Jumlah kandungan berkaitan 10000

Bagaimana untuk menetapkan fon untuk berubah apabila tetikus dialihkan dalam css3
Pengenalan Artikel:Dalam CSS3, anda boleh menggunakan pemilih ":hover" dan atribut "font-style" untuk menetapkan perubahan fon apabila tetikus bergolek ke atasnya ":hover" boleh menetapkan gaya elemen apabila tetikus bergolek ke atasnya. Atribut "gaya fon" boleh menetapkan gaya fon "p:hover{font-style:font style}".
2022-04-28
komen 0
2772

Bagaimana untuk menetapkan gaya larangan tetikus dalam css3
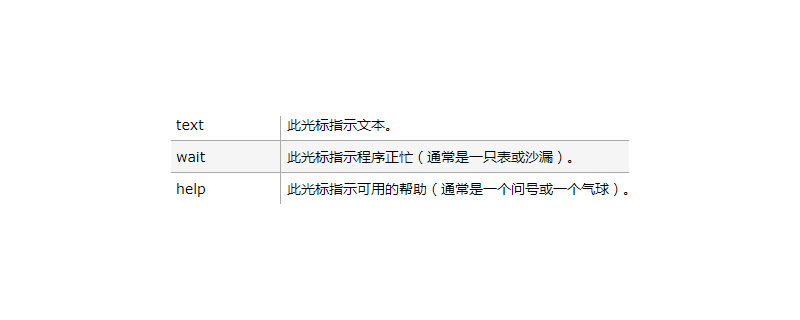
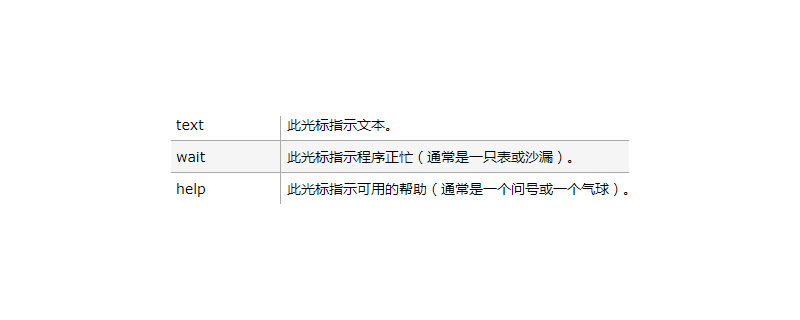
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut "kursor" untuk menetapkan gaya yang dilumpuhkan tetikus Atribut ini digunakan untuk menetapkan bentuk kursor yang dipaparkan oleh tetikus Apabila nilai atribut ditetapkan kepada "tidak dibenarkan", anda boleh tetapkan gaya yang dilumpuhkan tetikus ialah "elemen {cursor:not-allowed;}".
2021-12-15
komen 0
9749

css鼠标样式
Pengenalan Artikel:在css中可以通过cursor属性来设置鼠标样式,其实现方法如:首先创建一个HTML示例文件;然后定义一些span标签,并给span标签分别添加style属性;最后通过设置不同的cursor属性值来实现不同的鼠标样式即可。
2021-01-29
komen 0
8691
css set gaya tetikus
Pengenalan Artikel:CSS ialah bahasa helaian gaya yang digunakan untuk reka bentuk web Melalui CSS, anda boleh menetapkan gaya teks, warna, sempadan dan gaya lain pada halaman web Anda juga boleh menetapkan gaya tetikus untuk meningkatkan interaktiviti halaman web. Kaedah untuk menetapkan gaya tetikus dalam CSS adalah sangat mudah Anda hanya perlu menggunakan atribut kursor CSS. Mari kita perkenalkan penggunaan atribut kursor. 1. Gaya tetikus biasa Dalam CSS, atribut kursor membolehkan kita menetapkan gaya tetikus Kita boleh menetapkannya kepada banyak gaya yang berbeza seperti anak panah, bentuk tangan, ikon tersuai, dsb. Di bawah ialah
2023-04-24
komen 0
180

Bagaimana untuk menukar gaya tetikus dengan css
Pengenalan Artikel:Dalam reka bentuk dan pembangunan Web, CSS ialah teknologi penting, dan CSS boleh digunakan untuk menggayakan halaman web. Antaranya, perubahan gaya tetikus adalah perincian yang kecil tetapi penting. CSS menyediakan banyak pilihan penggayaan tetikus yang boleh ditetapkan mengikut keperluan. Seterusnya, kami akan memperkenalkan secara terperinci teknologi berkaitan menukar gaya tetikus CSS. 1. Atribut kursor Perubahan gaya tetikus terutamanya dicapai melalui atribut kursor CSS. Kursor digunakan untuk menetapkan gaya tetikus pada elemen tertentu. kursor mempunyai berbilang atribut
2023-04-21
komen 0
6944

Bagaimana untuk menetapkan gaya tetikus dengan css
Pengenalan Artikel:CSS ialah bahasa helaian gaya yang digunakan untuk reka bentuk web Melalui CSS, anda boleh menetapkan gaya teks, warna, sempadan dan gaya lain pada halaman web Anda juga boleh menetapkan gaya tetikus untuk meningkatkan interaktiviti halaman web. Kaedah untuk menetapkan gaya tetikus dalam CSS adalah sangat mudah Anda hanya perlu menggunakan atribut kursor CSS. Mari kita perkenalkan penggunaan atribut kursor. 1. Gaya tetikus biasa Dalam CSS, atribut kursor membolehkan kita menetapkan gaya tetikus Kita boleh menetapkannya kepada banyak gaya yang berbeza seperti anak panah, bentuk tangan, ikon tersuai, dsb. Di bawah ialah
2023-04-24
komen 0
4835

Bagaimana untuk menyembunyikan gaya paparan apabila tetikus melalui css
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan pemilih ":hover" dan atribut paparan untuk menyembunyikan gaya paparan apabila tetikus melepasinya, anda hanya perlu menggunakan pemilih ":hover" untuk memilih elemen yang menuding tetikus terapung , dan tetapkan "paparan" kepada elemen dalam keadaan ini :none;" gaya, sintaksnya ialah "tentukan elemen:legar {display:none;}".
2022-09-22
komen 0
4758

css如何改变鼠标样式
Pengenalan Artikel:在css中,可以使用cursor属性来改变鼠标的样式,该属性可以指定鼠标指针放在一个元素边界范围内时所用的光标形状;例如当属性值为“url(..)”可自定义鼠标样式,“crosshair”设置十字线样式,“pointer”设置小手样式。
2021-04-28
komen 0
12410

纯CSS3鼠标滑过图片遮罩层动画特效
Pengenalan Artikel:这篇文章主要介绍纯CSS3鼠标滑过图片遮罩层动画特效
2017-03-06
komen 0
3136

html和css中实现鼠标样式的方法总结
Pengenalan Artikel:在我们日常Web网页布局中,我们经常会遇到对对象内鼠标指针光标进行控制,比如鼠标经过指针变为手指形状等样式,常见有些网站鼠标指针是各种各样小图片样式,那么如何实现鼠标样式呢?下面我们就给大家来总结下实现鼠标样式的总结!
2017-06-05
komen 0
3515

JavaScript怎么改变鼠标指针样式
Pengenalan Artikel:在JavaScript中,可以通过style对象的cursor属性来改变鼠标指针样式,该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状;语法格式“元素对象.style.cursor= "指针样式值"”。
2021-07-20
komen 0
15423

css怎么改变鼠标样式
Pengenalan Artikel:在css中,可以通过cursor属性来设置鼠标样式,语法格式“cursor:值;”。cursor属性用于规定要显示的光标的类型(形状),可以设置鼠标指针放在一个元素边界范围内时所用的光标形状。
2021-04-02
komen 0
5680

css怎么换鼠标样式
Pengenalan Artikel:鼠标样式常见的如箭头或小手形状等等。我们可以使用css中cursor属性来更换鼠标光标的样式。cursor 属性规定要显示的光标的类型(形状)。该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。
2018-12-03
komen 0
3967

基于CSS3 animation的鼠标滑过按钮特效的实例详解
Pengenalan Artikel:这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。,HTML5中国,中国最大的HTML5中文门户。
2017-05-27
komen 0
1642
怎么用CSS修改鼠标样式
Pengenalan Artikel:很多时候我们需要吧鼠标光标和页面的元素结合互动,这样能增加用户体验度,那么我们需要怎么用CSS设置鼠标样式呢?今天就给大家带来这份教程,怎样用CSS来修改鼠标样式。
2017-11-20
komen 0
3177

Bagaimana untuk mengalih keluar gaya tetikus tag dalam css
Pengenalan Artikel:Dalam CSS, atribut kursor boleh digunakan untuk mengalih keluar gaya tetikus teg Atribut ini digunakan untuk menentukan gaya tetikus yang digunakan oleh penunjuk tetikus dalam sempadan elemen Apabila nilai atribut ditetapkan kepada tiada gaya tetikus elemen akan dialih keluar Apabila ditetapkan kepada lalai , memaparkan gaya anak panah lalai, sintaksnya ialah "a{cursor:none}".
2022-04-20
komen 0
2981