Jumlah kandungan berkaitan 10000
jquery melaksanakan kesan tab fade in dan fade out klasik code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jquery untuk melaksanakan kod kesan tab fade-in dan fade-out yang klasik Kesan fade-in dan fade-out dicapai melalui acara tetikus jQuery dan operasi rantaian Ia sangat mudah dan praktikal ia boleh merujuk kepadanya.
2016-05-16
komen 0
1390
Kesan menu lungsur fade-in dan fade-out dilaksanakan oleh jquery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan menu lungsur fade-in dan fade-out yang dilaksanakan oleh jquery, dan melibatkan penambahan dinamik dan pemadaman atribut halaman operasi jquery Ia mempunyai nilai rujukan tertentu Rakan yang memerlukannya boleh merujuk kepadanya.
2016-05-16
komen 0
1336

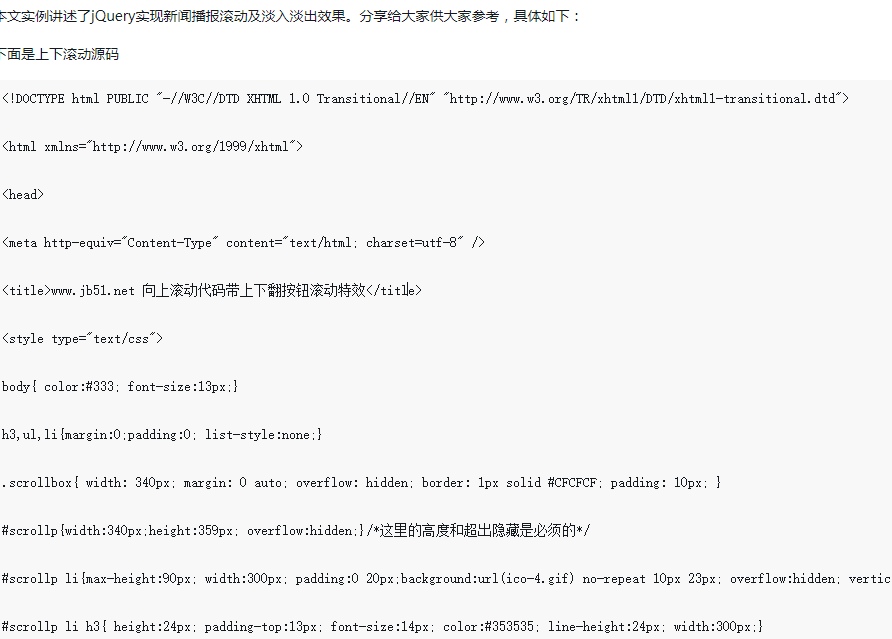
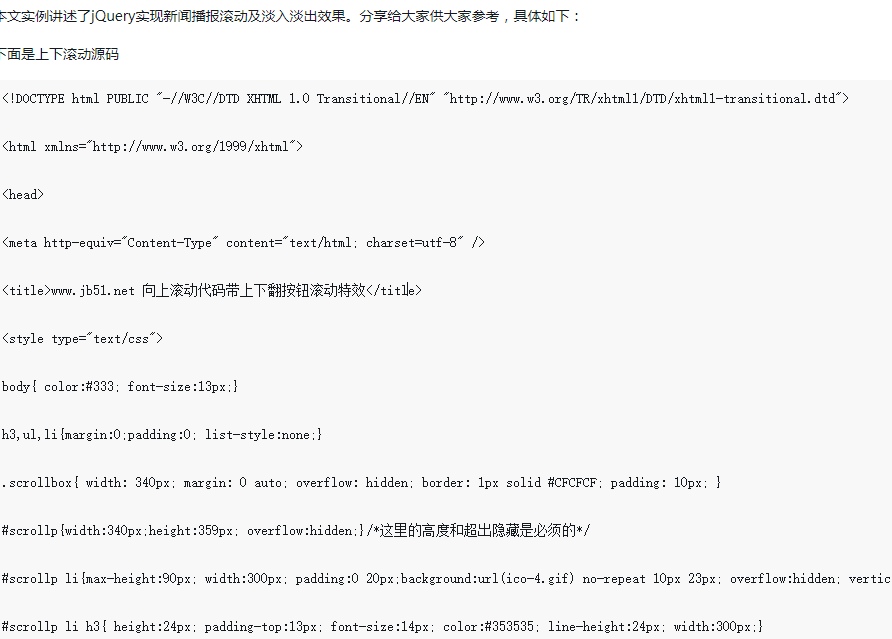
jQuery实现新闻播报滚动及淡入淡出效果示例
Pengenalan Artikel:这篇文章主要介绍了jQuery实现新闻播报滚动及淡入淡出效果,结合实例形式分析了基于jQuery插件的页面元素动态变换相关操作技巧,需要的朋友可以参考下
2018-05-29
komen 0
2752

Petua dan kaedah untuk mencapai kesan gambar fade-in dan fade-out dengan CSS
Pengenalan Artikel:Petua dan kaedah untuk mencapai kesan imej fade-in dan fade-out dengan CSS Dalam reka bentuk web, paparan imej adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering menggunakan beberapa kesan dinamik untuk meningkatkan daya tarikan halaman. Antaranya, kesan pudar adalah kesan animasi biasa dan elegan yang boleh menjadikan halaman kelihatan lancar dan dinamik. Artikel ini akan memperkenalkan teknik dan kaedah menggunakan CSS untuk mencapai kesan imej fade-in dan fade-out, dan menyediakan contoh kod khusus untuk rujukan. 1. Gunakan sifat kelegapan CSS untuk mencapai kesan fade-in dan fade-out CSS.
2023-10-20
komen 0
1809

Cara menggunakan Layui untuk mencapai kesan paparan aliran air terjun gambar
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan paparan aliran air terjun bagi imej susun atur aliran air terjun ialah susun atur halaman web biasa, yang sangat biasa apabila memaparkan senarai gambar atau senarai produk. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan paparan aliran air terjun imej. 1. Memperkenalkan rangka kerja Layui Pertama, kita perlu memperkenalkan fail CSS dan JS rangka kerja Layui ke dalam halaman HTML. Ia boleh diimport melalui CDN atau dimuat turun secara tempatan. Katakan kita meletakkan fail rangka kerja Layui dalam folder layui projek, kod
2023-10-26
komen 0
1315

Bagaimana untuk mencapai kesan fade-in dan fade-out bagi imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan fade-in dan fade-out bagi imej dalam Vue? Dalam projek Vue, kesan animasi sering diperlukan untuk menjadikan halaman lebih jelas dan menarik. Antaranya, kesan fade-in dan fade-out gambar adalah salah satu keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan ini. Pertama sekali, menggunakan kesan animasi dalam projek Vue memerlukan penggunaan sistem peralihan Vue. Sistem peralihan Vue menyediakan beberapa nama kelas terbina dalam dan fungsi cangkuk untuk memudahkan kami menambah kesan animasi yang sepadan apabila komponen beralih. Kesan paparan beransur-ansur gambar boleh dicapai melalui sistem peralihan
2023-08-25
komen 0
1594

Melaksanakan kesan aliran air terjun imej berdasarkan JavaScript
Pengenalan Artikel:Melaksanakan kesan aliran air terjun imej berdasarkan reka letak aliran Air Terjun JavaScript ialah cara biasa untuk memaparkan imej pada halaman web Ia membolehkan imej dipaparkan dalam cara yang mengalir, memberikan kesan visual yang unik. Dalam artikel ini, kami akan menggunakan JavaScript untuk melaksanakan kesan air terjun imej mudah. Kerja penyediaan Pertama, kita perlu menyediakan beberapa sumber imej. Anda boleh memuat turun beberapa imej secara manual dan meletakkannya dalam folder, supaya kami boleh terus menggunakan laluan imej ini dalam kod. HTML
2023-08-09
komen 0
1152

Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan fade-in dan fade-out elemen halaman web?
Pengenalan Artikel:Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan fade-in dan fade-out elemen halaman web? Dalam reka bentuk web moden, untuk meningkatkan pengalaman pengguna, kami sering menggunakan pelbagai kesan khas untuk meningkatkan daya tarikan halaman. Antaranya, kesan pudar adalah kesan biasa dan mudah, yang dicapai dengan mengubah ketelusan elemen secara beransur-ansur. Dalam CSS3, kita boleh menggunakan sifat peralihan dan kelegapan untuk mencapai kesan ini. Pertama, kita perlu menetapkan keadaan awal elemen, iaitu, ketelusan awal ialah 0 atau 1. Jika anda ingin mencapai fade-in
2023-09-09
komen 0
1131


Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out?
Pengenalan Artikel:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out? Dalam pembangunan web, selalunya perlu untuk mencapai kesan penukaran imej Anda boleh menggunakan JavaScript untuk mencapai penukaran gelongsor ke atas dan ke bawah, dan menambah kesan animasi fade-in dan fade-out Mari kita lihat dengan lebih dekat. Pertama, kita memerlukan bekas yang mengandungi berbilang imej. Kita boleh menggunakan tag div dalam HTML untuk mengehoskan imej. Sebagai contoh, kami mencipta div dengan id "bekas imej" kepada
2023-10-20
komen 0
1232
jQuery melaksanakan kod menu lipatan sekunder dengan effect_jquery fade-out animasi
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod menu lipatan sekunder dengan kesan fade-out animasi Ia melibatkan teknik berkaitan jQuery yang bertindak balas kepada peristiwa tetikus untuk mengendalikan gaya elemen halaman secara dinamik Ia mempunyai nilai rujukan tertentu.
2016-05-16
komen 0
1344