Jumlah kandungan berkaitan 10000

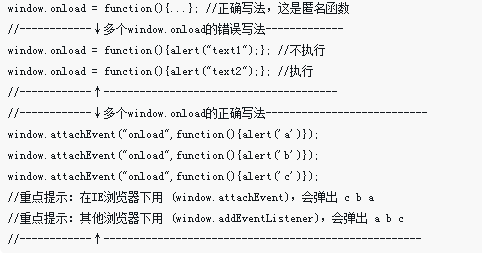
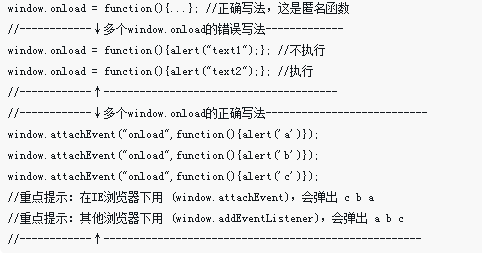
JQuery-- onload,ready方法详细解说
Pengenalan Artikel:页面加载完成有两种事件,一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件),二是onload,指示页 面包含图片等文件在内的所有元素都加载完成。(可以说:ready 在onload 前加载!!!)一般样式控制的,比如图片大小控制放在onload 里面加载;jS事件触发的方法,可以在ready 里面加载; 用jQ的人很多人都是这么开始写脚本的: 通
2017-06-25
komen 0
1406

js和jquery如何实现自动加载图片(附代码)
Pengenalan Artikel:这次给大家带来js和jquery如何实现自动加载图片(附代码),js和jquery实现自动加载图片的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-14
komen 0
1671

HTML, CSS dan jQuery: Petua untuk memuatkan imej yang malas
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk melaksanakan pemuatan malas imej Dalam laman web moden, pemuatan malas imej ialah teknik pengoptimuman yang biasa digunakan, yang boleh meningkatkan prestasi pemuatan tapak web dan mengurangkan beban pada pelayan. Dengan malas memuatkan imej, anda boleh menjimatkan lebar jalur dan mempercepatkan pemuatan halaman dengan memuatkan imej hanya apabila pengguna menatal ke kawasan yang boleh dilihat. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pemuatan malas imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, dalam HTML I
2023-10-24
komen 0
732

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan teknik mencetuskan tatal untuk memuatkan imej yang malas
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan teknik mencetuskan tatal untuk pemuatan malas imej Dalam pembangunan web, pemuatan imej adalah masalah prestasi biasa. Jika anda memuatkan terlalu banyak imej serentak, kelajuan pemuatan halaman akan terjejas dengan ketara, terutamanya pada peranti mudah alih. Untuk menyelesaikan masalah ini, kita boleh menggunakan teknologi pemuatan malas imej. Pemuatan malas imej ialah kaedah melambatkan pemuatan imej, iaitu memuatkan imej apabila halaman menatal ke kawasan yang boleh dilihat, dan bukannya memuatkan semua imej pada permulaan. Dengan cara ini kita dapat mengurangkan
2023-10-27
komen 0
730

Apakah projek malas memuatkan?
Pengenalan Artikel:Projek pemuatan malas termasuk jQuery Lazy, LazyLoad, lazyload, lozad.js, echo.js, dsb. Pengenalan terperinci: 1. jQuery Lazy: pemalam pemuatan malas imej berasaskan jQuery yang boleh melambatkan pemuatan imej pada halaman dan menyokong kesan pemuatan tersuai dan parameter konfigurasi 2. LazyLoad: perpustakaan pemuatan malas JavaScript yang ringan yang boleh Melambatkan pemuatan imej, video, audio dan sumber lain serta menyokong pemasaan pemuatan tersuai dan fungsi panggil balik, dsb.
2023-11-13
komen 0
684

Bagaimana untuk memuatkan imej secara tidak segerak dalam jquery
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, gambar adalah salah satu kandungan yang biasa kami gunakan, bagaimanapun, untuk sesetengah halaman dengan jumlah gambar yang banyak, memuatkan semuanya serentak boleh menyebabkan halaman bertindak balas dengan perlahan dan mengurangkan pengalaman pengguna perlu digunakan untuk mengoptimumkan prestasi halaman. jQuery ialah perpustakaan JavaScript yang sangat baik yang menyediakan kaedah mudah untuk memuatkan imej secara tidak segerak. Berikut akan memperkenalkan cara memuatkan imej secara tidak segerak dalam jQuery. 1. Lazy loading of images Lazy loading bermaksud memuatkan imej hanya apabila pengguna menatal ke kawasan yang boleh dilihat. Teknik ini boleh mengoptimumkan halaman
2023-05-12
komen 0
786

Cara mengendalikan pemampatan dan pemuatan dinamik sumber imej dalam pembangunan teknologi Vue
Pengenalan Artikel:Cara mengendalikan pemampatan dan pemuatan dinamik sumber imej dalam pembangunan teknologi Vue Dalam pembangunan web moden, sumber imej tidak dapat dielakkan. Walau bagaimanapun, imej resolusi tinggi yang besar boleh menjejaskan kelajuan memuatkan halaman web dan menjejaskan pengalaman pengguna. Oleh itu, pemampatan dan pemuatan dinamik sumber imej telah menjadi isu penting dalam pembangunan. Artikel ini akan memperkenalkan cara mengendalikan pemampatan dan pemuatan dinamik sumber imej dalam pembangunan teknologi Vue, dan menyediakan contoh kod khusus. 1. Pemampatan imej Untuk meningkatkan kelajuan memuatkan halaman web, kami boleh memampatkan sumber imej. wujud
2023-10-10
komen 0
1137

Amalan terbaik untuk melaksanakan pemuatan malas imej dalam Vue
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, memuatkan imej yang malas adalah salah satu cara yang berkesan untuk meningkatkan prestasi laman web. Rangka kerja Vue menyediakan beberapa alat yang sangat baik untuk melaksanakan pemuatan malas imej, terutamanya dalam aplikasi web yang mengendalikan sejumlah besar imej. Artikel ini akan memperkenalkan amalan terbaik tentang cara melaksanakan pemuatan malas imej dalam Vue. 1. Apakah pemuatan imej yang malas? Pemuatan imej yang malas bermakna imej dimuatkan apabila pengguna menatal halaman Pengguna tidak perlu menunggu semua imej dimuatkan sebelum memaparkan halaman. Kaedah ini boleh mengurangkan beban pada pelayan dengan berkesan, mempercepatkan pemuatan halaman dan menambah baik
2023-06-25
komen 0
1891

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan teknik lanjutan untuk memuatkan imej yang malas
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan teknik lanjutan untuk lazy loading teknologi (LazyLoading) adalah cara teknikal untuk meningkatkan prestasi halaman web, terutamanya sesuai untuk halaman web yang mengandungi sejumlah besar imej. Dengan menggunakan HTML, CSS dan jQuery, kami boleh dengan mudah melaksanakan pemuatan malas imej untuk mempercepatkan pemuatan halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan ketiga-tiga teknologi ini untuk melaksanakan teknik lanjutan untuk memuatkan imej yang malas, dan memberikan contoh kod khusus. 1. Kerja penyediaan HTML
2023-10-28
komen 0
1290
图片的懒加载以及jquery.lazyload.js的使用实例
Pengenalan Artikel:在项目中有时候会用到图片的延迟加载,那么延迟加载的好处是啥呢?
我觉得主要包括两点吧,第一是在包含很多大图片长页面中延迟加载图片可以加快页面加载速度;第二是帮助降低服务器负担。
下面介绍一下常用的延迟加载插件jquery.lazyload.js以及怎样实现一个延迟加载的插件。
一:jquery.lazyload.js插件
lazyload是jQuery写的延迟加载插件,在浏览器可视区域外的图片不会
2017-06-26
komen 0
1212

Cara mengendalikan pemuatan imej progresif dalam Vue
Pengenalan Artikel:Cara mengendalikan pemuatan imej progresif dalam Vue Dalam pembangunan web moden, kelajuan memuatkan imej halaman secara langsung mempengaruhi pengalaman pengguna dan prestasi halaman. Untuk meningkatkan pengalaman memuatkan pengguna, pemuatan imej progresif telah wujud. Pemuatan imej progresif ialah cara untuk mengoptimumkan pemuatan imej, mula-mula, ia boleh memuatkan lakaran kecil atau imej kabur, dan kemudian memuatkan imej definisi tinggi secara beransur-ansur, membolehkan pengguna melihat dengan cepat kesan pratonton imej tanpa menjejaskan kandungan lain pada halaman. pameran. Vue ialah rangka kerja progresif untuk membina antara muka pengguna yang menyediakan a
2023-10-15
komen 0
1869

Apa yang perlu dilakukan jika imej html terlalu besar
Pengenalan Artikel:Berikut ialah beberapa cara untuk mengoptimumkan imej HTML yang terlalu besar: Optimumkan saiz fail imej: Gunakan alat pemampatan atau perisian penyuntingan imej. Gunakan pertanyaan media: Ubah saiz imej secara dinamik berdasarkan peranti. Laksanakan pemuatan malas: hanya muatkan imej apabila ia memasuki kawasan yang boleh dilihat. Gunakan CDN: Edarkan imej kepada berbilang pelayan. Gunakan pemegang tempat imej: Paparkan imej pemegang tempat semasa imej sedang dimuatkan. Gunakan lakaran kenit: Memaparkan versi imej yang lebih kecil dan memuatkan imej bersaiz penuh pada klik.
2024-04-05
komen 0
1246

Bagaimana untuk menangani pemuatan imej yang malas dalam pembangunan teknologi Vue
Pengenalan Artikel:Cara mengendalikan pemuatan malas imej dalam pembangunan teknologi Vue Pemuatan malas (LazyLoading) ialah teknologi pengoptimuman halaman web yang biasa digunakan, yang boleh melambatkan pemuatan imej pada halaman, seterusnya meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna. Dalam pembangunan teknologi Vue, kami boleh menggunakan beberapa pemalam atau kaedah tersuai untuk melaksanakan pemuatan malas imej. Artikel ini akan memperkenalkan prinsip pemuatan malas dan contoh kod khusus. 1. Prinsip pemuatan malas Biasanya, imej dalam halaman web dimuatkan dari awal, manakala pemuatan malas melambatkan masa pemuatan imej.
2023-10-08
komen 0
1518

Apakah kaedah memuatkan malas?
Pengenalan Artikel:Kaedah pemuatan malas termasuk pemuatan malas gambar, pemuatan malas video, pemuatan malas fail skrip, pemuatan data malas, dsb. Pengenalan terperinci: 1. Pemuatan malas imej ialah kaedah pelaksanaan pemuatan malas yang biasa Apabila halaman dimuatkan, hanya imej di kawasan yang boleh dilihat dimuatkan, dan imej di kawasan lain dipersembahkan dalam bentuk ruang letak apabila pengguna menatal halaman ke Imej sebenar dimuatkan apabila kedudukan imej ditentukan Pemuatan malas imej boleh dicapai dengan menggunakan perpustakaan JavaScript sedia ada atau kod tersuai 2. Pemuatan malas video dilaksanakan dengan cara yang sama dengan pemuatan malas imej, seperti apabila halaman sedang dimuatkan, dsb.
2023-11-13
komen 0
1637

Bagaimana untuk melaksanakan pemuatan malas imej dalam JavaScript?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan pemuatan imej yang malas? Dengan pembangunan Internet mudah alih, bilangan imej pada halaman web semakin meningkat, yang menjadikan kelajuan pemuatan halaman lebih perlahan dan pengalaman pengguna merosot. Untuk menyelesaikan masalah ini, fungsi pemuatan malas imej telah wujud. Pemuatan imej yang malas bermakna apabila pengguna menatal ke kedudukan imej, imej itu dimuatkan semula untuk meningkatkan kelajuan pemuatan halaman web. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan pemuatan malas imej dan memberikan contoh kod khusus. Pertama, kita perlu menandakan imej untuk dimuatkan dengan malas
2023-10-24
komen 0
964

Bagaimana untuk menggunakan Vue untuk melaksanakan pemuatan malas imej dan imej pemegang tempat?
Pengenalan Artikel:Penggunaan imej adalah sangat biasa di laman web, dan cara mengoptimumkan pemuatan imej telah menjadi salah satu fokus pembangun. Salah satu pengoptimuman yang penting ialah memuatkan imej yang malas, yang bermaksud bahawa imej dalam kawasan yang boleh dilihat hanya dimuatkan apabila pengguna menatal halaman web, dan tidak dimuatkan di kawasan yang tidak ditatal, dengan itu mengurangkan tekanan pemuatan halaman dan meningkatkan pengalaman pengguna. Apabila menggunakan rangka kerja Vue, anda boleh melaksanakan pemuatan malas imej dan imej pemegang tempat dengan mudah menggunakan arahan yang diberikannya. Untuk pelaksanaan pemuatan malas imej, kita boleh menggunakan Vue-lazyloa
2023-06-25
komen 0
1303