Jumlah kandungan berkaitan 10000

css的显示模式display记录笔记
Pengenalan Artikel:html中 标签的显示模式,即display由css设置控制,一下作为记录
2016-12-28
komen 0
1897

excel分级显示
Pengenalan Artikel:excel实现分级显示的方法是:1、打开要分级的excel数据表格;2、选择数据单元格对其自动建立分级显示功能;3、点击数据选项选择分组和分级显示;4、选择自动建立分级显示。
2019-10-22
komen 0
22407

Bagaimana untuk memaparkan tetingkap paparan pada halaman utama Douyin
Pengenalan Artikel:Bagaimana untuk memaparkan tetingkap paparan pada halaman utama Douyin? Dalam APP video pendek Douyin, anda boleh menambah tetingkap paparan ke halaman utama Kebanyakan pengguna tidak tahu cara memaparkan tetingkap paparan tentang cara memaparkan tetingkap paparan di halaman utama Douyin , pengguna yang berminat datang dan lihat! Tutorial tentang cara menggunakan Douyin: Cara memaparkan pameran di halaman utama Douyin 1. Mula-mula buka APP video pendek Douyin dan masukkan Kawasan Saya, klik pada tiga garisan mendatar di penjuru kanan sebelah atas dan pilih [Pusat Pencipta] 2. Kemudian pada halaman Pusat Perkhidmatan Pencipta, pilih fungsi [Semua kategori] 3. Kemudian cari perkhidmatan [Pameran Produk] dalam senarai fungsi 4. Kemudian lompat ke halaman yang ditunjukkan dalam gambar di bawah, klik [Jadilah pakar penghantaran barang ]; 5. Akhir sekali, menjadi antara muka pakar penghantaran barangan, klik pada [Permohonan untuk Kebenaran Penghantaran] di bahagian bawah untuk memaparkan
2024-03-30
komen 0
1445

Hartanah paparan serba baharu.
Pengenalan Artikel:Bermula dengan Chrome 115, terdapat berbilang nilai untuk sifat paparan CSS. paparan: flex menjadi paparan: blok flex dan paparan: blok menjadi paparan: aliran blok. Nilai tunggal yang anda tahu kini dianggap warisan tetapi disimpan dalam Brows
2024-07-18
komen 0
1227

paparan padam jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang biasa digunakan yang memudahkan operasi dan pengurusan dokumen HTML. Antaranya, pemadaman paparan membolehkan kita menyembunyikan atau menunjukkan elemen dengan cepat. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk memadamkan atribut paparan dalam CSS, serta aplikasi praktikalnya dalam pembangunan. 1. Bagaimana untuk memadam atribut paparan Dalam HTML, kita boleh menggunakan atribut paparan CSS untuk menetapkan keadaan paparan elemen. Sebagai contoh, jika kita ingin menyembunyikan elemen, kita boleh dis
2023-05-25
komen 0
1720

电脑屏幕显示时间
Pengenalan Artikel:电脑屏幕是电脑的重要组成部分之一,设置好屏幕显示时间可以节省电量,选中显示设置对电脑的屏幕显示进行设置,也可以打开控制面板进行设置,调整屏幕显示时间。
2019-08-21
komen 0
16731

如何通过display或visibility来实现HTML元素的显示与隐藏
Pengenalan Artikel:这次给大家带来如何通过display或visibility来实现HTML元素的显示与隐藏,通过display或visibility来实现HTML元素的显示与隐藏的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-02-08
komen 0
3578

Blok Paparan HTML
Pengenalan Artikel:Ini telah menjadi panduan kepada Blok Paparan HTML. Di sini kita membincangkan pengenalan, cara paparan blok dalam HTML, dan contoh, masing-masing.
2024-09-04
komen 0
1080

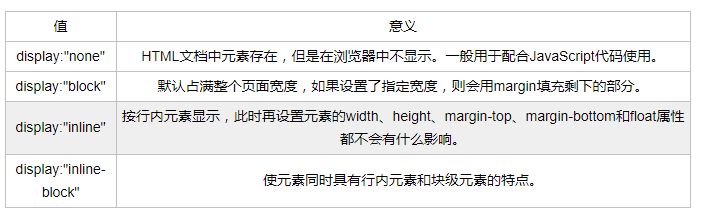
display none是什么意思?display none的用法示例
Pengenalan Artikel:css的display属性在网页布局中是经常会用到的,尤其是display属性中的block、inline-block、inline以及none这四个属性值,今天的这篇文章就给大家来介绍一下display属性中none属性值的用法,有需要的朋友可以参考一下。
2018-10-23
komen 0
65472
PHP实现数据分页显示的简单实例,php分页显示实例_PHP教程
Pengenalan Artikel:PHP实现数据分页显示的简单实例,php分页显示实例。PHP实现数据分页显示的简单实例,php分页显示实例 分页在后台管理中是经常使用的功能,分页显示方便大量数据的管理。 实例代码如下:
2016-07-12
komen 0
999

OKEX menetapkan paparan desktop
Pengenalan Artikel:Melalui klien desktop OKEx, anda boleh menetapkan paparan desktop dan melihat maklumat transaksi terus pada desktop. Langkah khusus termasuk: Pasang klien desktop dan log masuk ke akaun anda. Klik "Paparan Desktop" dalam menu "Paparan". Pilih pasaran, jenis carta, jangka masa dan penunjuk. Urus paparan desktop dengan pilihan susun atur.
2024-07-25
komen 0
939


Cara menggunakan atribut paparan CSS untuk menyembunyikan dan memaparkan elemen div
Pengenalan Artikel:Untuk menyembunyikan atau menunjukkan elemen tertentu pada halaman, sifat paparan CSS sering digunakan. Dalam artikel ini, kami akan menumpukan pada cara menggunakan atribut paparan CSS untuk menyembunyikan dan menunjukkan elemen div. 1. Atribut paparan CSS Atribut paparan CSS mempunyai banyak nilai, antaranya nilai yang biasa digunakan adalah seperti berikut: - tiada: sembunyikan elemen dan lepaskan ruang yang diduduki oleh elemen. - blok: Paparkan elemen sebagai elemen peringkat blok. - blok sebaris: Paparkan elemen sebaris
2023-04-21
komen 0
2192

cpu带核显和不带核显的区别是什么
Pengenalan Artikel:cpu带核显和不带核显的区别:1、CPU带核显,主机插上CPU后即可正常显示画面,无需配备独立显卡,反之则需要独立显卡;2、不带核显版本价格更低,而带核显价格高点。
2021-03-18
komen 0
32447

Apakah paparan bahagian hadapan
Pengenalan Artikel:Paparan bahagian hadapan ialah sifat CSS yang mengawal cara elemen dipaparkan. Atribut paparan boleh menetapkan jenis paparan elemen dan menentukan cara elemen dibentangkan dan dibentangkan pada halaman. Nilai biasa untuk atribut paparan termasuk blok, sebaris, blok sebaris, tiada, lentur, grid, dsb. Dengan menetapkan atribut paparan, anda boleh mengawal mod paparan elemen secara fleksibel, yang boleh meningkatkan kebolehbacaan, kebolehselenggaraan dan kebolehskalaan halaman dan memberikan pengguna pengalaman pengguna yang lebih baik.
2023-10-27
komen 0
2227