Jumlah kandungan berkaitan 10000
html5中canvas图表实现柱状图的示例
Pengenalan Artikel:本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
2018-06-05
komen 1
3416

9个经典华丽的html5图表应用
Pengenalan Artikel:提及图表应用,用HTML5和jQuery制作的网页图表更加方便和使用,而且无论是功能还是外观,定制起来都比较灵活。本文就向大家分享9个经典华丽的HTML5图表应用,也许对你的前端开发会有帮助,一起来看看吧。
2018-03-21
komen 0
2985

关于9个经典华丽的HTML5图表应用 详情介绍
Pengenalan Artikel:在前面的文章中,我们已经有分享过8个很不错的Java图表应用,但是提及图表应用,用HTML5和jQuery制作的网页图表更加方便和使用,而且无论是功能还是外观,定制起来都比较灵活。本文就向大家分享9个经典华丽的HTML5图表应用,也许对你的前端开发会有帮助,一起来看看吧。 1、超酷HTML5 Canvas图表应用Chart.js 今天我们要介绍一款基于HTML5 Canvas的图表应用Chart.js,它的功能非常强大,有很多图表类型,..
2017-03-06
komen 0
1499

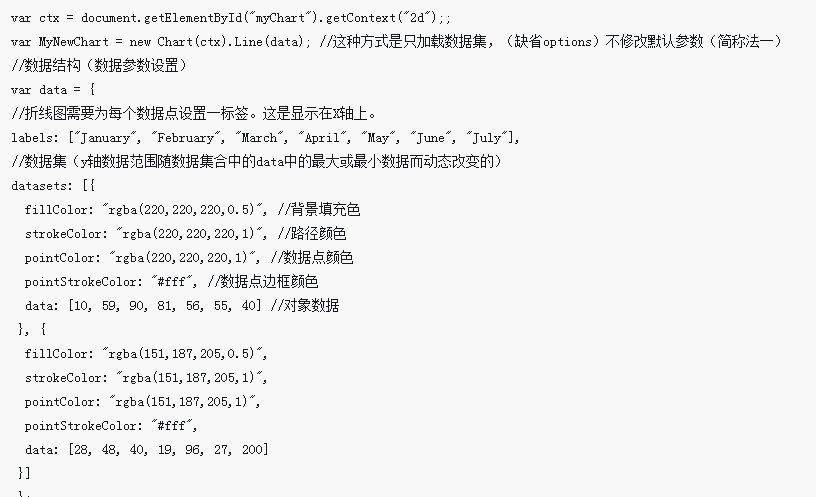
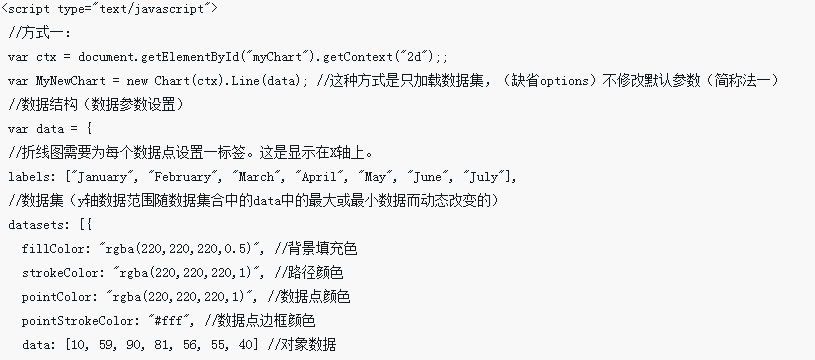
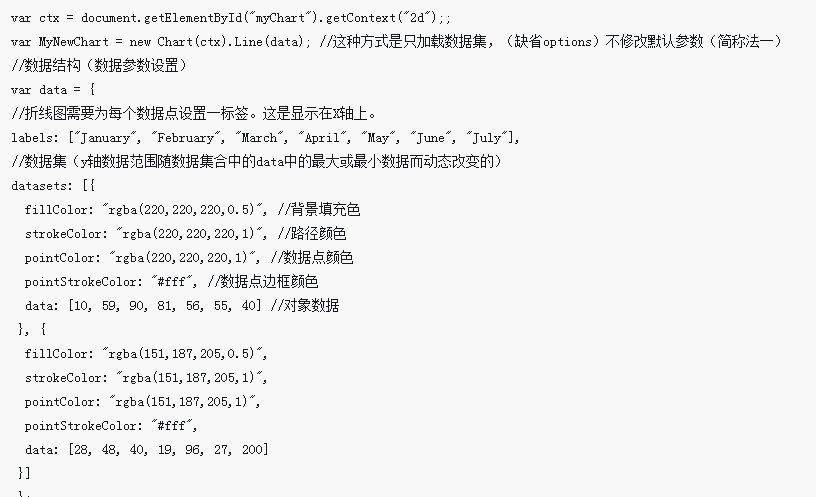
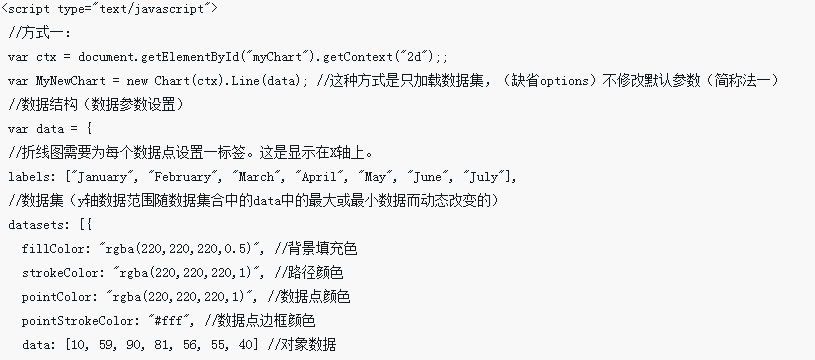
Chart.js 轻量级HTML5图表绘制工具库使用详解
Pengenalan Artikel:这次给大家带来Chart.js 轻量级HTML5图表绘制工具库使用详解,Chart.js 轻量级HTML5图表绘制工具库使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-28
komen 0
3070

ECharts-基于HTML5 Canvas的JavaScript图表库图文详解
Pengenalan Artikel:ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。 ECharts (Enterprise Charts 商业产品图表库) 提供商业产品常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,..
2017-03-09
komen 0
3857

iChart-组件定制图形库图表/报表开发教程
Pengenalan Artikel:ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基于Apache License 2.0协议的开源项目。
2017-04-23
komen 0
4403

Chart.js 轻量级HTML5图表绘制工具库使用步骤详解
Pengenalan Artikel:这次给大家带来Chart.js 轻量级HTML5图表绘制工具库使用步骤详解,Chart.js 轻量级HTML5图表绘制工具库使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-24
komen 0
3184

Carta alir HTML5: Jadikan maklumat lebih jelas dan lebih cekap
Pengenalan Artikel:Carta alir HTML5: Jadikan maklumat lebih jelas dan lebih cekap HTML5 ialah bahasa penanda terbaharu yang boleh digunakan untuk membuat carta alir. Carta alir ialah bentuk rajah berguna yang mempersembahkan proses, logik atau laluan langkah demi langkah. Carta alir HTML5 boleh membantu orang memahami dan menyatakan pelbagai proses dan proses dengan lebih jelas. Berikut ialah pengenalan kepada carta alir HTML5. 1. Apakah carta alir HTML5 ialah carta alir penyelesaian berdasarkan HTML5. Ini bermakna carta alir boleh dibuat tanpa memerlukan sebarang pemalam atau perisian lain.
2023-04-24
komen 0
730

tetapan imej latar belakang html5
Pengenalan Artikel:Dalam reka bentuk web, pemilihan dan tetapan imej latar belakang adalah bahagian yang sangat penting. Melalui penggunaan imej latar belakang yang bijak, laman web boleh dibuat lebih jelas dan menarik. HTML5 ialah standard web baharu yang memperkenalkan banyak teg dan ciri baharu, termasuk tetapan imej latar belakang. Artikel ini akan memperkenalkan cara untuk menetapkan imej latar belakang dalam HTML5, serta beberapa petua dan cadangan praktikal. 1. Bagaimana untuk menetapkan imej latar belakang 1. Gunakan helaian gaya CSS Dalam HTML5, anda boleh menetapkan imej latar belakang melalui helaian gaya CSS. Kodnya adalah seperti berikut: ```badan
2023-05-27
komen 0
5187

总结关于图表组件注意点
Pengenalan Artikel:导语ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基...
2017-06-12
komen 0
1747

canvas 动态图表
Pengenalan Artikel:前言 canvas 强大的功能让它成为了 HTML5 中非常重要的部分,至于它是什么,这里就不需要我多作介绍了。而可视化图表,则是 canvas 强大功能的表现之一。
2017-05-28
komen 0
2596

Bagaimana untuk melukis carta dan graf menggunakan perpustakaan Kanvas HTML5 GoJS?
Pengenalan Artikel:GoJS ialah perpustakaan JavaScript yang boleh anda gunakan untuk melaksanakan carta interaktif. Halaman ini akan menunjukkan kepada anda perkara penting menggunakan GoJS. Jika anda ingin menambah carta dan graf, gunakan perpustakaan sumber terbuka ini. GoJS mempunyai seni bina paparan model di mana model memegang tatasusunan objek JavaScript yang menerangkan nod dan pautan. Untuk menggambarkan data ini menggunakan objek Nod dan Pautan sebenar, carta bertindak sebagai paparan. Membina carta dengan GoJS mencipta elemen HTML5Canvas untuk diletakkan di dalam elemen DIV tertentu. Cara Melukis Carta Untuk mula menggunakan GoJS, anda perlu mengisytiharkan perpustakaan dalam dokumen HTML anda. Dengan cara ini anda juga perlu memuatkan perpustakaan. Muatkan pustaka GoJS go.js. Nak tambah
2023-09-19
komen 0
1406

gambar tetapan html5
Pengenalan Artikel:HTML5 ialah generasi baharu standard web yang merangkumi banyak ciri dan teg baharu, menjadikan pembangunan web lebih mudah, fleksibel dan kaya. Dalam pembangunan web, gambar adalah elemen yang sangat diperlukan. HTML5 menyediakan beberapa kaedah tetapan imej baharu Artikel ini akan memperkenalkan beberapa kaedah tetapan imej biasa. 1. Menetapkan imej dengan teg img Dalam HTML4, kami menggunakan kaedah berikut untuk menambah imej pada halaman web: ```<img src="image.jpg" alt="Ini adalah imej
2023-05-15
komen 0
1272

excel图表分为独立图表和什么
Pengenalan Artikel:excel图表分为独立图表和嵌入式图表:独立图表只包含单独的图表;嵌入式图表与工作表的数据在一起,或者与其他的嵌入式图表在一起;Chart对象代表每一个嵌入式图表,包含在ChartObject对象里。
2020-02-11
komen 0
16330
HTML5新表单元素的图文实例
Pengenalan Artikel:这篇文章主要为大家详细介绍了HTML5新表单元素,介绍了三种表单元素,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-07-16
komen 0
2010

html5怎么添加图片动画效果
Pengenalan Artikel:html5添加图片动画效果的方法:1、利用css3 animation的steps实现spirit精灵动画;2、利用html5 canvas实现gif图片。
2021-03-04
komen 0
5899