Jumlah kandungan berkaitan 10000

Bagaimana untuk melompat apabila mengklik bar sisi layui
Pengenalan Artikel:Untuk melaksanakan lompat klik dalam bar sisi layui, anda perlu mengikuti langkah berikut: tentukan laluan lompat dan tentukan laluan sasaran dalam atribut href item menu. Tambah acara mendengar layui, dengar klik item menu dan lompat ke laluan yang ditentukan. Secara pilihan, gunakan komponen navigasi bar sisi lay-nav-side, yang secara automatik mengendalikan lompatan klik item menu navigasi.
2024-04-26
komen 0
714

Bagaimana untuk menyelesaikan masalah gelongsor gerak isyarat bar sisi mudah alih dalam pembangunan Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang membolehkan pembangunan pesat aplikasi web moden. Ia mempunyai banyak ciri berkuasa, tetapi dalam pembangunan mudah alih, masalah biasa ialah cara menyelesaikan masalah gelongsor gerak isyarat bar sisi. Apl mudah alih sering menggunakan bar sisi untuk menyediakan navigasi dan fungsi lain. Pengguna boleh membuka atau menutup bar sisi dengan gerak isyarat leret. Walau bagaimanapun, disebabkan oleh tingkah laku menatal peranti mudah alih, apabila pengguna melakukan operasi gelongsor pada bar sisi, halaman akan sering menatal dan bukannya melaksanakan penatalan bar sisi.
2023-07-02
komen 0
956

Bagaimana untuk melaksanakan navigasi menu dan paparan bar sisi dalam aplikasi uniapp
Pengenalan Artikel:Cara aplikasi UniApp melaksanakan navigasi menu dan paparan bar sisi UniApp ialah rangka kerja pembangunan aplikasi merentas platform yang dibangunkan berdasarkan Vue.js Ia boleh membantu pembangun membangunkan aplikasi untuk berbilang platform pada masa yang sama dengan satu set kod, termasuk iOS, Android, H5. , dsb. Dalam aplikasi UniApp, adalah keperluan biasa untuk melaksanakan navigasi menu dan paparan bar sisi. Artikel ini akan memperkenalkan cara menggunakan UniApp untuk melaksanakan kedua-dua fungsi ini dan menyediakan contoh kod khusus. 1. Navigasi menu Navigasi menu digunakan terutamanya pada halaman yang berbeza.
2023-10-21
komen 0
2063
PageSlide pemalam jQuery melaksanakan menu_jquery navigasi bar sisi kiri dan kanan
Pengenalan Artikel:jQuery pageSlide ialah pemalam jQuery yang boleh menjadikan halaman web mempunyai kesan tatal Ia boleh mengawal paparan dan penutupan halaman tersembunyi. Khususnya, halaman semasa menduduki halaman yang lengkap, dan halaman tersembunyi tidak dapat dilihat Anda menetapkan tempat kawalan Apabila kawalan diklik, peristiwa dicetuskan, dan halaman tersembunyi akan keluar Tutup sahaja lagi
2016-05-16
komen 0
1246

HTML, CSS dan jQuery: Bina bar sisi web yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina bar sisi web yang cantik Dalam reka bentuk web moden, bar sisi merupakan salah satu komponen penting dalam reka letak halaman. Ia menyediakan navigasi tambahan, kefungsian dan ruang paparan kandungan untuk membantu pengguna menyemak imbas dan memahami kandungan web dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membina bar sisi web yang cantik, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. Berikut ialah contoh mudah: <!D
2023-10-27
komen 0
934
jQuery melaksanakan kesan navigasi menu slaid ke bawah code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod kesan navigasi menu slaid ke bawah Fungsi navigasi menu slaid diwujudkan melalui acara tetikus operasi jquery dan operasi dinamik gaya halaman. Rakan yang memerlukannya boleh merujuknya ia.
2016-05-16
komen 0
1333
jQuery+CSS melaksanakan menu navigasi gelongsor sisi code_jquery
Pengenalan Artikel:Menu gelongsor sisi digunakan secara meluas dalam reka bentuk laman web, dan menu jenis ini boleh dilihat di banyak laman web. Artikel ini memperkenalkan jQuery+CSS untuk melaksanakan kod menu navigasi gelongsor sisi Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
2357

Bagaimana untuk mereka bentuk menu bar sisi moden menggunakan HTML dan CSS?
Pengenalan Artikel:Apabila anda berfikir tentang reka letak tapak web biasa, anda kemungkinan besar akan menyertakan senarai pautan penting (pautan navigasi untuk pelbagai bahagian halaman web) di sebelah kanan atau kiri kawasan kandungan utama. Komponen ini dipanggil "bar sisi" dan sering digunakan sebagai menu pada halaman web. Walaupun ia digunakan secara meluas, pembangun sering menambahkan elemen ini pada tapak web untuk menavigasi antara halaman atau bahkan ke bahagian lain halaman web. Mari fahami ciri ini dan cuba buat bar sisi moden menggunakan HTML dan CSS sahaja. Apakah menu bar sisi? Bar sisi ialah lajur statik yang terletak di sebelah kanan atau kiri kawasan kandungan utama. Komponen ini mengandungi pautan navigasi, widget atau pautan lain yang diperlukan dalam tapak web (untuk halaman utama, kandungan atau bahagian lain). Satu contoh diberikan di bawah untuk menunjukkan
2023-08-31
komen 0
1457
jQuery hanya melaksanakan kod kesan menu kiri meniru Jingdong Mall_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod kesan menu kiri yang meniru Jingdong Mall Ia melaksanakan fungsi pensuisan dinamik bagi gaya melalui acara tetikus jQuery yang mudah dan transformasi dinamik unsur-unsur ini sangat mudah dan praktikal ia.
2016-05-16
komen 0
3462

Bagaimana untuk melaksanakan susun atur bar sisi tetap menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak bar sisi tetap Dalam reka bentuk web, reka letak bar sisi tetap ialah kaedah reka letak yang biasa dan praktikal. Dengan reka letak bar sisi tetap, kami boleh menyemat menu navigasi, bar carian atau kandungan penting lain pada satu sisi halaman web supaya ia kekal kelihatan semasa halaman menatal. Dalam artikel ini, saya akan memperkenalkan cara melaksanakan susun atur bar sisi tetap yang mudah dan praktikal menggunakan HTML dan CSS, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. dalam dokumen HTML
2023-10-20
komen 0
1016

Tutorial melaksanakan menu gelongsor responsif menggunakan CSS
Pengenalan Artikel:Tutorial menggunakan CSS untuk melaksanakan menu gelongsor responsif memerlukan contoh kod khusus Dalam reka bentuk web moden, reka bentuk responsif telah menjadi kemahiran penting. Untuk menampung peranti dan saiz skrin yang berbeza, kami perlu menambah menu responsif pada tapak web. Hari ini, kami akan menggunakan CSS untuk melaksanakan menu gelongsor responsif dan memberikan anda contoh kod khusus. Pertama, mari kita lihat pelaksanaannya. Kami akan mencipta bar navigasi yang runtuh secara automatik apabila lebar skrin lebih kecil daripada ambang tertentu dan mengembang dengan mengklik butang menu.
2023-11-21
komen 0
1077

Halaman utama lalai Edge ialah 360 Search Bagaimana untuk membatalkan halaman utama Edge yang diubah secara paksa oleh 360?
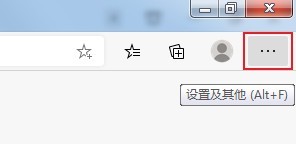
Pengenalan Artikel:Penyemak imbas Edge ialah perisian penyemakan imbas yang mudah digunakan yang digunakan oleh ramai pengguna Baru-baru ini, sesetengah pengguna mendapati bahawa 360 carian dipaparkan sebaik sahaja mereka membuka penyemak imbas 360? Sebagai tindak balas kepada masalah ini, artikel ini membawa penyelesaian terperinci, yang mudah dikendalikan dan dikongsi dengan semua pengguna yang berminat harus terus membaca. Bagaimana untuk membatalkan laman utama Edge 360 Search? Langkah 1. Klik ikon pelayar tepi pada desktop komputer anda untuk membuka penyemak imbas. Langkah 2. Klik [...] di sudut kanan atas. Langkah 3. Luncurkan tetikus pada bar sisi kanan, cari [Tetapan] dan klik untuk masuk. Langkah 4. Kemudian klik [Start, Home and New Tab] dalam bar sisi kiri. Langkah 5. Dalam item pertama Microsoft Ed
2024-07-17
komen 0
424

Cara melaksanakan susun atur dengan menu navigasi tetap menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan susun atur dengan menu navigasi tetap Dalam reka bentuk web moden, menu navigasi tetap adalah salah satu susun atur biasa. Ia boleh memastikan menu navigasi sentiasa berada di bahagian atas atau sisi halaman, membolehkan pengguna menyemak imbas kandungan web dengan mudah. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak dengan menu navigasi tetap dan memberikan contoh kod khusus. Mula-mula, anda perlu mencipta struktur HTML untuk membentangkan kandungan halaman web dan menu navigasi. Berikut adalah contoh mudah
2023-10-26
komen 0
1104

Bagaimana untuk membuka bar Edge dalam pelayar Microsoft Edge_Cara membuka bar Edge dalam pelayar Microsoft Edge
Pengenalan Artikel:1. Mula-mula buka pelayar Edge Anda boleh melihat ikon [Tetapan dan Lain-lain] yang terdiri daripada tiga titik di sudut kanan atas pelayar. 2. Selepas mengklik, tetingkap menu pelayar Edge akan muncul di bawah Klik dalam tetingkap untuk membuka halaman [Settings]. 3. Pada masa ini, anda akan memasuki halaman tetapan pelayar Edge Anda boleh melihat item [Edge Bar] dalam menu navigasi di sebelah kiri halaman. 4. Kemudian klik [Open Edge Bar] di sebelah kanan halaman Kami juga boleh menghidupkan [Automatically open the Edge bar when the computer starts], supaya anda boleh melihatnya terus setiap kali anda menghidupkan komputer.
2024-04-02
komen 0
909
Kod kesan navigasi sekunder mendatar dilaksanakan oleh jquery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod kesan navigasi sekunder mendatar yang dilaksanakan oleh jquery, yang boleh mencapai kesan pensuisan menu lungsur ke bawah apabila tetikus meluncur ke atas navigasi Ia sangat mudah dan semula jadi, melibatkan peristiwa lekukan tetikus jquery dan teknik perubahan dinamik gaya elemen halaman Rakan yang memerlukan Anda boleh merujuknya
2016-05-16
komen 0
1543
jQuery melaksanakan menu navigasi sisi gaya kotak pop timbul belon effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan menu navigasi sisi gaya kotak timbul belon Ia menggunakan kawalan gaya css digabungkan dengan jQuery untuk menukar gaya elemen secara dinamik sebagai tindak balas kepada peristiwa tetikus untuk mencapai kesan kotak segera praktikal. Rakan-rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1617

Bagaimana untuk membolehkan penjimatan kata laluan automatik dalam Pelayar Sogou
Pengenalan Artikel:Bagaimana untuk menetapkan Sogou Browser untuk menyimpan kata laluan secara automatik? Pelayar Sogou mempunyai banyak fungsi perkhidmatan mudah yang boleh menjadikan pengalaman dalam talian pengguna lebih mudah dan pantas. Ramai pengguna akan menggunakan fungsi menyimpan kata laluan akaun secara automatik apabila melawat halaman web akan menunjukkan kepada anda cara menyediakan Pelayar Sogou untuk menyimpan kata laluan secara automatik. Pelayar Sogou secara automatik menyimpan kaedah tetapan kata laluan 1. Buka "Pelayar Sogou", klik menu "Alat", dan klik item menu "Pilihan" daripada menu lanjutannya untuk masuk. 2. Kemudian dalam antara muka pilihan "Sogou High-speed Browser" yang dibuka, klik di sebelah kiri untuk beralih ke pilihan "Advanced"
2024-01-30
komen 0
2530
jQuery melaksanakan kesan menu navigasi senarai ringkas code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod kesan menu navigasi senarai ringkas, yang melibatkan teknik pelaksanaan acara tetikus operasi jquery dan transformasi dinamik gaya elemen halaman Ia mempunyai nilai rujukan tertentu Rakan yang memerlukannya.
2016-05-16
komen 0
1265







