Jumlah kandungan berkaitan 10000


Bagaimana untuk menyelaraskan imej pada kad dengan tajuk dinamik dalam Javascript?
Pengenalan Artikel:Kami boleh menjajarkan imej dalam kad dengan menggunakan CSS untuk menetapkan kedudukan dan jidar imej dalam bekas kad. Kami juga boleh menggunakan Flexbox atau Grid untuk menjajarkan imej dan tajuk dengan cara tertentu. Dengan menggunakan tajuk dinamik, kita boleh menukar teks yang dipaparkan dalam tajuk kad berdasarkan input pengguna atau data daripada pangkalan data. Kaedah ini bermula dengan mencipta bekas untuk kad anda. Ini boleh menjadi elemen div atau bahagian. Dalam bekas ini, tambahkan elemen div atau pengepala untuk memegang tajuk dinamik. Pastikan anda memberikan kelas atau ID yang unik supaya anda boleh menggayakannya kemudian. Seterusnya, tambahkan elemen imej di dalam bekas kad. Anda boleh menggunakan tag img atau imej latar belakang dalam div. Gunakan CSS untuk menjajarkan imej dan tajuk dalam bekas kad. awak boleh
2023-09-12
komen 0
661

JavaScript melaksanakan kesan karusel imej dengan kemahiran titles_javascript
Pengenalan Artikel:Apa yang saya kongsikan dengan anda di sini ialah kod karusel imej js 4 skrin dengan tajuk dan penerangan teks, yang sangat serasi dengan IE6. Gambar boleh ditatal dan ditukar dengan meletakkan tetikus pada tab nombor untuk menukar gambar. Klik pada gambar untuk melompat ke halaman yang ditentukan Rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1481

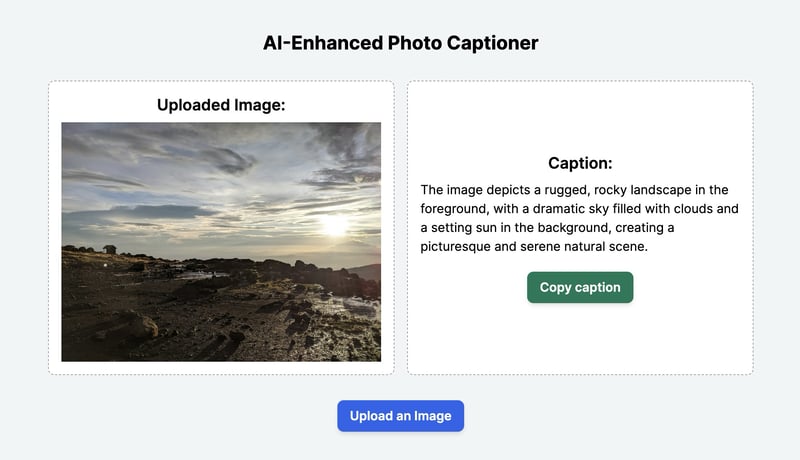
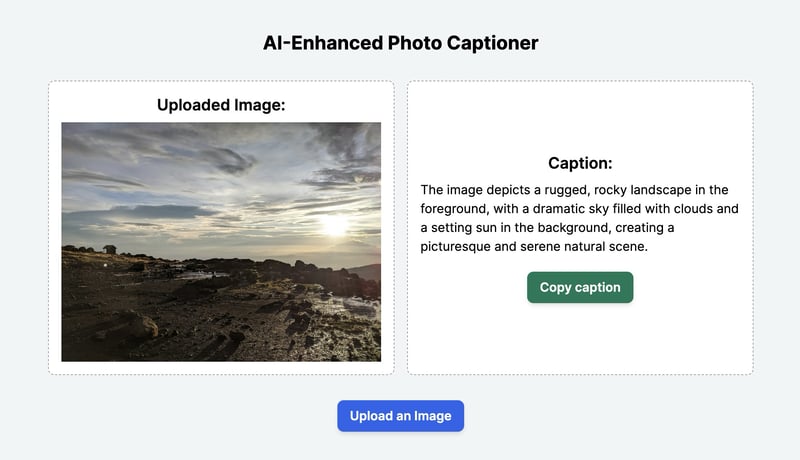
Cara Menggunakan Cloudinary AI untuk Menulis Kapsyen Imej yang Lebih Baik
Pengenalan Artikel:Adakah anda sentiasa mendapati sukar untuk menambah kapsyen pada imej anda pada platform media sosial seperti X dan LinkedIn untuk kebolehaksesan menggunakan teks alt?
Imej Kapsyen ialah apl yang menyelesaikan masalah ini secara automatik dengan menganalisis imej anda dan butirannya
2024-10-21
komen 0
447

Bagaimanakah saya boleh memadankan lebar teks dengan lebar imej/tajuk yang diubah saiz secara dinamik?
Pengenalan Artikel:Dalam artikel ini, kita akan belajar cara memadankan lebar teks dengan lebar imej atau tajuk bersaiz dinamik. Mari selami artikel ini untuk mengetahui lebih lanjut tentang memadankan lebar teks dengan lebar imej. Padankan lebar teks dengan lebar imej Untuk memasukkan imej dalam halaman web atau tapak web, gunakan teg HTML. Dalam laman web moden, imej dipautkan ke halaman web menggunakan elemen yang mengandungi ruang untuk imej. Ini menghalang tapak web daripada menambah imej terus ke halaman web. Sintaks Di bawah ialah sintaks tag<imgsrc=""alt=""width=""height="">Mari lihat contoh berikut untuk mendapatkan
2023-08-26
komen 0
1287

Bolehkah Anda Memaparkan Imej dalam Teg ``?
Pengenalan Artikel:Paparan Imej dalam Teg PilihanSoalan:Dalam senarai juntai bawah, percubaan untuk memaparkan imej menggunakan teg dalam teg mempunyai...
2024-11-24
komen 0
314


Penyelidikan tentang menyelesaikan masalah kabur imej selepas lukisan PHP
Pengenalan Artikel:Tajuk: Penyelidikan untuk menyelesaikan masalah kabur imej selepas lukisan PHP Dalam pembangunan web, PHP ialah bahasa pengaturcaraan hujung belakang yang biasa digunakan yang sering digunakan untuk menjana kandungan dinamik, termasuk imej dinamik. Walau bagaimanapun, kadangkala apabila menggunakan alat lukisan PHP untuk menjana imej, imej mungkin kabur, yang menjejaskan pengalaman pengguna. Artikel ini akan meneroka punca masalah kabur imej selepas lukisan PHP, menyediakan penyelesaian dan memberikan contoh kod khusus. Analisis masalah: Masalah kabur imej sering berlaku dalam lukisan PHP Sebab utamanya ialah
2024-02-28
komen 0
1028

html map标签是什么意思
Pengenalan Artikel:map标签常用在为图像的某区域添加超链接,主要定义一个客户端图像映射,图像映射(image-map)指带有可点击区域的一幅图像。
2019-02-13
komen 0
4413

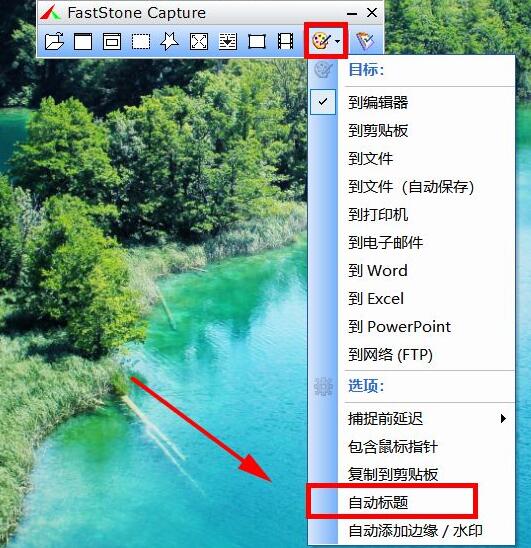
Bagaimana untuk menetapkan tajuk automatik dalam FastStone Capture Bagaimana untuk menetapkan tajuk automatik
Pengenalan Artikel:Mula-mula, buka FastStoneCapture, klik Auto Title Kemudian, dalam kotak dialog pop timbul, tandakan Automatically add a title after the capture is finished. warna dan nilai lain, dan akhirnya klik OK untuk cuba mengambil tangkapan skrin , kotak dialog muncul meminta tajuk untuk imej. Selepas memasukkan, tambahkannya Akhirnya, anda boleh melihat bahawa tajuk imej yang dimasukkan muncul pada gambar.
2024-05-09
komen 0
1025