Jumlah kandungan berkaitan 10000

jquery怎么实现点击隐藏显示效果
Pengenalan Artikel:jquery实现点击按钮显示内容,再点击按钮就隐藏内容的效果。我们可以使用toggle()方法来实现此效果
2018-12-20
komen 0
5725

Klik baris untuk menunjukkan jquery baris tersembunyi
Pengenalan Artikel:Dengan perkembangan Internet, kesan interaksi halaman menjadi semakin penting, dan mengklik untuk mengembangkan dan meruntuhkan kandungan adalah kesan yang sangat praktikal. Dalam pembangunan bahagian hadapan, kesan ini boleh dicapai dengan mudah menggunakan jQuery Seterusnya, mari kita pelajari cara mencapai kesan klik untuk memaparkan baris tersembunyi. ## Untuk mencapai kesan Pertama, mari kita lihat kesan yang perlu dicapai. 
teks jquery hide klik untuk menunjukkan lebih banyak
Pengenalan Artikel:Dengan perkembangan teknologi Internet, pengalaman pengguna laman web semakin mendapat perhatian. Dalam reka bentuk laman web, cara untuk memaparkan kandungan dengan lebih baik dan meningkatkan pengalaman membaca pengguna telah menjadi topik penting. Untuk kandungan halaman yang lebih panjang, untuk mengelakkan halaman menjadi terlalu panjang, kami biasanya menggunakan kaedah melipat teks atau mengklik lebih banyak, supaya pengguna boleh memilih sama ada untuk mengembangkan teks penuh. Dalam pembangunan web, jQuery ialah salah satu perpustakaan alat yang digunakan secara meluas Di bawah kita akan menggunakan contoh untuk menunjukkan cara menggunakan jQuery untuk mencapai kesan mengklik lebih untuk dipaparkan. Pertama, kita perlu memperkenalkan j
2023-05-18
komen 0
688

jQuery实现左滑出现删除按钮方法
Pengenalan Artikel:本文主要介绍了基于jQuery的左滑出现删除按钮的示例,这里整理了详细的代码,非常具有实用价值,需要的朋友可以参考下,希望能帮助到大家。
2017-12-29
komen 0
3821

jquery klik sekitar div untuk menyembunyikan div
Pengenalan Artikel:Dalam pembangunan web, selalunya perlu untuk melaksanakan fungsi menyembunyikan elemen apabila elemen lain diklik. Ini adalah perkara biasa apabila melaksanakan beberapa kesan interaktif. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi menyembunyikan div apabila mengklik di sekelilingnya. Menggunakan jQuery untuk mengendalikan acara Untuk melaksanakan fungsi menyembunyikan div apabila mengklik di sekeliling div, kita perlu menggunakan fungsi pengendalian acara jQuery. Dalam jQuery, pengikatan peristiwa boleh menggunakan kaedah .on() Contohnya, kod untuk mengikat acara klik adalah seperti berikut: ```javascript$(do
2023-05-25
komen 0
1036

Kawal paparan dan penyembunyian elemen melalui jQuery
Pengenalan Artikel:Tajuk: Penukaran Elemen Nampak dan Tidak Nampak Melalui jQuery Dalam pembangunan web, kita sering menghadapi keperluan untuk mengawal keadaan elemen yang kelihatan dan tidak kelihatan dengan mengklik butang atau acara lain. Fungsi ini boleh dicapai dengan mudah menggunakan jQuery Seterusnya, kami akan menggunakan contoh kod khusus untuk menggambarkan cara menggunakan jQuery untuk bertukar antara elemen yang kelihatan dan tidak kelihatan. Mula-mula, tambahkan butang dan elemen yang keterlihatannya perlu dikawal dalam fail HTML: &
2024-02-25
komen 0
1257

Bagaimana untuk melihat fail yang dikongsi oleh orang lain dalam win10
Pengenalan Artikel:Sistem pengendalian Microsoft mengandungi alat perkongsian yang membolehkan pengguna berkongsi folder atau fail mereka dalam persekitaran rangkaian dan memberikan hak akses kepada pengguna lain. Seterusnya, saya akan menerangkan secara terperinci langkah dan kaedah tentang cara menyemak imbas fail kongsi orang lain pada platform Windows 10 Saya harap ia akan membantu anda. Cara melihat fail yang dikongsi oleh orang lain dalam win10: 1. Sila klik kanan ikon "PC ini" pada desktop dan pilih pilihan "Urus" dalam menu pop timbul. 2. Kemudian, tetingkap pengurusan komputer akan dibuka Cari dan klik pilihan "Folder Kongsi" di bar sisi kiri tetingkap. 3. Kemudian, klik pilihan "Kongsi" dalam menu dikembangkan Pada masa ini, anda boleh melihat semua fail atau folder yang dikongsi dalam tetingkap kanan.
2023-12-29
komen 0
1799

使用JS如何实现点击复选框修改显示状态
Pengenalan Artikel:下面小编就为大家分享一篇JS实现点击复选框变更DIV显示状态的示例代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
2018-06-20
komen 0
2342

Vue.js 点击按钮显示/隐藏内容
Pengenalan Artikel:下面我就为大家分享一篇Vue.js 点击按钮显示/隐藏内容的实例代码,具有很好的参考价值,希望对大家有所帮助。
2018-06-07
komen 0
5421

Bagaimana untuk mengklik pada latar belakang untuk menunjukkan dan menyembunyikan dalam jquery
Pengenalan Artikel:Dengan kemajuan berterusan teknologi Internet, interaktiviti dalam reka bentuk web menjadi semakin penting. Antaranya, kesan khas seperti "klik pada latar belakang untuk menunjukkan / menyembunyikan" telah menjadi kaedah interaksi yang sangat praktikal dalam reka bentuk web. Realisasi kesan khas ini bergantung terutamanya pada jQuery, perpustakaan JavaScript yang berkuasa. Jadi, bagaimana untuk mencapai kesan mengklik pada latar belakang untuk menunjukkan / menyembunyikannya? Di bawah, kami akan memperkenalkan langkah dan langkah berjaga-jaga khusus langkah demi langkah. Langkah 1: Sediakan kod HTML dan CSS asas Mula-mula, kita perlu mencipta a
2023-04-26
komen 0
642

Cara melihat novel yang dimuat turun dalam Novel Tomato_Kongsi cara melihat buku yang dimuat turun dalam Novel Tomato
Pengenalan Artikel:Novel Tomato menyediakan pengguna dengan sejumlah besar sumber novel Kita boleh bebas memilih jenis novel yang kita suka membacanya, kita juga boleh memuat turunnya dan menontonnya di luar talian ? Mari kita lihat bersama-sama! Tomato Novels muat turun perkongsian kaedah melihat buku 1. Mula-mula buka perisian Tomato Novels Selepas memasuki laman utama, kita perlu klik [My] di sudut kanan bawah 2. Kemudian dalam halaman Saya, kita luncurkan ke bahagian bawah halaman untuk mencari fungsi [Saya Klik Muat Turun] 3. Selepas klik terakhir, anda boleh melihat novel yang dimuat turun selepas memasukkan;
2024-03-20
komen 0
562

分享通过api接口将json数据展现出来的实例教程
Pengenalan Artikel:这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
2017-05-26
komen 0
3187

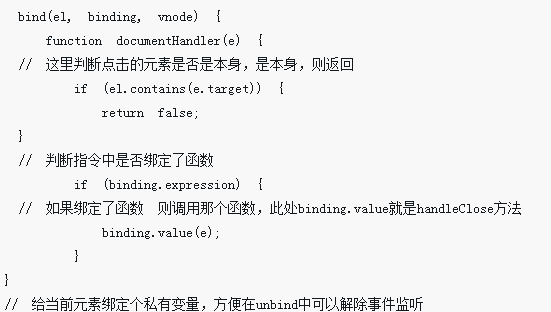
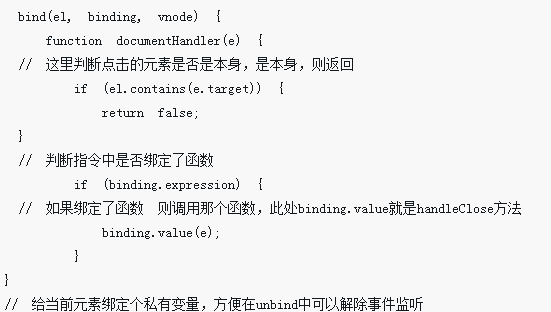
如何使用vue中实现点击空白处隐藏div实现
Pengenalan Artikel:这次给大家带来如何使用vue中实现点击空白处隐藏div实现,使用vue中实现点击空白处隐藏div实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-02
komen 0
4040

怎样操作jQuery实现鼠标滑过商品小图片上显示对应大图片
Pengenalan Artikel:这次给大家带来怎样操作jQuery实现鼠标滑过商品小图片上显示对应大图片,操作jQuery实现鼠标滑过商品小图片上显示对应大图片的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
2020

klik jquery untuk membuat elemen induk hilang
Pengenalan Artikel:JQuery ialah perpustakaan Javascript yang digunakan secara meluas yang menyediakan cara mudah dan mudah untuk memanipulasi dokumen HTML dan mengendalikan acara. Dalam pembangunan web, kadangkala anda perlu melaksanakan fungsi mengklik elemen untuk menghilangkan elemen induknya. Artikel ini akan memperkenalkan cara menggunakan JQuery untuk mencapai fungsi ini. 1. Struktur HTML Pertama, kita perlu mentakrifkan struktur HTML, termasuk elemen induk dan elemen anak. Kodnya adalah seperti berikut: ```<div class="parent"> <div class
2023-05-28
komen 0
691

Cara melaksanakan klik untuk menyembunyikan dan memaparkan dalam tindak balas
Pengenalan Artikel:Cara melaksanakan paparan klik-untuk-sembunyi dalam tindak balas: 1. Gunakan gaya untuk memaparkan dan menyembunyikan, kod seperti "{{display:this.state.isShow?'block':'none'}}"; pengendali ternary untuk melaksanakan paparan tersembunyi , kod seperti "this.state.isShow?(...):(...)" 3. Paparkan dan sembunyikan elemen melalui logik litar pintas, kod seperti "this.state. isShow&&<div>...</div" >".
2023-01-06
komen 0
2416

jquery单击文字内容放大并居中实例分享
Pengenalan Artikel:本文主要为大家详细介绍了jquery单击文字或图片内容放大并居中显示,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-06
komen 0
1261