Jumlah kandungan berkaitan 10000

有关晶莹的文章推荐10篇
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1686

关于3D立体效果实现的10篇课程推荐
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1684

有关立体感的文章推荐10篇
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1988

剔透的10篇内容推荐
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。HTML代码:...
2017-06-15
komen 0
1357

3D立体的CSS3弹性按钮的实现代码
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。 在线演示源码下载 HTML代码:
2017-03-19
komen 0
2059

ppt中触发器怎么添加
Pengenalan Artikel:ppt中添加触发器的方法:首先打开ppt文档并在文档中插入一个动画图片;然后点击动画按钮并选定需要的动画效果;接着添加文字“动画开关”按钮并在计时选项中点击触发器即可。
2020-02-08
komen 0
19534

jquery和CSS3带弹性动画效果的工具栏菜单
Pengenalan Artikel:这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。
2017-01-19
komen 0
1257

jQuery和CSS3超炫汉堡包变形动画特效
Pengenalan Artikel:这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
2017-01-18
komen 0
1539

介绍几个超炫酷的HTML5动画演示及源码的图文详解
Pengenalan Artikel:利用HTML5可以绘制很多静态的图像,也可以制作一些炫酷的动画,本文分享了8个利用HTML5和CSS3实现的动画演示,同时也分享了源代码供大家下载参考。 1、HTML5 3D点阵列波浪翻滚动画 这个HTML5 Canvas动画非常壮观,给人一种破浪起伏的视觉效果。 在线演示 源码下载 2、纯CSS3实现发光开关切换按钮 这款按钮非常有个性,它的外观酷似以前老式的点灯开关,但是由于其黑色的背景,让整个按钮给人发光的效果..
2017-03-08
komen 0
2672

关于动画演示的文章推荐
Pengenalan Artikel:利用HTML5可以绘制很多静态的图像,也可以制作一些炫酷的动画,本文分享了8个利用HTML5和CSS3实现的动画演示,同时也分享了源代码供大家下载参考。1、HTML5 3D点阵列波浪翻滚动画这个HTML5 Canvas动画非常壮观,给人一种破浪起伏的视觉效果。在线演示 源码下载2、纯CSS3实现发光开关切换按钮这款按钮非常有...
2017-06-13
komen 0
1487

Kaedah terperinci mereka bentuk animasi menggunakan butang tindakan dalam Geometric Sketchpad
Pengenalan Artikel:1. Tentukan sasaran animasi: titik, garis, bentuk Dalam alat pengeluaran perisian kursus matematik, anda boleh menggunakan alat segmen garisan untuk membuat segmen garisan Pilih titik akhir A dan B pada bar alat teks, dan kemudian gunakan alat titik untuk membuat sebarang titik C pada ruas garis AB seperti yang ditunjukkan dalam gambar. 2. Pilih sasaran animasi, laksanakan arahan animasi, pilih titik C dengan alat gerak, dan laksanakan perintah [Edit] - [Butang Operasi] - [Animasi], seperti yang ditunjukkan dalam rajah. 3. Selepas menetapkan kelajuan, arah dan label untuk melaksanakan arahan animasi, kotak dialog sifat butang animasi akan muncul Tetapkan arah bergerak kepada dua hala, kemudian kelajuan kepada kelajuan sederhana, dan akhirnya klik OK. 4. Untuk menunjukkan animasi titik C pada segmen garis AB, klik butang operasi titik animasi dengan tetikus, dan anda boleh melihat animasi titik C bergerak ke kiri dan kanan pada segmen garis AB, sekali gus merealisasikan penggunaan
2024-04-08
komen 0
667

CSS3点击按钮实现背景渐变动画效果
Pengenalan Artikel:这篇文章给大家介绍的是,利用CSS3实现当点击按钮的时候,按钮的背景是渐变动画的效果,实现后的效果非常好,开发的时候利用这种效果的按钮会给用户一种非常酷炫的感受,感兴趣的朋友们下面来一起看看吧。
2017-02-16
komen 0
1846

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1304

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2006

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1456

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2398

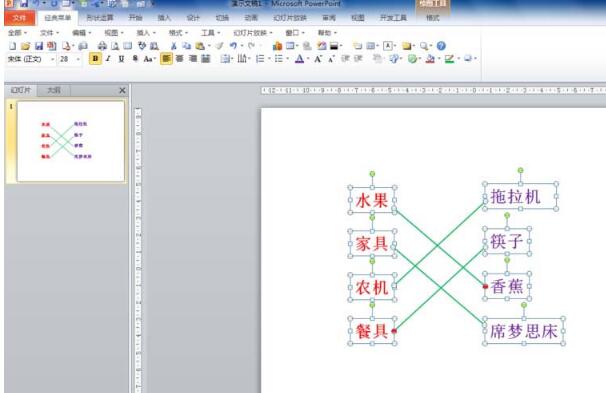
Bagaimana untuk mengendalikan perisian kursus PPT untuk mereka bentuk kesan animasi untuk menyambung soalan
Pengenalan Artikel:1. Masukkan kotak teks bebas ke dalam PPT untuk memasukkan soalan dan pilihan, dan masukkan sambungan mengikut jawapan yang betul. 2. Pilih sambungan pertama, klik tab [Animasi], klik butang [Tambah Animasi] dalam kumpulan [Animasi Lanjutan], dan pilih [Padam] dalam kategori [Enter] senarai juntai bawah timbul. 3. Klik [Effect Options] dalam kumpulan [Animation], pilih [From Left] dalam senarai drop-down, dan biarkan [Start: When Clicked] tidak berubah dalam kumpulan [Timing]. 4. Klik tab [Home], klik butang [Select] dalam kumpulan [Edit], dan klik [Selection Pane] untuk membuka anak tetingkap pilihan. 5. Klik nama objek dalam anak tetingkap pemilihan untuk melihat objek mana yang sepadan dengannya dalam slaid. Sediakan untuk pemilihan pencetus kemudian. 6. Klik pada sambungan pertama
2024-03-26
komen 0
620

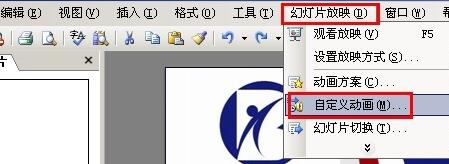
Bagaimana untuk menetapkan kesan animasi khas untuk PPT_Cara untuk menetapkan kesan animasi khas untuk PPT
Pengenalan Artikel:1. Pilih arahan [Slaid Show → Custom Animation]. 2. Buka anak tetingkap [Animasi Tersuai]. 3. Pilih objek dalam slaid. 4. Kemudian klik butang [Tambah Kesan]. 5. Pilih kesan [Enter]. 6. Kemudian pilih arahan [Kesan Lain]. 7. Jenis kesan [Enter] yang berbeza disediakan dalam kotak dialog [Add Entry Effect]. 8. Anda boleh memilih kesan mengikut keperluan sebenar, dan akhirnya klik butang [OK].
2024-04-17
komen 0
335















