Jumlah kandungan berkaitan 10000


HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1069


Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar
Pengenalan Artikel:Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar. Contoh kod khusus diperlukan Dengan populariti peranti mudah alih, gambar memainkan peranan yang semakin penting dalam kehidupan seharian kita. Apabila membangunkan aplikasi mudah alih, cara melaksanakan fungsi melihat pembesaran imej telah menjadi keperluan biasa. Menggunakan rangka kerja uniapp boleh melaksanakan fungsi sedemikian dengan lebih cepat dan serasi dengan berbilang platform. Dalam uniapp, anda boleh menggunakan pemalam pihak ketiga untuk merealisasikan pembesaran imej dan fungsi tontonan Pemalam yang paling biasa digunakan ialah uni-.
2023-10-20
komen 0
2073
Kaedah jQuery untuk menambah kesan pembesaran kanta pada pictures_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah jQuery untuk menambahkan kesan pembesaran kanta pada gambar Ia menyediakan empat kesan kaca pembesar untuk dipilih oleh semua orang Ia juga disertakan dengan alamat muat turun kod sumber yang lengkap.
2016-05-16
komen 0
1207

imgplay-基于canvas的图片序列播放jQuery插件
Pengenalan Artikel:imgplay是一款基于HTML5 canvas的图片序列播放jQuery插件。通过该插件可以实现一组图片的轮流播放,你还可以进行暂停、快进、后退操作,并且可以进入全屏模式进行图片观看。
2017-01-19
komen 0
2046

vue2.x中图片放大镜插件如何使用?
Pengenalan Artikel:本篇文章主要介绍了基于vue2.x的电商图片放大镜插件的使用,现在分享给大家,也给大家做个参考。
2018-06-11
komen 0
2853

利用jQuery实现图片放大镜
Pengenalan Artikel:图片的放大效果我们在软件开发中经常遇到,其相当于放大镜效果。我们在平时的网购中可以看到,我们在浏览一商品时,单击一张图片,其左侧会展示一张商品的图片,当鼠标移动到图片上时就会在右侧展示局部放大的效果...
2020-12-08
komen 0
2992
Gunakan jquery untuk mencapai effect_jquery kaca pembesar
Pengenalan Artikel:Saya percaya semua orang telah melihat atau menggunakan kesan kaca pembesar, atau bahkan mencapainya. Ia biasanya digunakan untuk membesarkan gambar produk Beberapa tapak web e-dagang (seperti Fanke, JD.com, Alibaba, dll.) mempunyai kesan tontonan gambar yang serupa. . Jadi seterusnya, kami akan memperkenalkan kepada anda bagaimana untuk mencapai kesan kaca pembesar melalui jQuery.
2016-05-16
komen 0
1564

如何用jQuery实现放大镜效果
Pengenalan Artikel:相信大家都见过或使用过放大镜效果,甚至实现过该效果,它一般应用于放大查看商品图片,一些电商网站(例如:凡客,京东商城,阿里巴巴等)都有类似的图片查看效果。 在接下来的博文中,将向大家介绍通过jQuery实现放大镜效果。
2017-10-11
komen 0
2173
Pemalam kaca pembesar ditulis berdasarkan jquery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan pemalam kaca pembesar yang ditulis berdasarkan jquery secara terperinci Ia mempunyai nilai rujukan tertentu Rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1268

imej jquery putar dan besarkan
Pengenalan Artikel:Dengan kemajuan teknologi Internet, reka bentuk web menjadi lebih kreatif. Dalam reka bentuk, selalunya perlu menggunakan kesan putaran dan pembesaran imej untuk meningkatkan kesan visual halaman Ini juga merupakan kesan yang sangat disukai oleh kebanyakan pereka. Oleh itu, dalam artikel ini, kami akan memperkenalkan cara memutar dan membesarkan imej menggunakan jQuery. 1. Realisasikan kesan putaran imej Sebelum menyedari kesan putaran, kita perlu mempunyai pemahaman tertentu tentang pemalam jQuery.rotate.js. Pemalam ini ialah JavaS yang dibangunkan berdasarkan jQuery
2023-05-12
komen 0
678

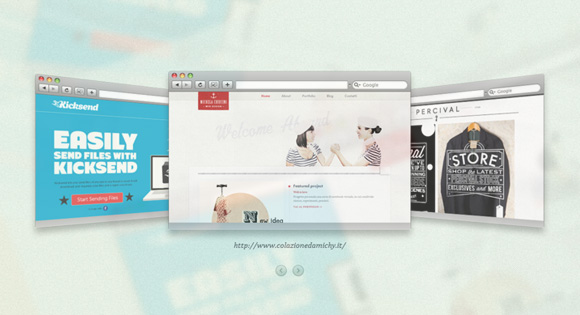
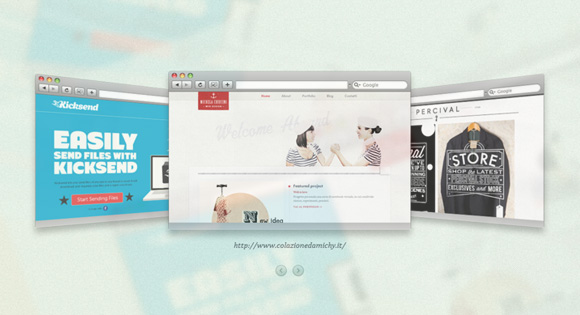
在jQuery中图片查看插件如何使用
Pengenalan Artikel:本篇文章主要给大家讲述了jQuery图片查看插件Magnify开发的详细分析,需要的朋友参考学习下吧。
2018-06-15
komen 0
1834

Di manakah tahap zum paparan CorelDRAW tutorial arahan terperinci?
Pengenalan Artikel:Apabila kita menggunakan CorelDRAW untuk melukis, kita sering menggunakan kaca pembesar untuk mengezum masuk dan keluar daripada gambar. Untuk menangani kaca pembesar, perisian ini juga mempunyai pilihan fungsi zum yang sangat berguna - tahap zum lihat. Ia digunakan kurang kerap daripada kaca pembesar, tetapi fungsinya sangat berkuasa Setelah biasa dengannya, ia juga memberi pengguna satu lagi pilihan apabila memproses gambar. Pengenalan khusus adalah seperti berikut: Buka perisian CorelDRAW, dan anda boleh melihat [Lihat Tahap Zum] dalam bar alat standard di atas. Pengguna boleh memilihnya mengikut saiz yang sesuai, yang bersamaan dengan hasil zum daripada kekunci pintasan F4 dan klik dua kali pada kaca pembesar pada bar alat Anda boleh melihat semua kandungan di dalam dan di luar kawasan papan lukisan 2. Pergi ke halaman, yang bersamaan dengan kekunci pintasan Shift+F4.
2024-02-09
komen 0
1222

jQuery图片播放8款精美插件分享_jquery
Pengenalan Artikel:与大家一起分享8款精美的jQuery图片播放插件,有兴趣的朋友可以下载使用和研究;废话不多说了,直接上这些插件,希望这些插件对你有所帮助
2016-05-16
komen 0
1118