencari elemen yang diperlukan dengan lebih tepat. Artikel ini akan menyelidiki pemilih atribut pemilih CSS dan memberikan contoh kod khusus supaya pembaca dapat memahami dengan lebih baik dan menggunakan pemilih berkuasa ini. 1. Atribut asas
2024-01-13
komen 0
1237

Menyahmistifikasikan Pemilih Harta CSS
Pengenalan Artikel:Rahsia Pemilih Atribut CSS Didedahkan Pemilih atribut CSS ialah alat yang sangat berguna dan berkuasa yang membolehkan kami memilih dan menggayakan elemen tertentu mengikut nilai atributnya. Pemilih atribut ini boleh memadankan dan memilih berdasarkan nilai atribut elemen, tempat nilai atribut muncul dan aksara khusus dalam nilai atribut. Artikel ini akan mendedahkan rahsia pemilih atribut CSS melalui contoh kod tertentu. Mula-mula, mari belajar tentang beberapa pemilih atribut CSS asas. Pemilih atribut yang paling biasa ialah "[atribut]
2024-01-13
komen 0
1376

CSS: pemilih dan sifat
Pengenalan Artikel:Kuliah 2: Pemilih dan Sifat
Dalam kuliah ini, kita akan menyelami blok binaan CSS: pemilih dan sifat. Ini adalah konsep penting yang membolehkan anda menyasarkan elemen tertentu pada halaman web anda dan menggayakannya dengan berkesan.
2024-08-22
komen 0
878
关于css 属性选择器的解析
Pengenalan Artikel:下面为大家带来一篇全面了解css 属性选择器。内容挺不错的,现在就分享给大家,也给大家做个参考。
2018-06-20
komen 0
2837

Mahir menggunakan pemilih atribut CSS biasa
Pengenalan Artikel:Untuk menguasai pemilih atribut CSS biasa, anda memerlukan contoh kod khusus CSS ialah bahasa yang digunakan untuk mengawal gaya halaman web. Ia boleh menambah gaya dan reka letak pada elemen HTML. Dalam CSS, pemilih atribut ialah pemilih yang sangat berguna Ia boleh memilih elemen yang sepadan mengikut nilai atributnya, supaya mudah mengubah suai gayanya. Berikut akan memperkenalkan beberapa pemilih atribut CSS yang biasa digunakan dan memberikan contoh kod khusus. Selector [type]: Memilih elemen berdasarkan atribut jenisnya. Tulis kod CSS berikut,
2024-01-13
komen 0
1190


Kuasai kemahiran aplikasi pemilih atribut CSS
Pengenalan Artikel:Mempelajari cara menggunakan pemilih atribut CSS memerlukan contoh kod khusus Dengan perkembangan pesat Internet, reka bentuk dan pembangunan web telah menjadi industri yang popular. Sebagai salah satu teknologi asas pembangunan web, CSS (Cascading Style Sheets) memainkan peranan penting dalam reka bentuk web. Pemilih atribut CSS ialah pemilih yang berkuasa dan biasa digunakan dalam CSS Ia boleh memilih elemen untuk tetapan gaya berdasarkan nilai atributnya. Artikel ini akan memperkenalkan cara menggunakan pemilih atribut CSS dan memberikan contoh kod khusus. Pemilih sifat CSS membenarkan kami
2024-01-13
komen 0
1182

Sifat pemilih CSS lanjutan: kelas pseudo dan elemen pseudo
Pengenalan Artikel:Sifat Pemilih CSS Lanjutan: Kelas Pseudo dan Elemen Pseudo Pengenalan: Dalam CSS, pemilih ialah konsep penting yang boleh membantu pembangun memilih elemen DOM dan menggunakan gaya dengan tepat. Selain pemilih elemen biasa (seperti pemilih teg dan pemilih kelas), CSS juga menyediakan dua atribut pemilih, kelas pseudo dan elemen pseudo, yang boleh meningkatkan lagi kefungsian pemilih. Artikel ini akan memperkenalkan penggunaan kelas pseudo dan elemen pseudo, serta menyediakan contoh kod khusus, dengan harapan dapat membantu pembaca memahami dan menggunakan kedua-dua atribut ini dengan lebih baik. 1. Kelas Pseudo (
2023-10-26
komen 0
1321

Panduan Harta Pemilih Jarak CSS: + dan ~
Pengenalan Artikel:Panduan sifat pemilih kedekatan CSS: + dan ~ Pemilih kedekatan CSS ialah sifat yang digunakan untuk memilih elemen bersebelahan, termasuk + dan ~. Pemilih + memilih elemen bersebelahan pertama sejurus selepas elemen yang ditentukan. Dalam struktur HTML, dua elemen adik-beradik daripada elemen induk yang sama dipanggil elemen bersebelahan. Pemilih ~ digunakan untuk memilih semua elemen bersebelahan selepas elemen yang ditentukan. Gunakan sifat pemilih jarak ini untuk mengawal penggayaan antara elemen halaman secara fleksibel. Di bawah ini kami akan menunjukkan + dan
2023-10-20
komen 0
1059


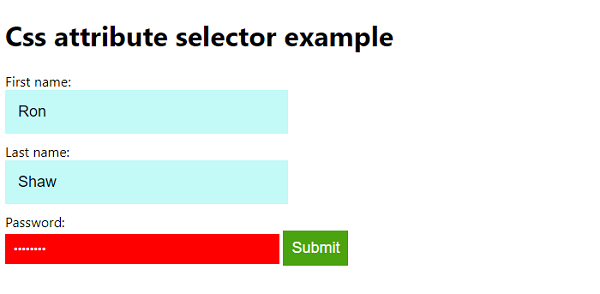
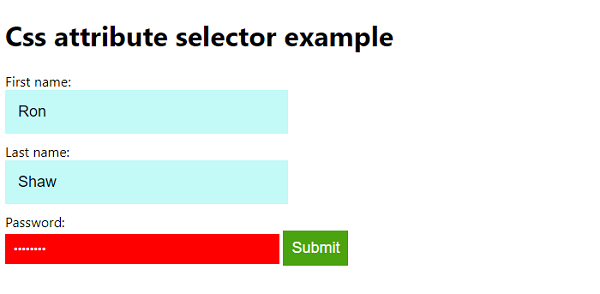
Gayakan borang anda menggunakan pemilih sifat CSS
Pengenalan Artikel:Gunakan pemilih atribut dalam CSS untuk menggunakan gaya pada elemen HTML dengan atribut khusus. Peraturan berikut digunakan untuk pemilih atribut. p[lang] - Memilih semua elemen perenggan dengan atribut lang. p[lang="fr"] - Memilih semua elemen perenggan yang nilai atribut langnya betul-betul "fr". p[lang~="fr"] - Memilih semua elemen perenggan yang nilai atribut langnya mengandungi perkataan "fr". p[lang|="ms"]
2023-08-26
komen 0
1621
Tutorial CSS: Pemilih CSS, Atribut, Tutorial Nilai_Asas
Pengenalan Artikel:HTML mempunyai teg dan CSS mempunyai pemilih. Pemilih digunakan untuk menamakan gaya dalam gaya dalaman dan luaran.
Setiap pemilih mempunyai atribut di dalam {}, seperti warna ringkas, berat fon atau warna latar belakang.
Nilai mengikut titik bertindih (bukan tanda sama), dan koma bertitik mengasingkan atribut.
2016-05-16
komen 0
2177