Jumlah kandungan berkaitan 10000

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1103
Kesan pensuisan skrin penuh dilaksanakan oleh jquery_jquery
Pengenalan Artikel:Kesan pensuisan skrin penuh yang dilaksanakan oleh jquery Terdapat tanda bulat kecil di sebelah kanan, dan setiap klik bertukar ke satu skrin. Sudah tentu, anda juga boleh menatal tetikus untuk menukar halaman
2016-05-16
komen 0
1343

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi penukaran mod skrin penuh?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi penukaran mod skrin penuh? Dalam reka bentuk web moden, fungsi penukaran mod skrin penuh telah menjadi ciri yang biasa digunakan. Menggunakan mod skrin penuh boleh memberikan pengalaman pengguna yang lebih baik, membolehkan pengguna menumpukan lebih pada menyemak imbas kandungan web. Dalam artikel ini, kami akan menggunakan JavaScript untuk melaksanakan fungsi penukaran mod skrin penuh dan memberikan contoh kod khusus. Untuk melaksanakan fungsi penukaran mod skrin penuh, kami perlu menggunakan API skrin penuh dalam JavaScript.
2023-10-21
komen 0
1618

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2416

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1315

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2022

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1480

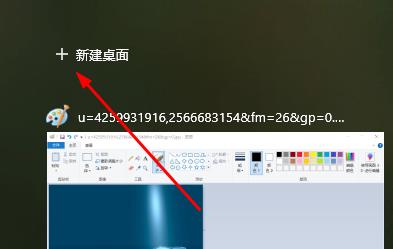
Apakah yang perlu saya lakukan jika skrin membeku apabila bermain permainan dalam Windows 10? Analisis masalah skrin pensuisan Win10 tersekat
Pengenalan Artikel:Apabila kita bermain permainan, menukar skrin adalah operasi yang akan digunakan oleh ramai pengguna Baru-baru ini, ramai pengguna bertanya apa yang perlu dilakukan jika Win10 membeku apabila menukar skrin semasa bermain permainan? Pengguna boleh terus menekan kekunci pintasan win+tab untuk mencipta desktop baharu, dan kemudian masukkan kod berikut. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna analisis masalah skrin pensuisan Win10 tersekat. Analisis masalah skrin pensuisan Win10 tersekat 1. Mula-mula, tekan kekunci pintasan "win+tab" pada antara muka tersekat. 2. Kemudian klik Desktop Baharu untuk memasuki desktop baharu. 3. Tekan kekunci pintasan "win+r" dan masukkan kod "taskmgr&
2024-02-12
komen 0
940

Monitor pengarah skrin menegak BesTV V21 baharu dikeluarkan: menyokong pemantauan bentuk gelombang penuh, input HDMI 4K@60Hz tiga hala
Pengenalan Artikel:Menurut berita dari laman web ini pada 28 Disember, Desview mengeluarkan monitor pengarah skrin menegak V21, yang menyokong pemantauan skrin menegak, mod berbilang skrin, pemantauan bentuk gelombang penuh, import LUT, dll. V21 menggunakan pemantauan berbilang skrin skrin menegak, dan menu UI menyokong penukaran skrin mendatar dan menegak fungsi pemantauan bentuk gelombang penuh terbina dalam dan menyokong kedua-dua mod HDMI dan SDI terbina dalam berbilang gaya LUTS, menyokong import LUTS tersuai. V21 menggunakan bingkai aloi aluminium dan cangkerang yang kuat Ia dilengkapi dengan skrin 1920*1080, menyokong kecerahan 1000Nits, nisbah kontras 1000:1, 99.5% DCI-P3, pemantauan HDR, dan mempunyai histogram terbina dalam, bentuk gelombang. dan grafik vektor.
2024-01-08
komen 0
615

JavaScript melaksanakan kesan karusel imej dengan kemahiran titles_javascript
Pengenalan Artikel:Apa yang saya kongsikan dengan anda di sini ialah kod karusel imej js 4 skrin dengan tajuk dan penerangan teks, yang sangat serasi dengan IE6. Gambar boleh ditatal dan ditukar dengan meletakkan tetikus pada tab nombor untuk menukar gambar. Klik pada gambar untuk melompat ke halaman yang ditentukan Rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1459

Gunakan uniapp untuk mencapai kesan menatal skrin penuh
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan tatal skrin penuh memerlukan contoh kod khusus Dalam pembangunan aplikasi mudah alih, kesan tatal skrin penuh ialah kaedah interaksi biasa. Menggunakan rangka kerja uniapp, kita boleh mencapai kesan ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencapai penatalan skrin penuh dan memberikan contoh kod terperinci. Kesan tatal skrin penuh biasanya menggabungkan penukaran halaman dan animasi tatal, membolehkan pengguna menukar halaman melalui gerak isyarat gelongsor dalam aplikasi, meningkatkan interaksi dan pengalaman pengguna. Di bawah kami akan mengikuti langkah di bawah untuk mencapai kesan tatal skrin penuh
2023-11-21
komen 0
1562

Apakah kegunaan Apple Clips? Bagaimana untuk menggunakan Clips dalam telefon bimbit Apple
Pengenalan Artikel:1. Banyak ciri menarik telah ditambah, seperti Memoji, sari kata animasi, dan lampu pelekat video. Clip telah mengeluarkan kemas kini versi utama 3.0 Kemas kini yang paling ketara ialah penambahan sokongan video skrin menegak dan mendatar, dan ia telah menjadi aplikasi pertama untuk menyokong rakaman video HDR untuk siri iPhone 12. 3. Menyokong penangkapan skrin mendatar dan menegak. Dengan populariti kandungan video pendek, kandungan video skrin mendatar dan menegak 16:9 atau 4:3 telah menjadi nisbah rakaman pilihan untuk lebih ramai orang Butang nisbah aspek video telah ditambahkan di sudut kanan atas Tangkapan Klip Selain segi empat sama, terdapat juga pilihan 16:9 dan 4:3, anda juga boleh bertukar antara kanta berbeza dengan mencubit skrin menggunakan dua jari. 4. Lebih banyak kesan khas telah ditambahkan pada penapis, poster dan fungsi pencahayaan sari kata masa nyata dalam alat kesan. Apabila merakam video menggunakan Tangkapan Klip, anda boleh mengklik butang merah untuk merakam
2024-03-22
komen 0
1301

Bagaimana untuk mencapai kesan tatal skrin penuh dengan susun atur Kedudukan CSS
Pengenalan Artikel:Kaedah susun atur CSSPositions untuk mencapai kesan tatal skrin penuh Dalam reka bentuk web, kesan tatal skrin penuh adalah salah satu teknik biasa untuk meningkatkan dinamik halaman dan interaktiviti. Melalui kesan ini, halaman boleh menukar kandungan halaman dengan lancar dalam tindakan menatal berasaskan port pandangan yang berbeza, memberikan pengguna pengalaman menyemak imbas yang lebih baik. Dalam artikel ini, kami akan memperkenalkan kaedah untuk mencapai kesan tatal skrin penuh menggunakan reka letak CSSPositions dan memberikan contoh kod khusus. Sebelum melaksanakan kesan tatal skrin penuh, kita perlu memahami CS
2023-09-26
komen 0
778

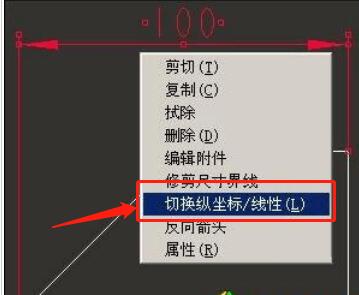
Tutorial tentang cara menanda dimensi ordinat dalam lukisan Proe
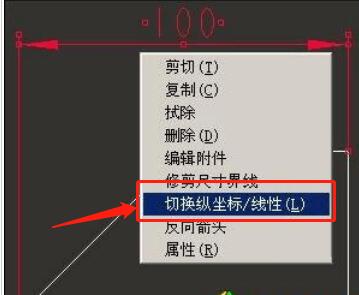
Pengenalan Artikel:1. Kita boleh menukar dimensi umum kepada dimensi ordinat, klik kanan pada saiz yang hendak ditukar dan pilih [Tukar Koordinat Menegak/Linear], dan kemudian ikut gesaan untuk memilih salah satu sempadan dimensi sebagai asal koordinat (0 titik), maka Dimensi am ditukar kepada dimensi ordinat. 2. Kita boleh menukar dimensi umum kepada dimensi ordinat, klik kanan pada saiz yang hendak ditukar dan pilih [Tukar Koordinat Menegak/Linear], dan kemudian ikut gesaan untuk memilih salah satu sempadan dimensi sebagai asal koordinat (0 titik), maka Dimensi am ditukar kepada dimensi ordinat. 3. Seterusnya, anda perlu menetapkan ikon ordinat. Klik menu [Tools] -> [Skrin Sesuaikan] dan seret ikon ordinat ke bar alat dalam kotak dialog [Customize]. 4. Proe juga menyediakan arahan ordinat automatik
2024-06-02
komen 0
1135

jQuery如何实现图片轮播
Pengenalan Artikel:这篇文章主要介绍了jQuery实现的简单图片轮播效果,结合完整实例形式分析了jQuery结合时间函数与随机数运算操作页面元素动态变换相关实现技巧,具有不动方向滑动、淡入淡出等切换效果,代码非常简单实用,需要的朋友可以参考下
2018-06-07
komen 0
1725