Jumlah kandungan berkaitan 10000

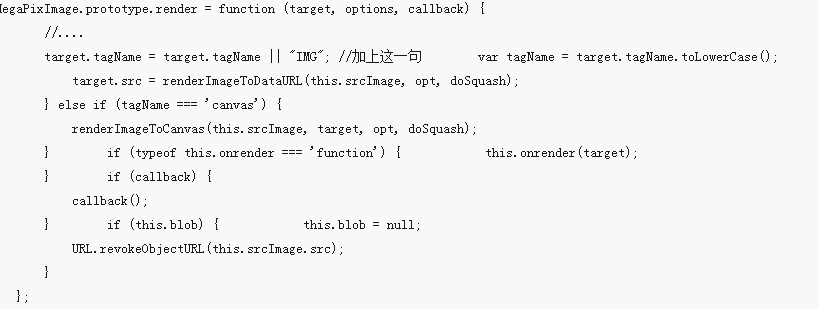
用HTML5实现图片压缩与上传
Pengenalan Artikel:这次给大家带来用HTML5实现图片压缩与上传,HTML5实现图片压缩与上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-16
komen 0
4080

Cara menambah berbilang imej pada pemampatan 360 - Cara menambah berbilang imej pada pemampatan 360
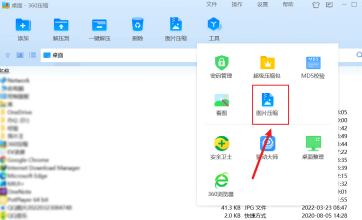
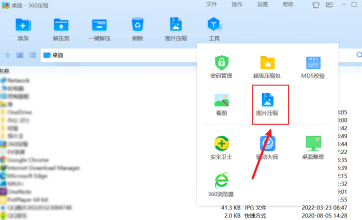
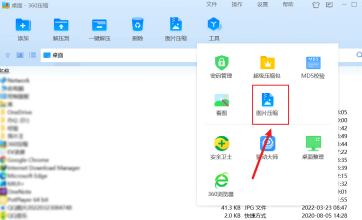
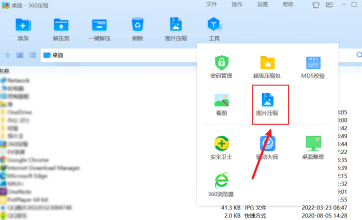
Pengenalan Artikel:Anda mesti biasa dengan perisian pemampatan 360, tetapi adakah anda tahu cara menambahkan berbilang imej pada pemampatan 360 Di bawah, editor akan membawakan anda kaedah untuk menambah berbilang imej kepada pemampatan 360 Mari lihat di bawah tengok. Selepas membuka menu pilihan alat, pilih dan klik butang pilihan pemampatan imej (seperti yang ditunjukkan dalam gambar rajah, pilih dan klik pilihan tambah folder (seperti yang ditunjukkan dalam rajah). perlu dimampatkan, dan kemudian klik untuk memulakan pemampatan (seperti yang ditunjukkan dalam gambar)
2024-03-05
komen 0
909

Bagaimana untuk menambah berbilang imej pada pemampatan 360
Pengenalan Artikel:Sesetengah rakan ingin menggunakan pemampatan 360 untuk memampatkan berbilang gambar sekaligus, yang mudah dan pantas, tetapi mereka tidak tahu cara menambah berbilang gambar pada pemampatan 360 Hari ini, saya akan memberi anda pengenalan terperinci kepada kaedah menambahkan berbilang gambar pada 360 compression , rakan-rakan yang berminat boleh datang dan melihat. 1. Klik dua kali untuk membuka perisian, klik "Alat" dalam bar menu atas dan pilih pilihan "Mampatan Imej" dalam kotak pilihan bawah. 2. Selepas memasukkan antara muka baharu, klik pilihan "Tambah Folder" di bawah. 3. Dalam tetingkap yang diberikan, pilih fail imej termampat yang dikehendaki, tandakan kotak kecil, dan akhirnya klik butang "Mulakan Mampatan".
2024-01-12
komen 0
943


Cara mengendalikan muat naik imej dan pemampatan dalam pembangunan teknologi Vue
Pengenalan Artikel:Cara mengendalikan muat naik imej dan pemampatan dalam pembangunan teknologi Vue Dalam aplikasi web moden, muat naik imej adalah keperluan yang sangat biasa. Walau bagaimanapun, disebabkan penghantaran rangkaian dan sebab storan, memuat naik terus imej asal resolusi tinggi boleh mengakibatkan kelajuan muat naik yang perlahan dan pembaziran ruang storan yang besar. Oleh itu, memuat naik dan memampatkan imej adalah sangat penting. Dalam pembangunan teknologi Vue, kami boleh menggunakan beberapa penyelesaian sedia untuk mengendalikan muat naik dan pemampatan imej. Berikut akan memperkenalkan cara menggunakan vue-upload-comone
2023-10-08
komen 0
1325
Codeigniter实现多文件上传并创建多个缩略图
Pengenalan Artikel:Codeigniter实现多文件上传并创建多个缩略图。该程序可以实现: 1.同时上传5张图片 2.同时生成两种尺寸的缩略图 3.保存到mysql controllers:upload.php文件: 复制代码 代码如下: ?php class Uplo
2016-06-13
komen 0
926


Bagaimana untuk menggunakan PHP untuk memampatkan imej dan kemudian memuat naiknya ke Storan Awan Qiniu dan menukarnya kepada format Base64?
Pengenalan Artikel:Bagaimana untuk menggunakan PHP untuk memampatkan imej dan kemudian memuat naiknya ke Storan Awan Qiniu dan menukarnya kepada format Base64? 1. Pengenalan latar belakang Dalam proses membangunkan aplikasi web atau aplikasi mudah alih, kita selalunya perlu memuat naik imej ke perkhidmatan storan awan dan menukarkannya kepada format Base64 untuk digunakan. Artikel ini akan memperkenalkan cara menggunakan PHP untuk memampatkan imej, memuat naiknya ke Storan Awan Qiniu dan menukar imej kepada format Base64. 2. Persediaan persekitaran Sebelum memulakan, anda perlu memastikan bahawa persekitaran berikut sedia: Persekitaran PHP (adalah disyorkan untuk menggunakan PHP7 dan
2023-09-05
komen 0
839

上传图片时生成缩微图象的函数_PHP
Pengenalan Artikel:作者 / 来源 : keniv 上传图片时生成缩微图象的函数 实际应用请看http : / / feifei2 . bjedu . gov . cn / cgi
2016-06-01
komen 0
852

tp上传图片与生成缩略图功能的实现示例
Pengenalan Artikel:这篇文章主要介绍了thinkPHP实现上传图片及生成缩略图功能,结合实例形式分析了thinkPHP图片上传及缩略图设置、生成、保存、数据库写入等相关操作技巧,需要的朋友可以参考下
2017-10-30
komen 0
1770
PHP+Ajax+JS实现多图上传,ajax多图
Pengenalan Artikel:PHP+Ajax+JS实现多图上传,ajax多图。PHP+Ajax+JS实现多图上传,ajax多图 本文实例在wap站项目中需要做一个ajax多图片上传,结合js插件做了一个,供大家参考,具体内容如下 /* a
2016-06-13
komen 0
1391