Jumlah kandungan berkaitan 10000

img的title功能是什么
Pengenalan Artikel:img的title功能是表示鼠标在图片上停留时,显示一个悬浮框,其中显示的文字,title是全局属性,提供额外的提示信息,当鼠标滑动到该元素时,显示定义的提示。
2020-06-24
komen 0
7423

Bagaimana untuk mencapai kesan khas pada hover tetikus melalui CSS
Pengenalan Artikel:Cara mencapai kesan khas pada tuding tetikus melalui CSS CSS ialah bahasa helaian gaya yang digunakan untuk mencantikkan dan menyesuaikan halaman web Ia boleh menjadikan halaman web kami lebih jelas dan menarik. Antaranya, melaksanakan kesan khas apabila tetikus melayang melalui CSS adalah cara biasa untuk menambah beberapa interaktiviti dan dinamik pada halaman web. Artikel ini akan memperkenalkan beberapa kesan hover biasa dan memberikan contoh kod yang sepadan. Serlahkan warna latar belakang Apabila tetikus melayang di atas elemen, warna latar belakang boleh berubah untuk menyerlahkan kedudukan elemen. .elemen:hov
2023-10-20
komen 0
2375

JQuery melaksanakan effect_jquery pensuisan gelongsor gambar mudah
Pengenalan Artikel:Imej memaparkan kod kesan khas berdasarkan jQuery Apabila tetikus dialihkan ke atas imej dan melayang, ia secara automatik akan bertukar kepada paparan teks yang ringkas Ia sesuai untuk memaparkan koleksi gambar dan disyorkan kepada semua orang.
2016-05-16
komen 0
1001

Animasi Pendedahan Imej dengan HTML, CSS dan GSAP
Pengenalan Artikel:Artikel ini menunjukkan animasi dedah imej ringkas apabila menuding pada item. Kod HTML mewakili bahagian dengan karya, termasuk imej dan tajuk. Kod CSS menyediakan penggayaan yang diperlukan untuk susun atur dan animasi. JavaScript c
2024-11-24
komen 0
508

CSS3实现鼠标悬停显示扩展内容
Pengenalan Artikel:本文给大家分享css3代码实现鼠标悬停显示要扩展的内容,在空间过于拥挤时需要隐藏部分内容使用此功能比较好,下面小编给带来了具体实现代码,一起看看吧
2018-06-26
komen 0
2649
Pemalam jQuery melaksanakan perubahan warna jalinan jadual dan kesan menyerlahkan tetikus code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod pemalam jQuery untuk merealisasikan perubahan warna jalinan jadual dan kesan penyerlahan tetikus Ia melibatkan teknik berkaitan jQuery untuk mengendalikan elemen halaman secara dinamik dan mengubah suai gaya elemen halaman secara dinamik sebagai tindak balas kepada peristiwa tetikus. Rakan-rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1474

Cara menggunakan alat maklumat dalam Geometric Sketchpad
Pengenalan Artikel:Ambil segi tiga tertera bulatan sebagai contoh: pilih alat maklumat, gerakkan tetikus ke objek, dan tetikus akan bertukar menjadi keadaan tanda tanya Klik objek pada masa ini dan kotak komen teks akan muncul maklumat yang berkaitan tentang objek tersebut. Akan ada label objek lain yang berkaitan dengan objek dalam kotak anotasi teks Gerakkan tetikus ke atas label ini dan objek yang sepadan akan diserlahkan Klik label teks panas ini dan maklumat objek yang sepadan akan dipaparkan. Sebagai contoh, selepas mengklik objek titik, maklumat titik akan menunjukkan bahawa ia adalah titik pada Bulatan #1 Selepas mengklik teks panas [Bulatan #1], maklumat berkaitan Bulatan #1 akan dipaparkan. Klik ruang kosong pada papan lukisan dan kotak anotasi teks semua objek akan disembunyikan sehingga anda mengklik objek itu sekali lagi. Mengklik kanan teks panas dalam kotak anotasi teks akan muncul kotak dialog.
2024-04-17
komen 0
948

Bagaimana untuk membuat butiran hover imej menggunakan HTML dan CSS?
Pengenalan Artikel:Menggunakan kesan tuding imej dengan butiran teks boleh menambah interaktiviti tambahan pada tapak web anda. Dengan menggunakan sedikit HTML dan CSS, anda boleh mengubah imej pegun menjadi entiti dengan kata-kata penjelasan apabila pengguna menuding ke atas imej. Tutorial ini akan membimbing anda untuk membangunkan kesan tuding ikon ringkas, termasuk kod HTML dan hiasan CSS yang diperlukan untuk mencapai kesan akhir. Sama ada anda seorang pemula atau pencipta laman web yang berpengalaman, artikel ini akan memberikan anda butiran yang anda perlukan untuk memperkayakan tapak web anda dan mencapai kesan levitasi foto yang jelas. :Hover Selector CSS :hover selector digunakan untuk memilih dan menggayakan elemen apabila pengguna menuding di atasnya. Pemilih :hover digunakan dengan pemilih lain untuk
2023-09-07
komen 0
1080

Pembangunan komponen Vue: Kaedah pelaksanaan komponen petua alat
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan komponen Tooltip Pengenalan: Dalam pembangunan web, tooltip (Tooltip) ialah komponen antara muka pengguna yang biasa digunakan untuk memberikan maklumat atau arahan tambahan kepada pengguna. Ia biasanya dipaparkan dalam bentuk teks apabila tetikus melayang atau mengklik pada elemen, memberikan pengguna paparan kandungan yang lebih terperinci. Dalam artikel ini, kami akan meneroka cara membangunkan komponen petua alat mudah menggunakan Vue.js dan memberikan contoh kod konkrit. 1. Buat komponen Vue Pertama, kita perlu mencipta komponen Vue
2023-11-24
komen 0
1409

Di manakah maklumat akaun pertukaran Eureka?
Pengenalan Artikel:Lokasi Maklumat Akaun Ethereum Exchange Maklumat akaun Ethereum Exchange anda terletak di lokasi berikut: Apl Mudah Alih: Klik pada tab "Saya" di bahagian bawah. Maklumat akaun anda akan dipaparkan pada halaman Gambaran Keseluruhan Akaun. Tapak web desktop: Log masuk ke akaun OUYI anda. Tuding pada ikon profil anda di penjuru kanan sebelah atas halaman. Klik "Maklumat Akaun". Maklumat akaun termasuk: Nama pengguna Alamat e-mel Nombor telefon bimbit Nama sebenar (untuk pengguna yang telah melengkapkan KYC) Tahap keahlian Kod jemputan Kunci API Perujuk Tetapan keselamatan Sejarah transaksi Alamat pengeluaran Cara mengurus maklumat akaun: Tukar alamat e-mel atau nombor telefon mudah alih: Hubungi Ou Perkhidmatan pelanggan yang mudah. Ubah suai nama sebenar: Hantar borang KYC. Tetapkan semula kunci API: Lawati halaman "Pengurusan API". Dayakan/lumpuhkan pengesahan dua faktor
2024-07-23
komen 0
409

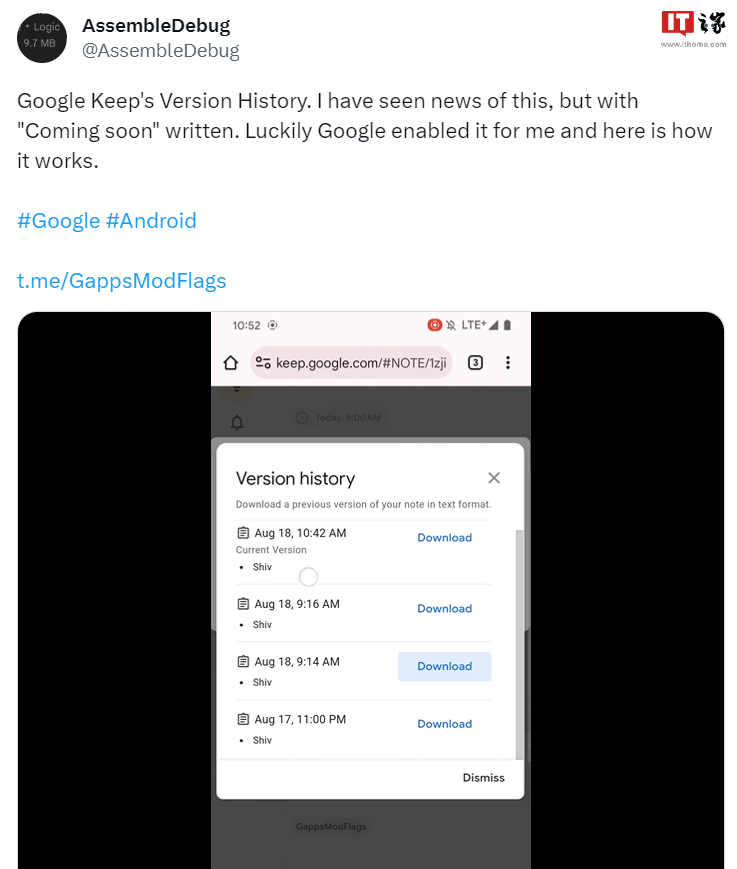
Apl pencatat nota Google Keep kini membolehkan anda melihat 'sejarah versi', tetapi tidak dapat memulihkan gambar
Pengenalan Artikel:Menurut berita dari laman web ini pada 19 Ogos, pengguna X AssembleDebug menyiarkan bahawa aplikasi pengambilan nota Google Keep menambah fungsi "sejarah versi" untuk membolehkan pengguna mengakses versi nota sebelumnya. Tapak ini menyatakan bahawa sejarah versi hanya digunakan pada tapak web Keep dan tidak tersedia untuk Android dan iOS. Sila buka tapak web GoogleKeep dalam penyemak imbas anda Log masuk ke akaun Google anda Tuding pada anotasi atau klik/ketik anotasi Pilih ikon tiga titik di penjuru kanan sebelah bawah, sebut "Lagi" dan pilih "Sejarah Versi" Pilih versi yang berkenaan dan Muat Turun Pengaktifan Setiap versi menyenaraikan masa, tarikh dan maklumat pengarang, tetapi tidak menyokong fungsi pratonton, hanya perubahan teks dan imej tidak akan muncul dalam sejarah versi. Kenyataan Pengiklanan: Teks
2023-08-19
komen 0
950

20 lagi kesan AJAX hebat yang perlu anda ketahui
Pengenalan Artikel:Pada bulan Oktober, kami memukau anda dengan 20 kesan Ajax hebat yang perlu anda ketahui. Siaran ini kemudiannya menjadi salah satu siaran paling popular yang pernah ada di Nettuts+. Kali ini, kami mempunyai lebih daripada dua puluh kesan Ajax yang sama hebatnya untuk anda ketahui dan cintai. 1. Menu Imej Menu Imej ialah sekeping mudah JavaScript yang menggunakan imej untuk mencipta menu imej mendatar. Apabila anda menuding pada pautan, imej mengembang untuk mendedahkan seluruh imej. Ia serasi dengan hampir semua pelayar moden (tiada perkataan pada IE8). 2. ImageFlow ImageFlow ialah skrip perpustakaan imej JavaScript yang tidak mengganggu dan "mesra pengguna". Ia mempunyai bar skrol yang elegan untuk
2023-09-04
komen 0
1123

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1213
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1071
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
819

Huawei melancarkan dua produk storan model besar AI komersial baharu, menyokong prestasi 12 juta IOPS
Pengenalan Artikel:IT House melaporkan pada 14 Julai bahawa Huawei baru-baru ini mengeluarkan "Penyimpanan tasik data pembelajaran mendalam OceanStorA310" dan "mesin FusionCubeA3000 latihan/mendorong semua-dalam-satu mesin" produk storan AI komersial baharu Pegawai berkata bahawa "dua produk ini boleh digunakan untuk latihan model AI asas." , latihan model industri dan latihan dan inferens model senario tersegmen menyediakan momentum baharu. senario tasik untuk mencapai regresi data Pengurusan data secara besar-besaran dalam keseluruhan proses AI daripada pengumpulan dan prapemprosesan kepada latihan model dan aplikasi inferens. Secara rasmi menyatakan bahawa OceanStorA310 bingkai tunggal 5U menyokong 400GB/s tertinggi industri
2023-07-16
komen 0
1547
PHP函数容器ing...
Pengenalan Artikel::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1109













