Jumlah kandungan berkaitan 10000

Bagaimana untuk memasukkan muzik latar belakang dan imej latar belakang dalam Word
Pengenalan Artikel:Cara memasukkan muzik latar belakang dan imej latar belakang dalam Word dalam word2007: Susun atur halaman - warna halaman - kesan isian - gambar - pilih gambar: Cari gambar yang disimpan dalam komputer anda - Masukkan - OK. Jika anda hanya ingin menulis pada gambar, anda boleh melakukan ini: 1. Buka dokumen perkataan dan masukkan teks yang anda ingin tulis 2. Masukkan gambar di bawah teks 3. Klik pada pembalut teks dalam bar alat gambar; -----klik pada Lining Di Bawah teks 4. Seret saiz gambar supaya teks diletakkan di atas gambar. Pada ketika ini, anda boleh mereka bentuk saiz, warna dan kedudukan aksara mengikut keperluan anda sendiri dan terus mengedit teks. ==========================================
2024-01-20
komen 0
1486

Cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Pengenalan kepada cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar: Dalam reka bentuk web, kesan kaca pembesar gambar adalah fungsi biasa dan praktikal. Ia membolehkan pengguna membesarkan gambar dan memaparkan butiran apabila tetikus melayang atau mengklik pada gambar, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar, dan memberikan contoh kod khusus untuk membantu pembaca melaksanakan fungsi ini dengan mudah. Langkah: Perkenalkan Layui dan perpustakaan bergantung yang berkaitan Pertama, kita perlu memperkenalkan fail sumber berkaitan Layui ke dalam halaman. Boleh dapatkan dari Lay
2023-10-25
komen 0
1150

Cara mereka bentuk poster seni mempertahankan diri dalam PS_Cara mereka bentuk poster seni mempertahankan diri dalam PS
Pengenalan Artikel:1. Mula-mula buka perisian PS dan [Buka] fail bahan latar belakang. Kesan khusus ditunjukkan dalam rajah. 2. Kemudian pilih [Alat Teks], [Font] Skrip Hanyi Shangwei, dan masukkan teks. Tekan [Ctrl+T] untuk mengubah secara bebas dan meletakkan gambar dalam kedudukan yang sesuai. Kesan khusus ditunjukkan dalam rajah. 3. Buka fail bahan strok, [pilih] strok yang sesuai, seretnya ke dalam dokumen, tekan [Ctrl+T] untuk mengubahnya secara bebas, dan letakkannya pada kedudukan yang sesuai pada skrin. Kesan khusus ditunjukkan dalam rajah. 4. Kemudian [pilih] strok yang sesuai dalam fail bahan strok, seretnya ke dalam dokumen, tekan [Ctrl+T] untuk mengubah secara bebas, dan letakkannya pada kedudukan yang sesuai pada skrin. Kesan khusus ditunjukkan dalam rajah. 5. Pilih lapisan teks dan semua bahan strok, dan klik kanan [Tukar kepada Objek Pintar]. 【Seret】Latar Belakang
2024-04-03
komen 0
482

HTML, CSS dan jQuery: Teknik untuk mencapai kesan pembesaran imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan pembesaran imej Dalam reka bentuk web, imej adalah elemen yang sangat penting, dan melaksanakan kesan pembesaran imej boleh menambah daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pembesaran imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur imej yang akan dibesarkan dalam HTML. Kesan pembesaran imej ringkas biasanya memerlukan bekas yang mengandungi imej Apabila tetikus dilegar
2023-10-25
komen 0
1623

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej Dalam reka bentuk web, kesan terapung imej adalah kaedah reka bentuk yang biasa dan menarik perhatian. Melalui kesan penggantungan, beberapa kesan animasi, penerangan teks atau kesan interaktif lain yang menarik boleh muncul apabila pengguna menuding tetikus pada gambar. Artikel ini akan memperkenalkan beberapa teknik dan kaedah menggunakan CSS untuk mencapai kesan terapung imej, dan memberikan contoh kod khusus. Kesan pembesaran: Melalui atribut Skala, anda boleh mencapai kesan membesarkan gambar apabila tetikus melayang. Contohnya: img:hover{
2023-10-16
komen 0
1842
js perkongsian kod untuk pembesaran imej dan kemahiran drag-and-drop effects_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan js untuk melaksanakan pembesaran imej dan kesan menyeret Selain mengklik butang besarkan dan kurangkan untuk mengawal pembesaran dan pengurangan imej, anda juga boleh menggunakan roda tetikus untuk mengawal zum imej kepada semua rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1222

jquery tetikus ke atas imej untuk membalikkan teks
Pengenalan Artikel:Dengan pembangunan halaman web, kesan dinamik telah menjadi bahagian penting dalam reka bentuk, dan antara kesan ini, kesan imej dan teks yang muncul secara berselang-seli adalah perkara biasa. Artikel ini memperkenalkan kaedah pelaksanaan berasaskan jQuery untuk membalikkan teks pada imej atas tetikus. 1. Prinsip pelaksanaan: Letakkan gambar dan teks dalam bekas elemen yang sama, dan capai paparan ganti gambar dan teks dengan mengawal gaya CSS. Apabila tetikus melayang, jqury digunakan untuk membalikkan imej dan teks dalam bekas dan mengubah suai gaya CSS untuk mencapai kesan dinamik. 2. Langkah-langkah pelaksanaan 1. Buat struktur HTML Mula-mula, buat satu
2023-05-08
komen 0
609

Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript? Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan banyak halaman web menambah beberapa kesan khas pada gambar. Antaranya, kesan pembesaran tetikus gambar adalah kesan khas biasa, yang boleh membesarkan gambar secara automatik apabila pengguna menuding tetikus, meningkatkan interaksi antara pengguna dan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Analisis idea: Untuk mencapai kesan pembesaran tetikus pada imej, kita boleh menggunakan JavaS
2023-10-20
komen 0
3010

Tutorial terperinci membuat perisian kursus PPT untuk menentukan betul dan salah
Pengenalan Artikel:1. Sisipkan gambar: Sisipkan - Gambar, masukkan gambar yang telah disediakan, seret dan letakkan. 2. Letakkan kotak teks input: Alat Pembangunan - Kotak Teks, seret tetikus untuk mengeluarkan kotak teks. 3. Tetapkan sifat kotak teks: Apabila kotak teks dipilih, klik kanan - Properties. 4. Klik bar tetapan fon di sebelah kanan Font dalam panel sifat, dan tetapkan fon, gaya fon dan saiz dalam panel fon yang muncul. 5. Sudah tentu, pilihan lain juga boleh ditetapkan. Gambar menunjukkan tetapan untuk warna latar belakang, gaya latar belakang dan warna teks. Bingkai bawah ialah bar skrol. Dalam contoh ini, hanya perkataan yang dimasukkan, jadi tiada tetapan diperlukan. 6. Salin tiga, pilih empat pada masa yang sama, pergi ke Mula - Susun - Jajarkan - Jajarkan atas, edarkan secara mendatar, supaya empat kotak teks berada di atas satu sama lain.
2024-03-26
komen 0
557

Terdapat beberapa cara untuk menyelaraskan ppt
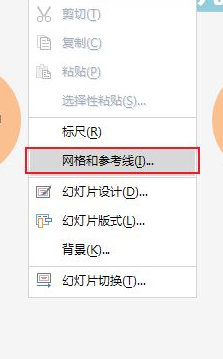
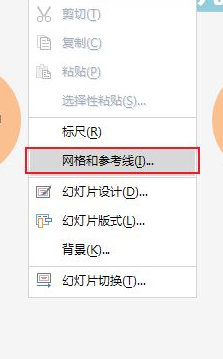
Pengenalan Artikel:Dalam penghasilan ppt, susun atur teks adalah berkaitan dengan estetika keseluruhan slaid. PPT mempunyai fungsi penjajaran yang sama seperti perkataan, tetapi kaedah penjajaran sedikit berbeza daripada pemula komputer mungkin tidak memahaminya. Editor di bawah akan memperkenalkan kepada anda beberapa kaedah penjajaran ppt. 1. Buka slaid, klik kanan dan pilih [Grid dan Panduan]. Tunjukkan pada skrin] Grid] & [Paparkan garis panduan lukisan pada skrin] 3. Jajarkan satu gambar atau teks: Pilih gambar, pilih [Format] - [Susun], klik [Sejajar]; dalam kotak pop timbul [Alignment] Tengah kiri dan kanan], gambar akan dipusatkan secara automatik 5. Berbilang gambar
2024-03-20
komen 0
571

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1799

Cara menggunakan Layui untuk mencapai kesan menyeret dan mengezum imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan menyeret dan mengezum imej Dalam reka bentuk web moden, kesan interaktif imej telah menjadi cara penting untuk meningkatkan daya hidup dan pengalaman pengguna halaman web. Antaranya, kesan seretan dan zum imej adalah salah satu kaedah interaksi yang biasa dan popular. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan menyeret dan mengezum imej, serta memberikan contoh kod khusus. 1. Memperkenalkan rangka kerja Layui dan kebergantungan yang berkaitan: Pertama, kita perlu memperkenalkan rangka kerja Layui dan kebergantungan yang berkaitan ke dalam fail HTML. Ini boleh diperkenalkan melalui contoh kod berikut
2023-10-24
komen 0
990

Cara mencipta kesan animasi tatal digital PPT_Selesaikan dalam beberapa langkah sahaja
Pengenalan Artikel:Pertama, seret keluar kotak teks dalam PPT dan masukkan dua baris nombor dari 0 hingga 9. Berhati-hati untuk tidak menekan Enter semasa membungkus teks Gunakan saiz kotak teks itu sendiri untuk membalut teks secara automatik. Kemudian laraskan arah teks kepada [Bertindan], dan regangkan kotak teks ke atas dan ke bawah supaya satu nombor berada dalam satu baris. Kemudian kami pilih kotak teks, salin, simpan sebagai imej dan masukkan semula imej. Pangkas imej supaya hanya 0 dipaparkan. Akhir sekali, salin slaid dan pangkas imej sekali lagi, kali ini untuk menunjukkan nombor akhir. Klik kesan suis di atas dan tambahkan kesan penukaran [Smooth] atau [Promote].
2024-04-24
komen 0
815

Bagaimana untuk menggantikan imej in-situ dalam tutorial kaedah penggantian CorelDRAW
Pengenalan Artikel:CorelDRAW ialah perisian reka bentuk grafik yang sangat biasa digunakan. Perisian ini tidak mempunyai fungsi menggantikan imej secara terus Jika anda ingin menggantikan imej secara in situ, anda perlu memadamkan imej asal, mengimport semula imej gantian dan melaraskan saiz imej. Walau bagaimanapun, kami juga boleh menggunakan beberapa helah untuk mencapai kesan penggantian imej in-situ. Iaitu menggunakan klip kuasa untuk meletakkannya di dalam bingkai gambar dan teks. Operasi khusus adalah seperti berikut: 1. Buka perisian CorelDRAW dan gunakan alat grafik untuk melukis grafik 2. Import imej Klik kanan imej asal dan klik [Inside Powerclip]. klik imej segi empat tepat dan letakkan imej ke dalam segi empat tepat 3. Import Untuk menggantikan gambar, klik kanan dan klik [Inside powerclip] 4. Dalam perubahan tetikus
2024-02-12
komen 0
1039

Bagaimana untuk menulis kaca pembesar thinkphp
Pengenalan Artikel:ThinkPHP ialah rangka kerja PHP yang sangat popular yang sentiasa digemari oleh pembangun. Di bawah rangka kerja ini, ia juga sangat mudah untuk melaksanakan fungsi pembesar gambar. Di bawah ini kami akan menerangkan langkah demi langkah bagaimana untuk mencapai kesan kaca pembesar gambar dalam ThinkPHP. 1. Perkenalkan kod kaca pembesar Untuk menggunakan kesan kaca pembesar pada halaman web, anda perlu menggunakan kod JavaScript untuk mencapainya. Kita boleh memuat turun salinan kod kaca pembesar dari Internet, atau kita boleh menulisnya sendiri. Di sini kita menganggap bahawa kita sudah mempunyai fail bernama magnifier.js dan letakkannya
2023-05-26
komen 0
590

Cara membuat ppt gambar kesan khas
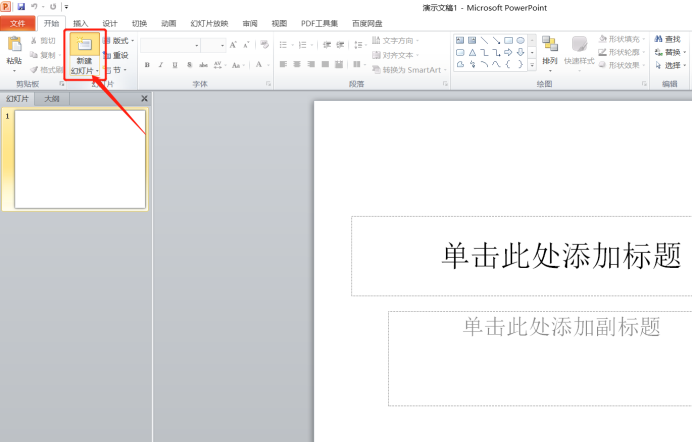
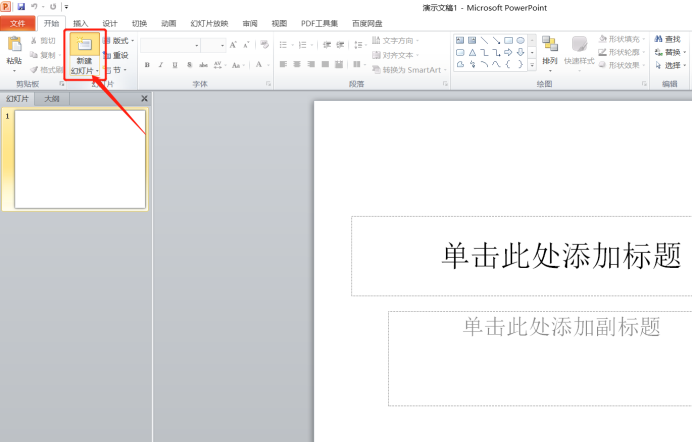
Pengenalan Artikel:Apabila kita membuat PPT, cara biasa ialah menggabungkan gambar dan teks, dengan teks di bahagian atas dan gambar di bahagian bawah untuk menerangkannya. Gambar-gambar yang kami selitkan juga boleh digunakan untuk mencipta kesan khas, dan kesan khas boleh diproses mengikut keperluan di dalam keluaran ini, editor akan berkongsi dengan anda cara membuat gambar kesan khas ppt. Mari belajar bersama. 1. Mula-mula, kita buka ppt pada komputer, klik butang Baharu untuk mencipta ppt baharu, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 2. Kemudian, klik butang [Insert]-[Picture] pada bar menu , seperti yang ditunjukkan di bawah Bahagian yang dibulatkan dengan warna merah ditunjukkan: 3. Seterusnya, pilih gambar dan tahan kekunci ctrl untuk menyeret dan membuat salinan, laraskan kedudukan relatifnya supaya ia bersebelahan. 4
2024-03-20
komen 0
701

HTML, CSS dan jQuery: Petua untuk mencapai kesan fokus imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk Melaksanakan Kesan Fokus Imej Dalam reka bentuk web moden, kesan fokus imej adalah kesan biasa dan menarik perhatian. Apabila pengguna melayang di atas imej, imej itu membesar atau menjadi lebih cerah, menarik perhatian pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan fokus imej ini, dan melampirkan contoh kod tertentu. 1. Persediaan Sebelum memulakan, kita perlu menyediakan gambar sebagai contoh. Imej boleh menjadi apa-apa saiz
2023-10-27
komen 0
1331

Bagaimana untuk menggunakan versi terkini WPS untuk menyediakan kesan stereo?
Pengenalan Artikel:Cara menetapkan kesan tiga dimensi kotak teks dalam versi terbaru WPS Cara menetapkan kesan tiga dimensi kotak teks dalam WPS: Sebelum mula menyelesaikan teka-teki, kita perlu memasukkan kotak teks dalam. dokumen. Selepas membuka dokumen, klik "Sisipkan", "Kotak Teks", dan "Kotak Teks Mendatar". Kemudian, gunakan tetikus anda untuk menyeret dalam dokumen untuk melukis kotak teks. Dengan cara ini, kami telah berjaya memasukkan kotak teks. Sekarang, kita boleh meneruskan ke langkah seterusnya. 2. Klik untuk memilih kotak teks, kemudian klik pilihan "Tetapan Kesan", kemudian pilih gaya tiga dimensi dan klik Sahkan. 3. Tetapkan kedudukan kecondongan bentuk tiga dimensi: klik untuk memilih kotak teks, dan kemudian pilih kedudukan condong (ke atas, ke bawah, ke kiri, ke kanan) dalam "Tetapan Kesan". 4. Tetapkan ketinggian bentuk tiga dimensi: klik untuk memilih kotak teks, dan kemudian
2024-01-04
komen 0
1429

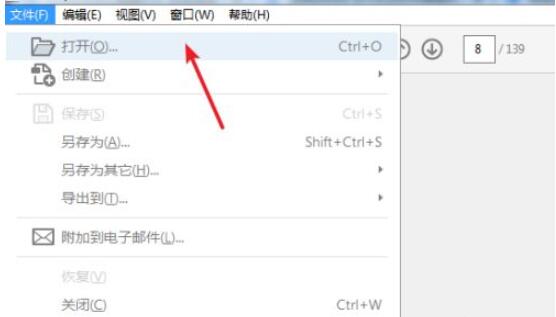
Bagaimana untuk mengedit pdf dalam adobe acrobat reader dc Bagaimana untuk mengedit pdf dalam adobe acrobat reader dc
Pengenalan Artikel:Masukkan perisian dan buka fail PDF yang ingin anda edit. Klik [Edit PDF] dalam pintasan di sebelah kanan dan klik tab [Tools] di bawah bar menu Ia mengandungi semua fungsi biasa yang disediakan oleh perisian Anda boleh menyesuaikan pintasan dengan menambah dan memadamnya. Masukkan keadaan penyuntingan, dan kawasan yang boleh diedit akan dipaparkan dalam bentuk kotak Klik tetikus untuk memasuki keadaan penyuntingan dan anda boleh terus memasukkan dan memadam operasi teks. Pilih segi empat sama kecil pada jidar untuk melaraskan lebar dan tinggi paparan teks dengan menskala jidar seperti imej. Klik [Tambah Teks] pada bar alat, tetikus akan bertukar kepada A, dan anda boleh memasukkan teks dengan mengklik di mana-mana sahaja. Klik [Tambah Imej] untuk membuka kotak dialog gambar Selepas memilih gambar, imej zum gambar akan mengikut tetikus Klik pada kedudukan yang sesuai untuk memasukkan gambar dengan jayanya.
2024-06-02
komen 0
843

Bagaimana BarTender memproses imej - Langkah terperinci untuk BarTender memproses imej
Pengenalan Artikel:Ramai pengguna menggunakan perisian BarTender dalam kerja mereka, tetapi sesetengah pengguna baharu bertanya kepada editor bagaimana BarTender memproses imej Artikel berikut menerangkan langkah terperinci pemprosesan imej BarTender, mari kita lihat di bawah. Buka imej sasaran dalam BarTender dan klik dua kali pada imej sasaran. Klik "Saiz", ubah suai saiz imej, pilih penskalaan berkadar, ubah suai peratusan, dan semak "Saiz Kunci". Klik "Sempadan", pilih jenis jidar dan laraskan jidar dan sifat garisan Klik "Pelarasan Gambar" untuk melaraskan warna, kabur dan menajamkannya. Klik "Pangkas", pilih kawasan sasaran, klik "Kesan", dan semak "Kesan Sasaran". Klik "Kedudukan" untuk melaraskan kedudukan gambar dan tandakan "
2024-03-06
komen 0
577