Jumlah kandungan berkaitan 10000

Carta alir HTML5: Jadikan maklumat lebih jelas dan lebih cekap
Pengenalan Artikel:Carta alir HTML5: Jadikan maklumat lebih jelas dan lebih cekap HTML5 ialah bahasa penanda terbaharu yang boleh digunakan untuk membuat carta alir. Carta alir ialah bentuk rajah berguna yang mempersembahkan proses, logik atau laluan langkah demi langkah. Carta alir HTML5 boleh membantu orang memahami dan menyatakan pelbagai proses dan proses dengan lebih jelas. Berikut ialah pengenalan kepada carta alir HTML5. 1. Apakah carta alir HTML5 ialah carta alir penyelesaian berdasarkan HTML5. Ini bermakna carta alir boleh dibuat tanpa memerlukan sebarang pemalam atau perisian lain.
2023-04-24
komen 0
730

总结关于图表组件注意点
Pengenalan Artikel:导语ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基...
2017-06-12
komen 0
1747

Bagaimana untuk melukis carta dan graf menggunakan perpustakaan Kanvas HTML5 GoJS?
Pengenalan Artikel:GoJS ialah perpustakaan JavaScript yang boleh anda gunakan untuk melaksanakan carta interaktif. Halaman ini akan menunjukkan kepada anda perkara penting menggunakan GoJS. Jika anda ingin menambah carta dan graf, gunakan perpustakaan sumber terbuka ini. GoJS mempunyai seni bina paparan model di mana model memegang tatasusunan objek JavaScript yang menerangkan nod dan pautan. Untuk menggambarkan data ini menggunakan objek Nod dan Pautan sebenar, carta bertindak sebagai paparan. Membina carta dengan GoJS mencipta elemen HTML5Canvas untuk diletakkan di dalam elemen DIV tertentu. Cara Melukis Carta Untuk mula menggunakan GoJS, anda perlu mengisytiharkan perpustakaan dalam dokumen HTML anda. Dengan cara ini anda juga perlu memuatkan perpustakaan. Muatkan pustaka GoJS go.js. Nak tambah
2023-09-19
komen 0
1408

Mewakili Graf
Pengenalan Artikel:Mewakili graf adalah untuk menyimpan bucu dan tepinya dalam atur cara. Struktur data untuk menyimpan graf ialah tatasusunan atau senarai. Untuk menulis atur cara yang memproses dan memanipulasi graf, anda perlu menyimpan atau mewakili data untuk graf dalam komputer
2024-08-09
komen 0
781
jpgraph图表使用引出类 就无法输出图表
Pengenalan Artikel:
jpgraph图表使用引入类 就无法输出图表本帖最后由 h9zhou 于 2014-05-12 15:31:35 编辑 jpgraph图表使用问题,在显示图表的php文件一引入类 ,就无法输出图表,图表就变成一个叉,是jpgraph不支持吗在问个问题 jpgraph&nb
2016-06-13
komen 0
995

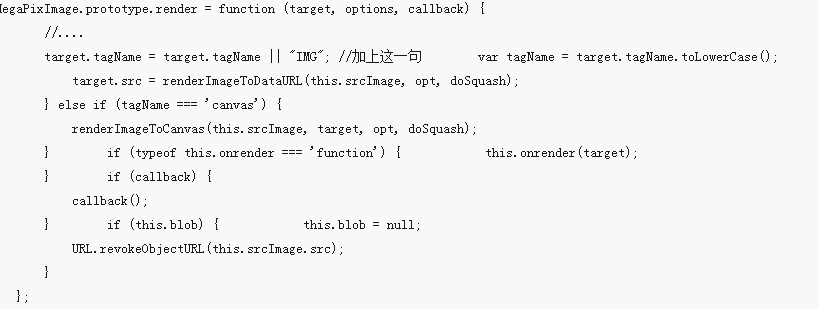
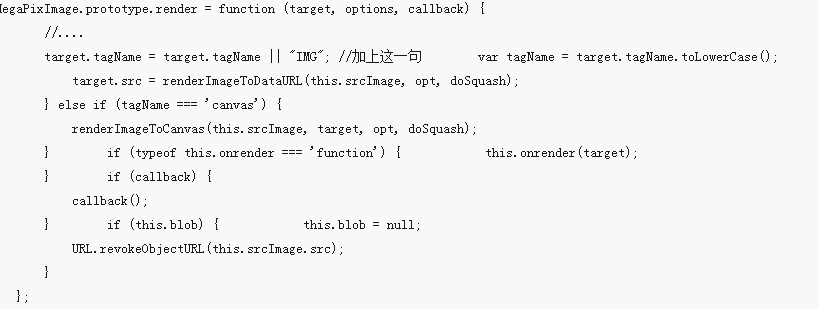
用HTML5实现图片压缩与上传
Pengenalan Artikel:这次给大家带来用HTML5实现图片压缩与上传,HTML5实现图片压缩与上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-16
komen 0
4050

html5 tersembunyi
Pengenalan Artikel:Halimunan HTML5: Terokai Misteri Elemen Tersembunyi HTML5 HTML5, sebagai standard pembangunan web terkini, telah digunakan secara meluas. Ia menyediakan pembangun dengan lebih banyak ciri dan teg baharu, termasuk elemen tersembunyi. Ciri ini membolehkan kami menyembunyikan beberapa kandungan pada halaman web yang tidak dapat dilihat oleh semua pengguna. Jadi, apa sebenarnya fungsi ini? Dalam artikel ini, kita akan melihat dengan lebih dekat rahsia elemen tersembunyi HTML5. Apakah elemen tersembunyi HTML5? Elemen tersembunyi HTML5 ialah satu cara untuk menghalang elemen daripada kelihatan terus kepada pengguna.
2023-05-21
komen 0
785

html5 canvas画图实例用法汇总
Pengenalan Artikel:HTML5 canvas画图HTML5 标签用于绘制图像(通过脚本,通常是 JavaScript)。不过, 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。本手册提供完整的 getContext("2d&q...
2017-06-12
komen 0
2820

Bagaimana untuk membuat carta dalam navicat
Pengenalan Artikel:Bagaimana untuk membuat carta dalam Navicat? Sambung ke pangkalan data Pilih pertanyaan untuk membuat carta Pilih Carta dari bar menu Konfigurasikan pilihan carta (siri data, medan kategori, tajuk, dll.) Pratonton dan simpan carta
2024-04-23
komen 0
524
HTML5 canvas基本绘图之绘制线条
Pengenalan Artikel:是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制线条方法,感兴趣的小伙伴们可以参考一下
2018-06-05
komen 0
2026

HTML5表单元素实例讲解
Pengenalan Artikel:HTML5表单元素HTML5新的表单元素HTML5有以下新的表单元素:注意:不是所有的浏览器都支持HTML5新的表单元素,但是你可以在使用它...
2017-05-15
komen 0
1842

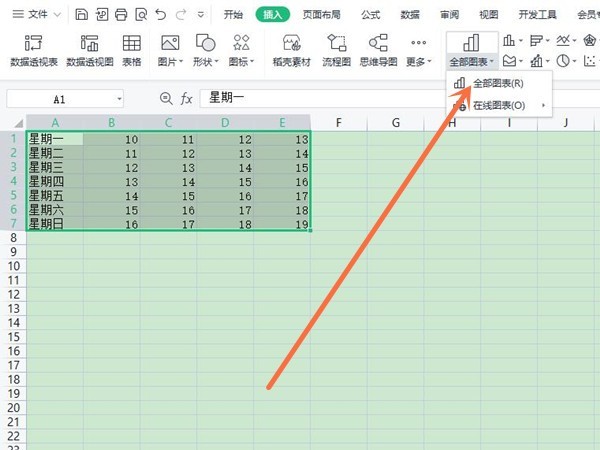
Cara melukis imej fungsi dalam jadual WPS boleh membantu anda
Pengenalan Artikel:Jadual WPS menyepadukan fungsi fungsi yang berkuasa dan fungsi pemprosesan data, membolehkan pengguna menyediakan imej fungsi intuitif apabila menangani masalah fungsi matematik Mari kita ajar anda cara menggunakan fungsi carta dalam jadual WPS untuk melukis imej fungsi. [Arahan Operasi] Mula-mula, kita masukkan koordinat imej fungsi yang ingin kita lukis dalam jadual Excel, dengan mengambil fungsi kuadratik sebagai contoh. Pilih data yang dimasukkan dan klik [Carta] dalam lajur [Sisipkan]. Dalam kotak dialog carta, pilih [XY (Plot Scatter)]. Selepas mengklik OK, imej fungsi akan dipaparkan secara intuitif Ubah suai data dalam jadual dan imej juga akan berubah dengan sewajarnya.
2024-02-09
komen 0
1209

纯HTML5+CSS3制作图片旋转
Pengenalan Artikel:这篇文章主要介绍了纯HTML5+CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下
2018-06-05
komen 0
1850