Jumlah kandungan berkaitan 10000

基于CSS3 animation的鼠标滑过按钮特效的实例详解
Pengenalan Artikel:这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。,HTML5中国,中国最大的HTML5中文门户。
2017-05-27
komen 0
1641

纯CSS3带过渡动画特效的分页条ui设计效果
Pengenalan Artikel:这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。
2017-01-19
komen 0
1849

css3制作鼠标经过按钮特效
Pengenalan Artikel:这篇文章主要为大家介绍了利用css3制作的一款鼠标经过按钮特效,当鼠标放在按钮上,按钮就会发生变化,产生一个动态效果,非常漂亮。需要的朋友可以参考下
2017-05-24
komen 0
1915
巧用HTML5给按钮背景设计不同的动画
Pengenalan Artikel:如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-position 属性,来实现各种背景动画效果。本文就和大家分享HTML5给按钮背景设计不同的动画简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-12
komen 0
1522

3D立体的CSS3弹性按钮的实现代码
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。 在线演示源码下载 HTML代码:
2017-03-19
komen 0
2081

利用css伪类实现鼠标滑过按钮动画效果
Pengenalan Artikel:CSS伪类是用来添加一些选择器的特殊效果。本文就来为大家介绍一下使用css伪类实现鼠标滑过按钮动画的方法。
2021-01-28
komen 0
2553
纯CSS制作动画效果按钮
Pengenalan Artikel:我们知道CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。本篇文章小编和大家分享一款很不错的CSS3按钮动画,这款CSS3按钮一共有5种动画方式,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意改变自己喜
2017-11-21
komen 0
2276

ps怎样添加一条长横线
Pengenalan Artikel:添加方法:首先打开软件,点击页面左侧“画笔工具”旁边的小三角按钮,选择“画笔工具/铅笔工具”;然后在弹出的新窗口里调整合适的粗细及颜色;最后按住shift键拖动鼠标即可绘制一条长横线。
2021-05-24
komen 0
40605

Bagaimanakah ai mengasingkan blok warna?
Pengenalan Artikel:1. Pertama, dalam perisian AI, selepas melukis dua garis lurus untuk membezakan grafik, klik alat pewarna masa nyata untuk mencipta kumpulan pewarna 2. Kemudian, isikan grafik dengan warna yang berbeza dan klik butang kembangkan dalam menu objek untuk dibuka 3. Akhir sekali, Pilih grafik, klik kanan butang Nyahkumpulan, dan seret tetikus untuk membelah grafik.
2024-05-06
komen 0
513

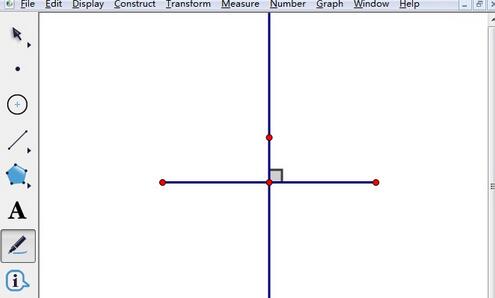
Bagaimana untuk menukar warna simbol sudut tepat dalam pad lakar geometri
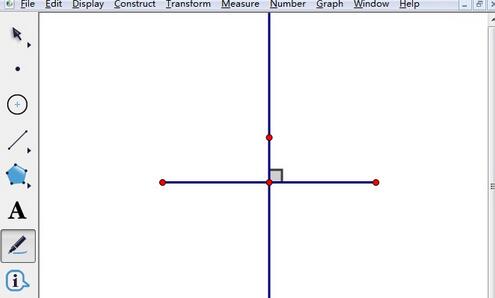
Pengenalan Artikel:Buat garis menegak dan simbol sudut tepat. Seperti yang ditunjukkan dalam rajah, jika anda melukis segmen garisan pada pad lakar geometri, cari titik tengah segmen garis dan bina garis serenjang segmen garis melalui titik tengah. Pilih [Marking Tool] di bawah kotak alat di sebelah kiri, letakkan tetikus pada titik tengah, dan seret tetikus sepanjang arah 45 darjah, dan simbol sudut kanan menegak akan ditanda secara automatik. Kosongkan bayang simbol sudut tepat. Pilih alat [Move Arrow] dalam kotak alat di sebelah kiri pad lakar geometri, pilih simbol sudut kanan dengan tetikus dan klik kanan, pilih [Properties] dalam pilihan label pop timbul, pilih [Transparency] label dalam kotak dialog pop timbul, dan gunakan tetikus untuk menggerakkan butang gelongsor ke hujung ke kiri (seperti yang ditunjukkan dalam gambar), dan kemudian klik butang [OK], bayang-bayang dalam simbol sudut kanan hilang. Ubah suai warna simbol sudut tepat. Setelah bayang di dalam simbol sudut kanan dikosongkan, ia tidak kelihatan begitu pelik.
2024-04-17
komen 0
500

Apakah maksud makro tetikus? Penjelasan terperinci tentang petua yang disyorkan untuk memilih tetikus makro
Pengenalan Artikel:Tetikus makro ialah tetikus komputer yang membolehkan kita memprogramkan arahan atau tindakan tertentu ke dalam tetikus itu sendiri. Ini boleh dilakukan melalui butang khas pada tetikus anda atau melalui perisian yang dipasang pada komputer anda. Tikus makro sering digunakan oleh pemain umum dan orang yang perlu melaksanakan tugas tertentu pada komputer mereka dengan cepat dan cekap. Apakah perbezaan antara tetikus makro dan tetikus biasa? Tetikus makro ialah tetikus komputer yang membolehkan pengguna memprogramkan tindakan atau arahan tertentu ke dalam tetikus itu sendiri. Pengguna boleh mencapai fungsi ini menggunakan perisian khas atau dengan membuat perubahan fizikal pada tetikus. Tanpa mengira kaedah yang digunakan, matlamatnya adalah untuk memudahkan pengguna melakukan tugasan yang kompleks atau berulang dengan hanya menekan butang tetikus. Seekor tetikus biasa tidak mempunyai keupayaan ini. Mereka direka untuk kegunaan umum dan secara amnya tidak mempunyai yang boleh disesuaikan
2024-02-06
komen 0
1630

Kaedah asas melukis piramid segi tiga pada pad lakar geometri
Pengenalan Artikel:Kaedah pengendalian: Buka pad lakar geometri menggunakan kaedah lukisan langsung, pilih [Alat Pembaris Segmen Garisan] dari kotak alat di sebelah kiri, dan lukis 6 segmen garisan yang disambungkan mengikut bentuk piramid segi tiga untuk membentuk piramid segi tiga, sebagai ditunjukkan dalam rajah. Kaedah operasi dua: Gunakan alat tersuai untuk membuka pad lakar geometri, klik butang alat tersuai dalam kotak alat di sebelah kiri, dan pilih [Geometri Pepejal] - [Pyramid Segi Tiga] dalam menu alat timbul Langkah 2: Klik tetikus pada ruang kosong pad lakar Tentukan kedudukan piramid segi tiga, kemudian seret tetikus dan klik di lokasi yang sesuai untuk melukis piramid segi tiga. Langkah 3: Gunakan alat pergerakan pemilihan untuk memilih titik merah di dalam piramid segi tiga Pada masa ini, seret tetikus untuk menukar ketinggian piramid segi tiga. Langkah 4: Gunakan alat pergerakan pemilihan untuk memilih titik merah di luar piramid segi tiga Pada masa ini, seret tetikus untuk membesarkan atau mengurangkan piramid segi tiga.
2024-06-05
komen 0
1060

Cara membuat butang operasi teks pada Geometric Sketchpad
Pengenalan Artikel:Pengenalan teks panas: Apabila tetikus menghala ke [Move Arrow Tool] dan meluncur ke atas nama objek yang diperkenalkan ke dalam kotak teks, atau apabila anda menekan dan menahan nama objek yang dimasukkan ke dalam kotak teks, objek akan berkelip. [haba]. Teks yang dimasukkan dengan cara ini dipanggil perkataan panas, juga dikenali sebagai teks panas. Langkah contoh adalah seperti berikut: Langkah 1: Lukis dan buat butang operasi Buka pad lakar geometri, gunakan [Alat Segmen Garisan] untuk melukis △ABC seperti yang ditunjukkan dalam rajah di bawah, gunakan alat Move untuk memilih segmen garisan BC, dan laksanakan perintah [Measure]-[Length] untuk mengukurnya Panjang sisi BC, ditunjukkan di sudut kiri atas papan seni. Buat butang operasi, pilih titik C, jalankan perintah [Edit]-[Operation Button]-[Hide/Show], klik OK dalam kotak dialog pop timbul, dan anda akan mendapat butang operasi titik tersembunyi C. Langkah 2 Buat butang operasi teks dan pilih bahagian kiri
2024-04-16
komen 0
459

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1315

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2021

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1480

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2415

Ajar anda cara menetapkan bar tugas win11 untuk kembali ke desktop
Pengenalan Artikel:Dalam sistem win10, kita boleh menggunakan butang di sudut kanan bawah bar tugas untuk kembali terus ke desktop Ramai rakan mendapati bahawa butang ini hilang dalam sistem win11 dan tidak tahu bagaimana untuk menyediakannya. ia tidak hilang, tetapi disembunyikan , mari ikut editor untuk melihat cara menyediakannya. Bagaimana untuk menetapkan bar tugas win11 untuk kembali ke desktop: 1. Kita dapat melihat bahawa tiada butang untuk kembali ke desktop dalam bar tugas win11 pada mulanya. 2. Malah, ia tersembunyi secara automatik Apabila kita menggerakkan tetikus ke sudut kanan bawah, butang akan dipaparkan. 3. Walau bagaimanapun, dalam win11, butang ini menjadi garis nipis, dan anda mesti mengklik pada badan baris ini untuk kembali ke desktop. 4. Klik butang ini untuk kembali terus ke jadual
2024-01-02
komen 0
2043

Cara melukis piramid empat segi menggunakan Geometry Sketchpad
Pengenalan Artikel:Kaedah pengendalian: buka papan lukisan dengan kaedah lukisan terus, pilih [Alat Poligon] untuk melukis ABCD segiempat pada papan lukisan, kemudian gunakan [Alat Titik] untuk melukis titik E sewenang-wenangnya di luar segi empat, dan kemudian gunakan [Garisan Alat Segmen] untuk menyambungkan empat sisi piramid segi empat Hanya ambil tepi dan dapatkan piramid empat segi seperti yang ditunjukkan dalam rajah. Kaedah operasi 2: Gunakan alat tersuai untuk membuka pad lakaran geometri, klik butang alat tersuai dalam kotak alat kiri dengan tetikus, dan pilih [Geometri Pepejal] - [Empat Piramid] dalam menu alat timbul, seperti yang ditunjukkan dalam angka. Klik sekali pada ruang kosong papan lukisan untuk menentukan kedudukan tengah asas piramid segi empat, kemudian seret tetikus untuk menentukan saiz piramid segi empat dan klik tetikus untuk melukis piramid segi empat. Laraskan piramid dengan memilih [Move Arrow Tool] pada bar sisi Tekan dan tahan titik merah di tengah permukaan bawah dan seret atau putarnya.
2024-04-17
komen 0
714