Jumlah kandungan berkaitan 10000

jquery插件jquery.nicescroll实现图片拖拽位移
Pengenalan Artikel:这次给大家带来jquery插件jquery.nicescroll实现图片拖拽位移,jquery插件jquery.nicescroll实现图片拖拽位移的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-25
komen 0
1510

Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam?
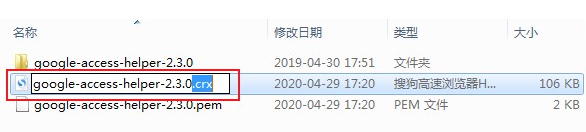
Pengenalan Artikel:Pemalam Google Chrome boleh memudahkan pengguna untuk melayari Internet Pengguna boleh meningkatkan kecekapan Internet mereka dengan menambah pemalam. Jadi apakah yang perlu saya lakukan jika Google Chrome tidak boleh menyeret dan melepaskan untuk memasang pemalam. Biarkan tapak ini memperkenalkan kepada pengguna secara terperinci cara menyelesaikan masalah yang Google Chrome tidak boleh seret dan lepas untuk memasang pemalam. Cara menyelesaikan masalah yang Google Chrome tidak boleh seret dan lepas untuk memasang pemalam 1. Mula-mula, kami mencari fail sambungan dalam format crx dalam pengurus sumber komputer, kemudian menamakannya kepada fail pakej termampat dalam format .zip dan nyahmampat. ia, seperti yang ditunjukkan dalam rajah. 2. Kemudian buka Google Chrome dan masukkan chrome://extensions/ dalam bar alamat penyemak imbas dan tekan kekunci Enter, seperti yang ditunjukkan dalam gambar. 3. Pada masa ini kita akan memasuki lembah
2024-09-12
komen 0
634

实例讲解jQuery使用zTree插件实现可拖拽功能
Pengenalan Artikel:在目前接触到的树插件中,我觉得zTree比较简单,也容易上手。有一次业务需求是将某对象分组树上的对象可以随意拖拽,相当于改变了对象的分组,因此我用到了zTree,对其进行了一些列学习。本文主要介绍了js使用zTree插件实现可拖拽的树示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-27
komen 0
1999

Cara melaksanakan komponen boleh seret dalam dokumentasi Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript sumber terbuka yang sangat popular yang menyediakan set komponen dan alatan yang kaya untuk memudahkan pembangunan bahagian hadapan. Satu komponen yang amat berguna ialah komponen boleh seret. Artikel ini akan memperkenalkan pelaksanaan komponen boleh seret dalam dokumen Vue. Vue menyediakan pemalam yang dipanggil draggable untuk melaksanakan ciri menyeret. Pemalam ini boleh menambah ciri boleh seret pada mana-mana elemen dalam Vue, dan menyokong ciri lanjutan seperti pengisihan pilihan dan mengehadkan julat pergerakan semasa menyeret. Dalam artikel ini kita akan menggunakan Vue-c
2023-06-20
komen 0
4270

Cara melaksanakan pergerakan drag-and-drop medan borang dalam pemprosesan borang Vue
Pengenalan Artikel:Cara melaksanakan pergerakan seret dan lepas medan borang dalam pemprosesan borang Vue Dalam pembangunan Vue, borang adalah komponen yang sangat biasa, dan kadangkala kita perlu seret dan lepaskan medan borang. Artikel ini akan memperkenalkan cara melaksanakan pergerakan seret dan lepas medan borang dalam pemprosesan borang Vue dan menyediakan contoh kod yang sepadan. 1. Gunakan pemalam Vue.Draggable Vue.Draggable ialah pemalam seret dan lepas berdasarkan Vue, yang boleh membantu kami mencapai kesan seret dan lepas unsur. Begini cara menggunakan Vue.Drag
2023-08-11
komen 0
1676

Cara menggunakan Layui untuk melaksanakan fungsi menu pokok boleh seret
Pengenalan Artikel:Gambaran keseluruhan cara menggunakan Layui untuk melaksanakan menu pokok boleh seret: Layui ialah rangka kerja bahagian hadapan yang ringkas dan mudah digunakan yang menyediakan pelbagai komponen dan pemalam untuk memudahkan pembangun membina halaman dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan fungsi menu pokok boleh seret. Kami akan menggunakan komponen pepohon yang disediakan oleh Layui dan mengembangkannya dengan pemalam seret dan lepas untuk melaksanakan fungsi penyisihan seret dan lepas menu pepohon. Memperkenalkan sumber berkaitan Pertama, kita perlu memperkenalkan fail sumber Layui yang berkaitan, termasuk fail rangka kerja Layui
2023-10-27
komen 0
1111

pelaksanaan seret tetikus jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang boleh memanipulasi DOM dengan mudah untuk melaksanakan fungsi seret dan lepas tetikus. Dalam artikel ini, kami akan memperkenalkan secara terperinci cara menggunakan jQuery untuk melaksanakan fungsi seret tetikus. 1. Pertama, masukkan perpustakaan jQuery dalam fail HTML anda. Anda boleh memuat turunnya dari tapak web rasmi jQuery atau gunakan CDN: ```<script src="https://code.jquery.com/jquery-3.4.
2023-05-23
komen 0
1085

HTML, CSS dan jQuery: Petua untuk pengisihan seret dan lepas imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk melaksanakan pengisihan drag-and-drop imej Dalam reka bentuk web moden, pengisihan drag-and-drop imej telah menjadi ciri biasa dan popular. Dengan menyeret imej, pengguna boleh melaraskan susunan imej secara bebas, dengan itu meningkatkan pengalaman pengguna dan interaktiviti. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, cipta fail HTML dan tetapkan struktur halaman asas. Kami akan menggunakan a
2023-10-25
komen 0
1275

Cara menggunakan pemprosesan borang Vue untuk melaksanakan pengisihan seret dan lepas medan borang
Pengenalan Artikel:Cara menggunakan pemprosesan borang Vue untuk melaksanakan pengisihan seret dan lepaskan medan borang adalah salah satu komponen terpenting dalam pembangunan web. Untuk bentuk besar, pengisihan antara medan selalunya merupakan keperluan yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan pemprosesan borang Vue untuk melaksanakan pengisihan seret dan lepas medan borang dan memberikan contoh kod yang sepadan. Pertama, kita perlu memperkenalkan Vue.js dan pemalam yang sepadan, termasuk pemalam vuedraggable. Kita boleh menggunakan npm untuk memasang pemalam yang berkaitan: npminsta
2023-08-10
komen 0
1510

Cara memasang pemalam idm ke dalam pelayar Cara memasang pemalam idm
Pengenalan Artikel:Cara memasang pemalam idm ke dalam penyemak imbas adalah soalan yang telah ditanya oleh ramai pengguna baru-baru ini. Sebenarnya terdapat dua kaedah Satu ialah menyeret pemalam idm ke dalam sambungan penyemak imbas untuk memasangnya muatkan pelanjutan yang dinyahmampat untuk memasang pemalam idm, biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara memasang pemalam idm. Terdapat dua cara untuk memasang pemalam idm: 1. Seret pemalam idm ke dalam sambungan pelayar untuk memasangnya. 2. Pasang pemalam idm dengan memuatkan sambungan yang tidak dizip. Mengambil penyemak imbas Chrome sebagai contoh, mari kita bincangkan tentang kaedah pemasangan pemalam idm yang pertama Langkah-langkahnya adalah seperti berikut: 1. Masukkan pemalam minimalis, cari idm dan muat turun pakej termampat pemalam idm. Cari zip yang dimuat turun
2024-09-18
komen 0
642

jQuery EasyUI 教程-Droppable(放置)
Pengenalan Artikel:上一篇文章给大家介绍了jQuery EasyUI 教程-Draggable(拖动)插件,除使用Draggable(拖动)插件拖拽任意元素外,还可以调用Droppable(放置)UI插件将拖拽后的任意元素放置到指定区域中,类似购物车效果。
2016-12-27
komen 0
1344

Cara memasukkan gambar dalam PPT2019 PPT2019 tutorial memasukkan gambar
Pengenalan Artikel:Buka perisian ppt2019 dan klik arahan Sisipkan dalam bar menu. Pilih untuk memasukkan gambar. Buka komputer anda untuk mencari imej tempatan. Selepas memilih, klik Sisipkan. Gambar diimport ke dalam ppt, dan kedudukan serta saiz gambar boleh dilaraskan dengan menyeret dan menyeret. Imej boleh diedit lagi dalam format.
2024-06-02
komen 0
1147
jquery melaksanakan kod_jquery kesan teks yang boleh diputar dan diseret
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jquery untuk melaksanakan kesan teks yang boleh diputar dan boleh diseret, dan melibatkan teknik yang berkaitan dengan manipulasi dinamik jquery bagi gaya elemen halaman sebagai tindak balas kepada peristiwa tetikus Rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1371

Bagaimana untuk memasukkan gambar dalam perkataan Bagaimana untuk menambah gambar pada dokumen perkataan
Pengenalan Artikel:Semasa mengedit dokumen menggunakan Microsoft Word, kita mungkin perlu memasukkan gambar untuk memperkayakan kandungan. Jadi, bagaimana untuk memasukkan gambar dalam perkataan Dalam artikel ini, kami akan memperkenalkan cara menambah gambar pada dokumen perkataan Melalui langkah mudah ini, kami boleh dengan mudah menambah gambar pada dokumen perkataan dan meningkatkan kesan visual dokumen. Cara memasukkan gambar dalam Word Kaedah 1: Seret gambar terus ke dalam dokumen Word Apabila kita menggunakan dokumen Word, kita boleh terus menyeret gambar ke dalam dokumen Ini adalah salah satu kaedah yang paling mudah untuk memasukkan gambar dalam Word Operasi adalah seperti berikut: 1 . Buka dokumen Word dan letakkan kursor di mana anda ingin memasukkan gambar;
2024-01-11
komen 0
2646

Fahami status pemasangan pemalam pihak ketiga untuk penyemak imbas tepi
Pengenalan Artikel:Bilangan pemalam sambungan pada pelayar tepi agak kecil dan sukar untuk memenuhi penggunaan harian semua pengguna Pada masa ini, pemalam pihak ketiga perlu dipasang. Jadi bolehkah ia dipasang di tepi pelayar? Mari lihat di bawah. Bolehkah pemalam pihak ketiga dipasang pada pelayar tepi? Versi baharu edge tidak boleh memasang pemalam dengan cepat dengan menyeretnya secara terus Apabila menyeret fail sambungan crx ke halaman pembangun, edge akan lalai untuk menyimpan fail sebagai fail, menjadikannya mustahil untuk memasangnya secara terus. 1. Alihkan fail ke folder aplikasi sambungan tepi dan namakan semula kepada format zip, dan nyahzipnya. 2. Fungsi lanjutan versi baharu Edge boleh dilihat dalam bar tugas dengan mengklik tiga titik di penjuru kanan sebelah atas. 3. Buka "Mod Pembangun" pada halaman sambungan
2023-12-23
komen 0
942

JS drag dan drop pelaksanaan pemalam kemahiran steps_javascript
Pengenalan Artikel:Pelaksanaan pemalam drag-and-drop JS terutamanya diperkenalkan dari enam aspek: 1. Prinsip pemalam drag-and-drop js, 2. Kesan paling asas yang dicapai berdasarkan prinsip, 3. Abstraksi kod dan pengoptimuman, 4. Sambungan: elemen seret dan lepas yang berkesan, 5. , Pengoptimuman dan ringkasan prestasi, 6. pemalam jquery
, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1527













