Jumlah kandungan berkaitan 10000
jquery melaksanakan simulasi kesan kecerunan bar kemajuan peratusan code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jQuery untuk melaksanakan kesan kecerunan bar kemajuan peratusan yang disimulasikan Ia melibatkan kemahiran berkaitan jQuery dalam mengendalikan transformasi gaya halaman berdasarkan fungsi masa Ia mempunyai nilai rujukan tertentu.
2016-05-16
komen 0
1377

使用CSS3制作彩色进度条样式的代码示例分享
Pengenalan Artikel:用CSS3的border-radius、box-shadow、transition、-moz-linear-gradient、-webkit-gradient等样式就可以完成一个时尚进度条,这里我们来看几个CSS3制作彩色进度条样式的代码示例分享:
2017-03-08
komen 0
1304

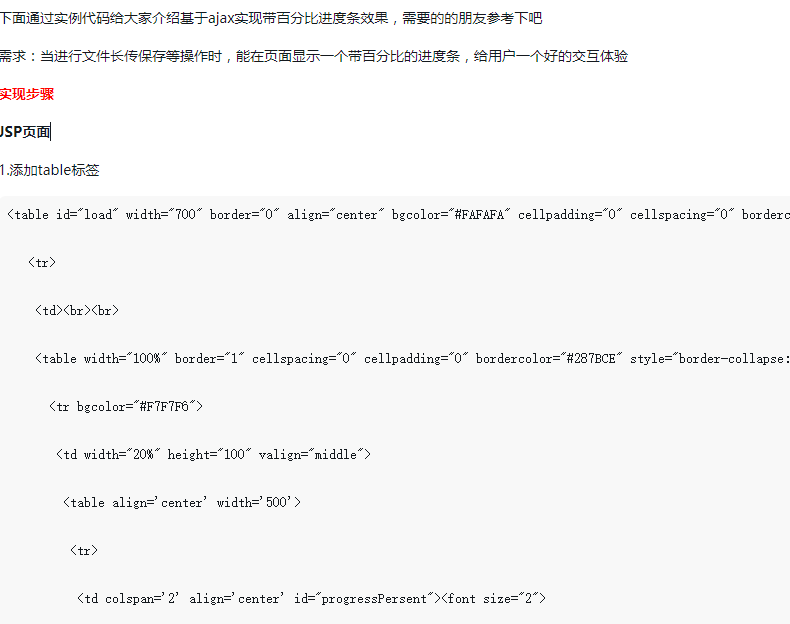
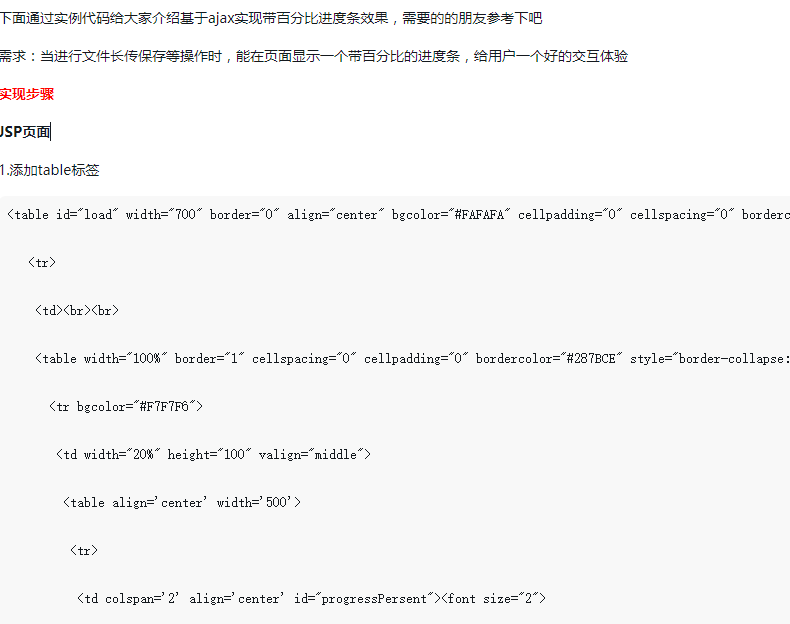
ajax做出带百分比的进度条(附代码)
Pengenalan Artikel:最近做项目遇到这样的需求要求当进行文件长传保存等操作时,能在页面显示一个带百分比的进度条,给用户一个好的交互体验,下面通过实例代码给大家介绍基于ajax实现带百分比进度条效果,需要的的朋友参考下吧
2018-03-31
komen 0
1543

svg和css3实现环形渐变进度条的代码示例
Pengenalan Artikel:本篇文章给大家带来的内容是关于svg和css3实现环形渐变进度条的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-11-23
komen 0
3714

C#实现带百分比的进度条功能的示例代码分享
Pengenalan Artikel:这篇文章主要介绍了C#实现带百分比的进度条功能,分析了带百分比进度条的功能需求并结合实例形式给出了具体实现步骤与相关操作方法,需要的朋友可以参考下
2017-05-14
komen 0
2274

C#中如何实现带百分比的进度条功能的示例代码分享
Pengenalan Artikel:这篇文章主要介绍了C#实现带百分比的进度条功能,分析了带百分比进度条的功能需求并结合实例形式给出了具体实现步骤与相关操作方法,需要的朋友可以参考下
2017-05-21
komen 0
2012

HTML5-9个绚丽多彩的进度条动画赏析
Pengenalan Artikel:进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果。本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错。 1、CSS3发光进度条动画 超炫酷的样式 这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条的值,使用起来比较方便。另外以前介绍..
2017-03-06
komen 0
2468
实例讲解Ajax实现简单带百分比进度条
Pengenalan Artikel:最近做项目遇到这样的需求要求当进行文件长传保存等操作时,能在页面显示一个带百分比的进度条,给用户一个好的交互体验,下面通过实例代码给大家介绍基于ajax实现带百分比进度条效果,需要的的朋友参考下吧,希望能帮助到大家。
2017-12-19
komen 0
2196

激光函数定义与用法汇总
Pengenalan Artikel:进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果。本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错。1、CSS3发光进度条动画 超炫酷的样式这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条...
2017-06-15
komen 0
1996

使用Ajax实现简单的带百分比进度条实例
Pengenalan Artikel:下面通过实例代码给大家介绍基于ajax实现带百分比进度条效果,需要的的朋友参考下吧
2018-05-22
komen 0
1587
jQuery melaksanakan bar kemajuan muat naik fail mudah effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan bar kemajuan muat naik fail yang mudah Apabila memuat naik fail, bar kemajuan muat naik dipaparkan dan kemajuan muat naik dipaparkan dalam bentuk peratusan Rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1406

css进度条的文字根据进度变化实现方法
Pengenalan Artikel:本文主要介绍了css 进度条的文字根据进度渐变的示例代码,介绍了进度条里面的文字需要根据进度的长度而变化,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2018-01-11
komen 0
2563

php:similar_text函数的相关解析
Pengenalan Artikel:: php:similar_text函数的相关解析:当我们想去比较某些句子或者内容的相度或者匹配程度的时候,难免就会用到similar_text()这个函数,下面对这个函数进行一个代码演示我创立了6个句子,并且用到符号,然后进行两两对比,可以看出,该函数对比的不止是字母,其他符号也可以进行比较,当然也可以像代码区最后一个语句那样,用百分比进行比较两个句子的相性,代码如下:
2016-07-28
komen 0
1255

css3 如何实现进度条效果
Pengenalan Artikel:这篇文章主要介绍了利用css3实现进度条效果及动态添加百分比,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2020-06-23
komen 0
3212

Adakah Code Cloud gitee dari Baidu?
Pengenalan Artikel:Code Cloud Gitee ialah platform pengehosan kod sumber terbuka yang terkenal di China, dikendalikan oleh Shenzhen Huaqin Technology Co., Ltd. Ia adalah platform pengehosan kod sumber terbuka, stabil dan boleh dipercayai sepenuhnya, menyediakan pembangun platform yang mudah untuk pengehosan kod, perkongsian dan kerjasama. Dalam tahun-tahun kebelakangan ini, suasana sumber terbuka di China secara beransur-ansur menjadi lebih kuat, dan pembangunan perisian sumber terbuka secara beransur-ansur menjadi disukai oleh perusahaan domestik dan pembangun. Berdasarkan arah aliran ini, banyak pengeluar utama turut mengikutinya, seperti platform sumber terbuka yang dilancarkan oleh Baidu - Sumber Terbuka Baidu. Adakah Code Cloud Gitee milik Baidu? Jawapannya tidak. Walaupun Baidu dibuka
2023-04-26
komen 0
822

Bagaimana untuk menetapkan warna bar kemajuan menggunakan HTML dan CSS?
Pengenalan Artikel:Dalam pembangunan laman web, bar kemajuan adalah bahagian penting laman web. Bar kemajuan menunjukkan kemajuan proses. Dengan bantuannya, pengguna boleh melihat status kerja yang dilakukan di tapak web, termasuk masa muat, muat naik fail, muat turun fail dan tugas lain yang serupa. Secara lalai, ia berwarna kelabu. Walau bagaimanapun, untuk menjadikan bar kemajuan menonjol dan menarik secara visual, anda boleh menggunakan HTML dan CSS untuk menukar warnanya. Apakah bar kemajuan? Bar kemajuan digunakan untuk menunjukkan kemajuan tugas. Ia adalah elemen antara muka pengguna grafik. Ia pada asasnya terdiri daripada bar mendatar yang diisi secara beransur-ansur semasa tugas berjalan, disertai dengan nilai peratusan atau penunjuk penyiapan lain. Bar kemajuan digunakan dalam aplikasi web untuk memberikan pengguna maklumat tentang melengkapkan proses seperti muat naik fail, muat turun fail atau pemasangan perisian.
2023-09-19
komen 0
1422

Petua pengoptimuman harta bar kemajuan CSS: kemajuan dan nilai
Pengenalan Artikel:Petua pengoptimuman harta bar kemajuan CSS: kemajuan dan nilai Dalam reka bentuk web moden, bar kemajuan digunakan secara meluas untuk memaparkan kemajuan tugas, memuatkan kemajuan atau menyatakan senario lain yang perlu diukur. CSS menyediakan beberapa sifat dan teknik yang membolehkan kami menyesuaikan gaya dan tingkah laku bar kemajuan dengan lebih fleksibel. Artikel ini akan memperkenalkan dua sifat CSS penting, kemajuan dan nilai, serta menyediakan beberapa contoh kod khusus. Atribut kemajuan digunakan untuk menentukan kemajuan
2023-10-26
komen 0
1968

微信小程序实现下载进度条的方法
Pengenalan Artikel:我们经常会在APP下载中看到下载进度条,这个进度条是为了和用户交互,告知用户当前的进度,不然让用户一直处于等待,用户等超过1分钟就会崩溃的,今天代码君就教大家如何在小程序中也制作下载进度条,本文主要介绍了微信小程序实现下载进度条的方法,希望能帮助到大家。
2018-05-15
komen 0
6241
php 实现的进度条示例代码
Pengenalan Artikel:这篇文章主要介绍了PHP实现的进度条效果,结合实例形式分析了PHP结合JavaScript动态显示百分比进度条功能,涉及PHP缓存、数学运算及JavaScript页面元素动态操作相关技巧,需要的朋友可以参考下
2017-07-23
komen 0
2108

如何使用CSS3制作彩色进度条样式
Pengenalan Artikel:这篇文章主要介绍了关于如何使用CSS3制作彩色进度条样式,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-20
komen 0
2660