Jumlah kandungan berkaitan 10000

Kecerunan css:linear-gradient()
Pengenalan Artikel:fungsi css linear-gtradient() mencipta kecerunan linear sebagai latar belakang
sintaksnya ialah:
pemilih css{
background-image:linear-gradient(sudut,warna1,warna2,warna3,......);
}
sudut : pilihan ialah merujuk kepada arah kecerunan
secara defau
2024-12-27
komen 0
568

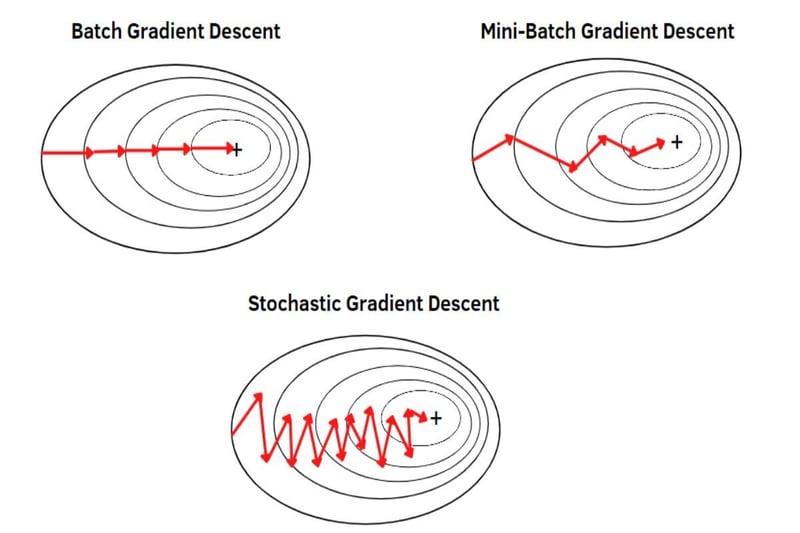
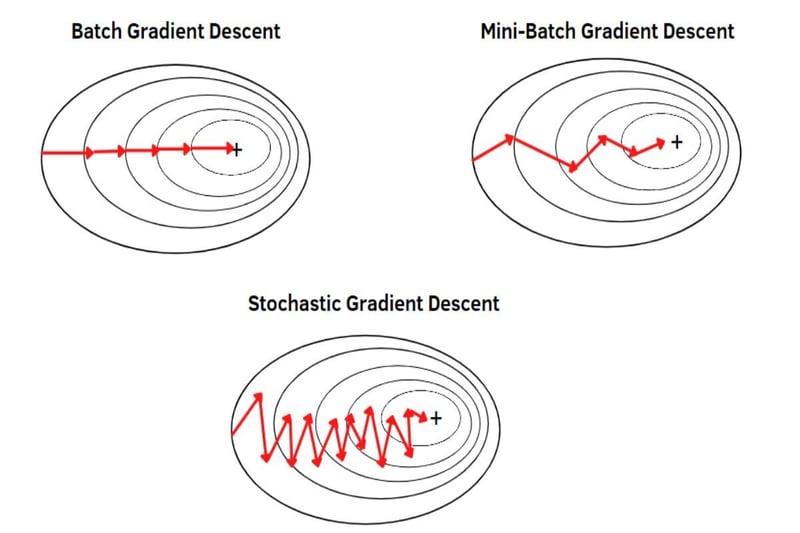
Batch, Mini-Batch & Stochastic Gradient Descent
Pengenalan Artikel:Beli Saya Kopi☕
*Memo:
Siaran saya menerangkan Batch, Mini-Batch dan Stochastic Gradient Descent dengan DataLoader() dalam PyTorch.
Siaran saya menerangkan Descent Gradient Batch tanpa DataLoader() dalam PyTorch.
Siaran saya menerangkan pengoptimum dalam PyTorch.
Terdapat a
2024-11-24
komen 0
503

Bagaimana untuk mencapai kecerunan kelegapan dalam css
Pengenalan Artikel:Dalam css, anda boleh menggunakan fungsi kecerunan linear-gradient() atau radial-gradient() bersama-sama dengan rgba() untuk menetapkan kecerunan kelegapan. linear-gradient() dan radial-gradient() boleh menetapkan kecerunan, dan rgba() boleh mengawal kelegapan.
2021-07-22
komen 0
3539

Bagaimana untuk membuat kecerunan css telus
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan fungsi "linear-gradient()" dan nilai "transparent" untuk mencapai kesan transparency gradient Anda hanya perlu menambah "background-image:linear-gradient(color value, transparent)". gaya kepada elemen.
2021-12-06
komen 0
14821

Cara membuat garis lurus dengan hujung tajam menggunakan css
Pengenalan Artikel:Dalam CSS, anda boleh menambah gaya "latar belakang:linear-gradient(rgba(255,255,255,0)0%,rgba(255,255,255,1)50%,rgba(255,255,255,0)100%);" tepi di kedua-dua hujungnya.
2021-09-10
komen 0
2923

Bagaimana untuk mencapai kecerunan linear latar belakang dalam css3
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut "background-image" dan fungsi "linear-gradient()" untuk mencapai kecerunan linear latar belakang elemen Sintaks ialah "elemen {background-image:linear-gradient(gradient direction. warna 1, warna 2.. )".
2021-12-16
komen 0
2117

Bagaimana untuk menulis sempadan kecerunan dalam css
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut "imej sempadan" dan fungsi "kecerunan linear()" untuk menulis sempadan kecerunan, yang ditulis sebagai "objek elemen {border-image:linear-gradient(arah kecerunan, warna 1 , warna 2 , warna 3);}".
2021-11-26
komen 0
15292

Bagaimana untuk menulis segitiga dalam css3
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan fungsi linear-gradient() untuk melukis segi tiga Sintaks ialah "latar belakang:linear-gradient(45deg, nilai warna, nilai warna 50%, lutsinar 50%, lutsinar 100%)".
2021-11-18
komen 0
2745

Bagaimana untuk mencapai warna teks yang berbeza dalam css
Pengenalan Artikel:Dua kaedah: 1. Gunakan klip latar belakang, sintaksnya ialah "elemen teks {background-image: linear-gradient(..); background-clip: text; color: transparent;}". 2. Gunakan mask, sintaksnya ialah "elemen teks {color: color value 1;} text element: before {mask: linear-gradient(..); color: color value 2;}".
2022-08-30
komen 0
4631

Bagaimana untuk membuat kecerunan sempadan div dalam css3
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut "border-image" dan fungsi linear-gradient() untuk mencapai kesan kecerunan sempadan div Anda hanya perlu menambah "border-image:linear-gradient (warna atas, warna bawah); " gaya kepada elemen div. Boleh.
2021-11-18
komen 0
4444

CSSlinear-gradient dan radial-gradient
Pengenalan Artikel:Saya telah menggunakan banyak ciri css3 sebelum ini, tetapi tidak lama kemudian saya melupakannya kerana banyak daripada mereka yang rumit untuk diingati, jadi saya ingin menulis blog untuk memudahkan untuk mengingatinya.
jadi izinkan saya menerangkan kecerunan garis dahulu:
imej latar belakang: linear-gradien
2024-12-31
komen 0
1004

Cara menggunakan css untuk membuat perkataan dalam medan teks menggunakan warna yang berbeza
Pengenalan Artikel:Langkah pelaksanaan: 1. Gunakan linear-gradient() untuk menambah kesan latar belakang kecerunan pada medan teks, dengan sintaks "background-image: linear-gradient(...);" 2. Gunakan atribut latar belakang-klip dan atribut warna untuk menjadikan warna latar belakang kecerunan Hanya dipaparkan pada teks dalam medan teks, iaitu, biarkan kecerunan teks mempunyai warna yang berbeza, sintaksnya ialah "klip latar belakang: teks; warna: telus;".
2022-09-02
komen 0
2496