Jumlah kandungan berkaitan 10000

Cara menggunakan HTML dan CSS untuk melaksanakan reka letak paparan produk aliran air terjun
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak paparan produk aliran air terjun ialah kaedah reka bentuk web biasa, yang dicirikan dengan mempersembahkan kesan visual yang rumit, dinamik dan teratur. Menggunakan reka letak aliran air terjun pada halaman web paparan produk boleh meningkatkan kesan paparan produk dan menarik perhatian pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak paparan produk aliran air terjun dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu membina struktur HTML asas untuk menampung
2023-10-21
komen 0
1460

Cara menggunakan susun atur Kedudukan CSS untuk mencapai kesan aliran air terjun pada halaman web
Pengenalan Artikel:Cara menggunakan reka letak CSSPositions untuk mencapai kesan aliran air terjun pada halaman web ialah kaedah reka letak halaman web yang biasa Ia dicirikan oleh unsur-unsur yang disusun dalam cara yang tidak teratur pada halaman, mengalir dari atas ke bawah seperti air terjun. Susun atur aliran air terjun digunakan secara meluas dalam paparan gambar, paparan produk dan adegan lain dalam reka bentuk web Ia boleh menggunakan ruang halaman dengan baik dan memaparkan lebih banyak kandungan. Dalam artikel ini, kami akan memperkenalkan cara untuk mencapai kesan air terjun halaman web dengan menggunakan reka letak CSSPositions. Pertama, dalam HTML
2023-09-26
komen 0
1157

Cara menggunakan reka letak CSS Flex untuk mencipta kesan jubin berbilang lajur
Pengenalan Artikel:Cara menggunakan reka letak anjal CSSFlex untuk mencipta kesan jubin berbilang lajur Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu mencipta kesan jubin berbilang lajur, seperti memaparkan senarai produk, dinding foto, dsb. Kaedah tradisional biasanya dilaksanakan menggunakan susun atur terapung atau menetapkan lebar tetap, tetapi kaedah ini tidak cukup fleksibel dan mempunyai masalah tertentu dalam kebolehsuaian. Reka letak fleksibel CSSFlex menyediakan penyelesaian yang lebih mudah dan lebih cekap. Susun atur elastik CSSFlex ialah mod susun atur yang diperkenalkan dalam CSS3, yang menggunakan
2023-09-28
komen 0
1783

Cara menggunakan Layui untuk mencapai kesan paparan aliran air terjun gambar
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan paparan aliran air terjun bagi imej susun atur aliran air terjun ialah susun atur halaman web biasa, yang sangat biasa apabila memaparkan senarai gambar atau senarai produk. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan paparan aliran air terjun imej. 1. Memperkenalkan rangka kerja Layui Pertama, kita perlu memperkenalkan fail CSS dan JS rangka kerja Layui ke dalam halaman HTML. Ia boleh diimport melalui CDN atau dimuat turun secara tempatan. Katakan kita meletakkan fail rangka kerja Layui dalam folder layui projek, kod
2023-10-26
komen 0
1263

在JS中如何实现留言板功能
Pengenalan Artikel:我最近在基于js实现留言板功能,实现的功能有发布人和发布内容做非空校验,楼层效果展示和发布时间展示。具体实例代码大家参考下本文
2018-06-14
komen 0
7252

Animasi terbang ke troli dengan Javascript Tulen dalam beberapa baris.
Pengenalan Artikel:Baru-baru ini, saya terjumpa tutorial lama yang mempamerkan animasi fly-to-cart menggunakan jQuery. Saya mahu mencabar diri saya sendiri dengan melaksanakan kesan yang sama menggunakan JavaScript tulen.
Saya mencipta reka letak yang ringkas dengan produk dan ikon troli beli-belah. Gaya
2024-09-25
komen 0
903

Cara membuat susun atur paparan album foto responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak paparan album foto responsif Reka letak paparan album foto ialah jenis susun atur halaman biasa dalam tapak web dan boleh digunakan untuk memaparkan gambar, foto, imej dan kandungan lain. Dalam persekitaran hari ini di mana peranti mudah alih popular, susun atur paparan album foto yang baik perlu mempunyai reka bentuk responsif yang boleh menyesuaikan diri dengan saiz skrin yang berbeza dan mempunyai kesan paparan yang baik pada peranti yang berbeza. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak paparan album foto responsif dan memberikan contoh kod khusus. Saya harap pembaca boleh lulus arahan
2023-10-19
komen 0
1532

Kaedah dan teknik bagaimana untuk melaksanakan susun atur aliran air terjun melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik tentang cara melaksanakan susun atur aliran air terjun melalui CSS tulen (Susun Letak Air Terjun) ialah kaedah reka letak biasa dalam reka bentuk web. Reka letak ini sering digunakan dalam situasi di mana sejumlah besar kandungan perlu dipaparkan, seperti paparan gambar dan paparan produk, dan mempunyai pengalaman pengguna yang baik. Terdapat banyak cara untuk melaksanakan susun atur air terjun, dan ia boleh dilakukan menggunakan JavaScript atau CSS.
2023-10-20
komen 0
1200

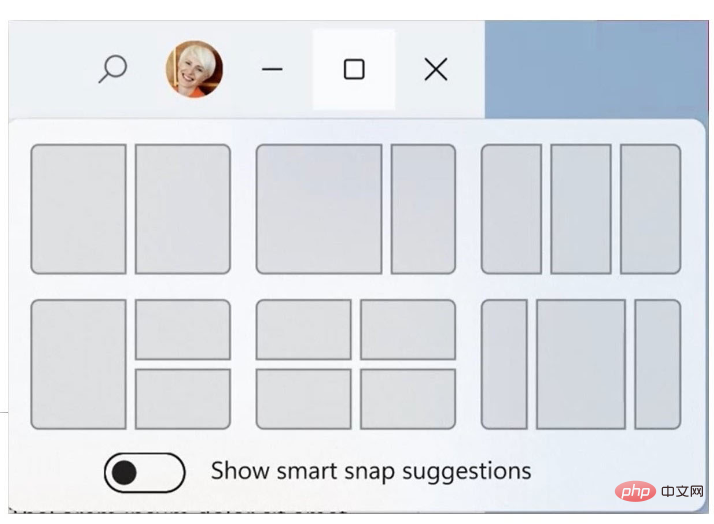
Ciri AI baharu Microsoft Windows 11 terdedah: Biarkan kecerdasan buatan mengingati reka letak tetingkap yang biasa anda gunakan
Pengenalan Artikel:Microsoft sedang berusaha untuk menambah keupayaan AI kepada semua produknya, dan Windows dijangka menjadi lebih pintar secara progresif dalam beberapa tahun akan datang. Menurut berita yang diperoleh media asing Windows Central, Microsoft akan menggunakan AI untuk meningkatkan fungsi susun atur tetingkap Snap Assist. Ciri ini termasuk mengingati reka letak tetingkap untuk gabungan aplikasi tertentu, yang boleh dipulihkan oleh pengguna dengan satu klik, dan juga menggabungkan teknologi OCR. ▲ Cadangan susun atur tetingkap Snap Assist semasa, sumber gambar Windows Central ▲ Cadangan susun atur tetingkap pintar, sumber gambar Windows Central Selain itu, sumber mengatakan bahawa Microsoft juga telah cuba menambah susun atur syot kilat, yang boleh
2023-04-12
komen 0
1497

Perbincangan tentang kesan kesan paparan berbilang platform pada susun atur responsif
Pengenalan Artikel:Perbincangan tentang Kepentingan Reka Letak Responsif dalam Kesan Paparan Berbilang Platform Dengan pempopularan peranti mudah alih dan perkembangan pesat Internet, permintaan orang ramai untuk kesan paparan berbilang platform menjadi semakin mendesak. Sebagai kaedah reka bentuk web yang boleh menyesuaikan diri dengan saiz dan resolusi skrin yang berbeza, reka letak responsif menerima lebih banyak perhatian dan aplikasi. Artikel ini akan meneroka kepentingan reka letak responsif dalam kesan paparan berbilang platform dan menganalisis serta membincangkan kelebihan dan cabarannya. Pertama, kepentingan susun atur responsif adalah untuk menyediakan pengalaman pengguna yang konsisten. Merentasi platform yang berbeza, pengguna boleh dengan lancar
2024-01-27
komen 0
850

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1757

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Kesan Kad Bertindan
Pengenalan Artikel:Petua Reka Letak CSS: Amalan Terbaik untuk Mencapai Kesan Kad Bertindan Dalam reka bentuk web moden, reka letak kad telah menjadi trend reka bentuk yang sangat popular. Reka letak kad boleh memaparkan maklumat dengan berkesan, memberikan pengalaman pengguna yang baik dan memudahkan reka bentuk responsif. Dalam artikel ini, kami akan berkongsi beberapa teknik reka letak CSS terbaik untuk mencapai kesan kad bertindan, bersama-sama dengan contoh kod khusus. Reka letak menggunakan Flexbox Flexbox ialah model susun atur berkuasa yang diperkenalkan dalam CSS3. Ia boleh mencapai kesan menyusun kad dengan mudah
2023-10-22
komen 0
1942

Bagaimana untuk melaksanakan kesan troli beli-belah dalam javascript
Pengenalan Artikel:Kaedah untuk mencapai kesan troli beli-belah menggunakan javascript: 1. Gunakan jadual untuk susun atur antara muka 2. Rangkaikan fungsi getClasses sendiri 3. Gunakan js untuk melaksanakan fungsi seperti memilih dan memilih semua produk, dan menambah atau mengurangkan bilangan produk; produk.
2021-09-10
komen 0
7530

Langkah-langkah untuk melaksanakan fungsi penjanaan imej kecil produk dalam PHP Developer City
Pengenalan Artikel:Langkah-langkah untuk melaksanakan fungsi penjanaan imej kecil produk dalam PHP Developer City Dengan perkembangan pesat Internet, membeli-belah dalam talian telah menjadi salah satu cara utama untuk orang ramai membeli-belah. Dalam laman web pusat beli-belah, gambar produk, sebagai salah satu elemen penting paparan produk, mempunyai kesan langsung kepada keputusan pembelian pengguna. Walau bagaimanapun, memandangkan imej produk yang dimuat naik oleh pengguna mungkin mempunyai saiz dan resolusi yang berbeza, untuk menyatukan kesan paparan, tapak web pusat membeli-belah perlu menyingkatkan imej produk. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi menjana imej kecil imej produk di pusat membeli-belah.
2023-06-29
komen 0
659

Apakah fungsi index.html
Pengenalan Artikel:index.html ialah laman utama laman web tersebut. Fungsinya termasuk: mentakrifkan struktur tapak web dan termasuk pautan ke halaman lain, seperti maklumat selamat datang, paparan produk, dll.; , dan kata kunci mentakrifkan penampilan tapak web , mengawal fon, warna dan reka letak melalui CSS menyediakan fungsi interaktif, menambah pengesahan borang, animasi, dsb.
2024-04-05
komen 0
887

Ciri-ciri Penting Setiap Tapak E-Dagang Perlukan
Pengenalan Artikel:Untuk berjaya, tapak e-dagang memerlukan ciri tertentu. Pertama, susun atur yang mudah digunakan adalah kunci. Pembeli ingin mencari barang dengan cepat. Jika navigasi sukar, mereka akan pergi. Menu yang bersih dan ringkas membantu pengunjung menyemak imbas produk. Seorang pelanggan berkata, "Saya meninggalkan b
2024-09-06
komen 0
520

Cara membuat reka letak dinding paparan imej responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak dinding paparan imej responsif HTML dan CSS ialah teknologi yang biasa digunakan dalam pembangunan bahagian hadapan dan boleh digunakan untuk mencipta pelbagai kesan reka letak. Dalam artikel ini, kita akan belajar cara menggunakan HTML dan CSS untuk mencipta reka letak dinding paparan imej responsif supaya imej boleh dipaparkan secara adaptif pada peranti yang berbeza. Mula-mula, kita perlu mencipta fail HTML bernama index.html dan menambah struktur HTML yang diperlukan pada fail: <!DOCTYPEht
2023-10-20
komen 0
771

Cara menggunakan CSS untuk mencipta kesan bar paparan imej menatal yang lancar
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta bar paparan imej menatal yang lancar Dengan perkembangan Internet, paparan imej telah menjadi bahagian yang sangat diperlukan dalam banyak reka bentuk laman web. Kesan bar paparan imej tatal lancar boleh menarik perhatian pengguna dan meningkatkan kesan visual dan pengalaman pengguna tapak web. Dalam artikel ini, saya akan memperkenalkan anda kepada cara menggunakan CSS untuk mencapai kesan bar paparan imej menatal yang lancar dan memberikan contoh kod khusus. Kesan mencapai penatalan lancar bar paparan gambar bergantung terutamanya pada sifat animasi dan susun atur CSS. Berikut adalah langkah-langkah untuk mencapai kesan ini
2023-10-16
komen 0
1313

Mercedes-Benz merancang dengan teliti, BMW berasa kasihan dengan kereta gas: Laporan langsung Munich Auto Show
Pengenalan Artikel:Melihat jenama domestik yang "mengancam" datang untuk bersaing, syarikat Jerman tempatan seperti Mercedes-Benz, BMW dan Volkswagen tidak boleh duduk diam. Pada Pameran Kereta Munich ini, syarikat China menunjukkan prestasi yang baik. Berbanding dengan edisi sebelumnya, bilangan jenama domestik yang mengambil bahagian dalam pameran itu telah meningkat hampir dua kali ganda Jenama seperti BYD, Cyrus, Leapmo, dan Xpeng telah menunjukkan produk dan teknologi terkini mereka pada Pameran Auto Munich ini, sebagai hos, Mercedes-. Benz, BMW dan Volkswagen mempamerkan produk tenaga baharu mereka yang terbaharu. Ini menimbulkan persoalan, adakah "apabila jenama veteran mula menggunakan kekuatannya, jenama lain diketepikan", atau adakah mereka sekali lagi dipertontonkan oleh jenama domestik? Mercedes-Benz: berhati-hati dalam merancang, tetapi mampu menyelesaikan susun atur dengan cepat Sejujurnya, jualan Mercedes-Benz dalam pasaran kenderaan tenaga baharu domestik adalah sederhana, tetapi seseorang itu perlu mengagumi kemahiran berangka Mercedes-Benz. wujud
2023-09-23
komen 0
1175

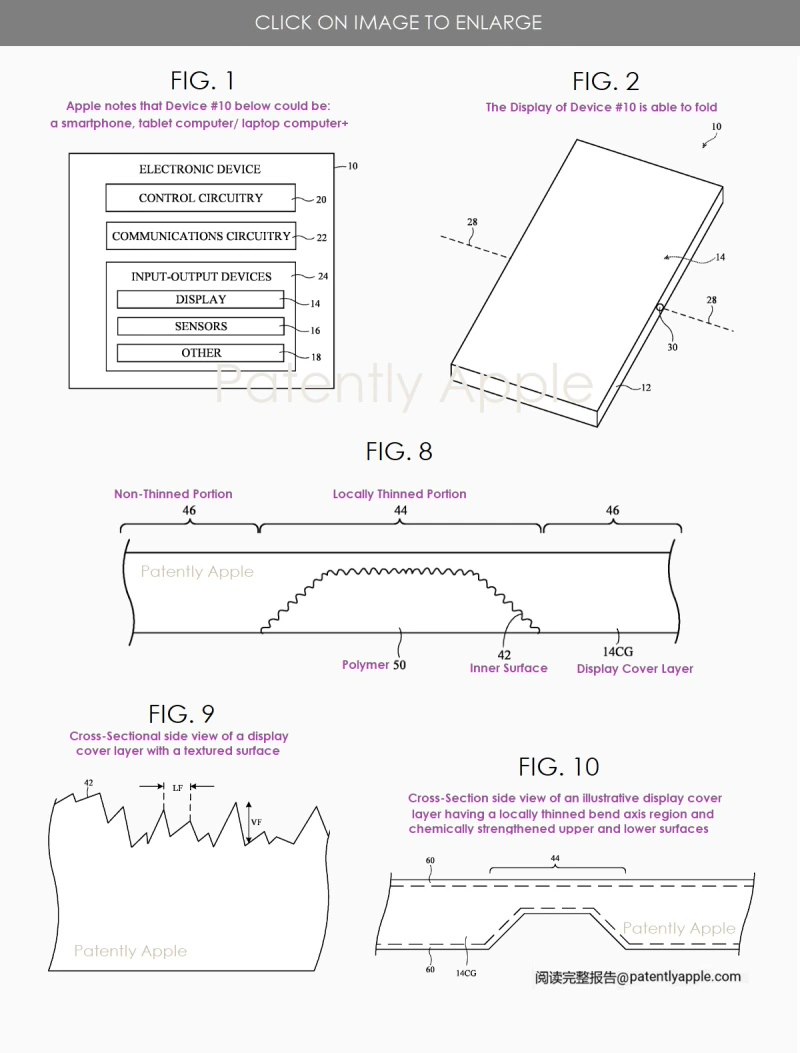
Sumber mengatakan Apple merancang untuk melancarkan iPhone boleh lipat pertamanya pada 2026, yang akan menjadi lebih ringan dan nipis berbanding produk pesaing
Pengenalan Artikel:Menurut berita pada 8 Mac, Pejabat Paten dan Tanda Dagangan Amerika Syarikat secara rasmi mengumumkan permohonan paten daripada Apple semalam, menunjukkan reka bentuk produk skrin lipat masa depan Apple, termasuk iPhone, tablet hibrid, komputer riba dan produk lain. Seperti yang dilaporkan sebelum ini, laporan penyelidikan terbaru Ming-Chi Kuo meramalkan bahawa peranti hibrid iPad-MacBook boleh lipat Apple mungkin mencapai pengeluaran besar-besaran pada 2027, tetapi tidak memberikan masa ramalan untuk iPhone boleh lipat. Mengenai paten ini, seorang eksekutif Apple menjawab AlphaBiz dengan berkata: "Selepas pertimbangan yang teliti, syarikat itu mengesahkan bahawa ia akan menangguhkan pengeluaran iPhone skrin lipat pertama kepada 2026, yang lewat daripada jangkaan dalaman." pandangan persaingan dengan Berbanding dengan pihak lawan, masa pelepasan adalah kemudian, jadi
2024-03-08
komen 0
423