Jumlah kandungan berkaitan 10000

Bagaimana untuk menetapkan fon untuk berubah apabila tetikus dialihkan dalam css3
Pengenalan Artikel:Dalam CSS3, anda boleh menggunakan pemilih ":hover" dan atribut "font-style" untuk menetapkan perubahan fon apabila tetikus bergolek ke atasnya ":hover" boleh menetapkan gaya elemen apabila tetikus bergolek ke atasnya. Atribut "gaya fon" boleh menetapkan gaya fon "p:hover{font-style:font style}".
2022-04-28
komen 0
2763

Bagaimana untuk menukar gaya anak panah tetikus dalam win10? Bagaimana untuk menukar anak panah tetikus dalam Windows 10?
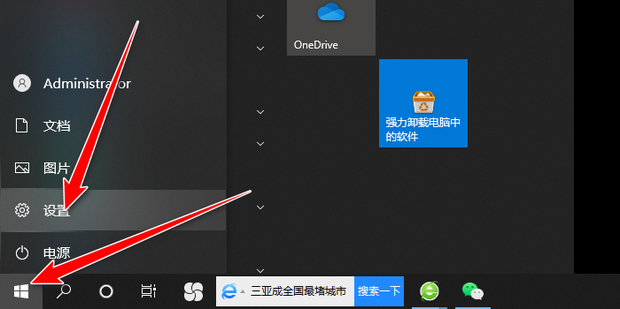
Pengenalan Artikel:Apabila kami menggunakan komputer win10, kami akan berfikir tentang menukar beberapa tetapan yang diperibadikan, seperti menukar gaya anak panah tetikus Jadi bagaimana untuk menukar gaya anak panah tetikus dalam win10? Pengguna boleh terus mengklik pada Kemudahan Penggunaan di bawah Tetapan Mula, dan kemudian membuat perubahan langsung. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara menukar anak panah tetikus dalam Windows 10. Bagaimana untuk menukar anak panah tetikus dalam Windows 10? 1. Mula-mula klik Tetapan dalam Mula. 2. Kemudian klik Mudah untuk digunakan. 3. Akhir sekali, klik penuding tetikus untuk mengubah suai gaya tetikus.
2024-02-10
komen 0
928

css怎么将鼠标变小手样式
Pengenalan Artikel:在css中,可以使用cursor属性来将鼠标变小手样式,基本语法为“cursor:pointer;”。cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状;将值设置为“pointer”即可让鼠标变小手。
2021-03-04
komen 0
44946

Gunakan :pemilih kelas pseudo aktif untuk melaksanakan gaya CSS untuk kesan klik tetikus
Pengenalan Artikel:Gaya CSS menggunakan :pemilih kelas pseudo aktif untuk mencapai kesan klik tetikus CSS ialah bahasa helaian gaya berlatarkan yang digunakan untuk menerangkan prestasi dan gaya halaman web. :active ialah pemilih kelas pseudo dalam CSS, digunakan untuk memilih keadaan elemen apabila tetikus diklik. Dengan menggunakan :pemilih kelas pseudo aktif, kita boleh menambah gaya tertentu pada elemen yang diklik untuk mencapai kesan klik tetikus. Berikut ialah kod sampel ringkas yang menunjukkan cara menggunakan :pemilih kelas pseudo aktif untuk mencapai kesan klik tetikus.
2023-11-20
komen 0
1322

Gunakan pemilih kelas pseudo :hover untuk melaksanakan gaya CSS untuk kesan hover tetikus
Pengenalan Artikel:Gunakan pemilih kelas pseudo :hover untuk melaksanakan gaya CSS untuk kesan hover tetikus Dalam reka bentuk web, kesan hover tetikus adalah bahagian penting dalam meningkatkan pengalaman pengguna dan interaktiviti antara muka. Melalui pemilih kelas pseudo CSS :hover, kita boleh menukar gaya elemen dengan mudah apabila tetikus melayang. Artikel ini akan memberikan contoh kod khusus untuk membantu anda mula dengan cepat menggunakan pemilih kelas pseudo :hover. Pertama, untuk menunjukkan kesan hover tetikus, kita perlu menyediakan struktur HTML. Berikut ialah contoh mudah: <!DOC
2023-11-20
komen 0
1686

分享几款非常好看的鼠标悬停样式
Pengenalan Artikel:CSS教程:本文为大家分享了几款非常好看使用的鼠标悬停样式,包括实现思路及具体代码,具有一定的参考价值,希望能对大家有所帮助。
2021-03-17
komen 0
5981


Optimumkan reka letak halaman web dan susun atur antara muka pengguna melalui gaya CSS3
Pengenalan Artikel:Mengoptimumkan reka letak halaman web dan susun atur antara muka pengguna melalui gaya CSS3 Dengan perkembangan pesat Internet, reka bentuk halaman web dan susun atur antara muka pengguna telah menjadi semakin penting. Reka bentuk dan reka letak web yang baik boleh meningkatkan pengalaman pengguna, meningkatkan kepercayaan dan pengekalan pengguna di tapak web. Penggunaan gaya CSS3 sudah pasti menyediakan lebih banyak kemungkinan untuk reka bentuk web dan susun atur antara muka pengguna, membolehkan pereka bentuk mengawal penetapan taip dan kesan susun atur dengan lebih fleksibel dan tepat. 1. Gaya fon dan penetapan taip CSS3 menyediakan pelbagai pilihan gaya fon, yang boleh mencapai lebih banyak pemperibadian.
2023-09-09
komen 0
1189


Bagaimana untuk menetapkan gaya pautan dengan css
Pengenalan Artikel:CSS boleh menetapkan gaya pautan dengan mengubah suai warna pautan, mengubah suai garis bawah pautan, mengubah suai gaya tetikus pautan, mengubah suai warna latar belakang pautan, mengubah suai saiz fon dan gaya fon pautan dan mengubah suai gaya sempadan pautan. Pengenalan terperinci: 1. Ubah suai warna pautan, gunakan atribut warna untuk menukar warna teks pautan 2. Ubah suai garis bawah pautan, gunakan atribut hiasan teks untuk menukar gaya garis bawah pautan; Ubah suai gaya tetikus pautan, dsb.
2023-11-22
komen 0
1709

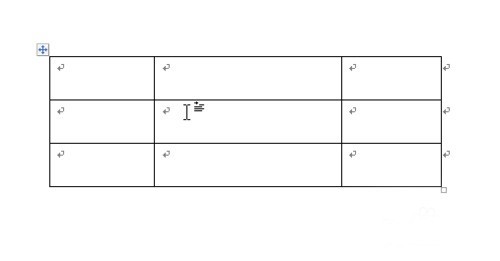
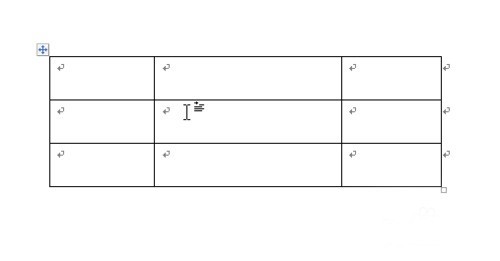
Tutorial ringkas tentang menggunakan berus untuk mengubah suai gaya garisan meja dalam Word
Pengenalan Artikel:1. Klik butang kiri tetikus dalam jadual di mana anda ingin mengubah suai gaya garisan. 2. Selepas mengklik, apabila kursor aktif berkelip dalam jadual, tab [Design] akan muncul dalam bar menu perkataan. Klik tetikus pada tab ini. 3. Lokasi yang ditunjukkan dalam rajah dalam tab reka bentuk ialah pilihan untuk mengubah suai gaya jadual Baris pertama ialah gaya garisan, baris kedua ialah ketebalan garisan, dan baris ketiga ialah warna garisan. 4. Selepas menetapkan gaya garisan, ketebalan dan warna, klik butang [Draw Table]. 5. Sambil menahan butang kiri tetikus, luncurkan pada garisan meja yang gayanya ingin anda ubah suai. 6. Lepaskan butang kiri tetikus dan gaya garisan jadual akan diubah suai.
2024-04-26
komen 0
607

Cara menggunakan API Peta Baidu untuk menyesuaikan gaya tetikus peta dalam PHP
Pengenalan Artikel:PHP ialah bahasa pengaturcaraan yang biasa digunakan yang sesuai untuk membangunkan aplikasi web. Peta Baidu ialah API perkhidmatan peta yang popular dan kebanyakan pembangun memilih untuk menggunakannya untuk menyepadukan fungsi peta ke dalam projek mereka. Dalam artikel ini, saya akan menunjukkan cara untuk melaksanakan gaya tetikus peta tersuai menggunakan PHP dan API Peta Baidu. Pertama sekali, sebelum menggunakan API Peta Baidu, anda mesti terlebih dahulu memastikan bahawa anda telah membuat akaun pembangun Peta Baidu dan memohon kunci yang sah. Kunci digunakan untuk mengenal pasti aplikasi anda dan Baidu
2023-08-02
komen 0
1167

Bagaimana untuk menetapkan tetikus dalam css
Pengenalan Artikel:CSS memainkan peranan yang sangat penting dalam reka bentuk web Banyak kesan web boleh ditetapkan melalui CSS, termasuk menetapkan tetikus. Hari ini, reka bentuk web telah menjadi satu bentuk seni, dan CSS masih merupakan bahagian penting daripadanya. Dalam artikel ini, saya akan memperkenalkan cara menetapkan tetikus melalui CSS dan meningkatkan kesan visual halaman web. Semasa proses reka bentuk web, tetapan tetikus boleh menjadikan pengalaman pengguna lebih lancar dan lebih selesa. Gaya tetikus boleh memainkan peranan penting, seperti menukar gaya tetikus untuk meningkatkan kesan visual elemen tertentu dalam halaman web, atau
2023-04-13
komen 0
1243

Bagaimana untuk menetapkan kesan teks dalam dreamweaver
Pengenalan Artikel:Menetapkan kesan teks dalam Dreamweaver boleh dilakukan melalui panel Gaya: Pilih teks. Buka panel Gaya. Tetapkan gaya fon, warna teks, warna latar belakang teks dan penjajaran teks. Tambahkan hiasan teks seperti garis bawah, coretan dan garis atas. Tetapkan bayangan teks, sempadan dan jarak. Cipta gaya tersuai untuk menggunakan kesan dengan cepat. Anda boleh pratonton kesan melalui ikon pratonton.
2024-04-09
komen 0
1432