Jumlah kandungan berkaitan 10000

纯CSS3带过渡动画特效的分页条ui设计效果
Pengenalan Artikel:这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。
2017-01-19
komen 0
1901

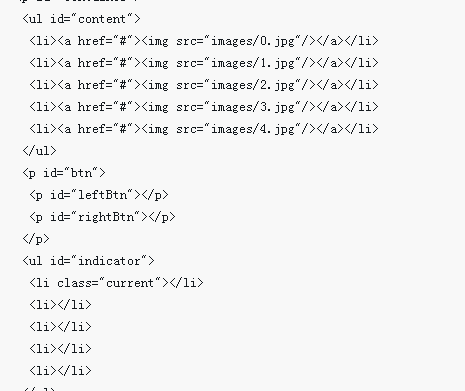
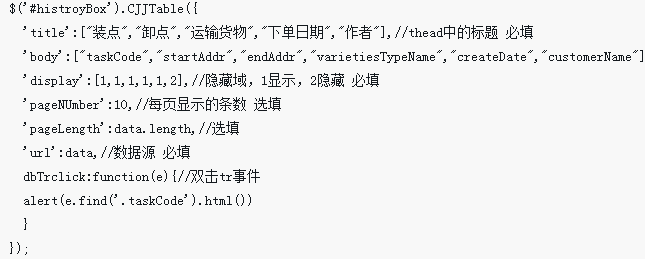
HTML, CSS dan jQuery: Buat tetingkap gelongsor animasi
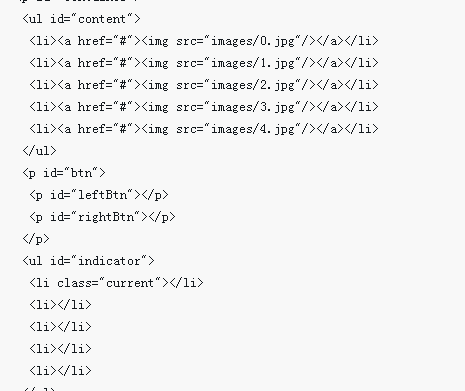
Pengenalan Artikel:HTML, CSS dan jQuery: Buat tetingkap gelongsor dengan kesan animasi Pada masa kini, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna dan kesan animasi Dengan beberapa kod mudah, anda boleh mencipta kesan tetingkap gelongsor yang hebat. Artikel ini akan memperkenalkan anda kepada cara menggunakan HTML, CSS dan jQuery untuk mencipta tetingkap gelongsor dengan kesan animasi dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML dan menambah gaya CSS yang diperlukan padanya. Berikut ialah contoh struktur HTML:
2023-10-24
komen 0
1156

Cara menyediakan fungsi undian PPT_Ketahui tentang kesan animasi ini
Pengenalan Artikel:Mula-mula, kami menyisipkan segi empat tepat ke dalam halaman untuk berfungsi sebagai titik mengundi Sudah tentu, anda juga boleh menggunakan bentuk lain. Kemudian kami menambah animasi [Muncul] pada segi empat tepat, dan kemudian gunakan fungsi [Berus Animasi] untuk menambah animasi yang sama pada segi empat tepat lain. Akhir sekali, titik utama datang. Kami memilih segi empat tepat di sebelah kiri dan pilih [Pencetus] di bahagian atas. Selepas operasi di atas, kesan pengundian selesai. Klik pada gambar semasa demonstrasi untuk memaparkan jumlah undian. Rakan-rakan saya, adakah anda mengetahui bahawa kesan pengundian seperti itu boleh digunakan untuk banyak perisian kursus pengajaran Cepat dan ikuti langkah di atas untuk melakukannya sendiri.
2024-04-26
komen 0
541

HTML, CSS dan jQuery: Buat Menu Akordion dengan Kesan Animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Buat menu lipatan dengan kesan animasi [Pengenalan] Menu lipatan ialah elemen interaktif biasa dalam reka bentuk web moden dengan berkesan boleh menjimatkan ruang halaman dan memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta menu lipat dengan kesan animasi, dan menyediakan contoh kod khusus. [Langkah 1: Struktur HTML] Pertama, kita perlu membina struktur HTML asas. Berikut ialah contoh mudah: &l
2023-10-26
komen 0
1234

HTML, CSS dan jQuery: Buat bar kemajuan pemuatan animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta bar kemajuan pemuatan dengan kesan animasi Bar kemajuan pemuatan ialah kesan pemuatan halaman web biasa Ia membolehkan pengguna melihat dengan jelas kemajuan pemuatan halaman semasa dan meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk mencipta bar kemajuan pemuatan dengan kesan animasi, dan menyediakan contoh kod khusus. Struktur HTML Mula-mula, mari kita cipta struktur asas HTML. Kami memerlukan elemen kontena yang mengandungi bar kemajuan, dan dalam
2023-10-27
komen 0
1661
jQuery melaksanakan kod menu lungsur berbilang peringkat dengan effect_jquery animasi
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jQuery untuk melaksanakan menu lungsur berbilang peringkat dengan kesan animasi, yang boleh mencapai kesan pudar masuk dan keluar apabila diklik Ia melibatkan operasi traversal dan rantaian elemen halaman jQuery . Rakan-rakan yang memerlukan boleh Untuk rujukan
2016-05-16
komen 0
1661

HTML, CSS dan jQuery: Buat menu navigasi peringkat pertama animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta menu navigasi peringkat pertama dengan kesan animasi Dalam reka bentuk dan pembangunan web, menu navigasi merupakan komponen yang sangat penting. Menu navigasi yang baik boleh menyediakan struktur navigasi yang jelas dan pengalaman pengguna yang baik. Dalam artikel ini, kami akan mencipta menu navigasi peringkat pertama animasi menggunakan HTML, CSS dan jQuery. 1. Struktur HTML Pertama, kita perlu mewujudkan struktur HTML menu navigasi. Berikut ialah contoh mudah: <na
2023-10-27
komen 0
1267
jQuery melaksanakan kod kembali ke atas dan bawah dengan effect_jquery animasi
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod untuk kembali ke atas dan bawah dengan kesan animasi, dan melibatkan teknik yang berkaitan untuk jQuery untuk mengendalikan atribut elemen halaman secara dinamik sebagai tindak balas kepada peristiwa tetikus. Rakan yang memerlukannya boleh merujuk kepadanya.
2016-05-16
komen 0
1631

jquery 中 stop() 的用法实例详解
Pengenalan Artikel:stop 是jQuery中用于控制页面动画效果的方法。运行之后立刻结束当前页面上的动画效果。stop在新版jQuery中添加了2个参数:第一个参数的意思是是否清空动画序列,也就是stop的是当前元素的动画效果还是停止后面附带的所有动画效果,一般为false,跳过当前动画效果,执行下一个动画效果;第二个参数是是否将当前动画效果执行到最后,意思就是停止当前动画的时候动画效果刚刚执行了一般,
2017-06-30
komen 0
1997

jQuery实现动画效果轮播广告
Pengenalan Artikel:这次给大家带来jQuery实现动画效果轮播广告,jQuery实现动画效果轮播广告的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-24
komen 0
3026

jquery操作动画显示与隐藏效果效果
Pengenalan Artikel:这次给大家带来jquery操作动画显示与隐藏效果效果,jquery操作动画显示与隐藏的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26
komen 0
2455

C3+jQuery做出动画效果及回调函数
Pengenalan Artikel:这次给大家带来C3+jQuery做出动画效果及回调函数,C3+jQuery做出动画效果及回调函数的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
1922

jQuery操作背景颜色渐变动画效果
Pengenalan Artikel:这次给大家带来jQuery操作背景颜色渐变动画效果,jQuery操作背景颜色渐变动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
3299