Jumlah kandungan berkaitan 10000

laydate日历控件使用方法实例分享
Pengenalan Artikel:本文主要为大家详细介绍了laydate日历控件的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-16
komen 0
1907

原生js制作日历控件实例分享
Pengenalan Artikel:这篇文章主要为大家详细介绍了原生js制作日历控件的具体代码,一个日历控件实例,原生js开发,感兴趣的小伙伴们可以参考一下
2017-02-06
komen 0
1366
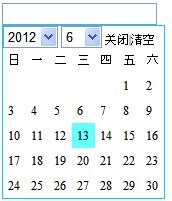
Kawalan kalendar khas JavaScript kemahiran sharing_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan penggunaan kawalan kalendar khas JavaScript secara terperinci dan menunjukkan kesan pelaksanaan kawalan kalendar JavaScript Ia mempunyai nilai rujukan tertentu Rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1532
jquery日历控件实现方法分享_jquery
Pengenalan Artikel:这篇文章主要介绍了jquery日历控件实现方法,网上有好多这样的插件,下面是自己实现的一个方法,需要的朋友可以参考下
2016-05-16
komen 0
1334

简约JS日历控件 实例代码
Pengenalan Artikel:这篇文章介绍了一款简约JS日历控件的全部代码,有需要的朋友可以参考一下
2017-01-04
komen 0
1485

Kaedah pelaksanaan komponen kawalan kalendar dalam dokumen Vue
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript yang sangat baik yang digunakan secara meluas dalam pembangunan bahagian hadapan. Dalam dokumentasi rasmi Vue, perpustakaan komponen kaya disediakan, termasuk komponen kawalan kalendar. Hari ini, editor akan menerangkan kepada anda cara melaksanakan komponen kawalan kalendar dalam dokumen Vue. 1. Pemasangan Sebelum menggunakan kawalan kalendar Vue, kami perlu memasang pakej pergantungan yang sepadan terlebih dahulu. Buka alat baris arahan, masukkan direktori projek, dan masukkan arahan berikut: npminstallvue-datep
2023-06-20
komen 0
2068

Kalendae-JavaScript日期选择和日历控件的使用详解(图)
Pengenalan Artikel:Kalendae是一款完全基于JavaScript的日期选择控件和日历组件,值得一提的是,Kalendae并没有依赖任何第三方的JS脚本库,而是用原生的JavaScript实现了如此功能强大的日期选择控件。 Kalendae有以下特点: 完全基于JavaScript,无依赖,无jQuery。 可自定义皮肤,基本不用图片,完全靠CSS文件定制皮肤。 日期选择支持单天,也支持多天区间范围。 自定义展示的日期数字。 可直接放在页面..
2017-03-16
komen 1
3828

Bagaimana untuk menetapkan lebar dan ketinggian kawalan tarikh layui
Pengenalan Artikel:Untuk menetapkan lebar dan ketinggian kawalan tarikh layui, terdapat dua kaedah: menetapkan melalui helaian gaya CSS, contohnya: .laydate-main { width: 300px height: 400px; Panggil fungsi cangkuk laydate.done dalam kod JavaScript, contohnya: layui.laydate.render({ elem: '#test', done: function() { $(".laydate-main").width(300).height ( 400);
2024-04-04
komen 0
941


Cara menggunakan kawalan tarikh untuk memilih dan memasukkan tarikh dalam sel tertentu dalam Excel 2003
Pengenalan Artikel:Cara menggunakan kawalan tarikh dalam Excel 2003 untuk mengklik dan memasukkan tarikh dalam sel tertentu Untuk membantu pemain yang tidak berjaya melepasi tahap, mari kita belajar tentang kaedah khusus untuk menyelesaikan teka-teki. Untuk Excel2007, kita boleh menggunakan VBA untuk menyelesaikan masalah. Berikut adalah langkah khusus: 1. Buka Excel, klik tab "Alat Pembangunan", dalam kumpulan "Kawalan", cari dan klik "Sisipkan", dalam senarai juntai bawah, klik "Kawalan Lain" di bahagian bawah sebelah kanan sudut, seperti berikut Rajah: 2. Dalam kotak dialog "Kawalan Lain" pop timbul, seret bar skrol ke bawah, pilih "Kawalan Kalendar 12.0" dengan butang kiri tetikus, dan klik "OK" 3. Kembali ke lembaran kerja dan seret keluar kawalan Kalendar, ubah saiz
2024-01-07
komen 0
899

kawalan tarikh vue mengubah panjang dan lebar
Pengenalan Artikel:Prakata Dalam Vue, kawalan tarikh adalah salah satu komponen yang sangat penting. Kawalan tarikh bukan sahaja boleh memilih tarikh dengan mudah, tetapi juga melaksanakan pemformatan tarikh dan gaya komponen tersuai. Dalam pembangunan sebenar, kita sering menghadapi situasi di mana kita perlu menukar panjang dan lebar kawalan tarikh. Artikel ini akan memperkenalkan cara menukar panjang dan lebar kawalan tarikh melalui props dan pelarasan gaya css bagi komponen vue. 1. Gunakan prop untuk menukar panjang dan lebar kawalan tarikh Dalam vue, prop ialah cara untuk menghantar data kepada komponen Ia boleh dihantar dari komponen induk kepada komponen anak.
2023-05-25
komen 0
1464