Jumlah kandungan berkaitan 10000

HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1134

Bagaimana untuk mencipta kesan kaca pembesar untuk gambar terjaga? Tutorial tentang cara menyediakan fungsi kaca pembesar!
Pengenalan Artikel:1. Bagaimana untuk mencipta kesan kaca pembesar untuk membangkitkan imej? Tutorial tentang cara menyediakan fungsi kaca pembesar! 1. Buka apl Xingtu, masukkan halaman utama, dan klik butang Import. 2. Pilih gambar yang anda mahu gunakan kesan kaca pembesar. 3. Kemudian pilih kesan khas dalam bar alat di bawah dan klik. 4. Kemudian pilih pilihan kanta (kaca pembesar) dalam asas dan klik Gunakan. 5. Anda boleh melaraskannya mengikut keperluan, dan akhirnya menyimpannya untuk melengkapkan penyuntingan kesan kaca pembesar gambar.
2024-03-15
komen 0
2008
Gunakan jquery untuk mencapai effect_jquery kaca pembesar
Pengenalan Artikel:Saya percaya semua orang telah melihat atau menggunakan kesan kaca pembesar, atau bahkan mencapainya. Ia biasanya digunakan untuk membesarkan gambar produk Beberapa tapak web e-dagang (seperti Fanke, JD.com, Alibaba, dll.) mempunyai kesan tontonan gambar yang serupa. . Jadi seterusnya, kami akan memperkenalkan kepada anda bagaimana untuk mencapai kesan kaca pembesar melalui jQuery.
2016-05-16
komen 0
1600

如何用jQuery实现放大镜效果
Pengenalan Artikel:相信大家都见过或使用过放大镜效果,甚至实现过该效果,它一般应用于放大查看商品图片,一些电商网站(例如:凡客,京东商城,阿里巴巴等)都有类似的图片查看效果。 在接下来的博文中,将向大家介绍通过jQuery实现放大镜效果。
2017-10-11
komen 0
2216

jQuery pelaksanaan contoh kesan kaca pembesar code_jquery
Pengenalan Artikel:Kita semua telah melihat penggunaan kaca pembesar untuk melihat butiran produk pada beberapa tapak web e-dagang Jadi bagaimana untuk mencapai kesan kaca pembesar berdasarkan kod jquery? Di bawah, editor Script House akan berkongsi dengan anda kod jquery untuk mencapai kesan kaca pembesar.
2016-05-16
komen 0
1437

Kemahiran pembangunan PHP: Bagaimana untuk melaksanakan fungsi kaca pembesar gambar
Pengenalan Artikel:Kemahiran pembangunan PHP: Cara melaksanakan fungsi kaca pembesar gambar Dalam pembangunan web, kaca pembesar gambar adalah fungsi biasa Ia membolehkan pengguna melihat kesan pembesaran kawasan apabila tetikus melayang di atas gambar. Tidak rumit untuk melaksanakan fungsi kaca pembesar gambar Berikut akan memperkenalkan secara terperinci cara melaksanakan fungsi ini menggunakan bahasa PHP dan memberikan contoh kod tertentu. Pertama, kita perlu menyediakan gambar yang perlu melaksanakan fungsi kaca pembesar. Katakan kita mempunyai gambar bernama "image.jpg" dan kesan yang ingin kita capai ialah apabila tetikus
2023-09-20
komen 0
1592

Cara menggunakan Vue untuk melaksanakan kesan kaca pembesar gambar
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan kaca pembesar gambar Pengenalan: Dengan perkembangan teknologi Internet yang berterusan, gambar memainkan peranan yang semakin penting dalam kehidupan seharian kita. Untuk meningkatkan pengalaman pengguna dan kesan visual, kesan kaca pembesar gambar digunakan secara meluas dalam reka bentuk web. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan kaca pembesar gambar yang ringkas dan memberikan contoh kod khusus. 1. Penyediaan: Sebelum memulakan, sila pastikan anda telah memasang rangka kerja Vue dengan betul dan mencipta projek Vue. 2. Reka bentuk komponen: Kami akan
2023-09-19
komen 0
1260

Bagaimanakah saya boleh melihat gambar di bahagian komen TikTok dengan jelas? Bagaimana nak besarkan gambar di ruangan komen?
Pengenalan Artikel:Dengan populariti Douyin, pengguna berkongsi gambar di ruang komen telah menjadi landskap yang unik. Disebabkan oleh sekatan saiz imej, ramai pengguna merasa sukar untuk melihat imej di kawasan komen. Untuk melihat dengan jelas memerlukan beberapa kemahiran. 1. Bagaimana saya boleh melihat gambar di ruangan komen Douyin dengan jelas? 1. Laraskan kecerahan skrin: Kesan paparan gambar di kawasan ulasan aplikasi Douyin akan dipengaruhi oleh kecerahan skrin. Kecerahan yang terlalu tinggi atau terlalu rendah akan menyebabkan gambar menjadi tidak jelas. Oleh itu, pengguna perlu melaraskan kecerahan skrin telefon mudah alih untuk mencapai kesan visual yang terbaik. 2. Gunakan fungsi zum: Gambar dalam kawasan komen Douyin adalah lebih kecil secara lalai Pengguna boleh menggunakan fungsi zum untuk melihat butiran gambar dengan menekan lama pada gambar. Pengguna juga boleh menyimpan gambar ke telefon mereka dan kemudian menggunakan pemapar gambar dalam album foto untuk membesarkannya.
2024-06-15
komen 0
452

Kaedah dan teknik bagaimana untuk mencapai kesan pembesaran kabur imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik tentang cara untuk mencapai kesan pembesaran kabur imej melalui CSS tulen Ringkasan: Melaksanakan kesan pembesaran kabur imej melalui CSS tulen boleh menambah kesan visual yang lebih menarik pada halaman web. Artikel ini akan memperkenalkan kaedah mudah dan beberapa teknik, termasuk contoh kod khusus. 1. Pengetahuan latar belakang Sebelum memperkenalkan kaedah pelaksanaan, mari kita fahami dahulu beberapa pengetahuan latar belakang. Terdapat atribut penapis dalam CSS yang boleh menggunakan pelbagai kesan grafik pada elemen, termasuk kesan kabur. Dengan menggunakan sifat penapis pada elemen imej
2023-10-24
komen 0
1385

使用photoshop滤镜功能制作360度放射光束实例教程
Pengenalan Artikel:本文主要教大家如何使用photoshop图像处理软件中的滤镜效果,来制作出具有360度发散放射光束光芒效果的图片,我们经常看到海报底图上配有放射光束效果,其实制作非常简单,只要掌握了PS滤镜的应用,就可以制作我们想要的放射光束了,一起加油吧
2016-06-01
komen 0
2140

Di manakah tahap zum paparan CorelDRAW tutorial arahan terperinci?
Pengenalan Artikel:Apabila kita menggunakan CorelDRAW untuk melukis, kita sering menggunakan kaca pembesar untuk mengezum masuk dan keluar daripada gambar. Untuk menangani kaca pembesar, perisian ini juga mempunyai pilihan fungsi zum yang sangat berguna - tahap zum lihat. Ia digunakan kurang kerap daripada kaca pembesar, tetapi fungsinya sangat berkuasa Setelah biasa dengannya, ia juga memberi pengguna satu lagi pilihan apabila memproses gambar. Pengenalan khusus adalah seperti berikut: Buka perisian CorelDRAW, dan anda boleh melihat [Lihat Tahap Zum] dalam bar alat standard di atas. Pengguna boleh memilihnya mengikut saiz yang sesuai, yang bersamaan dengan hasil zum daripada kekunci pintasan F4 dan klik dua kali pada kaca pembesar pada bar alat Anda boleh melihat semua kandungan di dalam dan di luar kawasan papan lukisan 2. Pergi ke halaman, yang bersamaan dengan kekunci pintasan Shift+F4.
2024-02-09
komen 0
1252

Cara menggunakan ps vanishing point - cara menggunakan ps vanishing point
Pengenalan Artikel:Baru-baru ini, ramai rakan bertanya kepada editor bagaimana menggunakan PS vanishing point. Seterusnya, mari kita belajar menggunakan PS vanishing point. Langkah pertama: Mula-mula buka perisian ps dan import gambar dengan kesan perspektif tiga dimensi (seperti yang ditunjukkan dalam gambar). Langkah 2: Kemudian import gambar material, mana-mana gambar boleh digunakan (seperti yang ditunjukkan dalam gambar). Langkah 3: Kemudian pilih gambar bahan, kemudian ctrl+c untuk menyalin gambar bahan, sembunyikan mata di hadapan, pilih gambar kesan perspektif stereoskopik, dan kemudian klik pilihan titik lenyap dalam pilihan penapis (seperti yang ditunjukkan dalam gambar) . Langkah 4: Masukkan tetingkap penyuntingan penapis titik lenyap dan pilih alat Cipta Pesawat di sebelah kiri (seperti yang ditunjukkan dalam gambar). Langkah 5: Klik pada empat penjuru objek dalam paparan perspektif tiga dimensi untuk membentuk bulatan tertutup
2024-03-05
komen 0
1185

Bagaimana untuk mencapai kesan zum masuk imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan zum masuk imej dengan JavaScript? Kesan zum masuk dan zum keluar imej sering digunakan dalam reka bentuk web untuk memudahkan pengguna melihat butiran atau menyesuaikan diri dengan reka letak halaman. Berikut akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan zum masuk imej dan memberikan contoh kod khusus. Pertama, kita memerlukan halaman HTML untuk memaparkan imej dan butang zum. Berikut ialah struktur halaman HTML yang mudah: <!DOCTYPEhtml>&
2023-10-16
komen 0
1869

Apakah yang perlu saya lakukan jika perspektif dalam CorelDRAW bertukar menjadi kelabu?
Pengenalan Artikel:CorelDRAW ialah perisian reka bentuk yang sangat mudah digunakan Ia bukan sahaja boleh mereka bentuk grafik dua dimensi, tetapi juga mencipta grafik tiga dimensi. Ini memerlukan penggunaan alat perspektif, yang boleh menjadikan gambar lebih tiga dimensi, dan anda boleh mendapatkan kesan tiga dimensi dengan sedikit pelarasan. Walau bagaimanapun, ramai rakan telah melaporkan bahawa alat perspektif mereka berwarna kelabu dan tidak boleh digunakan. Mari kita lihat penyelesaian seterusnya! Operasi khusus adalah seperti berikut: 1. Semak sama ada gambar boleh menggunakan alat perspektif 2. Selepas pengesahan, pilih gambar, klik [Bitmap] di atas, dan klik [Convert to Bitmap] 3. Klik [Object] dan cari [Pelekat Perspektif]. Pada masa ini fungsi [Tambah Perspektif] tidak lagi berwarna kelabu dan anda boleh menggunakan alat perspektif CorelDRAW Tidak semua gambar boleh digunakan
2024-02-10
komen 0
1017
JavaScript仿淘宝实现放大镜效果的实例
Pengenalan Artikel:我们都知道放大镜效果一般都是用于一些商城中的,列如每当我们打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大镜的效果。在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是非常好理解、在之前的文章我们也为大家介绍了JavaScript实现放大镜的实例,今天我们带大家介绍下JavaScript仿淘宝实现放大镜效果的实例!
2017-11-24
komen 0
2599

Cara menggunakan kaca pembesar foto bulat pada iPhone Mesti lihat: Cara menggunakan kaca pembesar foto pada iPhone dengan kesan khas
Pengenalan Artikel:Setiap kali anda melihat beberapa gambar comel disiarkan di media sosial rakan anda, anda benar-benar ingin mendapatkan salah satu daripadanya, bukan? Terutama untuk kesan kaca pembesar, apl pihak ketiga yang manakah digunakan? Jika anda seorang pengguna iPhone, anda sebenarnya boleh menyediakannya seperti ini dalam album foto! Mahu menambah kesan kaca pembesar yang comel pada foto anda? Sangat mudah! Sebaik sahaja anda membuka foto kamera pada iPhone anda, anda boleh menyediakannya! Langkah 1: Buka foto pada telefon anda, pilih foto yang anda mahu gunakan kesan khas, dan klik Edit Langkah 2: Klik ikon pen Langkah 3: Klik ikon + di sudut kanan bawah pilihan akan muncul. Klik kaca pembesar Langkah 5: Seret kaca pembesar Laraskan kedudukan, titik hijau boleh melaraskan pembesaran, dan titik biru boleh melaraskan saiz kaca pembesar. Itu sahaja! Anda harus mencubanya dengan cepat!
2024-02-06
komen 0
1362

Cara mencipta kesan guling filem dalam keratan Cara mengendalikan kesan guling filem dalam keratan.
Pengenalan Artikel:Mula-mula buka versi profesional Potongan, seperti yang ditunjukkan dalam gambar di bawah. Klik butang media, kemudian klik butang perpustakaan bahan, masukkan perkataan gunung salji dalam bar carian, pilih video dan tambahkannya pada trek video, seperti yang ditunjukkan dalam gambar di bawah. Klik butang penapis, pilih penapis blues dalam warna hitam dan putih, dan tambahkannya pada trek penapis, seperti yang ditunjukkan di bawah. Klik butang kesan khas, pilih kesan sempadan putih dalam Retro, dan tambahkannya pada trek kesan khas, seperti yang ditunjukkan dalam gambar di bawah. Pilih kesan guling filem dan tambahkannya pada runut kesan, seperti yang ditunjukkan di bawah. Klik butang main untuk melihat kesannya, lihat gambar di bawah.
2024-06-13
komen 0
537

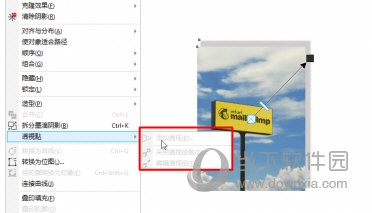
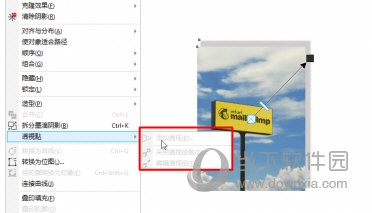
Kemahiran susun atur halaman penghormatan korporat PPT_Tetapan ini serta-merta menjadikan anda kelihatan lebih tinggi
Pengenalan Artikel:Mula-mula, kami menambah imej sijil kehormat ke halaman PPT dan melaraskan saiz menjadi simetri. Klik kanan pada imej paling kiri, tetapkan format imej, kemudian tambah [Kesan Putaran 3D], pilih [Perspektif Kanan] dalam pratetap, kemudian laraskan parameter perspektif, dan akhir sekali tambahkan bayang padanya. Kemudian tambahkan kesan yang sama pada gambar di sebelah kanan, tetapi pilih [Perspektif Kiri] dalam pratetap, dan juga tambahkan bayang padanya, dan anda akan mempunyai halaman sijil yang tampan.
2024-04-24
komen 0
961

Cipta kesan pembesaran imej menggunakan PHP dan Highslide
Pengenalan Artikel:Dengan perkembangan berterusan teknologi rangkaian, gambar, sebagai bahan visual yang penting, telah menarik lebih banyak perhatian. Untuk memaparkan gambar dengan lebih baik dan membolehkan pengguna melihat butiran gambar dengan lebih mudah, banyak laman web telah menambah fungsi pembesaran gambar. Artikel ini akan memperkenalkan cara menggunakan PHP dan Highslide untuk mencipta kesan pembesaran imej yang ringkas. Pertama, kita perlu memuat turun pemalam Highslide. Highslide ialah pemalam JavaScript yang mencipta imej pop timbul dan kandungan HTML pada halaman.
2023-05-11
komen 0
1405