Jumlah kandungan berkaitan 10000

关于jQuery插件Timelinr 实现时间轴特效
Pengenalan Artikel:这篇文章主要介绍了关于jQuery插件Timelinr 实现时间轴特效,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-25
komen 0
1931

Pemalam jQuery Timelinr melaksanakan effect_jquery garis masa
Pengenalan Artikel:Garis masa menghubungkan satu atau lebih peristiwa dalam susunan kronologi untuk membentuk sistem rekod yang agak lengkap, dan kemudian membentangkannya kepada pengguna dalam bentuk gambar dan teks Artikel ini telah mengumpulkan salah satu daripada yang lebih berkesan di Internet
2016-05-16
komen 0
1870

总结关于CSS需要注意的内容汇总
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
1315

有关柔和的文章推荐10篇
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-15
komen 0
2021

关于焦点图动画的10篇文章推荐
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。在线演示源码下载HTML代码:
2017-06-13
komen 0
1480

使用纯CSS3实现时间轴切换焦点图实例代码
Pengenalan Artikel:这是一款基于jQuery和CSS3的焦点图动画插件,插件非常迷你,功能也比较简单,它的特点是图片切换按钮类似一条时间轴,点击时间轴的圆圈即可切换到相应的图片。点击切换按钮时,按钮会出现渐隐渐显的发光特效,图片切换过程中整张图片过渡的效果非常柔和,并且图片描述也相应以动画的方式显示在图片上,是一款非常棒的CSS3图片切换组件。 在线演示源码下载 HTML代码:
2017-03-20
komen 0
2415
teks pemalam jquery terputus-putus menatal ke atas kesan code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan teks terputus-putus kod kesan tatal ke atas secara automatik bagi pemalam jquery, dan melibatkan teknik berkaitan jquery yang mencetuskan transformasi elemen halaman berdasarkan fungsi masa untuk mencapai kesan tatal Rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1326

Mari kita bercakap tentang carta skala tidak sekata jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas yang menyediakan banyak kaedah dan fungsi yang mudah dan pantas untuk mencapai kesan halaman web dinamik dan interaktiviti. Dari segi visualisasi data, jQuery juga mempunyai banyak pemalam dan alatan yang berkaitan, salah satunya ialah carta skala tidak sekata. Carta skala tidak sekata bermakna pada paksi mendatar, jarak antara titik data tidak tetap, tetapi diedarkan mengikut nisbah atau peraturan tertentu. Carta jenis ini biasanya digunakan untuk memaparkan data siri masa atau titik data dengan atribut yang berbeza untuk mempersembahkan hubungan antara titik data dengan lebih jelas.
2023-04-06
komen 0
545

atx主板是什么意思
Pengenalan Artikel:atx主板是改进型的AT主板,对主板上的元件布局作了优化;ATX在主板设计上,由于横向宽度增加,可让将CPU插槽安放在内存插槽旁边,这样在插长卡时就不会占用CPU的空间,而且内存条的更换也更加方便。
2021-01-26
komen 0
48465

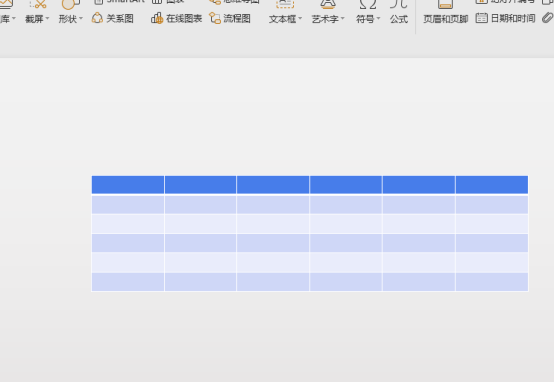
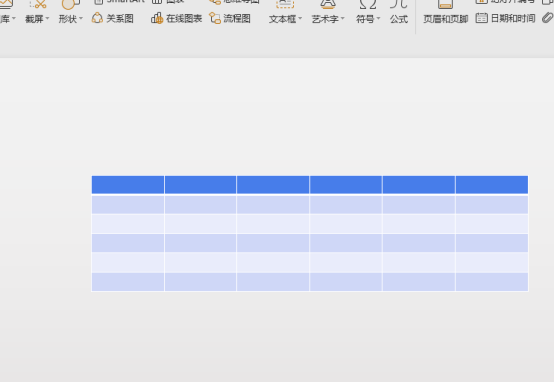
Cara membuat jadual ppt
Pengenalan Artikel:Dalam pembentangan ppt, untuk memperkayakan kandungan pembentangan, kita boleh memasukkan fail dalam pelbagai format, seperti memasukkan fon, gambar dan jadual ppt merupakan bentuk pelaporan yang sering digunakan pada masa kini Pelbagai fail digunakan untuk menyatakan kandungan. Mari kita lakukan bersama-sama Lihat kaedah khusus jadual ppt. Langkah 1: Tentukan keperluan pengeluaran borang. Jadual: Terdapat 6 lajur secara menegak dan 6 baris secara mendatar. Langkah 2: Laraskan saiz meja. Pada bulatan merah No. 1, tahan butang kiri tetikus untuk melaraskan jarak menegak meja. Pada bulatan merah No. 2, tahan butang kiri tetikus untuk melaraskan jarak menegak dan mendatar jadual pada masa yang sama Jika anda menahan kekunci Shift pada papan kekunci pada masa yang sama, jadual boleh dibesarkan atau dikurangkan dalam perkadaran yang sama. Pada kotak merah No. 3, tahan garis meja dengan butang kiri tetikus dan gerakkan ke atas atau ke bawah untuk melaraskan jarak baris pertama jadual.
2024-03-21
komen 0
558

css动画制作——CSS animate
Pengenalan Artikel:熟悉CSS的人都知道,CSS可以实现很多漂亮的动画,特别是它的在线功能,能够帮助人们解决很多制作动画的效果。今天特别推荐一个在线CSS插件功能——cssanimate,这个最大的特色就是以图形界面方式让你轻易实现漂亮的CSS3动画效果,下面一起看看这个在线工具的介绍。CSS3动画制作工具界面介绍Timeline(时间轴)Timeline是引导动画的重要区域,就像制作逐帧动画一样,可以调整每
2017-07-23
komen 0
3247

Apakah kelebihan dan kekurangan jquery
Pengenalan Artikel:Kelebihan dan kekurangan jQuery ialah: 1. Kelebihan: Ia menyedari pemisahan skrip dan halaman, kod itu fleksibel dan jelas, kod paling sedikit boleh melakukan lebih banyak perkara, ia mempunyai prestasi tinggi, disokong secara meluas dalam industri, mempunyai banyak pemalam dan membentuk ekosistem, dan ia adalah mudah untuk bermula dan menjimatkan masa pembelajaran, menjadikan pengaturcaraan JavaScript lebih menarik 2. Kelemahan: Ia tidak serasi ke belakang dan mempunyai keserasian pemalam yang lemah, yang menjejaskan kod yang telah siap, memerlukan; pengubahsuaian manual pemalam atau konflik antara berbilang pemalam, strategi keluaran versi lemah dan kod teras dalam rangka kerja besar Sokongan untuk animasi dan kesan khas juga agak lemah.
2023-05-25
komen 0
2897

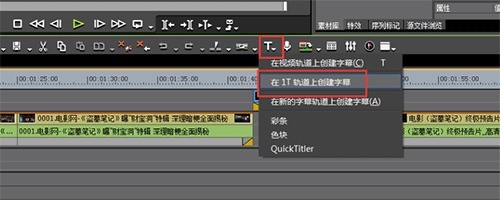
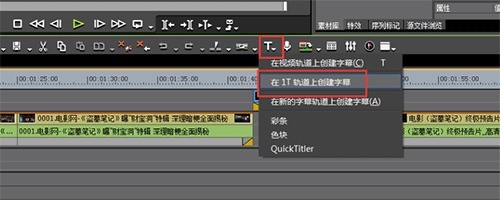
Kaedah khusus untuk mengedit sari kata menegak dalam Edius
Pengenalan Artikel:1. Buat persiapan. Import sekeping bahan ke dalam pustaka bahan dan seretnya ke garis masa. 2. Klik butang [T] pada trek garis masa, pilih untuk menambah sari kata pada trek 1T, dan anda akan memasuki halaman penyuntingan sari kata Operasi adalah seperti yang ditunjukkan dalam gambar: 3. Di sini anda boleh menulis kandungan teks yang kami mahu. Jelas sekali sarikata ditulis secara mendatar. Sekarang mari kita lihat cara melaksanakan sari kata menegak. Jangan tulis kandungan lagi, pilih [Insert - Text - Vertical] seperti yang ditunjukkan dalam gambar: 4. Sekarang tulis perkataan dan ia akan disusun secara menegak. Selepas melaraskan kedudukan, saiz, fon, warna dan maklumat lain sarikata, klik Simpan di sudut kiri atas tetingkap.
2024-03-28
komen 0
1175


推荐10款原型特效(收藏)汇总
Pengenalan Artikel:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...
2017-06-15
komen 0
1506

动画插件的8篇内容推荐
Pengenalan Artikel:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...
2017-06-13
komen 0
1603

推荐10篇jQuery技术的文章
Pengenalan Artikel:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...
2017-06-13
komen 0
1720

浅谈 插件 核心架构设计
Pengenalan Artikel:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...
2017-06-15
komen 0
1202