Jumlah kandungan berkaitan 10000
Pemalam jQuery untuk mencapai kesan penatalan teks ke atas yang lancar code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod pemalam jQuery untuk merealisasikan kesan tatal ke atas yang lancar bagi teks, dan fungsi mengubah suai sifat elemen halaman secara dinamik melalui fungsi masa yang mencetuskan untuk merealisasikan tatal teks yang lancar boleh dirujuk oleh Rakan yang memerlukan berikut
2016-05-16
komen 0
1328

黑胶唱片风格音频播放器jQuery插件
Pengenalan Artikel:colorizer是一款可以创建黑胶唱片风格音频播放器的jQuery插件。该插件通过jQuery来驱动音频的播放,并使用CSS3来制作唱片机的动画特效。
2017-01-19
komen 0
2477

关于jquery.edbox插件的使用方法
Pengenalan Artikel:jquery.edbox.js是一款轻量级的jquery响应式模态窗口插件。通过该jquery模态窗口插件,你可以轻松的制作出响应式的,带动画效果的,可基于AJAX的模态对话框效果。
2018-03-28
komen 0
1976

Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas animasi mesin taip Animasi mesin taip ialah kesan khas yang biasa dan menarik perhatian yang sering digunakan dalam tajuk tapak web, slogan dan paparan teks lain. Dalam Vue, kita boleh mencapai kesan animasi mesin taip dengan menggunakan arahan tersuai Vue. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. Langkah 1: Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membuat projek Vue baharu dengan cepat atau secara manual
2023-09-19
komen 0
1788

Kata-kata Motivasi
Pengenalan Artikel:Kod ini mengisi jadual secara dinamik dengan perkataan motivasi, memberikan setiap perkataan animasi rawak (cth., lantunan, nadi). Perkataan berputar melalui 20 warna unik setiap saat, dengan animasi tambahan digunakan pada beberapa perkataan pertama untuk tambahan
2024-12-09
komen 0
787

Proses operasi membuat teks muncul satu persatu dalam bentuk animasi dalam PPT
Pengenalan Artikel:1. Mula-mula buka ppt dalam PPT. Pilih teks dalam ppt ini yang anda mahu mempunyai kesan animasi ini. 2. Selepas memilih, klik [Animasi] dalam bar alat atas, dan kemudian klik [Muncul] untuk kesan animasi Pada masa ini, teks yang dipilih akan mempunyai subskrip berangka di sudut kiri atas, yang bermaksud bahawa teks yang dipilih mempunyai kesan animasi asas. 3. Kemudian terdapat anak panah kecil di sudut kanan bawah lajur [Effect Options] Selepas mengklik, antara muka baharu akan muncul Klik [Effect] dan pilih [Animated Text] pada halaman kesan. 4. Dalam lajur [Teks Animasi], pilih [Mengikut Surat], dan di bahagian bawah anda juga boleh menetapkan tempoh jeda antara setiap huruf, dan kemudian klik OK. Teks yang dipilih kemudiannya akan muncul sebagai pencetak. 5. Kaedah lain
2024-03-26
komen 0
1171

Bagaimana untuk mencipta kesan animasi campuran teks dalam tutorial Ae Ae untuk mencipta kesan animasi campuran teks
Pengenalan Artikel:1. Mula-mula, selepas membuka antara muka perisian Ae, klik butang New Synthesis untuk mencipta tetingkap sintesis yang dipanggil Kesan Sarikata Telefon 2. Kemudian, muat turun dan pasang pemalam yang dipanggil TypeMonkey 3. Selepas pemasangan selesai, klik untuk membuka tetingkap pemalam 4. Akhir sekali, selepas menyalin kandungan teks yang diedit ke kotak kandungan, klik butang mula untuk menjana sari kata animasi secara automatik dengan teks bercampur.
2024-05-09
komen 0
1185
teks pemalam jquery terputus-putus menatal ke atas kesan code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan teks terputus-putus kod kesan tatal ke atas secara automatik bagi pemalam jquery, dan melibatkan teknik berkaitan jquery yang mencetuskan transformasi elemen halaman berdasarkan fungsi masa untuk mencapai kesan tatal Rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1330
Melaksanakan kesan animasi parabola untuk menambah troli beli-belah berdasarkan jquery fly plug-in_jquery
Pengenalan Artikel:Dalam laman web membeli-belah, fungsi menambah ke troli beli-belah adalah satu kemestian Pada sesetengah laman web, apabila pengguna mengklik butang tambah ke troli beli-belah, produk akan ditambahkan ke troli beli-belah dalam animasi parabola keren. , pengalaman pengguna juga telah dipertingkatkan pada tahap tertentu. Yang berikut memperkenalkan kesan animasi parabola untuk menambah troli beli-belah berdasarkan pemalam fly jquery.
2016-05-16
komen 0
1875

Kemas kini telefon mudah alih OnePlus Ace 2 Pro push 14.0.0.810: Klik aplikasi desktop baharu untuk memulakan animasi dengan cepat, pemain audio disambungkan ke Fluid Cloud
Pengenalan Artikel:Terima kasih kepada netizen a6225653z kerana menghantar petunjuk! Menurut berita pada 28 Jun, menurut maklum balas daripada netizen, telefon bimbit OnePlus Ace2Pro kini telah menolak kemas kini versi 14.0.0.810 Saiz pakej pemasangan ialah 1.95GB, yang membawakan banyak ciri baharu. Kandungan kemas kini utama: Kawalan muktamad, klik aplikasi desktop baharu, animasi permulaan yang sangat pantas, permulaan dan keluar desktop baharu, animasi bingkai ultra-stabil, permulaan berterusan berbilang aplikasi desktop baharu dan animasi selari keluar, menu sekunder pusat kawalan baharu, animasi pengembangan lancar , ikon desktop dioptimumkan menyeret Peningkatan animasi kesan, permulaan desktop baharu dan ikon kertas dinding keluar latar belakang Kesan kabur Gaussian, permulaan pemalam desktop baharu dan animasi lancar keluar, animasi zum komponen masa hidup dan mati baharu, kesan animasi penukaran kad yang dioptimumkan, pengoptimuman keselamatan , kebenaran membaca kalendar, melalui kebenaran minimum yang diberikan
2024-06-29
komen 0
1159

Telefon bimbit Meizu 18s menerima kemas kini versi stabil Flyme10.5: sambungan dalam kereta baharu, aplikasi mudah alih ditambahkan pada kereta
Pengenalan Artikel:Terima kasih kepada netizen White Chocolate kerana menghantar petunjuk! Menurut berita pada 28 Mac, menurut maklum balas daripada netizen, telefon bimbit Meizu 18s kini telah menolak kemas kini versi stabil Flyme 10.5.0.0A, yang menambah dan mengoptimumkan banyak fungsi. Kertas dinding teks ditambahkan pada antara muka dan penampilan sistem Selepas menetapkan aksara Cina untuk dipaparkan pada skrin, ia dibongkar dan ditaburkan dengan bijak pada skrin kunci dan desktop Dengan penyepaduan teknologi dan seni, kesan visual yang sentiasa berubah dibina semula untuk menyerlahkan aksara Cina yang menarik, laluan pengalaman: Tetapan Sistem > Rupa Sistem > Kertas Dinding Teks Optimumkan susun atur paparan desktop menambah halaman pemalam, menyokong carian pemalam ikon seret desktop atau pemalam, sokong satu jari untuk. tahan ikon atau seret pemalam, satu lagi jari luncurkan desktop Putar halaman dan Aicy mengesyorkan menambah perjalanan pintar dan memaparkannya pada skrin negatif berdasarkan maklumat tempahan.
2024-03-28
komen 0
923

Bagaimana untuk menambah sari kata pada video yang digunting dengan bunyi menaip?
Pengenalan Artikel:Bagaimana untuk membuat teks keratan muncul satu persatu diiringi bunyi menaip? Baru-baru ini, seorang pengguna bertanya soalan ini. Pemotongan ialah perisian pasca pemprosesan video yang berguna Semasa mengedit video dan menambah sari kata, jika anda ingin membuat teks muncul satu persatu dengan bunyi menaip, bagaimana anda melakukannya? Dalam hal ini, artikel ini membawakan kaedah terperinci untuk dikongsi dengan semua orang. Bagaimana untuk menambah sarikata bunyi menaip pada video yang diedit? Langkah 1: Dalam antara muka pengeditan keratan, klik butang teks untuk menambah nada sarikata Langkah 2: Selepas mengklik untuk memilih sari kata, klik Asas dalam bar teks di sudut kanan atas untuk memasukkan kandungan sari kata yang dikehendaki dan tetapkan gaya sari kata; kesan; Langkah 2 Langkah 3: Klik untuk beralih ke bar animasi, pilih Kemasukan, dan kemudian klik untuk menyemak imbas kesan yang diingini Di sini kami memilih kesan Mesin Taip 1, dan anda boleh menetapkan tempoh animasi di bawah;
2024-08-29
komen 0
352

总结关于Jquery注意点
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-14
komen 0
1523

倾斜效果如何使用?总结倾斜效果实例用法
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-14
komen 0
2954

3D焦点图函数定义与用法汇总
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-13
komen 0
1658

HTML5实现的震撼3D焦点图动画详解介绍
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。 在线演示源码下载 HTML代码
2017-03-04
komen 0
1931

Cara menggunakan AE title action safety_Tutorial tentang cara menggunakan AE title action safety
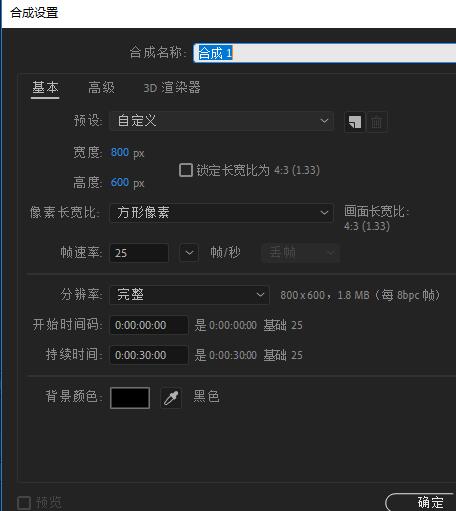
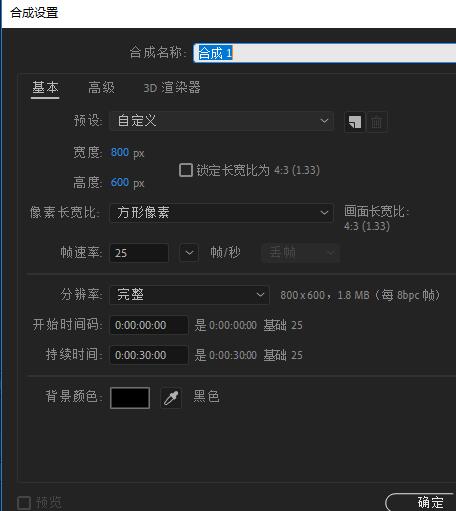
Pengenalan Artikel:1. Buka AE, Ctrl+N untuk mencipta gubahan baharu. 2. Klik "Pilih Grid dan Pilihan Panduan". 3. Klik "Keselamatan Tajuk/Tindakan". 4. Pada masa ini, anda boleh melihat dua lagi kotak pada skrin. 5. Kotak di dalam ialah kotak tajuk, yang bermaksud bahawa jika terdapat sari kata dalam animasi, sebaiknya berada dalam kotak ini, jika tidak sari kata mungkin tidak kelihatan kerana isu resolusi pada beberapa set TV lama. Walau bagaimanapun, video proses rangkaian semasa pada dasarnya tidak mempunyai masalah ini. 6. Bingkai luar mewakili bingkai keselamatan gerakan, yang bermaksud yang terbaik adalah untuk mengekalkan kesan animasi utama dalam bingkai luar, jika tidak, ia mungkin tidak dipaparkan sepenuhnya.
2024-04-07
komen 0
980