Jumlah kandungan berkaitan 10000

Apakah maksud hover dalam css
Pengenalan Artikel:hover ialah kelas pseudo dalam CSS yang menggunakan gaya apabila tetikus melayang di atas elemen Fungsinya adalah untuk: menukar rupa elemen (seperti warna, warna latar belakang memberikan maklum balas visual apabila melayang, menunjukkan bahawa elemen itu boleh berinteraksi dengan (seperti pautan, butang menunjukkan pilihan tersembunyi (seperti menu lungsur turun atau memaparkan tajuk gambar (seperti imej).
2024-04-28
komen 0
1163

Bagaimana untuk mencipta kesan animasi hover butang menggunakan CSS?
Pengenalan Artikel:Kesan animasi hover dalam CSS merujuk kepada perubahan dalam penampilan elemen apabila penunjuk tetikus melayang di atasnya. Kami menggunakan CSS untuk mencipta pelbagai kesan animasi pada tuding, seperti elemen penskalaan, pudar, gelongsor atau berputar. Sifat transformasi kesan animasi tuding butang membolehkan anda menskala, memutar atau menterjemah elemen. kelegapan−Atribut ini menetapkan tahap ketelusan elemen, di mana 1 bermaksud boleh dilihat sepenuhnya dan 0 bermaksud telus sepenuhnya. background-color−Atribut ini menetapkan warna latar belakang elemen. color−Atribut ini menetapkan warna teks elemen. peralihan − Sifat ini mengawal animasi antara dua keadaan, seperti keadaan lalai dan keadaan tuding. bot
2023-09-06
komen 0
1357

javascript实现按钮颜色渐变效果的实例讲解
Pengenalan Artikel:本文实例讲述了js实现按钮颜色渐变动画效果的方法。分享给大家供大家参考。具体如下: 这里演示js实现按钮慢慢变色的方法,鼠标移到按钮上,按钮的背景色就发生变化,是慢慢的变化,点击按钮会打开指定链接,这里主要是演示按钮变色的代码实现方法。 运行效果截图如下:
2017-08-22
komen 0
1679

如何使用JavaScript实现按钮颜色渐变的动画效果方法介绍
Pengenalan Artikel:本文实例讲述了js实现按钮颜色渐变动画效果的方法。分享给大家供大家参考。具体如下: 这里演示js实现按钮慢慢变色的方法,鼠标移到按钮上,按钮的背景色就发生变化,是慢慢的变化,点击按钮会打开指定链接,这里主要是演示按钮变色的代码实现方法。
2017-09-08
komen 0
1369

Bagaimana untuk mencapai kesan khas pada hover tetikus melalui CSS
Pengenalan Artikel:Cara mencapai kesan khas pada tuding tetikus melalui CSS CSS ialah bahasa helaian gaya yang digunakan untuk mencantikkan dan menyesuaikan halaman web Ia boleh menjadikan halaman web kami lebih jelas dan menarik. Antaranya, melaksanakan kesan khas apabila tetikus melayang melalui CSS adalah cara biasa untuk menambah beberapa interaktiviti dan dinamik pada halaman web. Artikel ini akan memperkenalkan beberapa kesan hover biasa dan memberikan contoh kod yang sepadan. Serlahkan warna latar belakang Apabila tetikus melayang di atas elemen, warna latar belakang boleh berubah untuk menyerlahkan kedudukan elemen. .elemen:hov
2023-10-20
komen 0
2369

Peranan hover dalam html
Pengenalan Artikel:Peranan hover dalam HTML dan contoh kod khusus Dalam pembangunan web, hover merujuk kepada mencetuskan beberapa tindakan atau kesan apabila pengguna menuding kursor pada elemen. Ia dilaksanakan melalui CSS :hover pseudo-class. Dalam artikel ini, kami akan memperkenalkan peranan hover dan contoh kod khusus. Pertama, tuding membolehkan elemen menukar gayanya apabila pengguna menuding di atasnya. Contohnya, apabila menuding tetikus pada butang, anda boleh menukar warna latar belakang butang atau warna teks untuk mengingatkan pengguna perkara yang perlu dilakukan seterusnya.
2024-02-20
komen 0
824

jQuery teg awan dinamik plug-in_jquery
Pengenalan Artikel:Di sini saya cadangkan anda pemalam label awan dinamik jquery Ia sangat keren Ia menjana teg secara dinamik dalam elemen peringkat blok yang ditentukan terkawal. Tag a memudar dan pudar, ketelusan awal boleh diubah, tuding tetikus menghentikan animasi dan ketelusan adalah maksimum, bilangan lapisan adalah yang tertinggi, tetikus pergi, keadaan sebelumnya dipulihkan.
2016-05-16
komen 1
1519
纯CSS制作动画效果按钮
Pengenalan Artikel:我们知道CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。本篇文章小编和大家分享一款很不错的CSS3按钮动画,这款CSS3按钮一共有5种动画方式,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意改变自己喜
2017-11-21
komen 0
2276

Cara melukis garis laju dalam PS_Cara melukis garis laju dalam PS
Pengenalan Artikel:1. Lukis jalur segi empat tepat dan klik untuk menjajarkannya di tengah. 2. Tutup lapisan latar belakang, klik Edit, dan tentukan pratetap berus. 3. Klik untuk membuka panel tetapan berus, pilih berus yang disimpan dan tetapkan saiznya. 4. Kemudian semak Shape Dynamic, dan parameter adalah seperti yang ditunjukkan dalam rajah di bawah. 5. Di tengah-tengah kanvas, teruskan klik butang kiri tetikus untuk mendapatkan kesan seperti yang ditunjukkan di bawah. 6. Tekan kekunci ctrl+L untuk membalikkan arah untuk mendapatkan garis pekat hitam. 7. Tukar warna latar belakang, dan kesan lukisan garis kepekatan kelajuan yang lengkap adalah seperti yang ditunjukkan dalam rajah di bawah.
2024-04-19
komen 0
519

Kaedah terperinci membuat teks panas menggunakan Geometric Sketchpad
Pengenalan Artikel:Apabila teks panas dilaksanakan pada [dalam] objek, intipati kelipan ialah warna dalaman dan warna latar belakang bersilang, jadi warna [dalaman] tidak boleh ditetapkan sama dengan warna latar belakang. Jika latar belakang dan bahagian dalam adalah warna yang sama, hanya jidar yang berkelip. Jika objek putih mesti berkelip di dalam, sila tukar latar belakang papan seni kepada bukan putih. Seperti yang ditunjukkan dalam gambar di atas, terdapat butang [Sembunyikan Titik C], nilai ukuran yang mengukur jarak antara titik B dan titik C, dan ∠A dan ∠C telah ditandakan oleh alat penanda. Apabila memasukkan teks, gerakkan tetikus dekat dengan objek ini, dan tetikus akan berubah bentuk Klik pada objek, dan nama objek akan memasuki teks dan dikelilingi oleh bulatan merah jambu. Apabila tetikus bertukar kepada alat Move Arrow, luncurkan ke atas atau tahan teks panas dan objeknya akan berkelip. Antaranya, tindakan [hidden point C] akan dilaksanakan. Jika klik kanan
2024-04-17
komen 0
782

Petua dan kaedah untuk mencapai kesan klik butang dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk mencapai kesan klik butang Dalam reka bentuk web, kesan klik butang adalah bahagian yang sangat penting, kerana ia boleh memberikan pengguna pengalaman interaktif yang lebih baik. Dalam artikel ini, kami akan memperkenalkan beberapa teknik dan kaedah CSS untuk mencapai kesan klik butang, dan memberikan contoh kod khusus Kami berharap ia akan membantu anda. Gunakan pseudo-selector :hover pseudo-class selector :hover untuk menukar gaya butang apabila tetikus melayang di atasnya. Dengan menetapkan warna latar belakang yang berbeza, gaya sempadan atau gaya teks, anda boleh membuat butang
2023-10-24
komen 0
1841

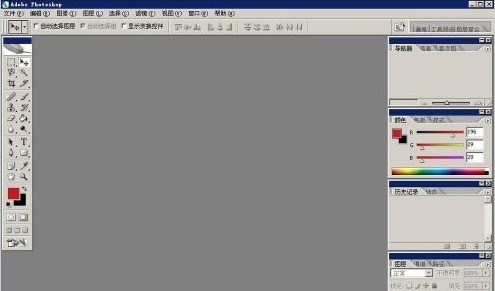
Bagaimana untuk memasukkan teks dalam Photoshop_Bagaimana untuk memasukkan teks dalam Photoshop
Pengenalan Artikel:Mula-mula buka perisian photoshop, seperti yang ditunjukkan dalam gambar di bawah, klik butang Buka untuk membuka dokumen. Jika kita ingin memasukkan teks, kita perlu membuat fail kanvas baharu dahulu, klik Fail - Baharu seperti yang ditunjukkan di bawah. Dalam kotak dialog pop timbul, pilih fail A4 untuk mencipta fail kanvas bersaiz kertas A4. Selepas mencipta kanvas, anda boleh melihat fail latar belakang kosong yang serupa dengan Word seperti yang ditunjukkan di bawah Kami memilih alat huruf T dalam bar alat kiri, dan kemudian klik anak panah di sudut kanan bawah untuk memilih teks mendatar. Kemudian selepas memilih, klik terus pada bahagian kosong di sebelah kanan untuk menukar tetikus menjadi kursor berkelip, dan kemudian anda boleh memasukkan teks. Seperti yang ditunjukkan dalam rajah di bawah, kita boleh terus memasukkan teks dan ia akan dipaparkan terus di atas.
2024-04-23
komen 0
734

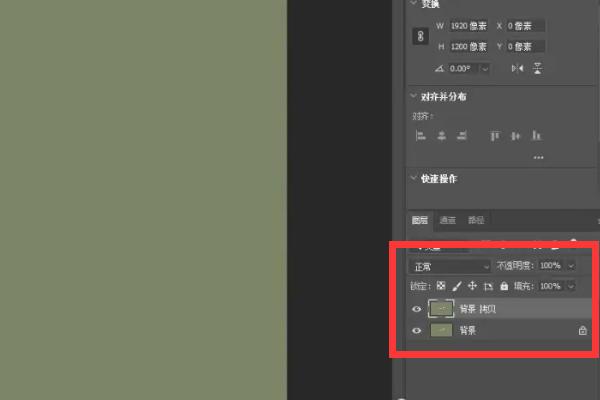
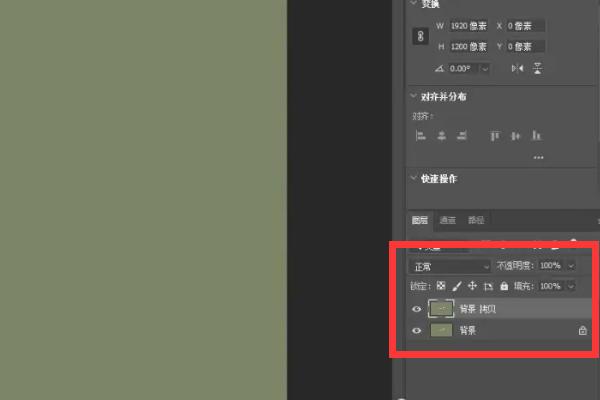
Cara menggunakan alat topeng ps-Cara menggunakan alat topeng ps
Pengenalan Artikel:Ramai rakan tidak tahu cara menggunakan alat topeng PS, jadi editor di bawah akan berkongsi tutorial tentang cara menggunakan alat topeng PS Mari lihat saya percaya ia akan membantu semua orang. Dalam antara muka perisian Photoshop, selepas mengimport gambar anda, klik lapisan latar belakang dalam kawasan lapisan di sebelah kanan, dan kemudian gerakkan tetikus ke butang salin di bawah untuk menyalin lapisan latar belakang yang sama. Selepas memasuki antara muka imej di mana anda perlu menetapkan topeng, gunakan alat pemilihan pantas di sebelah kiri, dan kemudian pilih imej yang anda mahu gunakan sebagai topeng (seperti yang ditunjukkan dalam gambar). 3. Selepas memilih, klik alat gerak di sebelah kiri, klik pada imej yang dipilih, dan alihkan imej ke imej latar belakang topeng (seperti yang ditunjukkan dalam gambar). 4. Buat topeng baharu, klik alat berus dalam bar alat kiri, dan pilihnya di atas
2024-03-05
komen 0
1069

Bagaimana untuk menambah ikon komputer ini pada desktop dalam Windows 11? Perkongsian kaedah operasi yang paling terperinci
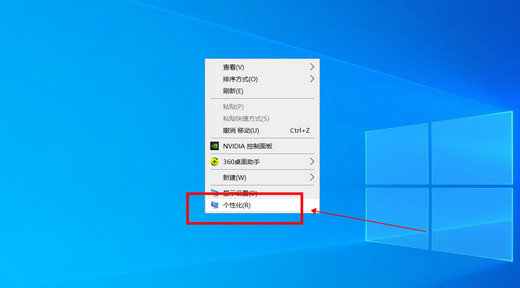
Pengenalan Artikel:Menambah ikon "PC ini" pada desktop Windows 11 boleh menjadikan fail lebih mudah diakses Jadi bagaimana untuk menambah ikon "PC ini" pada desktop Windows 11? Mari kita lihat kaedah khusus di bawah! Dapatkan ikon "PC ini" melalui tetapan 1. Tekan butang Mula dan pilih Tetapan dari sana, atau tekan pintasan Win+I untuk membuka Tetapan. 2. Dalam tetapan, klik "Pemperibadian". 3. Klik tab "Tema" pada bar sisi kanan. 4. Tatal ke bawah dan klik "Tetapan Ikon Desktop." 5. Pergi ke kotak dialog tetapan ikon desktop, tandai "Komputer" atau "PC ini", dan akhirnya gunakan dan sahkan. Dapatkan ikon "PC ini" dengan mencipta pintasan desktop 1. Klik kanan kawasan kosong pada desktop. 2. Tuding tetikus ke atas
2024-05-09
komen 0
680

Bagaimana untuk membuat berbilang peralihan pada satu elemen menggunakan CSS?
Pengenalan Artikel:Menggunakan CSS untuk mencipta berbilang peralihan pada elemen ialah cara terbaik untuk menambah minat dan interaktiviti pada tapak web anda. Dengan menggabungkan pelbagai peralihan, kami boleh mencipta pengalaman yang dinamik dan menarik untuk pengguna kami. Dalam artikel ini, kami akan membincangkan asas cara membuat berbilang peralihan pada elemen menggunakan CSS. Cascading Style Sheets (CSS) ialah alat yang berkuasa untuk menggayakan halaman web. Salah satu ciri yang paling berguna ialah keupayaan untuk mencipta peralihan yang lancar dan menarik secara visual antara keadaan elemen yang berbeza, seperti apabila ia dilegar atau diklik. Apakah peralihan CSS? Sebelum kami memahami cara membuat berbilang peralihan, kami terlebih dahulu memahami apa itu peralihan CSS. Peralihan ialah perubahan beransur-ansur antara dua keadaan unsur. Sebagai contoh, apabila kita menuding pada butang, warna latar belakangnya berubah secara beransur-ansur daripada
2023-08-26
komen 0
988

Wira yang dihormati, saya ingin tahu cara membahagikan foto menggunakan PS CS3 Apakah langkah-langkah khusus?
Pengenalan Artikel:Wira, bagaimana saya menggunakan PSCS3 untuk membahagikan foto kepada foto berikut Kaedah khusus sedang menunggu sebentar, dan saya akan menulis kaedah terperinci kepada anda: Mula-mula, tetapkan warna latar depan kepada "hitam" dan warna latar belakang kepada " putih" 1. Buka gambar (latar belakang) dan buka kuncinya Dan tambahkan "layer mask" 2. Pilih: Path Tool>Shape Tool>Ellipse Tool, atribut "Shape Layer" dan lukis bentuk elips untuk mengisi lapisan 3. Tahan ke bawah shift+ctrl+alt, gerakkan tetikus selari, dan salin Path, supaya persimpangan adalah bahagian yang anda perlukan 4. Pilih "Kawasan Persimpangan" bagi sifat laluan, dan kini anda boleh melihat bentuk yang anda perlukan . Klik kanan "Shape Layer" dalam tetingkap lapisan dan pilih Rasterize Layer 6.ctrl+t "Free Transform" laraskan bentuk kepada saiz yang sesuai dan sahkan 7.ctrl+j.
2024-01-24
komen 0
1160

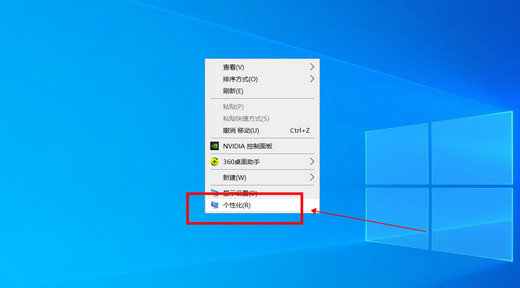
Ikon desktop Win10 Education Edition bertukar daripada putih kepada hitam
Pengenalan Artikel:Dalam sistem Win10, banyak tetapan tersuai boleh dilaraskan, termasuk gaya dan warna teks ikon desktop. Jika pengguna perlu menetapkan teks ikon desktop kepada hitam, bagaimana mereka harus melakukannya Pertama, mereka perlu membuka panel pemperibadian dan memilih pilihan latar belakang, kemudian klik pada Tetapan Kontras Tinggi, hidupkan "Gunakan Kontras Tinggi" fungsi dan tetapkan tema kepada "Putih Kontras Tinggi" ”, akhirnya simpan tetapan untuk kembali ke desktop, dan teks telah bertukar menjadi hitam. Ikon desktop Win10 Education Edition berubah daripada putih kepada hitam: 1. Mulakan komputer sistem Win10 dan masukkan desktop. Klik kanan ruang kosong pada desktop dan pilih "Peribadikan". 2. Selepas memasukkan tetapan pemperibadian, klik "Latar Belakang" dalam bar menu kiri dan klik "Tetapan Kontras Tinggi" di sebelah kanan yang sepadan. 3. Klik pada Kontras Tinggi
2024-02-04
komen 0
3050