Jumlah kandungan berkaitan 10000
jQuery实现可拖动的浮动层完整代码_jquery
Pengenalan Artikel:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
komen 0
1126

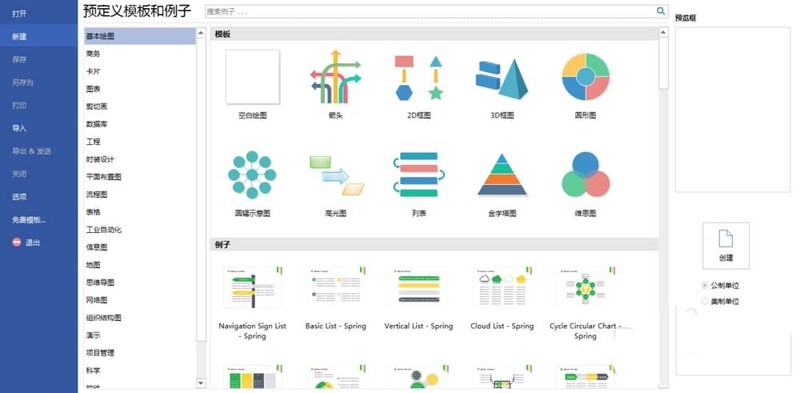
Pengenalan kepada kaedah mereka bentuk carta organisasi syarikat menggunakan perisian pembuatan carta alir Edraw
Pengenalan Artikel:1. Buka perisian penciptaan carta alir Edraw dan kendalikan [Baharu--->Lukisan Asas]. 2. Pilih [Rajah Blok 3D], kemudian klik ikon [Buat] untuk mencipta kanvas. 3. Selepas kanvas dicipta, lalai ialah [Lukisan 1], dan jenis grafik yang berbeza boleh dilukis. 4. Dalam menu latar belakang, cari [Latar Belakang] dan seret satu ke kanvas. 5. Seret segi empat sama dan kuboid 3D ke dalam kanvas untuk menyusunnya ke dalam carta organisasi dan melapiskannya mengikut struktur syarikat. 6. Akhir sekali, laraskan saiz fon dan gaya fon carta organisasi.
2024-04-08
komen 0
630

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan seret-dan-lepaskan imej Dalam reka bentuk laman web moden, seret-dan-lepaskan imej adalah fungsi yang sangat biasa. Ia membolehkan pengguna mengisih dan menyusun semula gambar pada halaman dengan cara yang intuitif, dengan itu meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. Struktur HTML: Pertama, kita perlu mencipta struktur HTML untuk imej. setiap satu
2023-10-26
komen 0
787
js插件实现图片滑动验证码实例分享
Pengenalan Artikel:图片滑动验证码,逻辑是根据鼠标滑动轨迹,坐标位置,计算拖动速度等等来判断是否人为操作,当然下面的代码只是实现前端部分,只记录了拖动的坐标。本文主要为大家详细介绍了js插件实现图片滑动验证码,滑动模块,实现验证功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-05-10
komen 0
5572

HTML, CSS dan jQuery: Petua untuk pengisihan seret dan lepas imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk melaksanakan pengisihan drag-and-drop imej Dalam reka bentuk web moden, pengisihan drag-and-drop imej telah menjadi ciri biasa dan popular. Dengan menyeret imej, pengguna boleh melaraskan susunan imej secara bebas, dengan itu meningkatkan pengalaman pengguna dan interaktiviti. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, cipta fail HTML dan tetapkan struktur halaman asas. Kami akan menggunakan a
2023-10-25
komen 0
1285

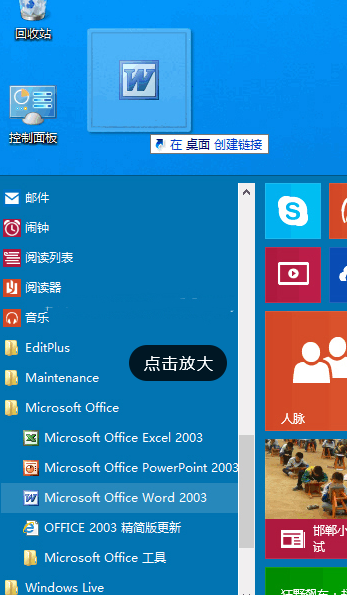
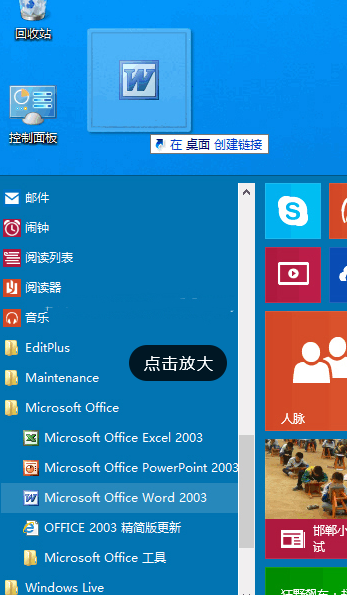
Bagaimana untuk menambah ikon pintasan desktop dalam win10
Pengenalan Artikel:Apabila menggunakan komputer, ramai pengguna lebih suka meletakkan pintasan ke pelbagai program pada desktop komputer, kerana desktop adalah perkara pertama yang kelihatan selepas menghidupkan komputer. Memang cepat dan mudah untuk membuka program menggunakan desktop, tetapi untuk orang baru, cara melaksanakan proses ini masih tidak diketahui. Oleh itu, artikel ini akan memberi anda dua kaedah mudah untuk menambah pintasan program, jadi sila semaknya. Cara menambah ikon pintasan desktop dalam win10 Kaedah 1: Buat pautan dengan menyeret dan melepaskannya pada desktop 1. Buka menu mula Win10, akses "Semua Aplikasi" untuk mencari kumpulan program Microsoft Office tertentu, kemudian seret Word2003 ke desktop dengan sebelah kiri tetikus, dan skrin akan Gesaan "Buat pautan pada desktop" muncul. 2. Lepaskan butang kiri tetikus untuk melengkapkan
2024-02-08
komen 0
1292

HTML, CSS dan jQuery: Petua untuk melaksanakan teka-teki gambar gelongsor
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk Melaksanakan Teka-teki Gelongsor Gambar Pengenalan: Dalam reka bentuk web, kesan teka-teki gelongsor gambar adalah cara persembahan yang biasa dan menarik. Dengan memotong gambar lengkap kepada beberapa kepingan kecil, dan kemudian membiarkan kepingan kecil ini dipasang semula menjadi gambar yang lengkap dengan meluncur dan menyeret, ia memberikan orang perasaan seperti teka-teki jigsaw. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan teka-teki gelongsor gambar dan memberikan contoh kod khusus. Pengetahuan latar belakang: Pengenalan pada permulaan
2023-10-26
komen 0
1218

HTML, CSS dan jQuery: Teknik untuk mencapai kesan pembesaran imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan pembesaran imej Dalam reka bentuk web, imej adalah elemen yang sangat penting, dan melaksanakan kesan pembesaran imej boleh menambah daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pembesaran imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur imej yang akan dibesarkan dalam HTML. Kesan pembesaran imej ringkas biasanya memerlukan bekas yang mengandungi imej Apabila tetikus dilegar
2023-10-25
komen 0
1663

Perkongsian tersirat antara PHP dan Vue: pelaksanaan sempurna fungsi peta otak
Pengenalan Artikel:Rakan kongsi tersirat PHP dan Vue: merealisasikan fungsi peta otak yang sempurna ialah sejenis peta minda, yang sering digunakan untuk mengatur pemikiran, merekod pengetahuan dan menyediakan rangka kerja pemikiran visual. Dalam aplikasi web, melaksanakan fungsi peta otak boleh membantu pengguna menjelaskan pemikiran mereka dan menyusun maklumat dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan perkongsian tersirat PHP dan Vue untuk melaksanakan fungsi pemetaan otak dengan sempurna. 1. Pelaksanaan peta otak idea memerlukan paparan perhubungan antara nod dalam struktur pepohon dan mendayakan operasi seperti menambah, memadam, menyeret dan mengedit nod. untuk mencapai
2023-08-25
komen 0
705

Pertukaran yang manakah menyenaraikan syiling LCDP (syiling pi disenaraikan di bursa)
Pengenalan Artikel:LCDP bermaksud platform pembangunan kod rendah. Platform pembangunan kod rendah ialah platform pembangunan yang boleh menjana aplikasi dengan cepat tanpa pengekodan atau dengan jumlah kod yang kecil. Platform pembangunan kod rendah menggunakan pendekatan visual untuk pembangunan aplikasi, membenarkan pembangun dengan tahap pengalaman yang berbeza-beza untuk mencipta aplikasi web dan mudah alih menggunakan komponen drag-and-drop dan logik dipacu model melalui antara muka pengguna grafik. Penggunaan: Hasil daripada revolusi mikrokomputer, perniagaan telah menggunakan komputer secara meluas di seluruh tenaga kerja mereka untuk menggunakan perisian untuk mengautomasikan proses perniagaan yang meluas. Keperluan untuk automasi perisian dan proses perniagaan telah mewujudkan keperluan untuk pembangun perisian untuk mencipta aplikasi tersuai secara pukal dan menyesuaikannya dengan keperluan unik organisasi. Platform pembangunan kod rendah sebagai cara,
2024-07-31
komen 0
418

HTML, CSS dan jQuery: Bina dinding paparan gambar yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina dinding paparan gambar yang cantik Dalam era Internet hari ini, dinding paparan gambar telah menjadi elemen biasa dan penting dalam reka bentuk web. Ia boleh memaparkan pelbagai imej, meningkatkan daya tarikan visual halaman, dan menyusun dan memaparkan sejumlah besar kandungan imej dengan berkesan. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membina dinding paparan gambar yang cantik, dan memberikan contoh kod khusus. Mula-mula, mari buat struktur HTML asas. Kami memerlukan bekas untuk membungkus
2023-10-26
komen 0
956

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1276
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1134
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
878

Huawei melancarkan dua produk storan model besar AI komersial baharu, menyokong prestasi 12 juta IOPS
Pengenalan Artikel:IT House melaporkan pada 14 Julai bahawa Huawei baru-baru ini mengeluarkan "Penyimpanan tasik data pembelajaran mendalam OceanStorA310" dan "mesin FusionCubeA3000 latihan/mendorong semua-dalam-satu mesin" produk storan AI komersial baharu Pegawai berkata bahawa "dua produk ini boleh digunakan untuk latihan model AI asas." , latihan model industri dan latihan dan inferens model senario tersegmen menyediakan momentum baharu. senario tasik untuk mencapai regresi data Pengurusan data secara besar-besaran dalam keseluruhan proses AI daripada pengumpulan dan prapemprosesan kepada latihan model dan aplikasi inferens. Secara rasmi menyatakan bahawa OceanStorA310 bingkai tunggal 5U menyokong 400GB/s tertinggi industri
2023-07-16
komen 0
1640