Jumlah kandungan berkaitan 10000

基于HTML5 SVG可互动的3D标签云jQuery插件
Pengenalan Artikel:svg3dtagcloud.js是一款基于HTML5 SVG的3D标签云jQuery插件。该3D标签云插件不需要额外的CSS样式,可使用鼠标与标签进行互动,并提供很多参数来控制标签云的外观。
2017-01-19
komen 0
1419

Bagaimana untuk melaksanakan komponen tab dan halaman berbilang tab dalam Vue?
Pengenalan Artikel:Dengan pengemaskinian berterusan teknologi bahagian hadapan, Vue, sebagai rangka kerja bahagian hadapan yang popular, telah menjadi pilihan pertama banyak pembangun. Dalam projek sebenar, selalunya perlu menggunakan komponen tab dan halaman berbilang tab untuk menukar dan mengurus modul berfungsi yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk melaksanakan komponen tab mudah dan halaman berbilang tab. 1. Laksanakan komponen tab mudah Cipta komponen Tab.vue Cipta komponen Tab.vue dalam projek untuk memaparkannya.
2023-06-25
komen 0
2989

bootstrap插件有哪些
Pengenalan Artikel:Bootstrap自带12 jQuery插件。如:过渡效果(Transition)插件、模态框(Modal)插件、下拉菜单(Dropdown)插件、轮播(Carousel)插件、提示工具(Tooltip)插件、标签页(Tab)插件等多种插件
2019-07-18
komen 0
5402

Ajar anda beberapa langkah tentang cara menyediakan berbilang pengepala dan pengaki dalam WPS
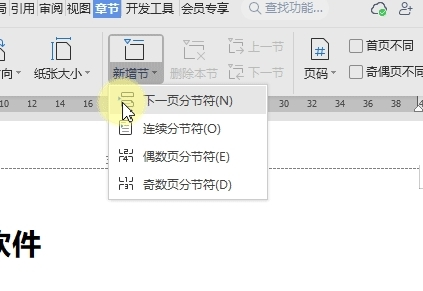
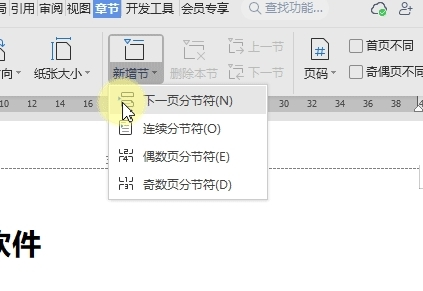
Pengenalan Artikel:Dalam dokumen WPS, kita selalunya perlu memasukkan berbilang pengepala dan pengaki, tetapi hanya satu yang boleh disisipkan secara lalai. Jadi, bagaimana untuk menyediakan berbilang pengepala dan pengaki? Di bawah ini saya akan memperkenalkan anda kepada kaedah operasi khusus. 1. Mula-mula, buka dokumen WPS dan cari halaman di mana berbilang pengepala dan pengaki perlu dimasukkan. 2. Dalam bar menu di bahagian atas halaman, klik tab "Sisipkan". 3. Dalam tab "Sisip", cari kumpulan "Pengepala dan Pengaki" dan klik menu lungsur [Kaedah tetapan] 1. Tetapan pengepala berbilang sebagai contoh, selepas membuka dokumen, anda perlu meletakkannya terlebih dahulu kursor ke tempat yang anda ingin masukkan Antara halaman pengepala dan halaman sebelumnya, anda boleh mula memasukkan pengepala. Klik tab "Bab" - butang "Tambah Bahagian" untuk memasukkan "Bahagian Halaman Seterusnya"
2024-01-13
komen 0
1925

Bagaimana untuk membahagikan penomboran perkataan kepada muka surat atas dan bawah
Pengenalan Artikel:Cara membahagikan dokumen Word kepada halaman atas dan bawah: Pilih teks yang anda mahu bahagikan kepada halaman. Klik Penomboran pada tab Sisipkan. Pilihan: Laraskan tetapan margin atau pengepala/pengaki dalam tab Reka Letak Halaman. Pilihan: Ulang langkah 1-3 untuk memecahkan dokumen kepada berbilang halaman.
2024-05-02
komen 0
1485

kaedah tab jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang sangat popular yang menyediakan banyak fungsi dan pemalam yang berkuasa dan mudah digunakan. Salah satunya ialah pemalam tab, yang menjadikan pembuatan tab sangat mudah. Dalam artikel ini, kita akan membincangkan cara membuat tab yang cantik menggunakan kaedah tab jQuery. Mula-mula, buat struktur tab yang diperlukan dalam HTML. Kita perlu membuat satu set item senarai dan kawasan kandungan yang sepadan. Setiap item senarai dikaitkan dengan kawasan kandungan. Kodnya adalah seperti berikut:```<ul class="tabs"
2023-05-08
komen 0
1097

jquery memadam tag
Pengenalan Artikel:JQuery ialah perpustakaan JavaScript yang popular digunakan untuk memudahkan pembentangan dokumen HTML, ulang-alik dokumen, animasi, pengendalian acara dan banyak aspek lain. Dalam pengeluaran halaman web, selalunya perlu memadamkan teg tertentu Berikut adalah beberapa cara untuk menggunakan JQuery untuk memadamkan teg dalam keadaan yang berbeza. Kaedah 1: Padamkan teg secara langsung Anggapkan bahawa teg yang akan dipadamkan mempunyai atribut id 'contoh': ```javascript$('#example').remove();```Pernyataan JQuery ini akan.
2023-05-08
komen 0
2737

Pembangunan komponen Vue: kaedah pelaksanaan komponen halaman tab
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan komponen tab Dalam aplikasi web moden, halaman tab (Tab) ialah komponen UI yang digunakan secara meluas. Komponen Tab boleh memaparkan berbilang kandungan berkaitan pada satu halaman dan menukarnya dengan mengklik pada tab. Dalam artikel ini, kami akan memperkenalkan cara untuk melaksanakan komponen tab mudah menggunakan Vue.js dan memberikan contoh kod terperinci. Struktur komponen tab Vue Komponen tab biasanya terdiri daripada dua bahagian: tab dan panel. Label digunakan untuk mengenal pasti permukaan
2023-11-24
komen 0
1454

html中网页中如何插入音频和视频?
Pengenalan Artikel:在网页中常见的多媒体文件包括音频文件和视频文件,对于在线音频和视频,我们往往都是使用embed标签来插入。
2017-06-19
komen 0
18534
XHTML入门学习教程:XHTML网页图片应用_HTML/Xhtml_网页制作
Pengenalan Artikel:合理的添加图片可以使一个网页更加的美观。
图片标签
标签用于在网页里插入图片。标签有一个重要的属性"src",它的属性值就是图片的地址。下面我们就在我们的index.html里插入一个图片。打开”index.html“文件
2016-05-16
komen 0
1457

Mari kita bincangkan tentang cara menggantikan tag html dengan jquery
Pengenalan Artikel:jQuery ialah salah satu perpustakaan JavaScript yang menyediakan pembangun dengan alat dan kaedah yang berkuasa untuk memudahkan operasi DOM, pengendalian acara, interaksi Ajax dan banyak lagi pada halaman web. Semasa proses pembangunan, kita selalunya perlu melakukan pelbagai operasi seperti menambah, memadam, mengubah suai dan menyemak teg dalam halaman web. Artikel ini akan bermula dengan operasi asas jQuery dan memperkenalkan cara menggunakan jQuery untuk menggantikan tag HTML. Langkah 1: Pilih teg untuk diganti Dalam jQuery, memilih teg ialah salah satu operasi paling asas. Anda boleh memilih mana-mana elemen dalam halaman web melalui pemilih
2023-04-10
komen 0
911

Peranan tag asas html
Pengenalan Artikel:Teg HTML ialah elemen khas yang mentakrifkan struktur dan kandungan halaman web Fungsinya adalah seperti berikut: (1) Teg berstruktur menentukan struktur keseluruhan dokumen, metadata dan kandungan yang boleh dilihat. (2) Tag pemformatan teks digunakan untuk mencipta tajuk, perenggan, teks tebal dan menyisipkan pemisah baris. (3) Tag pautan mencipta hiperpautan ke halaman lain. (4) Masukkan imej ke dalam tag gambar. (5) Tag senarai mencipta senarai tidak tersusun dan tersusun. (6) Teg jadual mencipta jadual dan menentukan baris, pengepala dan sel data. (7) Tag bingkai dibenamkan dalam halaman web atau aplikasi lain. (8) Teg lain menyediakan metadata, tajuk halaman, gaya dan kod JavaScript.
2024-04-22
komen 0
1089

Bagaimana untuk Memasukkan Tag Skrip ke dalam Dokumen HTML Menggunakan JavaScript?
Pengenalan Artikel:Memasukkan Teg Skrip ke dalam Dokumen HTML dalam JavaScriptUntuk menambah teg skrip secara dinamik pada dokumen HTML anda, anda boleh memanfaatkan kaedah appendChild() atau append() jQuery. Walau bagaimanapun, penambahan teg skrip secara langsung boleh menyebabkan kandungan menjadi jalur
2024-10-21
komen 0
695

jquery和javascript的区别有哪些
Pengenalan Artikel:jquery和javascript的区别:1、js是通过【】标签插入HTML页面,而JQuery是JavaScript函数库;2、js使用getElement系列,而JQuery使用【$()】包裹选择器。
2021-04-09
komen 0
6329

添加居中页码格式为abc怎么操作
Pengenalan Artikel:操作步骤:1、双击页眉区域或页脚区域打开在页眉和页脚工具下的设计选项卡。2、在位置组中,插入 '对齐方式' 选项卡上,选择对齐方式。3、在插入组中,选择文档部件>字段和域对话框。4、在字段名称列表中,选择页面,在选择编码格式“abc”。
2019-07-31
komen 0
5290
Penjelasan terperinci tentang kesan halaman tab JQuery examples_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan halaman tab JQuery, dan menganalisis secara terperinci teknik traversal dinamik jQuery dan menukar halaman tab sebagai tindak balas kepada peristiwa tetikus dalam bentuk contoh Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1416

如何把jquery的值放入img标签的src里面
Pengenalan Artikel:把jquery的值放入img标签的src里面的方法:首先新建html文件,并引入jquery;然后在【index.html】中的【】标签,输入jquery代码;最后浏览器运行【index.html】页面即可。
2020-11-26
komen 0
2860

JS如何给下拉框设置默认值?
Pengenalan Artikel:JS给下拉框设置默认值的方法:首创建一个标准的HTML5文档;然后在文档里添加一个下拉框;接着将jQuery引入页面中;最后在页面中写入script标签,并在标签中使用jQuery将下拉框的value设置为默认值即可。
2020-06-13
komen 0
7065

word2010插入题注时如何加入章节号
Pengenalan Artikel:添加方法:首先选中文档的标题,点击页面顶部的“开始”-“多级列表”,单击章节编号列表定义;然后点击添加题注的对象,选中页面顶部的“引用”-“插入题注”;最后在“标签”列表中,选择指定标签,选择“包括章节编号”复选框,点击“确定”按钮即可。
2021-05-17
komen 0
13277