Jumlah kandungan berkaitan 10000
jquery事件机制扩展插件 jquery鼠标右键事件_jquery
Pengenalan Artikel:jquery其实本身的事件机制就很完善了,包括了单击,双击,鼠标移入,鼠标移出等。但是却少了一个做事件。就是鼠标右击事件。当然大家也是直接用侦听鼠标按下事件,然后通过if来判断执行相应的函数。造成鼠标右击事件的效果
2016-05-16
komen 0
946

Di manakah koordinat tetikus kanvas?
Pengenalan Artikel:Cara mendapatkan koordinat tetikus untuk kanvas: 1. Buat fail sampel JavaScript 2. Dapatkan rujukan kepada elemen Kanvas dan tambahkan pendengar untuk peristiwa pergerakan tetikus 3. Apabila tetikus bergerak pada Kanvas, fungsi getMousePos akan dicetuskan ; 4. Gunakan kaedah "getBoundingClientRect()" mendapatkan maklumat kedudukan dan saiz elemen Kanvas dan mendapatkan koordinat tetikus melalui event.clientX dan event.clientY.
2023-08-22
komen 0
2849

Cara menggunakan fungsi if dalam excel_Cara menggunakan fungsi if dalam excel
Pengenalan Artikel:1. Buka jadual yang perlu menggunakan fungsi if dalam excel. Sebagai contoh, dalam contoh, adalah perlu untuk menentukan sama ada pelajar itu lulus atau gagal berdasarkan markahnya (seperti yang ditunjukkan dalam gambar). 2. Gerakkan tetikus ke sel di belakang sel yang anda ingin nilai dan masukkan [=jika()] (seperti yang ditunjukkan dalam gambar). 3. Gerakkan tetikus ke kurungan [=if()], dan kita boleh melihat lajur penjelasan Bahasa Inggeris tentang fungsi if menunjukkan bahawa keadaan pertimbangan fungsi if dimasukkan pada kedudukan ini, dan nilai-jika -ture menunjukkan bahawa keadaan telah ditetapkan Output nilai pada kedudukan ini, nilai-jika-salah bermakna keadaan tidak menjadi output nilai pada kedudukan ini (seperti yang ditunjukkan dalam rajah). 4. Kami masukkan [C4 dalam kurungan if
2024-04-24
komen 0
615

tetikus vue bergerak ke acara alih keluar
Pengenalan Artikel:Vue.js ialah rangka kerja bahagian hadapan yang sangat mudah dan mudah digunakan Ia berdasarkan model MVVM, dan sangat mudah untuk mencapai kesan dinamik pada halaman semasa proses pembangunan. Dalam Vue.js, peristiwa tetikus adalah sangat biasa, dan peristiwa keluar masuk tetikus (mouseover dan mouseout) juga digunakan secara meluas. Mari belajar cara menggunakan pergerakan tetikus dan mengalih keluar acara dalam Vue.js. 1. Acara masuk tetikus Apabila tetikus pengguna bergerak ke atas elemen, Vue.js akan mencetuskan acara masuk tetikus. wujud
2023-05-08
komen 0
3769

Bolehkah Anda Menentukan Kedudukan Tetikus dalam JavaScript Tanpa Acara Tetikus?
Pengenalan Artikel:Artikel ini membincangkan penyelesaian untuk mendapatkan semula kedudukan tetikus dalam JavaScript tanpa peristiwa pergerakan tetikus. Ia membentangkan pendekatan yang kompleks yang melibatkan penggunaan CSS ":hover" dan lelaran melalui sejumlah besar elemen, yang penulis gunakan
2024-10-23
komen 0
891

Bagaimana untuk memadam elemen yang sama daripada tatasusunan javascript
Pengenalan Artikel:Kaedah: 1. Lintas tatasusunan yang hendak dipadamkan, masukkan elemen ke dalam tatasusunan lain, dan hanya benarkan elemen itu dimasukkan ke dalam tatasusunan jika dinilai ia tidak wujud 2. Gantikan nilai elemen dan kedudukan utama daripada tatasusunan sasaran, dan unsur pendua secara automatik telah dialih keluar.
2021-07-20
komen 0
3939

Cara menggunakan fungsi if dalam excel - tutorial menggunakan fungsi if dalam excel
Pengenalan Artikel:Hari ini, editor akan menerangkan tutorial menggunakan fungsi if dalam Excel Jika anda berminat, sila ikuti editor untuk melihatnya. 1. Buka jadual yang perlu menggunakan fungsi if dalam excel. Sebagai contoh, dalam contoh, adalah perlu untuk menentukan sama ada pelajar telah lulus berdasarkan grednya, seperti yang ditunjukkan dalam rajah di bawah: 2. Gerakkan tetikus ke sel di belakang sel yang anda ingin nilai, dan masukkan " =if()", seperti yang ditunjukkan dalam rajah di bawah: 3. Gerakkan tetikus ke kurungan "=if()", dan kita boleh melihat lajur penjelasan bahasa Inggeris tentang fungsi if. Logical-test menunjukkan bahawa if keadaan penghakiman fungsi dimasukkan pada kedudukan ini, dan nilai-jika-ture menunjukkan bahawa keadaan ditetapkan Output nilai pada kedudukan ini, nilai-i
2024-03-04
komen 0
920

Bagaimana untuk menggunakan penyingkiran detach dalam jquery
Pengenalan Artikel:Dalam jquery, kaedah detach boleh digunakan untuk mengalih keluar elemen yang dipilih dan mengalih keluar semua teks dan nod anak elemen, tetapi data dan peristiwa akan dikekalkan dan dibenarkan untuk dimasukkan semula kemudian ()"; Jika anda hanya perlu mengalih keluar kandungan daripada elemen yang dipilih, gunakan kaedah empty().
2022-05-18
komen 0
1790

5 kaedah mengikat acara jQuery yang mudah
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas digunakan untuk memudahkan operasi dan interaksi dalam pembangunan web. Dalam pembangunan web, selalunya perlu untuk mengikat pelbagai acara kepada elemen, seperti peristiwa klik, peristiwa bergerak masuk dan keluar tetikus, dsb. Artikel ini akan memperkenalkan 5 cara mudah untuk menambah acara menggunakan jQuery dan memberikan contoh kod khusus. 1. Ikat langsung acara $(".btn").click(function(){alert("
2024-02-26
komen 0
1265


jquery menetapkan tetikus li
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang memudahkan untuk memanipulasi dokumen HTML dan gaya CSS. Apabila menggunakan jQuery, anda selalunya perlu menetapkan acara tetikus, seperti alih tetikus (tetikus masuk) dan tetikus keluar (tetikus keluar). Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menetapkan acara alih tetikus li. 1. Sediakan dokumen HTML Mula-mula, kita perlu menyediakan dokumen HTML yang mengandungi beberapa elemen li, seperti yang ditunjukkan di bawah: ```html<ul> <li.
2023-05-18
komen 0
832

jQuery teg awan dinamik plug-in_jquery
Pengenalan Artikel:Di sini saya cadangkan anda pemalam label awan dinamik jquery Ia sangat keren Ia menjana teg secara dinamik dalam elemen peringkat blok yang ditentukan terkawal. Tag a memudar dan pudar, ketelusan awal boleh diubah, tuding tetikus menghentikan animasi dan ketelusan adalah maksimum, bilangan lapisan adalah yang tertinggi, tetikus pergi, keadaan sebelumnya dipulihkan.
2016-05-16
komen 1
1513

Apakah kaedah biasa Senarai dalam asas Java
Pengenalan Artikel:1. Pengenalan kepada Senarai antara muka Senarai ialah koleksi tersusun dan koleksi boleh ulang. Ia mewarisi antara muka Koleksi Elemen berulang boleh muncul dalam koleksi Senarai, dan elemen pada kedudukan yang ditentukan boleh diakses melalui indeks (subskrip). 2. Senaraikan kaedah biasa - kaedah voidadd (intindex, Obejctelement) 1. Kaedah voidadd (intindex, Obejctelement) memasukkan elemen elemen pada kedudukan yang ditentukan dan menggerakkan elemen seterusnya ke belakang satu elemen. 2.voidadd(intindex,Obejctelemen
2023-05-14
komen 0
1434

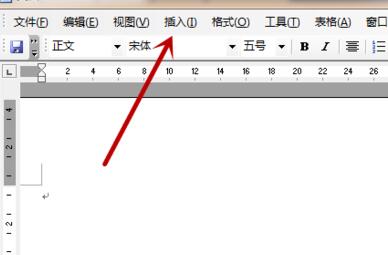
Kaedah terperinci memasukkan dan melaraskan gambar dalam word2003
Pengenalan Artikel:Buka word2003, klik butang [Sisipkan] di bahagian atas antara muka untuk membuka pilihan fungsi sisip, seperti yang ditunjukkan dalam rajah. Dalam pilihan yang terbuka, klik [Gambar] di dalam, seperti yang ditunjukkan dalam gambar. Klik [Dari Fail] di dalam, dan jangan klik pada apa-apa lagi untuk membuka tetingkap pemilihan fail, seperti yang ditunjukkan dalam rajah. Kemudian klik di dalam untuk memilih gambar untuk disisipkan, dan klik butang [Sisipkan], seperti yang ditunjukkan dalam gambar. Selepas itu, anda boleh melihat bahawa gambar telah dimasukkan dengan jayanya, tetapi kedudukan dan saiz tidak sesuai, seperti yang ditunjukkan dalam gambar. Kemudian klik pada gambar yang dimasukkan dan laraskan saiz gambar melalui titik sekeliling. Tekan dan tahan tetikus pada gambar dan gerakkan tetikus untuk melaraskan kedudukan gambar, seperti yang ditunjukkan dalam gambar.
2024-04-26
komen 0
691

Kendalikan acara dengan anggun - pelajari cara menggunakan fungsi panggil balik jQuery
Pengenalan Artikel:Bagaimana untuk menggunakan fungsi panggil balik jQuery dengan elegan untuk pengendalian acara? jQuery ialah perpustakaan JavaScript popular yang menyediakan banyak kaedah mudah untuk memanipulasi elemen HTML, mengendalikan acara dan kesan animasi. Dalam jQuery, fungsi panggil balik digunakan secara meluas untuk mengendalikan acara, seperti klik, hover, pergerakan tetikus, dll. Artikel ini akan memperkenalkan cara menggunakan fungsi panggil balik jQuery secara elegan untuk pemprosesan acara dan menyediakan contoh kod khusus. 1. Konsep asas dalam jQuery, fungsi panggil balik
2024-02-24
komen 0
692

Bagaimana untuk menggunakan kaedah jQuery hover().
Pengenalan Artikel:hover() ialah kaedah yang biasa digunakan dalam jQuery Ia digunakan untuk mengikat dua fungsi pengendalian peristiwa ini akan dilaksanakan apabila penunjuk tetikus memasuki dan meninggalkan elemen padanan. Kaedah penggunaan asas ialah "$(selector).hover(inFunction,outFunction);".
2023-12-04
komen 0
1000

Di manakah tag kanvas ditulis?
Pengenalan Artikel:Teg kanvas ditulis di mana-mana sahaja pada halaman HTML, biasanya di dalam teg "<body>". Kaedah penggunaan biasa: 1. Masukkan teg Kanvas terus ke halaman HTML 2. Gunakan JavaScript untuk mencipta elemen Kanvas secara dinamik 3. Gunakan fail JavaScript luaran untuk mencipta elemen Kanvas; Tidak kira di mana anda meletakkan teg Kanvas dalam halaman HTML anda, ia dicipta apabila penyemak imbas memuatkan dan memaparkan halaman tersebut.
2023-08-28
komen 0
1168