Jumlah kandungan berkaitan 10000

Samsung bekerjasama dengan MINI untuk memperkenalkan skrin kawalan pusat OLED bulat 9.45 inci di pameran Cologne di Jerman buat kali pertama
Pengenalan Artikel:Samsung Display hari ini mengumumkan berita kerjasama penting Ia bekerjasama dengan jenama kereta terkenal MINI untuk memaparkan produk inovatif yang sangat dinanti-nantikan di pameran Cologne di Jerman: skrin kawalan pusat OLED bulat dengan diameter 9.45 inci tulen baharu model elektrik CooperEV, yang telah menarik perhatian ramai baru-baru ini, akan dikeluarkan Ciri yang paling menarik perhatian model ini ialah penggunaan skrin kawalan pusat OLED bulat dengan diameter 9.45 inci, yang boleh dikatakan sebagai. pertama dalam industri. Aplikasi teknologi OLED ini juga telah membawa hala tuju inovasi baharu kepada seluruh industri Difahamkan Samsung mendedahkan dalam catatan blognya bahawa model baharu MINI akan dilengkapi dengan sistem pengendalian MINI 9 yang dibangunkan berdasarkan projek sumber terbuka AOSP.
2023-08-28
komen 0
1409

jquery和CSS3带弹性动画效果的工具栏菜单
Pengenalan Artikel:这是一款使用jquery和CSS3制作的带弹性动画效果的工具栏菜单特效。该工具栏菜单默认只显示一个圆形按钮,单点击按钮时,子菜单项会以弹性动画展开,效果非常炫酷。
2017-01-19
komen 0
1274

炫酷实用的jQuery/HTML5菜单图文详解
Pengenalan Artikel:jQuery是一款非常实用的JavaScript框架,基于jQuery开发的菜单插件也非常多,包括下拉菜单、Tab菜单等。另外,HTML5的应用,让这些菜单在视觉效果和交互能力上又提高了很多。本文就推荐了7款炫酷而实用的jQuery/HTML5菜单,希望对你有所帮助。 1、CSS3扇形动画菜单 鼠标滑过扇形展开动画 这款CSS3菜单很有个性,是一个扇形的多级下拉菜单,当你将鼠标滑过菜单时,菜单项即可展开。 在线演示源码下载 2、C..
2017-03-08
komen 0
1779

Kandungan operasi PPT untuk melukis animasi burung terbang
Pengenalan Artikel:1. Buka perisian PPT, cipta slaid baharu dan masukkan arka daripada bar menu. 2. Salin lengkok yang telah ditetapkan, dan kemudian gerakkan lengkok untuk membentuk bentuk permukaan laut. 3. Masukkan gambar burung dari [Insert], [Picture] dalam bar menu. Kemudian tetapkan saiz imej yang lebih besar. 4. Klik [Animasi] pada bar menu, pilih gambar, tetapkan animasi kepada laluan tersuai, dan pilih kiri. 5. Salin gambar dan tetapkan laluan animasi tersuai kepada lengkok ke bawah. 6. Pilih gambar pertama, tetapkan tempoh animasi gambar kepada titik yang lebih panjang, dan kemudian lanjutkan laluan animasi gambar ke hujung kiri slaid.
2024-03-26
komen 0
1282

Bagaimana untuk menetapkan beberapa animasi berterusan dalam PPT_Cara untuk menetapkan beberapa animasi berterusan untuk objek dalam PPT
Pengenalan Artikel:Langkah 1: Lukiskan meja segi empat tepat dan papan kayu yang diletakkan menyerong dalam PPT, masukkan bulatan di atas meja, tetapkan pengisian dan format lain sebagai bola kecil. Langkah 2: Pilih bola, klik tab [Animasi], klik butang [Tambah Animasi] dalam kumpulan [Animasi Lanjutan], pilih [Fly In] dalam jenis [Enter], dan klik dalam kumpulan [Animasi] Klik [Pilihan Kesan], pilih [Dari Atas] dalam senarai juntai bawah timbul, dan pastikan tetapan [Mula: Pada Klik] tidak berubah dalam kumpulan [Masa]. Langkah 3: Klik butang [Animation Pane] dalam kumpulan [Advanced Animation] untuk membuka anak tetingkap animasi, klik kanan kesan animasi dalam anak tetingkap animasi, pilih [Effect Options] dalam senarai drop-down, dan kemudian pilih Set [Bounce End: 0.25] dalam kotak dan klik [OK]. keempat
2024-04-17
komen 0
747

Cara melukis dan mewarna penyu dalam Flash
Pengenalan Artikel:1. Buka perisian Flash, pilih Baharu dalam fail, cipta projek animasi kilat baharu, tetapkan saiz projek animasi kepada 1000*600 piksel, kekalkan tetapan lain sebagai lalai, dan klik OK untuk mencipta. 2. Pilih alat Ellipse dalam bar alat Flash, tetapkan warna strok elips kepada hitam, dan warna isian kepada hijau gelap, dan kemudian gunakan butang kiri tetikus untuk melukis elips di tengah pentas. 3. Klik dua kali elips untuk memasuki bahagian dalam objek lukisan, gunakan alat pemilihan untuk memilih bahagian bawah elips, dan tekan kekunci Padam untuk memadamnya Pilih alat Polygonal Lasso, pilih sudut hadapan dan belakang daripada separuh baki elips, dan juga tekan kekunci Padam, dan dengan Alat Inkwell dipilih, isikan bentuk yang tinggal dengan tepi hitam. 4. Gunakan kotak alat pemilihan untuk memilih
2024-04-10
komen 0
671

Cara membuat animasi angka geometri kreatif dalam PPT_Langkah dan kaedah untuk membuat animasi angka geometri kreatif dalam PPT
Pengenalan Artikel:1. Klik [Insert]-[Shape]-[Triangle]-tekan kekunci shift untuk melukis segitiga. 2. Klik kanan segi tiga-Format Shape-No Fill-Gradient Line-Pilih warna kegemaran anda dalam apertur kecerunan-Laraskan kedudukan apertur. 3. Klik islide-design layout-circular layout. 4. Laraskan kuantiti kepada: 35 - Sudut permulaan: kira-kira 66.7 - Jejari susun atur: kira-kira 19.8 - Mod putaran: putaran automatik. 5. Pilih semua bentuk-Animasi-Tambah Animasi-Gyro. 6. Klik pratonton di sudut kanan bawah untuk melihat kesannya.
2024-04-25
komen 0
1184

Bagaimana untuk mendapatkan permukaan kon dalam proses operasi permukaan kon pemasangan awan titik Creo Creo
Pengenalan Artikel:1. Buka model bahagian di mana awan titik akan dipasang ke dalam permukaan kon Kami akan menggunakan data titik bahagian kon dalam awan titik input dalam model untuk memuatkan permukaan kon. 2. Klik dan kembangkan menu limpahan [Surface] daripada tab [Model], pilih [Reshape], buka tab Reshape, klik dari tab dan kembangkan menu lungsur turun [Curve] dan pilih [On Facet] . 3. Kemudian gerakkan kursor ke atas bentuk kon data awan titik dan mula memilih titik berbilang muka secara berterusan untuk membentuk lengkung tertutup, seperti yang ditunjukkan dalam rajah di bawah. 4. Gunakan kaedah yang sama untuk mencipta satu lagi lengkung tertutup di bawah kon, seperti yang ditunjukkan dalam rajah. 5. Klik [Create Domain] dan kemudian gerakkan kursor untuk memilih titik poligon antara dua lengkung yang dibuat di atas secara automatik.
2024-06-07
komen 0
1188

详细介绍精选HTML5/CSS3动画应用源码分享
Pengenalan Artikel:本文要向Web开发者分享一些干货,如果你热衷于HTML5和CSS3的开发,那么一定会对下面的这些HTML5动画应用感兴趣。本文在提供演示的同时,也会对部分核心代码进行展示和分析,希望各位能够喜欢。 jQuery盒子渐变动画菜单 这款菜单的展现形式非常有特点,它并不像其他菜单一样纵向或者横向排列,而是排列在矩形方格中,并且点击菜单项即可以动画的方式展开菜单的详细信息,利用CSS3产生非常酷的动画效果。 DEMO演示 源码..
2017-03-08
komen 0
1774

Cara membuat animasi teks berputar mengelilingi avatar dalam potongan_ Tutorial membuat animasi teks berputar mengelilingi avatar dalam potongan
Pengenalan Artikel:1. Mula-mula buka klip dan klik tanda + di tengah untuk mula mencipta. 2. Kemudian import imej latar belakang hijau. 3. Kemudian klik pada gambar-dalam-gambar di bawah - tambah gambar-dalam-gambar baru dan tambah gambar merah 4. Klik pada topeng di bawah dan pilih aplikasi topeng bulat. 5. Kemudian tambahkan imej avatar yang anda ingin buat dalam bentuk gambar dalam gambar (foto terbaik dipangkas pada nisbah 1:1), atau klik pada aplikasi topeng pekeliling di bawah. 6. Akhir sekali, klik Teks-Baharu Teks, masukkan teks anda sendiri, dan pilih Balut dalam Animasi-Gelung Animasi (dan ingat untuk melaraskan kedudukan teks antara bulatan merah dan bulatan avatar). Nota: Mesti ada ruang antara perkataan semasa memasukkan teks.
2024-04-16
komen 0
1182

关于动画应用的6篇文章推荐
Pengenalan Artikel:本文要向Web开发者分享一些干货,如果你热衷于HTML5和CSS3的开发,那么一定会对下面的这些HTML5动画应用感兴趣。本文在提供演示的同时,也会对部分核心代码进行展示和分析,希望各位能够喜欢。jQuery盒子渐变动画菜单这款菜单的展现形式非常有特点,它并不像其他菜单一样纵向或者横向排列,而是排列在矩形方格中,并且点击菜单项即可以动画的方式展开菜单的详细信息,利用CSS3产生非常酷的动画效果。D...
2017-06-13
komen 0
1613

Mencipta lebih banyak kemungkinan: Mengapa kita masih memerlukan animasi CSS3 walaupun mempunyai jQuery?
Pengenalan Artikel:Mencipta lebih banyak kemungkinan: Mengapa kita masih memerlukan animasi CSS3 walaupun mempunyai jQuery? Pengenalan: Animasi adalah bahagian penting dalam pembangunan bahagian hadapan. Ia boleh menambah kecerahan dan daya tarikan pada halaman web sambil meningkatkan pengalaman pengguna. Dengan perkembangan teknologi, kini terdapat banyak cara untuk melaksanakan animasi, antaranya animasi CSS3 dan jQuery adalah dua yang paling biasa digunakan. Walaupun jQuery telah digunakan secara meluas dalam pembangunan animasi halaman, kami masih memerlukan animasi CSS3 untuk mencipta lebih banyak kemungkinan. Artikel ini akan memberi tumpuan kepada prestasi, pengalaman
2023-09-10
komen 0
595

Penggunaan animasi jQuery yang bijak untuk membuat elemen hilang dengan anggun
Pengenalan Artikel:Dengan pembangunan berterusan reka bentuk web dan teknologi pembangunan, jQuery, sebagai perpustakaan JavaScript yang popular, digunakan secara meluas dalam merealisasikan kesan animasi web. Antaranya, kesan kehilangan unsur adalah salah satu kesan animasi yang biasa dan penting. Melalui penggunaan fleksibel animasi jQuery, kita boleh membuat kehilangan elemen kelihatan lebih anggun dan menarik. Artikel ini akan memperkenalkan secara terperinci cara menggunakan jQuery untuk mencapai kesan animasi kehilangan elemen, dan memberikan contoh kod khusus. 1.fadeIn() dan fadeOut
2024-02-25
komen 0
876

Cara menggunakan AI untuk melukis pemandangan dalaman kereta yang sejuk dengan rasa teknologi - kaedah lukisan AI untuk bahagian dalam kereta yang sejuk
Pengenalan Artikel:Mula-mula lukis bentuk separuh bulatan (kaedah lukisan separuh bulatan: segi empat tepat + bulatan dan lakukan operasi Boolean Selepas melukis, mula-mula laraskan mod adunan kepada cahaya lembut dan laraskan kelegapan kepada 80%. ② Langkah 11 membuat penunjuk lingkaran: Lukis bahagian atas sebelah kanan satu demi satu dan bahagikan unsur-unsur dalam gambar, seperti berikut: Gunakan alat bentuk dan alat pen untuk melukis bentuk terurai dan gabungkan bentuk terurai. setiap bahagian. Apabila menggunakan alat penitis mata untuk mewarnakan bahagian berbayang, anda perlu melaraskan mod pengadunan dan ketelusan mengikut situasi dalam gambar, seperti berikut: Lukis dengan alat bentuk dan alat pen Cipta bentuk yang meletup dan gabungkan bentuk yang meletup setiap bahagian Gunakan alat penitis mata untuk mewarna bahagian yang berlorek.
2024-05-06
komen 0
557

Cara mereka bentuk bas dengan PPT dan menambah kesan animasi_Tutorial tentang mereka bentuk bas dengan PPT dan menambah kesan animasi
Pengenalan Artikel:Buka PPT, masukkan segi empat tepat bulat, tetapkan garis bentuk kepada hitam, dan tetapkan isian bentuk kepada putih Sisipkan segi empat tepat, tetapkan garis bentuk kepada hitam, dan tetapkan isian bentuk kepada putih kesan tetingkap Sisip Gunakan dua bulatan sebagai roda, tetapkan garis bentuk kepada hitam, dan tetapkan isi bentuk kepada putih Selepas memasukkan dua bulatan pepejal hitam, tekan ctrl+a untuk memilih semua bentuk, dan kemudian tekan ctrl+g. untuk menggabungkan bentuk bersama-sama Tambah kesan animasi terbang masuk (arah lalai kesan ini adalah dari bawah ke atas, kita boleh menukarnya ke dari kiri) dan kemudian klik main untuk melihat kesan (kami akan meningkatkan tempoh supaya. bahawa ia lebih intuitif)
2024-06-02
komen 0
968

Sekarang kita mempunyai jQuery, mengapa CSS3 masih mempunyai fungsi animasi? Fahami kebaikan dan keburukan kedua-duanya
Pengenalan Artikel:Sekarang kita mempunyai jQuery, mengapa CSS3 masih mempunyai fungsi animasi? Fahami kelebihan dan kekurangan kedua-duanya Dengan perkembangan Internet dan keperluan pengguna yang semakin meningkat, animasi web memainkan peranan yang semakin penting dalam reka bentuk laman web. Untuk mencapai pelbagai kesan animasi, pembangun boleh memilih untuk menggunakan jQuery atau CSS3. Jadi, sekarang kita mempunyai jQuery yang berkuasa, mengapakah CSS3 masih mempunyai keupayaan animasi? Artikel ini akan membincangkan kelebihan dan kekurangan kedua-duanya dan memberikan contoh kod yang berkaitan. 1. Memahami jQ
2023-09-08
komen 0
1009

Tutorial grafik AE menggunakan cc bend it kesan herotan untuk mencipta animasi hayunan kiri dan kanan
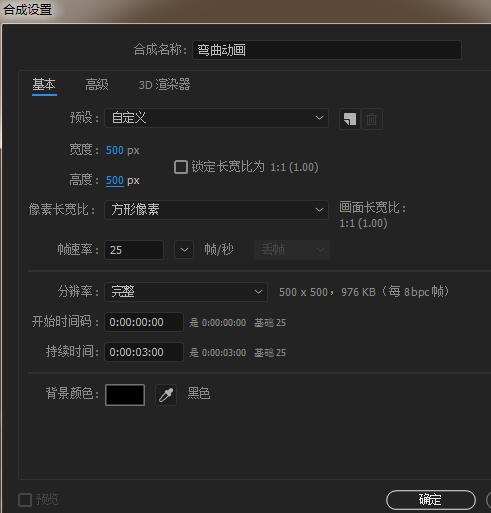
Pengenalan Artikel:1. Buka AE, cipta gubahan baharu, namakan animasi lentur, dan laraskan parameter yang sepadan. 2. Gunakan alat segi empat tepat dan alat elips untuk melukis bentuk seperti yang ditunjukkan dalam gambar; 3. Pilih pra-sintesis dan tambahkan kesan ccbendit; 4. Realisasikan animasi dengan melaraskan titik mula dan titik akhir selekoh dan memberikan nilai selekoh untuk melihat bingkai utama. 5. Bingkai pertama ialah keadaan lalai semasa, bahagian kanan bingkai kedua dibengkokkan ke hujung terendah kenalan, bingkai ketiga ialah keadaan menegak, dan bahagian kiri bingkai keempat dibengkokkan ke hujung terendah daripada kenalan; kitaran ini berulang untuk mencapai animasi lentur.
2024-05-09
komen 0
851

Cara menggunakan PHP untuk membangunkan platform animasi dalam talian
Pengenalan Artikel:Cara menggunakan PHP untuk membangunkan platform animasi dalam talian Dengan perkembangan Internet, animasi dalam talian secara beransur-ansur menjadi satu bentuk hiburan massa yang popular. Jika anda ingin membangunkan platform animasi dalam talian, PHP adalah pilihan yang ideal. PHP ialah bahasa skrip sumber terbuka yang mudah dipelajari, fleksibel dan cekap, serta sesuai untuk pembangunan pesat aplikasi web. Dalam artikel ini, kami akan memperkenalkan langkah asas tentang cara menggunakan PHP untuk membangunkan platform animasi dalam talian. Langkah Satu: Analisis Keperluan Sebelum membangunkan sebarang projek, analisis keperluan adalah penting. Pertama sekali, saya
2023-10-27
komen 0
1321

Bagaimana untuk mencapai kesan animasi berputar tanpa henti dengan CSS3
Pengenalan Artikel:CSS3 Terus Berputar: Meneroka Kemungkinan Tak Terhingga Teknologi Animasi dan Transformasi Dengan kemajuan dan pembangunan teknologi Web yang berterusan, CSS3 telah menjadi alat operasi harian untuk pereka bentuk dan pembangun. Ia menawarkan banyak ciri hebat, yang paling menarik ialah animasi CSS3 dan teknologi transformasi. Teknologi ini membolehkan elemen halaman web beralih dan bernyawa dengan lancar dalam keadaan dan interaksi yang berbeza. Dalam artikel ini, kami akan meneroka pelaksanaan berputar dalam CSS3 dan kemungkinan yang tidak berkesudahan dalam teknologi ini. 1. Animasi CSS3 dan teknologi transformasi CSS3 animasi dan teknologi transformasi
2023-04-26
komen 0
5469

jquery json aksara kepada tatasusunan
Pengenalan Artikel:Dengan perkembangan pesat Internet mudah alih, teknologi pembangunan web sentiasa dikemas kini dan dipertingkatkan. Salah satu alat pembangunan front-end yang paling biasa digunakan ialah jQuery. jQuery ialah perpustakaan JavaScript yang berkuasa dengan keluk pembelajaran rendah yang digunakan secara meluas dalam pembangunan web dan sering digunakan untuk mengendalikan interaksi pengguna, kesan animasi, AJAX, dll. Antaranya, teknologi AJAX boleh merealisasikan interaksi tak segerak dan boleh mendapatkan serta memproses data dengan agak cepat. Dalam teknologi AJAX, JSON sering digunakan sebagai format penghantaran data. JSON(
2023-05-12
komen 0
1325









