Jumlah kandungan berkaitan 10000

Bagaimana untuk mencapai kesan flip tiga dimensi dalam css3
Pengenalan Artikel:Dalam CSS3, anda boleh menggunakan atribut transform dengan fungsi rotate3d(), rotateX(), rotateY() dan rotateZ() untuk mencapai kesan flip tiga dimensi Sintaksnya ialah "transform:rotate3d(x,y,z,. sudut)".
2022-01-24
komen 0
1763

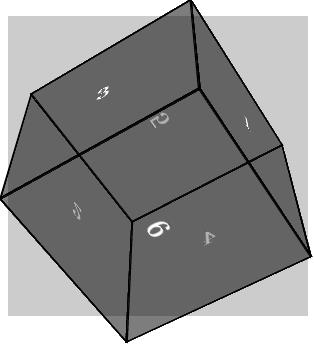
CSS3三维变形实现立体方块
Pengenalan Artikel:这篇文章主要给大家介绍了CSS3利用三维变形实现立体方块的方法,文中给出了完整的实例代码,感兴趣的朋友们可以自己运行后看看效果,只有自己动手了才能更好的学习,下面来一起看看吧。
2018-06-28
komen 0
2958

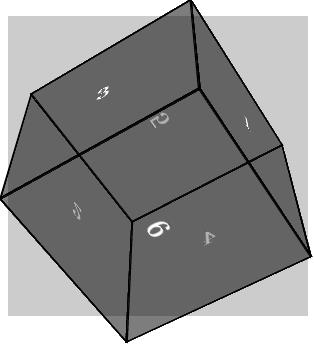
CSS3使用3D环境实现立体魔方效果的实例代码分享
Pengenalan Artikel:本文详细介绍了关于CSS3使用3D环境实现立体魔方效果的实例代码分享 ,具有一定的参考价值,下面我们一起参考下~
2017-10-23
komen 0
2320

纯CSS实现的漂亮的立体图片边框效果,阴影代码_图象特效
Pengenalan Artikel:纯CSS 漂亮的立体图片边框效果,图片阴影代码,个人觉得这个挺实用,CSs实现的,定义成类,可让你整个网页上的图片都是有立体阴影的,不错吧,感谢作者分享。
2016-05-16
komen 0
2474
js css melaksanakan kesan menu menegak teks butang tiga dimensi
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan js css untuk mencapai kesan menu menegak teks jenis butang tiga dimensi Ia menggunakan javascript untuk memanggil gaya elemen halaman secara dinamik untuk merealisasikan fungsi menu menegak. Rakan yang memerlukannya boleh merujuknya .
2017-06-05
komen 0
2746

Bagaimana untuk mencipta kesan sekeliling tiga dimensi teks CDR Bagaimana untuk mencipta kesan sekeliling tiga dimensi teks CDR
Pengenalan Artikel:1. Mula-mula, dalam perisian CDR, klik alat teks dan alat elips di sebelah kiri, masukkan huruf dan lukis bulatan sempurna 2. Kemudian, salin huruf, seretnya ke atas elips dengan butang tetikus kanan, dan klik Muatkan Teks ke butang Laluan 3. Seterusnya, gunakan langkah yang sama untuk menyeret teks hitam ke bawah elips 4. Tekan kekunci Alt untuk memilih teks dan tukar jenis kepada kesan sekeliling tiga dimensi 5. Akhir sekali, tekan Ctrl+ Kekunci K pada papan kekunci untuk memisahkan teks daripada bulatan Simpan bahagian teks, tambahkan isian kecerunan kelabu pada teks dan klik OK untuk menyimpan.
2024-06-12
komen 0
878

Cara mereka bentuk teks dengan kesan lipatan tiga dimensi dalam PPT_Picture dan tutorial teks tentang mereka bentuk teks dengan kesan lipatan tiga dimensi dalam PPT
Pengenalan Artikel:Buka PPT, klik kanan [Baru] untuk membuat pembentangan baharu, klik dua kali untuk membuka; klik pada tepi kotak teks, klik kanan [Padam] kotak teks asal. Klik butang [Sisipkan] pada bar menu, pilih [Bentuk]--Segi empat tepat, lukis segi empat tepat dalam dokumen dan isi dengan warna kegemaran anda. Ikuti langkah 2, lukis satu lagi trapezoid isosceles, putar sudut, laraskan saiz, dan isi dengan warna, seperti yang ditunjukkan dalam gambar: Kemudian klik butang [Sisipkan] pada bar menu, pilih [Kotak Teks] untuk menaip teks, dan tetapkan warna fon kepada : Klik putih [Putaran 3D] di bawah [Kesan Teks] di atas teks untuk mencari pilihan [Maksimum Kanan Ekstrim] dan pilih klik.
2024-06-03
komen 0
492

Cara menggunakan Vue dan ECharts4Taro3 untuk mencipta kesan carta awan untuk visualisasi data berbilang dimensi
Pengenalan Artikel:Cara menggunakan Vue dan ECharts4Taro3 untuk mencipta kesan carta awan untuk visualisasi data berbilang dimensi Pengenalan Dalam era ledakan maklumat hari ini, analisis data dan visualisasi telah menjadi kemahiran yang diperlukan. Untuk data berskala besar, berbilang dimensi, cara mempersembahkannya dengan cara yang intuitif dan cantik telah menjadi satu cabaran. Artikel ini akan memperkenalkan cara menggunakan Vue dan ECharts4Taro3 untuk mencipta kesan carta awan untuk visualisasi data berbilang dimensi dan memberikan contoh kod yang berkaitan. 1. Persediaan untuk memasang persekitaran Vue Pertama, kita perlu membina tempatan
2023-07-22
komen 0
1632

CSS3 3D 特效视频资料分享
Pengenalan Artikel:《CSS3 3D 特效视频教程》是通过CSS3 当中的transition属性、perspective属性、transform属性来创建真实可用的三维效果。
2017-08-31
komen 0
1549

使用jQuery实现立体式数字滚动条增加效果实例
Pengenalan Artikel:jquery实现立体式数字滚动条增加效果,代码分为两部分,一部分位html结构另一部分属于js代码段,需要的朋友参考下吧!1、html结构2、js//引用//这是自定义函数(需要在页面中进行调用)&l
2017-03-29
komen 0
1880

电脑特效cgi全称是什么
Pengenalan Artikel:电脑特效cgi全称“Computer-generated imagery”,中文意思为“电脑三维动画”,是指使用电脑产生的影像,更精确的如应用在影片中的三维特效;它是广泛运用于电影、电视、视频游戏、互动多媒体等领域的计算机图像技术。
2021-04-13
komen 0
16401

基于CSS3制作立体效果导航菜单
Pengenalan Artikel:这篇文章主要介绍了基于CSS3制作立体效果导航菜单的相关资料,需要的朋友可以参考下
2017-02-16
komen 0
1317

kesan flip CSS3
Pengenalan Artikel:Kesan flip CSS3 ialah kesan biasa dalam reka bentuk web Ia boleh menyelak elemen web dari hadapan ke belakang, atau dari belakang ke hadapan, mencipta kesan tiga dimensi dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan secara terperinci kaedah pelaksanaan dan kod berkaitan kesan flip CSS3. 1. Asas flip CSS3 ubah bentuk 3D dalam CSS3 dicapai melalui atribut transform Terdapat dua atribut yang biasa digunakan: rotateX dan rotateY, yang digunakan untuk berputar di sepanjang paksi-X dan paksi-Y. Menggunakan kedua-dua atribut ini anda boleh melaksanakan elemen dengan mudah
2023-05-21
komen 0
1482