Jumlah kandungan berkaitan 10000

js点击弹出div层实现可拖曳的弹窗效果_布局与层
Pengenalan Artikel:点击文字,弹出一个窗口,其实是一个弹出层,这个弹出层可以随鼠标拖曳,很炫的哦,另外,示例演示了用本方法弹出文字层和弹出图片层的具体代码,请根据选择使用哦,感兴趣的朋友可以研究下
2016-05-16
komen 0
1745

Bagaimana untuk menggunakan jquery untuk memilih semua teks dalam teks
Pengenalan Artikel:Cara menggunakan jquery untuk memilih semua teks dalam teks Kod jQuery berikut boleh mencapai kesan klik pada kotak teks untuk memilih semua teksnya: ```javascript$(document).ready(function(){$(. 'input[type="text"]').click(function(){$(this).select();});});```Kod ini akan dicetuskan apabila kotak teks diklik, dan kemudian gunakan kaedah `select()` untuk memilih semua teks dalam kotak teks untuk mencapai kesan memilih semua. Untuk membantu pemain yang belum melepasi tahap itu, mari kita lihat kaedah penyelesaian teka-teki yang khusus. kita boleh
2024-01-08
komen 0
892

利用jQuery实现点击弹出背景变暗遮罩效果实例
Pengenalan Artikel:本文是小编实现的一个简单的jquery点击弹出背景变暗遮罩效果,并且点击空白处隐藏弹出层的效果,效果非常棒,小编只给大家贴出了关键代码了,大家可以根据个人需要适当的添加内容。js代码如下: $(document).ready(function(){ $(".tkyy").click(function(
2017-03-31
komen 0
1753

teks jquery hide klik untuk menunjukkan lebih banyak
Pengenalan Artikel:Dengan perkembangan teknologi Internet, pengalaman pengguna laman web semakin mendapat perhatian. Dalam reka bentuk laman web, cara untuk memaparkan kandungan dengan lebih baik dan meningkatkan pengalaman membaca pengguna telah menjadi topik penting. Untuk kandungan halaman yang lebih panjang, untuk mengelakkan halaman menjadi terlalu panjang, kami biasanya menggunakan kaedah melipat teks atau mengklik lebih banyak, supaya pengguna boleh memilih sama ada untuk mengembangkan teks penuh. Dalam pembangunan web, jQuery ialah salah satu perpustakaan alat yang digunakan secara meluas Di bawah kita akan menggunakan contoh untuk menunjukkan cara menggunakan jQuery untuk mencapai kesan mengklik lebih untuk dipaparkan. Pertama, kita perlu memperkenalkan j
2023-05-18
komen 0
691


Cara mengklik butang untuk mengubah suai teks dengan JavaScript
Pengenalan Artikel:Cara mengubah suai teks dengan mengklik butang dalam JavaScript: 1. Buat elemen butang, gunakan atribut onclick untuk mengikat acara klik, dan tetapkan fungsi pemprosesan acara 2. Dalam fungsi pemprosesan acara, gunakan "elemen object.innerHTML= " kandungan teks yang diubah suai Pernyataan ";" boleh mengubah suai kandungan teks elemen.
2022-01-19
komen 0
10010

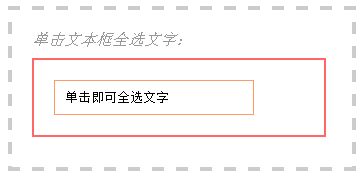
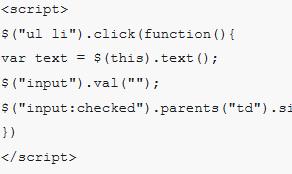
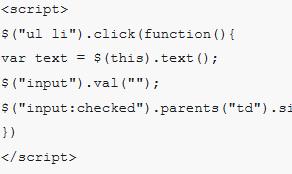
jQuery melaksanakan kaedah memaparkan teks dalam kotak teks selepas tetikus mengklik pada halaman web
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah jQuery untuk memaparkan teks dalam kotak teks selepas klik tetikus pada halaman web Ia boleh mencapai kesan memaparkan teks yang sepadan dalam kotak teks di bahagian bawah kotak semak dengan mengklik tetikus pada teks. di atas. Ia melibatkan acara tetikus jQuery dan petua berkaitan, rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 1
1585

klik jquery untuk muncul halaman pengubahsuaian
Pengenalan Artikel:Dalam pembangunan web moden, kita sering perlu mengubah suai elemen halaman atau interaksi secara dinamik. Keperluan ini sangat praktikal dalam banyak situasi. Walau bagaimanapun, untuk mencapai fungsi ini, teknologi HTML, CSS dan JavaScript tradisional mempunyai had tertentu, begitu banyak rangka kerja dan perpustakaan telah muncul untuk melanjutkan fungsinya. Antaranya, jQuery ialah perpustakaan JavaScript yang sangat terkenal, yang boleh menjadikan manipulasi DOM lebih mudah dan mudah. Dalam artikel ini, kami akan memperkenalkan cara menggunakan jQuery untuk merealisasikan fungsi mengklik untuk muncul halaman yang diubah suai.
2023-05-18
komen 0
662

怎么使用layui弹出表单
Pengenalan Artikel:使用layui弹出表单:首先设定点击页面弹出事件,当点击弹出窗口之后,请求controller来渲染form表单数据。同时跳转到包含form表单的jsp页面。
2019-07-30
komen 0
5991