Jumlah kandungan berkaitan 10000

jquery menetapkan nilai kotak input
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang boleh digunakan untuk memudahkan traversal dan manipulasi dokumen HTML, pengendalian acara, animasi, Ajax dan operasi lain. Dalam pembangunan web, kita sering perlu menggunakan jQuery untuk menetapkan dan mendapatkan nilai kotak input. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menetapkan nilai kotak input. 1. Dapatkan nilai kotak input Sebelum menggunakan jQuery untuk menetapkan nilai kotak input, kita perlu mendapatkan nilai kotak input terlebih dahulu. jQuery menyediakan kaedah val() untuk mendapatkan nilai kotak input, contohnya: ```javas
2023-05-08
komen 0
2046

jQuery操作输入框统计字数
Pengenalan Artikel:这次给大家带来jQuery操作输入框统计字数,jQuery操作输入框统计字数的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1937

jquery menetapkan kotak input kepada dilumpuhkan
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, selalunya perlu untuk menetapkan kotak input kepada keadaan kurang upaya untuk mengelakkan pengguna daripada salah operasi atau untuk melindungi data sensitif. Kotak input boleh dilumpuhkan dengan mudah menggunakan perpustakaan jQuery. Pertama, kita perlu memilih kotak input yang perlu dilumpuhkan. Anda boleh menggunakan pemilih jQuery untuk memilih kotak input yang perlu dilumpuhkan. Pemilih menggunakan sintaks pemilih CSS. Sebagai contoh, untuk memilih kotak input dengan id "inputBox", anda boleh menggunakan kod berikut: ```$("#inputBox")``` Kemudian, kita perlu menggunakan jQuery
2023-05-14
komen 0
1905

Bagaimana untuk mencipta gesaan kotak input teks dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat gesaan kotak input teks dinamik menggunakan HTML, CSS dan jQuery Dalam pembangunan web, gesaan kotak input teks dinamik sering digunakan untuk memberikan pengalaman pengguna yang lebih baik. Dengan memaparkan kemungkinan pilihan input dalam masa nyata, anda boleh membantu pengguna memilih kandungan yang betul dengan cepat. Artikel ini akan mengajar anda cara menggunakan HTML, CSS dan jQuery untuk mencipta gesaan kotak input teks dinamik untuk meningkatkan pengalaman interaktif pengguna. Melaksanakan fungsi ini memerlukan penggunaan HTML, CSS dan jQuery. Mula-mula, mari buat a
2023-10-24
komen 0
1517

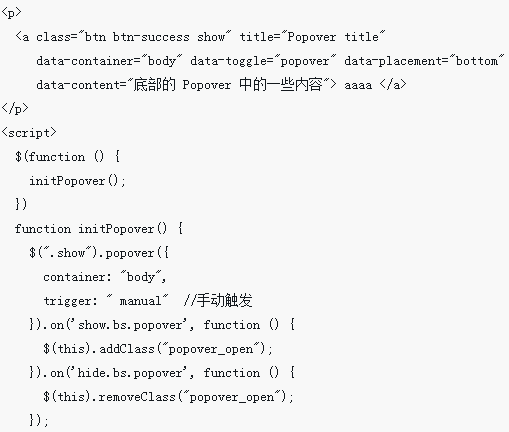
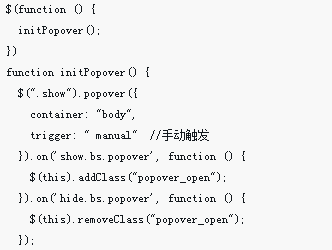
kotak input jquery kehilangan fokus selepas input
Pengenalan Artikel:Dengan pembangunan berterusan teknologi front-end, jquery telah menjadi alat yang sangat diperlukan dalam banyak pembangunan web. Antaranya, penggunaan kotak input tidak dapat dielakkan Selepas input pengguna selesai, bagaimana untuk mencetuskan operasi yang berkaitan untuk menjadikan operasi pengguna lebih mudah telah menjadi masalah yang perlu dipertimbangkan oleh pembangun bahagian hadapan. Artikel ini akan memperkenalkan cara menggunakan jquery untuk menyedari bahawa kotak input kehilangan fokus selepas input. 1. Selepas keperluan dilengkapkan dalam kotak input borang, penyerahan borang atau operasi berkaitan dicetuskan untuk meningkatkan pengalaman pengguna. Pada masa yang sama, selepas kotak input hilang fokus, pengesahan tertentu boleh dilakukan.
2023-05-18
komen 0
1622

Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan interaktiviti dan pengalaman antara pengguna dan tapak web. Antaranya, kesan kotak input dinamik ialah reka bentuk interaksi yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas untuk mencapai kesan kotak input. Dalam HTML kita boleh menggunakan &l
2023-10-28
komen 0
811

用jquery操作输入框的文本内容
Pengenalan Artikel:这次给大家带来用jquery操作输入框的文本内容,用jquery操作输入框的文本内容的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
1723

Gunakan jQuery untuk melaksanakan kotak input yang hanya membenarkan nombor dan titik perpuluhan untuk dimasukkan
Pengenalan Artikel:Laksanakan kotak input jQuery untuk mengehadkan input nombor dan titik perpuluhan Dalam pembangunan web, kita sering menghadapi keperluan untuk mengawal input kandungan oleh pengguna dalam kotak input, seperti mengehadkan input hanya nombor dan titik perpuluhan. Sekatan ini boleh dicapai melalui JavaScript dan jQuery. Berikut akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi mengehadkan input nombor dan titik perpuluhan dalam kotak input. 1. Struktur HTML Pertama, kita perlu membuat kotak input dalam HTML, kodnya adalah seperti berikut:
2024-02-26
komen 0
723

jquery menambah gaya input
Pengenalan Artikel:Dalam reka bentuk web, kotak input adalah salah satu cara utama untuk pengguna memasukkan maklumat Keindahan gayanya secara langsung mempengaruhi pengalaman pengguna. Sebagai perpustakaan JavaScript yang sangat popular, jQuery boleh membantu kami menambah dan mengubah suai gaya input dengan mudah. Artikel ini akan memperkenalkan beberapa operasi jQuery biasa untuk membantu anda meningkatkan gaya kotak input dengan cepat. 1. Tetapan gaya asas 1. Untuk mengubah suai warna latar belakang, anda boleh menetapkan warna latar belakang kotak input melalui kod berikut: ```javascript
2023-05-23
komen 0
741


jquery menambah berbilang input
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, jQuery boleh digunakan untuk menambah kotak input secara dinamik dengan mudah. Ciri ini sangat berguna apabila pengguna perlu memasukkan berbilang kandungan Ia boleh menjadikan aplikasi kami lebih fleksibel, dapat memenuhi keperluan pengguna dan meningkatkan pengalaman pengguna. Di bawah ini saya akan memperkenalkan cara menggunakan jQuery untuk menambah berbilang kotak input. Idea asas Matlamat kami adalah untuk menambah berbilang kotak input secara dinamik, jadi kami perlu menentukan idea asas terlebih dahulu. Kami akan menambah butang pada halaman Apabila pengguna mengklik butang, kotak input baharu akan dijana secara dinamik.
2023-05-14
komen 0
962

jquery在输入框查找关键字并高亮
Pengenalan Artikel:这次给大家带来jquery在输入框查找关键字并高亮,jquery在输入框查找关键字并高亮的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1864

jquery menetapkan nilai input kepada putih
Pengenalan Artikel:Dalam pembangunan web, kita selalunya perlu mengubah suai kandungan halaman secara dinamik melalui JavaScript atau jQuery. Jika anda perlu menetapkan nilai kotak input teks kepada putih, anda boleh menggunakan kod jQuery berikut untuk mencapainya: ```javascript$('input[type="text"]').css('color', 'white') ;```Dalam kod di atas, kami mula-mula memilih semua kotak input teks jenis, dan kemudian menggunakan kaedah css() untuk
2023-05-14
komen 0
634