Jumlah kandungan berkaitan 10000

JQuery控制图片由中心点逐渐放大效果
Pengenalan Artikel:有的时候我们需要做一个当鼠标放置在图片上的时候,希望图片逐渐变大,即图片的width和height逐渐变大,但是此时,其left值与top值没有改变,故看似不是从中心点进行缩放的。如下图:从中心点进行缩放实现代码如下:#div1{ width:600px; height:400px; margin:50px auto; position:relative; text-
2017-03-01
komen 0
1660

Bagaimana untuk mengubah saiz imej dalam kelompok menggunakan Python
Pengenalan Artikel:Kaedah 1 Dalam Bantal, kaedah resize() akan memaksa imej diskalakan kepada saiz yang ditentukan, yang mungkin menyebabkan imej menjadi cacat atau herot manakala kaedah lakaran kecil() akan mengurangkan imej secara berkadar sambil mengekalkan nisbah aspek asal tanpa ubah bentuk atau herotan. Secara khusus, kaedah lakaran kecil() akan mengira nisbah penskalaan yang sesuai berdasarkan lebar dan ketinggian maksimum yang ditentukan, dan kemudian mengurangkan imej mengikut nisbah ini Lebar dan ketinggian imej akhir tidak akan melebihi saiz yang ditentukan. Kaedah resize() secara langsung memaksa imej untuk diskalakan kepada saiz yang ditentukan Jika saiz yang ditentukan berbeza daripada nisbah aspek imej asal, ia akan menjadi cacat atau herot. Oleh itu, jika anda ingin mengekalkan nisbah aspek asal imej dan mengecilkan imej, adalah disyorkan untuk menggunakan
2023-05-06
komen 0
2141
jquery实现页面图片等比例放大缩小功能_jquery
Pengenalan Artikel:本文将利用jquery实现页面图片等比例放大和缩小。说明: 页面中经常需要将未知大小的图片展示在有限的空间里, 如果直接指定图片的width和height值, 就有可能造成图片走样, 这段代码就是为解决这个问题设计
2016-05-16
komen 0
1431

HTML, CSS dan jQuery: Petua untuk Mengubah Imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk mencapai kesan ubah bentuk imej Dalam reka bentuk web, kesan ubah bentuk imej adalah salah satu faktor penting yang meningkatkan pengalaman pengguna dan daya tarikan halaman. Melalui gabungan penggunaan HTML, CSS dan jQuery, kami boleh mencapai pelbagai kesan ubah bentuk imej kreatif. Artikel ini akan memperkenalkan beberapa teknik biasa dan menyediakan contoh kod khusus untuk membantu pembaca mencapai kesan ubah bentuk imej dengan mudah. Pemotongan dan penskalaan gambar Pemotongan dan penskalaan gambar ialah kesan ubah bentuk gambar biasa yang boleh digunakan untuk mengembangkan dalam ruang yang terhad.
2023-10-25
komen 0
1195

Bagaimana untuk Skala Imej Dalam Sprite CSS?
Pengenalan Artikel:Cara Skala Imej dalam Sprite CSSDalam konteks sprite CSS, di mana imej yang lebih kecil dipangkas daripada imej yang lebih besar untuk paparan yang cekap,...
2024-12-06
komen 0
352

Tutorial menambah kesan animasi zum masuk dan zum keluar pada imej perdana
Pengenalan Artikel:1. Buka perisian PR, klik dua kali tetingkap timbul dalam kawasan jujukan, dan pilih gambar. Anda juga boleh memilihnya daripada Fail->Import. 2. Letakkan gambar yang diimport ke dalam trek video, seperti yang ditunjukkan dalam rajah. Jika anda rasa panjang gambar terlalu kecil, gerakkan peluncur masa di bawah untuk memanjangkan garis masa. Atau panjangkan sahaja imej. (Versi ini ialah cs6, peluncur di bawah.). 3. Klik dua kali pada gambar dan anda akan melihat gambar di atas Pilih konsol kesan khas di sini. 4. Pilih pergerakan dalam kesan khas dan terdapat nisbah skala. Gerakkan tetikus ke atasnya dan tahan untuk mengezum ke kiri atau kanan. Atau klik dua kali pada gambar urutan program untuk mengezum. 5. Selepas imej diskalakan kepada nisbah yang sesuai. Hidupkan segi tiga kecil di sebelah nisbah zum untuk tetapan terperinci. Ikon seperti jam penggera di sebelah segitiga kecil ialah animasi pensuisan. 6. dalam
2024-05-08
komen 0
922

Bagaimana untuk menentukan sama ada untuk menutup tetingkap dalam jquery
Pengenalan Artikel:Menentukan untuk menutup tetingkap jquery Dalam sesetengah laman web, kadangkala kita perlu melakukan beberapa operasi semasa menutup halaman web, seperti mengingatkan pengguna untuk menyimpan data, atau merekodkan operasi tertentu pengguna pada halaman web, dsb. Operasi ini perlu dicetuskan secara automatik apabila pengguna menutup halaman web, dan jquery menyediakan beberapa kaedah untuk menentukan peristiwa menutup tetingkap. 1. acara beforeunload Acara beforeunload ialah peristiwa yang dicetuskan apabila tetingkap, dokumen atau bingkai dipunggah atau ditutup. Peristiwa ini akan dicetuskan sebelum penyahpasangan atau penutupan sebenar.
2023-04-07
komen 0
950

Pintasan alat lukisan komputer?
Pengenalan Artikel:1. Apakah arahan pintasan untuk alatan lukisan komputer? 1. Kombinasi kekunci Ctrl+N: Cipta gambar baharu. Terutamanya gambar yang ditinggalkan oleh suntingan sebelum ini adalah lebih besar daripada yang sedia ada (gambar yang disalin,...2. Kombinasi kekunci Ctrl+pgup: besarkan gambar (klik untuk besarkan sebahagian). Terutamanya semasa mengedit butiran gambar,... .3. Kombinasi kekunci Ctrl+pgdn: Kurangkan gambar (klik untuk zum keluar sedikit Jika anda ingin memangkas gambar semasa mengambil tangkapan skrin penuh,... 4. Jika terdapat papan kekunci kecil pada komputer). papan kekunci, kemudian Ctrl+9 = besarkan gambar, Ctrl+ 3=Zum keluar gambar (sama seperti di atas ...2. Bagaimana untuk melukis bulatan menggunakan sistem WIN10 sebagai contoh proses adalah seperti berikut: 1. Klik butang kaca pembesar di sudut kiri bawah desktop dan masukkan "Draw."
2024-08-13
komen 0
958

Bagaimana untuk memampatkan gambar dalam perkataan!
Pengenalan Artikel:Kita semua tahu bahawa telefon mudah alih dan komputer mempunyai jumlah memori tertentu Semakin kecil fail yang anda simpan, semakin besar baki memori komputer dan telefon bimbit, dan lebih banyak perkara yang boleh disimpan. Kemudian apabila kita menulis dokumen perkataan, kita boleh memampatkan gambar yang dimasukkan ke dalamnya untuk menjadikan fail lebih kecil, supaya kita dapat menjimatkan sedikit ruang semasa menyimpannya Dalam isu ini, saya akan mengajar anda bagaimana untuk memampatkan gambar perkataan belajar! 1. Mula-mula, buka dokumen di mana anda ingin memampatkan imej pada komputer anda Saiz imej yang tidak dimampatkan adalah di bahagian bawah, seperti yang ditunjukkan dalam rajah di bawah: 2. Kemudian, pilih imej yang hendak dimampatkan dan klik butang. Butang [Format] di atas, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah Seperti yang ditunjukkan di bahagian luar: 3. Kemudian klik butang [Compress Image] di dalam, seperti yang ditunjukkan dalam bahagian bulatan merah dalam rajah berikut: 4
2024-03-20
komen 0
771

wmf格式是什么
Pengenalan Artikel:WMF格式是一种图元文件,是微软公司定义的一种Windows平台下的图形文件格式,属于矢量类图形。图元文件的扩展名包括“.wmf”和“.emf”两种,它们是属于矢量类图形,是由简单的线条和封闭线条组成的矢量图,其主要特点是文件非常小,可以任意缩放而不影响图像质量。
2021-01-06
komen 0
31798

Bagaimana untuk mencapai paparan imej definisi tinggi melalui Vue?
Pengenalan Artikel:Bagaimana untuk mencapai paparan imej definisi tinggi melalui Vue? Dengan perkembangan pesat Internet mudah alih, gambar telah menjadi bahagian yang sangat diperlukan dalam laman web. Walau bagaimanapun, apabila kami memaparkan imej beresolusi tinggi pada halaman Web, kami sering menghadapi masalah: kualiti imej menurun dan kelihatan kabur. Ini kerana apabila imej dipaparkan pada penyemak imbas, ia dimampatkan dan diskalakan untuk menampung peranti dan peleraian yang berbeza, mengakibatkan penurunan kualiti imej. Vue ialah rangka kerja Javascript progresif untuk membina antara muka pengguna yang
2023-08-18
komen 0
1929

Cara mengecilkan saiz imej (PS2019)
Pengenalan Artikel:Terdapat ramai rakan yang tidak tahu membuat skala secara proporsional apabila menggunakan PS untuk mengendalikan gambar Setiap kali, panjang dan lebar gambar tidak konsisten, menyebabkan gambar menjadi cacat dan tidak dapat mencapai kesan yang anda inginkan sebab ini, editor akan memberi anda Saya telah membawakan anda tutorial berikut, mari lihat! 1. Mula-mula, kita buka ps2019, kemudian pilih [Fail]-[Buka] di bar menu atas untuk membuka imej melalui laluan. Kita juga boleh membuka PS terlebih dahulu dan menyeret imej terus ke kawasan kosong di tengah-tengah PS. 2. Apa yang perlu kita ambil perhatian ialah status terkini gambar yang kita buka. Kami memilih [Layer] dalam panel [Lapisan |. Saluran |. Sesetengah gambar adalah latar belakang selepas mengimport, dan kita boleh melihat lapisan
2024-01-17
komen 0
1794

Isu kawalan herotan dalam pemampatan imej
Pengenalan Artikel:Pemampatan imej ialah cara teknikal yang biasa digunakan semasa menyimpan dan menghantar imej Ia boleh mengurangkan ruang penyimpanan imej dan mempercepatkan penghantaran imej. Matlamat pemampatan imej adalah untuk mengurangkan saiz fail imej sebanyak mungkin sambil cuba mengekalkan kualiti visual imej supaya dapat diterima oleh mata manusia. Walau bagaimanapun, semasa proses pemampatan imej, tahap herotan tertentu sering berlaku. Artikel ini membincangkan isu kawalan herotan dalam pemampatan imej dan menyediakan beberapa contoh kod konkrit. Algoritma pemampatan JPEG dan isu herotannya JPEG ialah piawaian pemampatan imej biasa yang digunakan
2023-10-08
komen 0
1391

Bagaimana untuk menyelesaikan masalah paparan tidak lengkap sebahagian daripada kandungan tetingkap win7
Pengenalan Artikel:Apabila kami menggunakan sistem win7, kadangkala kami mendapati beberapa kandungan tetingkap tidak dipaparkan sepenuhnya. Ini berkemungkinan besar kerana terdapat masalah dengan tetapan resolusi skrin kami. Kami hanya perlu melaraskan resolusi skrin dalam tetapan. Penyelesaian untuk paparan tidak lengkap kandungan tetingkap win7 1. Pertama, klik kanan ruang kosong pada desktop dan pilih "Resolusi Skrin" 2. Kemudian klik "Detect" di sudut kanan atas 3. Kemudian klik "Besarkan atau kurangkan teks dan lain-lain item" di bahagian bawah antara muka "4 Jika ternyata lebih besar, kami boleh menetapkannya kepada "sederhana" untuk mencuba, atau kami boleh menetapkannya terus kepada "lebih kecil".
2023-12-24
komen 0
953

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi pemangkasan dan zum imej lanjutan
Pengenalan Artikel:Pengenalan kepada cara menggunakan HTML, CSS dan jQuery untuk merealisasikan fungsi lanjutan pemangkasan dan penskalaan imej: Dengan perkembangan Internet, aplikasi imej menjadi semakin biasa, dan pemangkasan dan penskalaan imej adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pemangkasan dan penskalaan imej, serta memberikan anda contoh kod khusus. 1. Prinsip reka bentuk: Sebelum mula menulis kod, kita perlu memahami beberapa prinsip reka bentuk. Fungsi lanjutan pemangkasan dan zum imej terutamanya merangkumi aspek berikut: Pemilihan imej:
2023-10-27
komen 0
1040

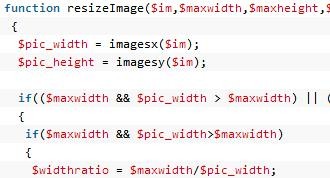
Pemprosesan imej PHP berfungsi untuk melaksanakan pelbagai teknik manipulasi imej
Pengenalan Artikel:Fungsi pemprosesan imej PHP ialah satu siri fungsi yang disediakan oleh PHP untuk melaksanakan pelbagai operasi pada imej. Dengan bantuan fungsi ini, kita boleh melaksanakan pelbagai fungsi manipulasi imej seperti penskalaan, pemangkasan, putaran dan penambahan tera air. Artikel ini akan memperkenalkan beberapa teknik untuk menggunakan fungsi pemprosesan imej PHP untuk mencapai fungsi ini. 1. Mengezum gambar Mengezum gambar adalah salah satu fungsi operasi gambar yang paling biasa. PHP menyediakan fungsi imagecopyresampled() untuk menskalakan imej kepada saiz yang ditentukan. $srcImage=
2023-11-20
komen 0
719

php实现等比例缩放并上传图片
Pengenalan Artikel:有时上传图片时因为图片太大了,不仅占用空间,消耗流量,而且影响浏(图片的尺寸大小不一)。下面分享一种等比例不失真缩放图片的方法,这样,不管上传的图片尺有多大,都会自动压缩到我们设置尺寸值的范围之内。经过测试,证明实用。
2018-03-27
komen 0
1665

css背景图片怎么自适应
Pengenalan Artikel:实现背景图片的自适应就是让背景图片始终在整个下,所以利用CSS来进行控制时,需要保持图片DIV的大小与屏幕相同,还要设置好div的层级,保持在最下层居中显示,图片大小随屏幕大小同步缩放。
2019-05-28
komen 0
8628
jQuery latar belakang pemalam regangan belakang panduan_jquery
Pengenalan Artikel:Backstretch ialah pemalam jQuery ringkas yang boleh membantu anda menambah imej latar belakang dinamik pada halaman web, yang boleh melaraskan saiz secara automatik agar sesuai dengan saiz skrin. Sudah tentu, kelemahan ini ialah apabila saiz imej adalah lebih kecil daripada skrin, imej akan secara automatik meregangkan Dan ubah bentuk, jadi kami boleh menggunakan gambar beresolusi tinggi dan bersaiz besar sebagai latar belakang, dan yang lebih penting, menyokong penukaran gambar secara automatik.
2016-05-16
komen 0
1701