Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan fungsi kaca pembesar imej dalam JavaScript?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan fungsi kaca pembesar imej? Dalam reka bentuk web, fungsi kaca pembesar gambar sering digunakan untuk memaparkan gambar produk, butiran karya seni, dsb. Dengan menuding tetikus di atas imej, imej boleh dibesarkan untuk membantu pengguna memerhati butiran dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan memberikan contoh kod. Pertama, kita perlu menyediakan elemen gambar dengan kesan pembesaran dalam HTML. Sebagai contoh, dalam struktur HTML berikut, kami meletakkan imej yang besar
2023-10-19
komen 0
1271

HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1066

HTML, CSS dan jQuery: Teknik untuk mencapai kesan pembesaran imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan pembesaran imej Dalam reka bentuk web, imej adalah elemen yang sangat penting, dan melaksanakan kesan pembesaran imej boleh menambah daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pembesaran imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur imej yang akan dibesarkan dalam HTML. Kesan pembesaran imej ringkas biasanya memerlukan bekas yang mengandungi imej Apabila tetikus dilegar
2023-10-25
komen 0
1556

Meletakkan elemen HTML menggunakan CSS
Pengenalan Artikel:CSS membantu anda meletakkan elemen HTML. Anda boleh meletakkan sebarang elemen HTML di mana-mana sahaja yang anda suka. Anda boleh menentukan sama ada sesuatu elemen diposisikan secara relatif kepada kedudukan semula jadinya pada halaman atau diletakkan secara mutlak berdasarkan elemen induknya. Contoh Mari kita lihat contoh kedudukan relatif - <html> <head> </head> <body> &nb
2023-09-09
komen 0
578

怎么利用css进行定位?css布局与定位详解
Pengenalan Artikel:怎么利用css进行定位?CSS可以帮助您定位HTML元素。 您可以将任何HTML元素放在您喜欢的任何位置。 您可以指定是否希望元素相对于页面中的自然位置定位,还是基于其父元素定义,下面我们来讲解一下css布局与定位。
2018-10-31
komen 0
2831

如何使用HTML5实现拖放单个元素
Pengenalan Artikel:如何使用HTML5实现拖放单个元素?本篇文章将给大家介绍关于实现拖放HTML元素的JavaScript代码,下面一起来看具体的实现内容。
2018-12-01
komen 0
3662

HTML, CSS dan jQuery: Cipta kesan pembesaran imej
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta kesan pembesaran imej Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet, reka bentuk web telah menjadi lebih penting dan pelbagai. Untuk menarik perhatian pengguna, pembangun perlu mempelajari pelbagai teknik untuk mencapai kesan khas yang mempesonakan. Kesan pembesaran imej adalah salah satu teknik biasa Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan pembesaran imej yang mudah dan sejuk. Pertama, kita memerlukan struktur HTML asas untuk meletakkan elemen imej kita. Yang berikut ialah
2023-10-25
komen 0
988
H5怎样实现拖放功能
Pengenalan Artikel:在HTML5中,拖放是标准的一部分,任何元素都能够拖放,下面就给大家带来一个用H5做出的带有拖放功能的案列。我们一起来看一下。
2018-01-10
komen 0
2355

Bagaimana untuk mengaktifkan fungsi kaca pembesar dalam win10? Bagaimana untuk mendayakan fungsi kaca pembesar dalam win10
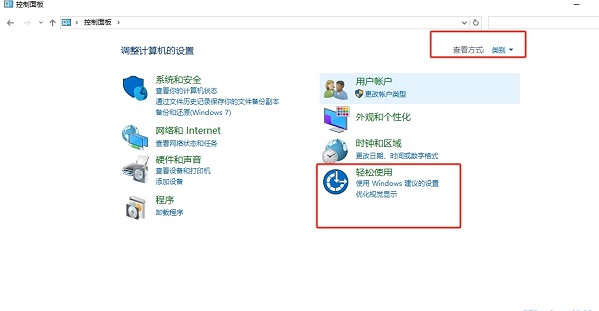
Pengenalan Artikel:Dalam sistem win10, terdapat fungsi kaca pembesar Apabila kita meletakkan tetikus di mana-mana kedudukan, kita boleh membesarkannya untuk tontonan Walau bagaimanapun, ramai pengguna tidak tahu cara menghidupkan fungsi kaca pembesar untuk menyelesaikan masalah ini Tutorial win10 akan berkongsi cara memulakannya Untuk langkah operasi, rakan-rakan yang berminat boleh merujuk kandungan yang dikongsikan di laman web ini untuk operasi. Cara mendayakan fungsi kaca pembesar dalam win10: 1. kekunci pintasan "win+R" untuk mula berjalan, masukkan "control" dan tekan Enter untuk membuka. 2. Selepas memasuki antara muka baharu, tukar "Mod Paparan" di penjuru kanan sebelah atas kepada "Kategori", dan kemudian klik &l
2024-02-05
komen 0
637


Panduan untuk mendapatkan kaca pembesar di 'Stardew Valley'
Pengenalan Artikel:Bagaimana untuk mendapatkan Kaca Pembesar di Stardew Valley Anda boleh menemui rahsia tersembunyi dengan menyelesaikan pelbagai tugas dan meneroka. Antaranya, kaca pembesar, sebagai prop khas, bukan sahaja dapat membantu pemain menemui lebih banyak nota rahsia semasa penerokaan, tetapi juga menambahkan banyak keseronokan kepada permainan. Jadi, bagaimana untuk mendapatkan kaca pembesar praktikal ini? Berikut ialah panduan terperinci untuk mendapatkannya. Cara mendapatkan Kaca Pembesar Stardew Valley 1. Mula-mula, pemain perlu melengkapkan Misi Misteri Musim Sejuk dan pergi ke perhentian bas antara 6 pagi dan 4 petang pada musim sejuk. 2. Kemudian anda boleh menemui banyak tapak kaki di rumput, dan anda boleh bertemu bayang-bayang dengan berinteraksi dengan rumput. 3. Akhirnya, bayang-bayang akan takut dengan tindakan pemain dan menjatuhkan kaca pembesar Anda boleh mendapatkannya dengan mengambilnya.
2024-08-12
komen 0
755

Bagaimana untuk mengubah suai gaya css dengan jquery
Pengenalan Artikel:JQuery ialah perpustakaan JavaScript yang matlamatnya adalah untuk memudahkan traversal dokumen HTML, pengendalian acara, animasi dan operasi Ajax. Di sini kita akan memberi tumpuan kepada cara JQuery boleh digunakan untuk mengubah suai gaya CSS. Mula-mula, mari kita lihat bagaimana JQuery mendapat elemen DOM. JQuery menyediakan satu set pemilih berkuasa yang menjadikan pemilihan elemen DOM sangat mudah. Sebagai contoh, kita boleh menggunakan kod berikut untuk mendapatkan ID "myDi
2023-04-06
komen 0
919

Cara memangkas saiz skrin dalam Shotcut Tutorial melaraskan nisbah skrin dalam Shotcut.
Pengenalan Artikel:Cara memotong skrin video ialah soalan yang dibincangkan oleh ramai rakan Dalam sesetengah kes, kita perlu memotong video kepada serpihan yang lebih kecil, atau mengubah saiznya untuk memudahkan main semula pada platform yang berbeza. Jadi bagaimana untuk memangkas video kepada nisbah saiz yang dikehendaki? Anda boleh cuba menggunakan Shotcut. Kaedah/langkah: Pertama, buka antara muka Shotcut dan import bahan ke dalam panel senarai main Shotcut. Kemudian seret bahan yang diimport ke panel garis masa. Pilih bahan dalam panel garis masa dan pilih penapis. Kemudian pilih butang + dalam panel Penapis. Kemudian pilih Putar dan Mekar daripada pilihan kesan penapis. Walau bagaimanapun, pilih Penapis dan Mekar dalam panel penapis dan laraskan parameter putaran dan kembangan di bawah, dan kemudian keluarkannya selepas selesai.
2024-08-27
komen 0
753

Cara membuat pemain video responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta pemain video responsif Dengan perkembangan pesat Internet, pemain video telah menjadi alat yang sangat diperlukan di Internet. Bagaimana untuk membuat pemain video responsif? Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pemain video responsif yang mudah dan memberikan contoh kod khusus. Cipta struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas untuk meletakkan pelbagai elemen pemain video. Berikut adalah ringkasannya
2023-10-25
komen 0
660

基于CSS3鼠标滑过放大突出效果详解及实例
Pengenalan Artikel:还记得之前分享过一款CSS3图片悬停放大特效,效果非常不错。今天我们要再来分享一款类似的CSS鼠标滑过放大突出效果,只不过之前那个是图片,这次是色块,其实掌握了其CSS原理,任何网页元素都可以实现这种突出放大的CSS3动画特效。效果图如下:
2017-03-28
komen 0
2409












