Jumlah kandungan berkaitan 10000

Vue dan Canvas: Bagaimana untuk mencapai kesan animasi yang cantik
Pengenalan Artikel:Vue dan Canvas: Cara Mencapai Kesan Animasi Cemerlang Pengenalan: Dalam pembangunan web, kesan animasi merupakan salah satu faktor penting yang menyenangkan mata. Vue ialah rangka kerja JavaScript yang popular, manakala Canvas ialah elemen HTML yang digunakan untuk melukis grafik dan animasi. Artikel ini akan memperkenalkan cara menggabungkan Vue dan Canvas untuk mencapai kesan animasi yang cantik, dan menyediakan contoh kod untuk rujukan pembaca. Cipta projek Vue baharu Mula-mula, kita perlu mencipta projek Vue. Jalankan arahan berikut dalam baris arahan: v
2023-07-17
komen 0
1895

Sebuah syarikat permulaan yang berpangkalan di Tsinghua mengeluarkan rangka kerja animasi rangka 4D pertama di dunia, yang membolehkan penukaran satu klik adegan sebenar kepada animasi dan keupayaan untuk menjana watak yang diperibadikan.
Pengenalan Artikel:Apple baru-baru ini mengumumkan bahawa ia akan melancarkan peranti paparan terpasang kepala maya pertamanya, VisionPro, pada 2 Februari. Peranti XR ini dijangka menerajui pembangunan pesat terminal generasi akan datang. Dengan mempopularkan peranti paparan maya, interaksi digital akan beralih daripada dua dimensi kepada tiga dimensi, dan model tiga dimensi dan animasi tiga dimensi akan menjadi bentuk kandungan arus perdana pada masa hadapan. Interaksi imersif berbilang dimensi juga akan menjadi trend di bawah aliran integrasi maya dan sebenar. Walau bagaimanapun, dari perspektif skala data, pengumpulan data dalam industri kandungan pada peringkat ini masih berdasarkan imej 2D dan video rata, manakala asas data model 3D, animasi 4D dan data lain agak lemah. Antaranya, animasi 4D memperkenalkan urutan masa berdasarkan model 3D tradisional, iaitu model 3D yang berubah dari semasa ke semasa, yang boleh mempersembahkan kesan tiga dimensi dinamik Ia mempunyai pelbagai aplikasi dalam bidang animasi permainan, filem kesan khas, realiti maya, dsb.
2024-01-19
komen 0
934

Mengoptimumkan kesan pembelajaran: cara untuk meningkatkan kemahiran lukisan kanvas
Pengenalan Artikel:Bagaimana untuk meningkatkan kesan pembelajaran kemahiran lukisan Kanvas? Dalam pembangunan web moden, Kanvas telah menjadi teknologi lukisan yang sangat penting. Melalui Kanvas, kami boleh menggunakan JavaScript dan API yang disediakan oleh HTML5 untuk mencapai pelbagai kesan grafik dan animasi. Walau bagaimanapun, mempelajari kemahiran melukis Kanvas bukanlah satu tugas yang mudah, terutamanya untuk pemula. Artikel ini akan berkongsi beberapa petua praktikal untuk membantu anda meningkatkan keberkesanan pembelajaran kemahiran lukisan Kanvas. 1. Fahami perkara asas
2024-01-17
komen 0
533

Vue dan Canvas: Cara melaksanakan fon tersuai dan kesan teks
Pengenalan Artikel:Vue dan Kanvas: Cara melaksanakan fon tersuai dan kesan teks Pengenalan: Dalam pembangunan web moden, Vue.js telah menjadi salah satu rangka kerja JavaScript yang paling popular dan digunakan secara meluas. Kemudahan penggunaan dan fleksibilitinya memberikan banyak kemudahan kepada pembangun. Kanvas dalam HTML5 ialah alat yang berkuasa untuk mencapai kesan grafik dan animasi. Artikel ini akan memperkenalkan cara menggunakan Canvas dalam Vue.js untuk melaksanakan fon tersuai dan kesan teks. Memperkenalkan dan menggunakan projek Can dalam Vue
2023-07-18
komen 0
2444

Kuasai pelaksanaan dan prinsip kerja mod pemaparan Kanvas
Pengenalan Artikel:Untuk memahami prinsip dan pelaksanaan mod pemaparan Kanvas, contoh kod khusus diperlukan Pertama, kita perlu menjelaskan dengan jelas bahawa Kanvas ialah API lukisan yang disediakan oleh HTML5, yang membolehkan kita menggunakan JavaScript dalam penyemak imbas untuk melukis grafik, animasi dan. kesan visual yang lain. Kanvas boleh dilukis menggunakan dua mod pemaparan: mod pemaparan 2D dan mod pemaparan WebGL. Mod pemaparan 2D ialah mod lalai Kanvas Ia menggunakan konteks 2D elemen Kanvas dalam HTML5 untuk melukis imej.
2024-01-17
komen 0
1255

Biasakan diri dengan ciri umum teg kanvas
Pengenalan Artikel:Untuk memahami sifat biasa teg Kanvas, anda memerlukan contoh kod khusus Teg Kanvas ialah elemen penting dalam HTML5 dan digunakan untuk melukis grafik, animasi, video dan elemen lain pada halaman web. Dengan menetapkan sifat teg Kanvas dan menggunakan kod JavaScript, anda boleh mencapai pelbagai kesan hebat. Artikel ini akan memperkenalkan sifat biasa teg Kanvas dan memberikan contoh kod khusus untuk membantu pembaca memahami dan menggunakan sifat ini dengan lebih baik. Atribut lebar dan ketinggian teg Kanvas
2023-12-28
komen 0
934

Apakah permainan yang boleh dibuat dengan kanvas?
Pengenalan Artikel:Kanvas boleh digunakan untuk permainan seperti "permainan pesawat 2D", "permainan kad", "permainan sukan" dan "novel visual": 1. API lukisan 2D yang disediakan oleh elemen <kanvas> boleh mencipta pelbagai permainan pesawat 2D dengan mudah; 2. API lukisan 2D yang disediakan oleh elemen <kanvas> boleh melukis antara muka permainan kad dan merealisasikan interaksi dan logik antara kad 3. Gunakan enjin fizik untuk mensimulasikan pelbagai jenis kesan fizikal;
2023-10-16
komen 0
978

Kuasai API Kanvas: Analisis komprehensif lukisan, animasi dan interaksi
Pengenalan Artikel:Kanvas ialah API pemaparan grafik yang penting dalam HTML5 Ia menyediakan pembangun dengan keupayaan untuk melukis grafik 2D dan 3D dalam penyemak imbas. Kanvas boleh digunakan untuk melaksanakan pelbagai lukisan, animasi dan kesan interaktif dengan pantas, membawa pengalaman pengguna yang lebih kaya kepada aplikasi web. Artikel ini akan memperkenalkan penggunaan CanvasAPI secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca menguasai teknologi ini dengan lebih baik. 1. Penggunaan asas Kanvas Menggunakan Kanvas dalam dokumen HTML adalah sangat mudah.
2024-01-17
komen 0
630

Kuasai pengetahuan asas kanvas: semua yang anda perlu ketahui
Pengenalan Artikel:Kanvas ialah teg baharu dalam HTML5 yang menyediakan cara untuk melukis menggunakan JavaScript. Dengan menggunakan Kanvas, kami boleh melukis grafik, mencipta animasi, memproses imej dan mencapai kesan interaktif pada halaman web. Artikel ini akan memperkenalkan pengetahuan asas Kanvas, termasuk cara mencipta elemen Kanvas, melukis bentuk dan laluan asas, melukis teks, menggunakan imej, dsb., dan menyediakan contoh kod terperinci. Cipta elemen Kanvas untuk menggunakan Kanvas dalam halaman web
2024-01-17
komen 0
728

前端面试题分享?你能答对多少?
Pengenalan Artikel:大神说:如果你打开了这个网站,你会发现每一次点击,都会呈现出你在过去的网站中所看不到的交互式的动态效果,而这些效果的制造者,没错,正是我们的前端工程师。而现在html5和微信小程序的火爆,无疑是让风口浪尖上的前端更上一个层次,好了废话不多说,简单讲述一下互联网大厂的面试考点吧,看看你能答到第几题?!
阿里校招:
1.js监听css3动画怎么实现,具体到每一帧
2.如何应对双边距的兼容问题
2017-06-26
komen 0
1521

Black Myth: Wukong Bolehkah saya bermain Halo 3D?
Pengenalan Artikel:Black Myth Wukong ialah permainan pengembaraan aksi 3D berskala besar pertama di China. Permainan ini telah menarik sebilangan besar pemain yang tidak pernah bermain permainan itu sebelum ini. Oleh itu, sesetengah pemain mendapati diri mereka mengalami pening 3D apabila bermain permainan ini. Tetapi sebenarnya, ada cara untuk mengurangkan gejala 3D halo, jadi jika anda mempunyai 3D halo, di sini editor telah menyediakan beberapa kaedah yang boleh mengurangkan gejala 3D halo, saya harap ia akan membantu anda. 1. Penyelesaian yang paling biasa untuk penyakit 3D adalah dengan mengambil ubat mabuk atau tompok mabuk, yang boleh melambatkan penyakit 3D dengan berkesan. 2. Anda boleh menetapkan skrin dalam permainan, seperti mematikan [Motion Blur], bertukar daripada mod skrin penuh kepada mod tetingkap, menghidupkan penyegerakan menegak dan menurunkan pasca pemprosesan Ini semua kemungkinan penyebab halo 3
2024-08-21
komen 0
637

Bolehkah penyelidikan AI juga belajar daripada Impresionisme? Orang yang seperti hidup ini sebenarnya adalah model 3D
Pengenalan Artikel:Abad ke-19 adalah zaman ketika gerakan seni Impresionisme berkembang, yang berpengaruh dalam bidang lukisan, arca, seni cetak dan seni lain. Impresionisme dicirikan oleh penggunaan sapuan berus staccato yang pendek dengan sedikit mengejar ketepatan formal, yang kemudiannya berkembang menjadi gaya seni Impresionis. Ringkasnya, sapuan berus artis impresionis tidak diubah suai, menunjukkan ciri-ciri yang jelas, tidak mengejar ketepatan formal, malah agak kabur. Artis impresionis memperkenalkan konsep saintifik cahaya dan warna ke dalam lukisan dan merevolusikan konsep warna tradisional. Dalam D3GA, penulis mempunyai matlamat yang unik Dia berharap untuk mencipta kesan prestasi foto-realistik dengan melakukan sebaliknya. Bagi mencapai matlamat ini, penulis secara kreatif menggunakan percikan Gaussian (Gaussian splash) dalam D3GA.
2024-01-12
komen 0
1427

Bolehkah elemen Kanvas HTML5 dibuat melalui pembina Kanvas?
Pengenalan Artikel:Dalam artikel ini, kami akan melaksanakan cara mencipta elemen kanvas HTML5 daripada pembina kanvas. Kita boleh mencapai tugas ini dengan menggunakan elemen dalam HTML. Sebelum menyelami contoh, mari kita fahami dulu definisi dan penggunaan elemen dalam HTML. CanvasApi boleh digunakan untuk melukis grafik melalui elemen javascript dan html. Ia boleh digunakan untuk animasi, grafik permainan, visualisasi data, penyuntingan foto, pemprosesan video masa nyata, dsb. Kebanyakan tumpuan CanvasAPI adalah pada kesan visual 2D. WebGLAPI memberikan kesan visual 2D dan 3D dipercepatkan perkakasan menggunakan elemen. Mari kita lihat contoh berikut untuk lebih memahami pembina kanvas menggunakan getElem
2023-09-06
komen 0
1238

Cipta navigasi animasi yang menarik menggunakan CSS3
Pengenalan Artikel:Pada zaman dahulu pembangunan web, pembangun akan bergantung pada Adobe Flash apabila mereka perlu mencipta sebarang jenis animasi untuk tapak web mereka. Lama kelamaan, orang ramai meninggalkan Flash dan mula melakukan banyak perkara ini dengan CSS dan JavaScript. Akhir sekali, dengan CSS3 dan sokongan penyemak imbas luas yang kini dinikmati, kami boleh melakukan beberapa perkara yang cukup menakjubkan dengan hanya beberapa CSS3 dan tiada yang lain. Dalam tutorial ini, saya akan menunjukkan kepada anda cara mencipta menu navigasi animasi yang menarik menggunakan CSS3. Anda boleh melihatnya dalam tindakan dalam demo CodePen di bawah: Teruja tentang melaksanakan menu? Mari kita mulakan. Memutuskan untuk menanda petikan HTML5
2023-08-27
komen 0
859

Kerja baharu oleh Tian Yuandong dan lain-lain: Menembusi kesesakan memori dan membenarkan model besar 7B 4090 terlatih
Pengenalan Artikel:Projek penyelidikan yang disertai oleh MetaFAIR Tian Yuandong mendapat pujian yang meluas bulan lepas. Dalam kertas kerja mereka "MobileLLM: OptimizingSub-billionParameterLanguageModels for On-DeviceUseCases", mereka mula meneroka cara mengoptimumkan model kecil dengan kurang daripada 1 bilion parameter, bertujuan untuk mencapai matlamat menjalankan model bahasa besar pada peranti mudah alih. Pada 6 Mac, pasukan Tian Yuandong mengeluarkan hasil penyelidikan terkini, kali ini memfokuskan pada meningkatkan kecekapan memori LLM. Selain Tian Yuandong sendiri, pasukan penyelidik juga termasuk penyelidik dari California Institute of Technology, University of Texas di Austin, dan CMU. Kajian ini bertujuan untuk lebih lanjut
2024-03-08
komen 0
681

Persidangan Kepintaran Buatan Dunia 2023 telah berjaya diadakan
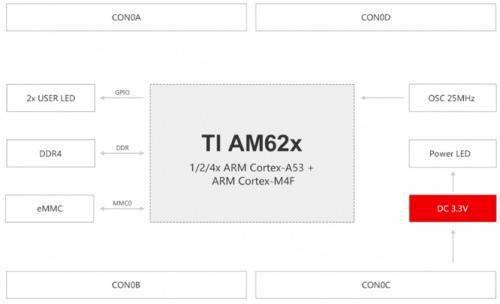
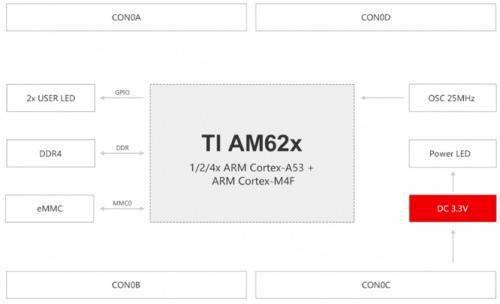
Pengenalan Artikel:2023-07-1117:29:51 Pengarang: Song Junyi Pada 7 Julai, pada Persidangan Kecerdasan Buatan Dunia 2023, forum itu membuat penampilan ketiganya di persidangan itu dihoskan oleh Datatist Hualong Technology dan masih menumpukan pada "peluang perniagaan perlombongan untuk memaksimumkan nilai ekonomi data Dengan tema "Membuat Keputusan Pintar untuk Mengurangkan Kos Perusahaan dan Meningkatkan Kecekapan", pakar akademik dalam dan luar negara yang terkenal, tokoh industri dan ketua transformasi digital perusahaan kewangan dan runcit berkumpul di. Shanghai untuk menggabungkan hasil AI yang bermanfaat dan operasi pintar untuk mencipta pelbagai aspek yang menyeluruh Ia menunjukkan dari perspektif bagaimana teknologi AI komersial memperkasakan keputusan operasi korporat, dan membincangkan hala tuju baharu dan daya penggerak baharu untuk pemulihan ekonomi (300152). Banyak produk dan inovasi baharu muncul pada persidangan ini, antaranya papan teras 62x membuat penampilan yang menakjubkan
2023-07-13
komen 0
1030

AI digunakan |. Oboi dan Wei Xiaobao menunjukkan kasih sayang, Ultraman dan Huang Renxun bertarung, Luma terbalik dan sangat comel
Pengenalan Artikel:Editor Laporan Kuasa Mesin: Yang Wen Gelombang kecerdasan buatan yang diwakili oleh model besar dan AIGC telah mengubah cara kita hidup dan bekerja secara senyap-senyap, tetapi kebanyakan orang masih tidak tahu cara menggunakannya. Oleh itu, kami telah melancarkan lajur "AI dalam Penggunaan" untuk memperkenalkan secara terperinci cara menggunakan AI melalui kes penggunaan kecerdasan buatan yang intuitif, menarik dan padat serta merangsang pemikiran semua orang. Kami juga mengalu-alukan pembaca untuk menyerahkan kes penggunaan yang inovatif dan praktikal. Beberapa hari yang lalu, pemula San Francisco LumaAI melakukan perkara yang besar, melancarkan generasi baharu model penjanaan video AI DreamMachine, mendakwa sebagai penanda aras terhadap Sora. Sebilangan besar pengguna mengambil perhatian dan pergi untuk mengalaminya satu demi satu, sehinggakan pelayan hampir sesak. Bagi kesannya, penilaian adalah terpolarisasi. Beberapa netizen berkata secara langsung:
2024-06-19
komen 0
652

Mengapa XPeng Zhijia boleh memandu dengan bebas di seluruh negara? He Xiaopeng memberikan jawapan
Pengenalan Artikel:Menurut berita pada 26 Julai, Xpeng Motors akan mengadakan persidangan teknologi pemanduan pintar AI pada akhir bulan ini, yang telah menarik perhatian di dalam dan di luar industri. Hari ini, Ketua Pegawai Eksekutif Xpeng Motors He Xiaopeng memberikan jawapan terperinci kepada soalan "Mengapa pemanduan pintar Xpeng benar-benar tersedia di seluruh negara?" 1. Pada masa ini terdapat pelbagai penyelesaian pemanduan autonomi mewah di pasaran, kebanyakannya berdasarkan gabungan peta definisi tinggi, AI, lidar dan algoritma. Walaupun kaedah ini boleh mencapai hasil yang lebih baik dalam kawasan tertentu, ia bergantung pada peta definisi tinggi, mempunyai julat aplikasi yang terhad, memerlukan sejumlah besar tetapan peraturan dan tidak berjalan dengan lancar. Walaupun penyelesaian pemanduan autonomi hujung ke hujung yang diguna pakai oleh Xpeng Motors adalah lebih kompleks, ia adalah fleksibel dan komprehensif. Xpeng Motors yakin bahawa gabungan penyelesaian hujung ke hujung dan model besar boleh membina seni bina perisian yang sesuai untuk tahap L2-L4. sepatutnya
2024-07-27
komen 0
691

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1158