Jumlah kandungan berkaitan 10000

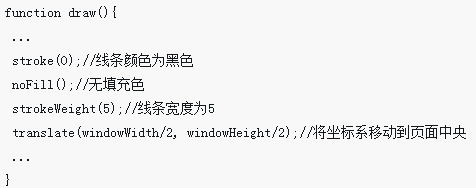
p5.js实现黄金螺旋动画
Pengenalan Artikel:这次给大家带来p5.js实现黄金螺旋动画,p5.js实现黄金螺旋动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-09
komen 0
4004

2D模拟实现摩天轮旋转动画特效
Pengenalan Artikel:这次给大家带来2D模拟实现摩天轮旋转动画特效,使用2D模拟实现摩天轮旋转动画特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
3423

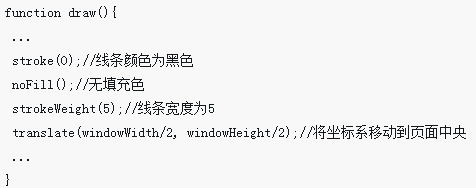
p5.js实现斐波那契螺旋动画步骤详解
Pengenalan Artikel:这次给大家带来p5.js实现斐波那契螺旋动画步骤详解,p5.js实现斐波那契螺旋动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-03
komen 0
2425

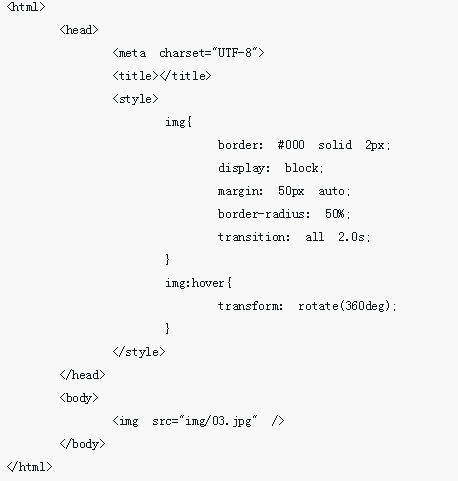
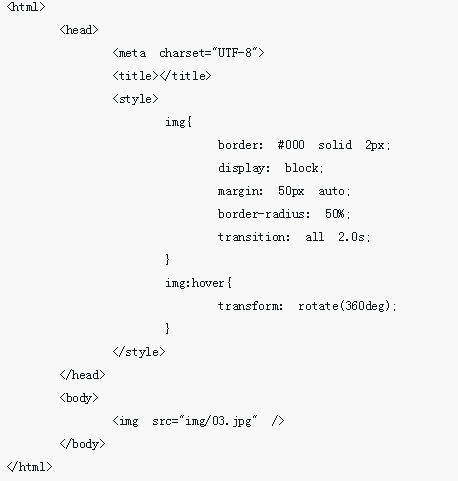
Css3如何实现旋转移动动画特效
Pengenalan Artikel:本篇文章主要给大家介绍css3动画实现旋转特效的方法。 css即层叠样式表,想必学习前端的小伙伴们已经非常熟悉了。那么大家应该都知道,一个炫酷的动画特效,能使你的网站显得更加高大上,丰富内容吸引用户。 下面我们就给大家介绍一个简单又炫酷的动画特效,也就是实现图片旋转效果。
2018-10-19
komen 0
8421

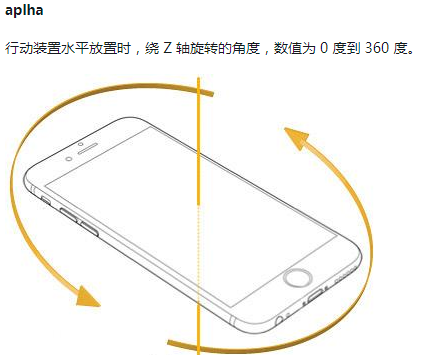
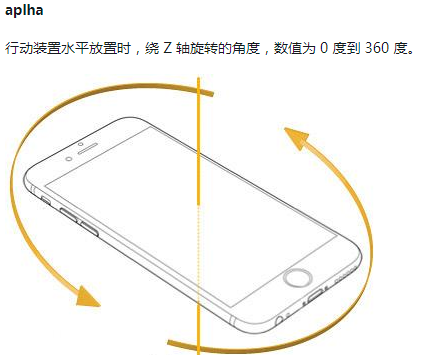
基于HTML5陀螺仪实现移动动画效果
Pengenalan Artikel:这次给大家带来基于HTML5陀螺仪实现移动动画效果,基于HTML5陀螺仪实现移动动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-26
komen 0
8743

Tutorial animasi CSS: mengajar anda langkah demi langkah cara melaksanakan kesan putaran
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan putaran Pengenalan: Animasi CSS ialah salah satu komponen penting dalam reka bentuk web moden CSS boleh menambah daya tarikan dan interaktiviti pada halaman web. Artikel ini akan mengajar anda cara menggunakan CSS untuk melaksanakan kesan putaran yang mudah dan cantik Melalui contoh kod ringkas, anda boleh menguasai teknik ini dengan mudah. Cipta struktur HTML: Pertama, kita perlu mencipta struktur HTML untuk mengekalkan kesan putaran kita. Dalam fail HTML, tambahkan kod berikut: <divclas
2023-10-21
komen 0
1200

用CSS3实现头像旋转效动画
Pengenalan Artikel:这次给大家带来用CSS3实现头像旋转效动画,用CSS3实现头像旋转效动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
2045

Bagaimana untuk melaksanakan kesan animasi putaran imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan animasi putaran imej dengan JavaScript? Dengan perkembangan Internet, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna dan kesan visual. Antaranya kesan animasi gambar adalah salah satunya. Kesan animasi putaran imej boleh menambah daya hidup dan menarik kepada halaman web. Dalam artikel ini, kami akan memperkenalkan secara terperinci cara menggunakan JavaScript untuk mencapai kesan animasi putaran imej, dan menyediakan contoh kod khusus untuk rujukan. Sebelum merealisasikan kesan animasi putaran imej, kita perlu terlebih dahulu memahami beberapa konsep dan pengetahuan asas. Pertama, imej diputar
2023-10-20
komen 0
1732

纯css3实现3D图片立方体旋转动画特效
Pengenalan Artikel:本文描述了关于纯css3实现3D图片立方体旋转动画特效,有一定参考价值,下面我们一起看下
2017-05-28
komen 0
3500

CSS3实现倾斜和旋转动画效果
Pengenalan Artikel:这次给大家带来CSS3实现倾斜和旋转动画效果,实现CSS3倾斜和旋转动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
5978

Bagaimana untuk mencapai kesan animasi berputar dalam css
Pengenalan Artikel:Kaedah: 1. Gunakan pernyataan "elemen {animation:name time infinite}" untuk mengikat animasi pada elemen 2. Gunakan pernyataan "@keyframes name {100%{transform:rotate(rotation angle)}}" untuk menetapkan tindakan putaran animasi Mencapai kesan putaran berterusan elemen.
2021-12-09
komen 0
22668

Bagaimana untuk mencapai kesan animasi putaran dan penskalaan dalam css3
Pengenalan Artikel:Kaedah: 1. Gunakan pernyataan "elemen {animation: name time}" untuk mengikat animasi putaran dan penskalaan pada elemen 2. Gunakan "@keyframes name {100%{transform:rotate(rotation angle) scale(skala); }}" Pernyataan itu melaksanakan kesan animasi putaran dan penskalaan.
2021-12-16
komen 0
2524

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan putaran dan zum
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan putaran dan penskalaan Animasi CSS ialah salah satu teknologi penting untuk mencapai kesan interaktif pada halaman web. Tutorial ini akan mengajar anda langkah demi langkah cara menggunakan CSS untuk mencapai kesan putaran dan penskalaan. Sebelum mempelajari tutorial ini, sila pastikan anda mempunyai pemahaman tertentu tentang asas CSS. Sebelum anda bermula, anda memerlukan editor untuk menulis kod, seperti SublimeText, VisualStudioCode, dsb. Apabila menulis kod, anda boleh membuat fail HTML dan meletakkan
2023-10-18
komen 0
1766

Bagaimana untuk mencapai kesan animasi berputar tanpa henti dengan CSS3
Pengenalan Artikel:CSS3 Terus Berputar: Meneroka Kemungkinan Tak Terhingga Teknologi Animasi dan Transformasi Dengan kemajuan dan pembangunan teknologi Web yang berterusan, CSS3 telah menjadi alat operasi harian untuk pereka bentuk dan pembangun. Ia menawarkan banyak ciri hebat, yang paling menarik ialah animasi CSS3 dan teknologi transformasi. Teknologi ini membolehkan elemen halaman web beralih dan bernyawa dengan lancar dalam keadaan dan interaksi yang berbeza. Dalam artikel ini, kami akan meneroka pelaksanaan berputar dalam CSS3 dan kemungkinan yang tidak berkesudahan dalam teknologi ini. 1. Animasi CSS3 dan teknologi transformasi CSS3 animasi dan teknologi transformasi
2023-04-26
komen 0
5453

Apakah kod untuk kesan animasi putaran 3D dalam HTML5
Pengenalan Artikel:Dalam HTML5, kod untuk kesan animasi putaran 3D ialah "elemen {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, rotation angle);}}"; untuk menentukan sifat animasi elemen.
2022-01-23
komen 0
3815

Bagaimana untuk menambah kesan khas animasi kepada toonme Bagaimana untuk menambah kesan khas animasi kepada toonme
Pengenalan Artikel:Cara menambah kesan khas animasi pada toonme (cara menambah kesan khas animasi pada toonme), cara mengendalikannya secara khusus, ramai netizen tidak tahu, ikut editor untuk mengetahui. Buka APP alat dan pada halaman templat, pilih templat kesan khas yang ingin anda buat. Dalam templat, pilih foto yang ingin anda buat. Klik ikon ini untuk bekerja dengan imej. Pada halaman hasil, klik tanda tambah, dan kemudian klik Animasi. Pilih kesan animasi pilihan anda dan klik "Gunakan" untuk menyelesaikannya.
2024-06-14
komen 0
618

炫酷HTML5 SVG文字变形动画特效
Pengenalan Artikel:这是一款使用效果非常炫酷的HTML5 SVG文字变形动画特效。该特效使用SVG和anime.js,通过SVG描边动画来完成各种漂亮的字母动画特效。
2017-01-18
komen 0
1559