Jumlah kandungan berkaitan 10000

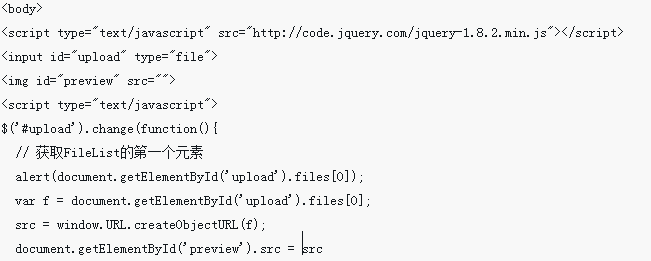
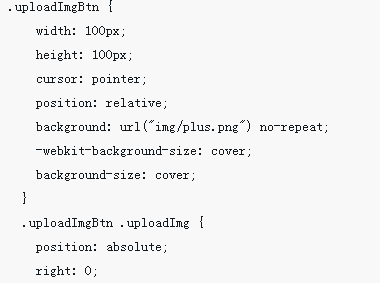
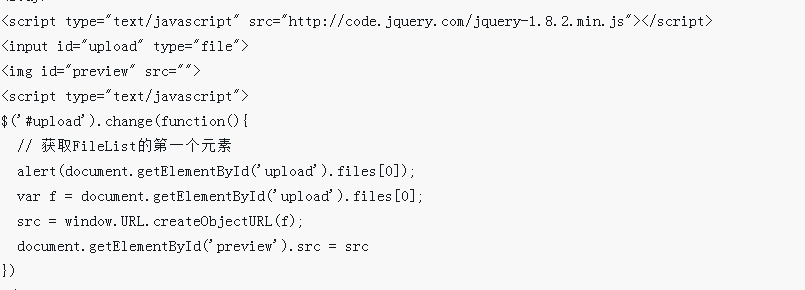
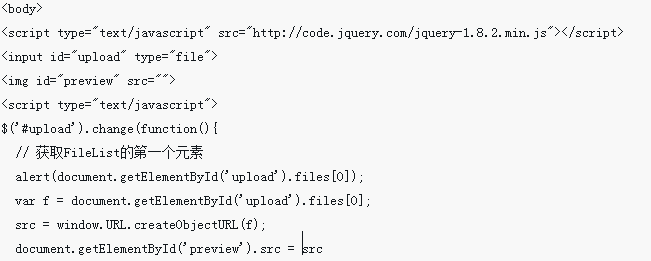
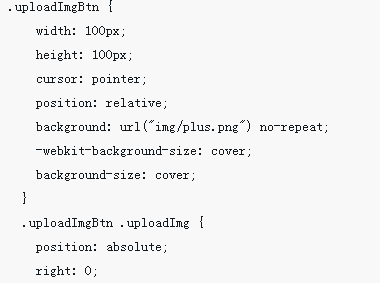
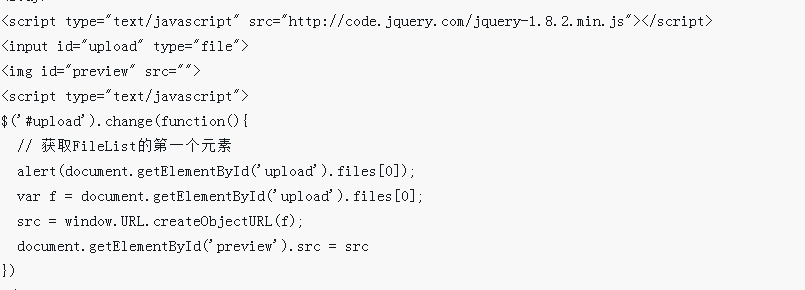
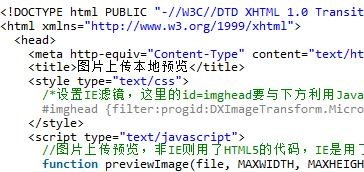
jQuery实现带有本地预览功能的图片上传
Pengenalan Artikel:这次给大家带来jQuery实现带有本地预览功能的图片上传,jQuery实现带有本地预览图片上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-27
komen 0
2459

Bagaimana menangani kegagalan Discuz memuat naik gambar
Pengenalan Artikel:Tajuk: Bagaimana menangani kegagalan fungsi muat naik gambar Discuz Dalam operasi forum, perkongsian gambar adalah salah satu cara penting untuk pengguna berkomunikasi Sebagai perisian forum yang terkenal, operasi biasa fungsi muat naik gambar Discuz adalah penting untuk operasi biasa forum itu penting. Walau bagaimanapun, kadangkala fungsi muat naik imej gagal, menyebabkan pengguna tidak dapat berkongsi imej seperti biasa. Di bawah ini kita akan membincangkan cara menangani kegagalan fungsi muat naik imej Discuz, dan menyediakan contoh kod khusus untuk rujukan pembaca. Perkhidmatan pemeriksaan analisis masalah
2024-03-09
komen 0
1105

jQuery实现的上传图片本地预览效果简单示例
Pengenalan Artikel:这篇文章主要介绍了jQuery实现的上传图片本地预览效果,结合实例形式分析了jQuery上传图片本地预览所涉及的相关页面元素属性动态操作实现技巧,需要的朋友可以参考下
2018-05-28
komen 0
1244

使用input标签和jquery实现多图片的上传和回显功能步骤详解
Pengenalan Artikel:这次给大家带来使用input标签和jquery实现多图片的上传和回显功能步骤详解,使用input标签和jquery实现多图片的上传和回显功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-29
komen 0
3028

thinkphp jquery实现图片上传和预览效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了thinkphp上传图片功能,和jquery预览图片效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-05-05
komen 0
2370

jQuery实现上传图片时预览功能
Pengenalan Artikel:这次给大家带来jQuery实现上传图片时预览功能,jQuery实现上传图片时预览功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-20
komen 0
2106
jQuery实现图片文件上传之前预览功能
Pengenalan Artikel:想要完成一件好的作品就要做到很完善,比如用jQuery实现图片上传功能,那么我们在上传之前可以预览一下吗?本文主要就和大家分享jQuery图片文件上传之前预览功能的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考,希望大家学完可以使用jQuery实现图片文件上传之前预览功能。
2017-12-22
komen 0
2437

Cara menggunakan Layui untuk membangunkan fungsi muat naik imej pengisihan seret dan lepas
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan fungsi muat naik imej pengisihan seret dan lepas Pengenalan: Dalam era Internet hari ini, muat naik imej telah menjadi salah satu keperluan biasa dalam kehidupan seharian kita. Dalam proses pembangunan sebenar, fungsi pengisihan seret dan lepas bukan sahaja dapat meningkatkan pengalaman pengguna untuk memuat naik imej, tetapi juga menguruskan pengisihan imej dengan berkesan. Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan berdasarkan Nodejs Ia menyediakan fungsi berkuasa dan gaya yang kaya, dan sangat sesuai untuk membangunkan fungsi muat naik imej seret dan lepas. Artikel ini akan menunjukkan kepada anda bagaimana untuk
2023-10-26
komen 0
968

微信小程序上传多张图片限制大小的实例解析
Pengenalan Artikel: 近期在做微信小程序的项目,目的为了上传多张图片,数量不能超过3张 ,而且在php里因为上传图片被设置了只能上传2M,导致上传不成功,所以我在前端 设置一个函数,用了微信api(wx.chooseImage)获取图片,如果图片大于3张的情况弹出一个提示,不能继续上传图片了,如果图片大于2M的情况弹出一个提示,只能在上传2M以下的图片
2018-08-07
komen 0
7179

Langkah-langkah untuk melaksanakan muat naik dan paparan imej menggunakan rangka kerja CakePHP
Pengenalan Artikel:Langkah-langkah untuk melaksanakan muat naik dan paparan imej menggunakan rangka kerja CakePHP Pengenalan: Dalam aplikasi web moden, muat naik dan paparan imej adalah keperluan fungsian biasa. Rangka kerja CakePHP menyediakan pembangun dengan fungsi yang berkuasa dan alatan yang mudah, menjadikannya mudah dan cekap untuk memuat naik dan memaparkan imej. Artikel ini akan memperkenalkan anda kepada cara menggunakan rangka kerja CakePHP untuk memuat naik dan memaparkan imej. Langkah 1: Buat borang muat naik fail Pertama, kita perlu mencipta borang dalam fail paparan untuk pengguna memuat naik imej. Berikut adalah contoh
2023-07-29
komen 0
873

php+WebUploader图片批量上传
Pengenalan Artikel:webuploader主要用来做文件的上传,支持批量上传和图片预览,图片预览是将图片生成base64数据直接在标签中使用,所以能够达到的效果是未真正上传图片可以先看到上传的效果。
2019-06-19
komen 0
3959

关于本地预览的10篇文章推荐
Pengenalan Artikel:这篇文章主要介绍了JS+HTML5实现上传图片预览效果,结合完整实例形式分析了javascript上传图片本地预览的具体操作步骤与相关实现技巧,需要的朋友可以参考下本文实例讲述了JS+HTML5实现上传图片预览效果。分享给大家供大家参考,具体如下:在项目中遇到用input标签file类型的文件上传,想实在上传之前进行图片的预览功能;之前的做的一个解决方案是文件先上传上去然后返回地址再显示在页面上,...
2017-06-15
komen 0
2204

关于Photoshop切片的课程推荐
Pengenalan Artikel: 什么是切片 ? (Photoshop中的切片)切片:将图片切成几部分,一片一片往上传,这样上传的速度比较快。每个切片作为一个独立的文件传输,文件中包含切片自己的设置、颜色调板、链接、翻转效果及动画效果。切片工具:主要是用来将大图片分解为几张小图片,这个功能用在网页中较多,因为现在的网页中图文并茂,也正因如此所须的时...
2017-06-14
komen 0
1899

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi muat naik imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi muat naik imej? Dalam aplikasi web moden, muat naik imej adalah fungsi yang sangat biasa dan penting. JavaScript menyediakan beberapa teknik berkuasa untuk melaksanakan fungsi muat naik imej, termasuk menggunakan fail API dan objek FormData. Pertama, kita perlu mencipta medan input untuk muat naik fail dalam HTML: <inputtype="file"id="u
2023-10-25
komen 0
1239

JavaScript本地图片预览功能的方法
Pengenalan Artikel:本文主要和大家介绍JavaScript实现图片本地预览功能,针对非IE浏览器的HTML5滤镜功能及IE浏览器的相关组件功能实现不上传至服务器预览本地图片的效果,需要的朋友可以参考下,希望能帮助到大家。
2018-02-05
komen 0
1746

Bagaimana untuk menambah layui ke thinkphp5 untuk melaksanakan fungsi muat naik imej
Pengenalan Artikel:Banyak borang di laman web akan digunakan untuk memuat naik gambar, logo, gambar, dan pengguna juga akan memuat naik gambar Pada masa ini, laman web memerlukan fungsi untuk memuat naik gambar, dan selepas memuat naik, diharapkan anda boleh melihatnya untuk melihat. jika ia dimuat naik dengan betul. thinkphp5 menambah layui untuk melaksanakan fungsi muat naik imej (dengan pratonton imej), menghantar imej dan pratonton secara tak segerak, mengembalikan nilai yang dimuat naik secara tidak segerak ke medan tersembunyi borang dan kemudian menyerahkannya. 1. Import fail Pertama, import fail jQuery, yang diperlukan 2. Bahagian HTML: Muat naik imej
2023-05-28
komen 0
1357
实现jquery-file-upload 文件上传带进度条效果的方法
Pengenalan Artikel:jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。本文主要介绍了jquery-file-upload 文件上传带进度条效果,代码分为html部分css部分和js部分,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
2017-12-19
komen 0
3569