Jumlah kandungan berkaitan 10000

HTML, CSS dan jQuery: Buat bar kemajuan pemuatan animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta bar kemajuan pemuatan dengan kesan animasi Bar kemajuan pemuatan ialah kesan pemuatan halaman web biasa Ia membolehkan pengguna melihat dengan jelas kemajuan pemuatan halaman semasa dan meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk mencipta bar kemajuan pemuatan dengan kesan animasi, dan menyediakan contoh kod khusus. Struktur HTML Mula-mula, mari kita cipta struktur asas HTML. Kami memerlukan elemen kontena yang mengandungi bar kemajuan, dan dalam
2023-10-27
komen 0
1695

Bagaimana untuk mencipta bar kemajuan memuatkan halaman dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta bar kemajuan pemuatan halaman yang dinamik Dalam pembangunan web, bar kemajuan pemuatan halaman adalah ciri biasa yang membolehkan pengguna memahami dengan jelas proses pemuatan halaman dan meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta bar kemajuan pemuatan halaman dinamik dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, kita perlu menambah bekas untuk memaparkan bar kemajuan dalam HTML. wujud&
2023-10-26
komen 0
1043

html5如何实现简单进度条效果?动态进度条的实现(代码示例)
Pengenalan Artikel:这篇文章就给大家介绍html5实现简单动态进度条效果的方法,并将页面动态进度条滚动加载的代码分享给大家,感兴趣的小伙伴可以参考借鉴一下,希望对你们有所帮助。
2018-10-30
komen 0
19976

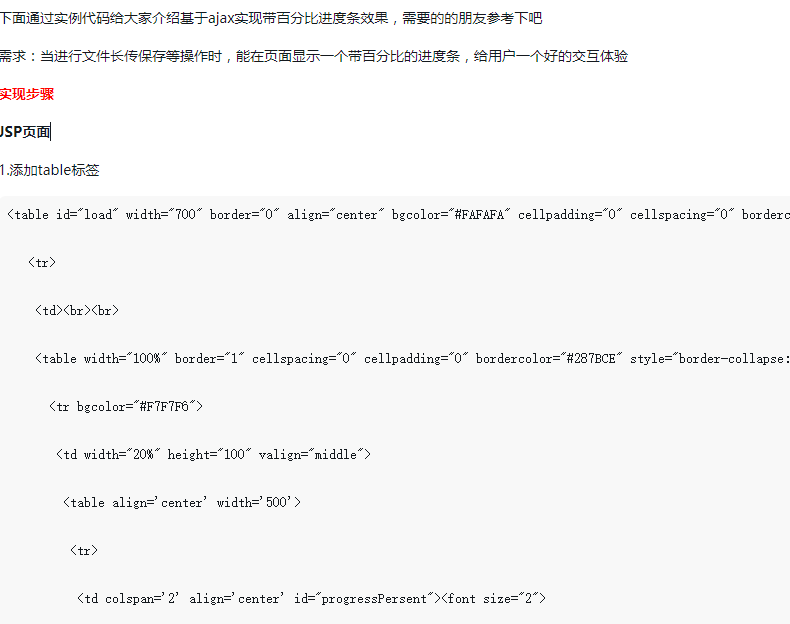
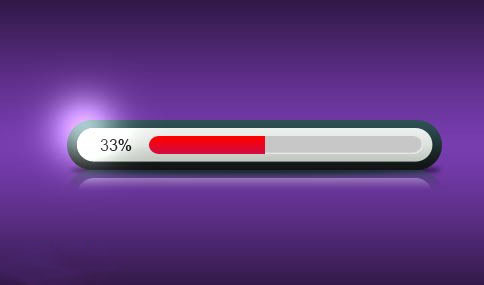
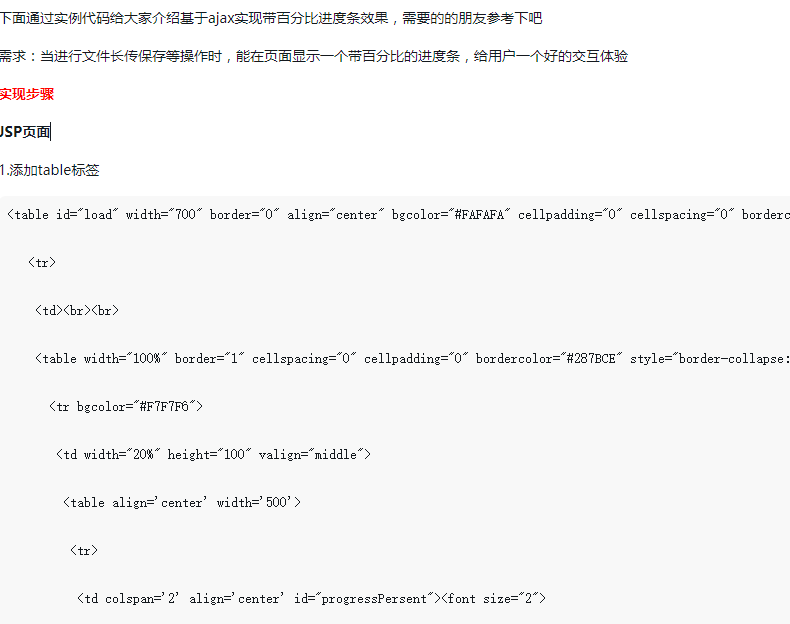
使用Ajax实现简单的带百分比进度条实例
Pengenalan Artikel:下面通过实例代码给大家介绍基于ajax实现带百分比进度条效果,需要的的朋友参考下吧
2018-05-22
komen 0
1589
Bar kemajuan jQuery skala tersuai dan plug-in_jquery
Pengenalan Artikel:Bar kemajuan jq skala tersuai boleh menyesuaikan nombor, saiz dan atribut lain yang berkaitan dengan titik skala bar kemajuan Anda boleh mengawal gaya penampilan titik melalui css dan menyesuaikan animasi skala melalui pemalam progressdots ini -dalam, anda juga perlu memperkenalkan fail jquery, jquery.progressdots .js dan jquery.progressdots.css. Mari belajar bersama-sama dengan rakan-rakan yang memerlukannya.
2016-05-16
komen 0
1624

实现网页加载进度条的代码分享
Pengenalan Artikel:这篇文章主要介绍了网页加载进度条,文中解释了属性和应用,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一下。
2017-08-18
komen 0
4580

css+js如何实现简单的动态进度条效果?(代码实例)
Pengenalan Artikel:css+js如何实现简单的动态进度条?本篇文章就给大家用css+js制作一个简单的动态进度条效果,并将页面动态进度条滚动加载的代码分享给大家,感兴趣的小伙伴可以参考借鉴一下,希望对你们有所帮助。
2018-10-31
komen 0
4787

Nasihat pembangunan Vue: Cara melakukan pemisahan kod dan pemuatan malas
Pengenalan Artikel:Vue ialah rangka kerja JavaScript progresif untuk membina antara muka pengguna Ciri utamanya adalah ringan, fleksibel dan mudah digunakan. Apabila membangunkan projek Vue, untuk meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna, pemisahan kod dan pemuatan malas adalah sangat penting. Pemisahan kod ialah teknik yang membahagikan kod kepada berbilang fail yang lebih kecil Dengan mengasingkan kod untuk fungsi yang berbeza, anda boleh mengurangkan masa pemuatan awal dan meningkatkan kelajuan pemuatan halaman. Pemuatan malas hanya memuatkan kod yang diperlukan apabila halaman menatal ke kedudukan tertentu untuk meningkatkan kelajuan pemuatan awal.
2023-11-22
komen 0
1052

Bagaimana untuk menggunakan Vue untuk melaksanakan animasi pemuatan dan kesan bar kemajuan?
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan yang popular yang sangat memudahkan pembangunan tapak web atau aplikasi. Salah satu ciri biasa ialah memuatkan animasi dan kesan bar kemajuan untuk menjadikan antara muka lebih menarik dan interaktif. Dalam artikel ini, kami akan meneroka cara untuk mencapai kesan ini menggunakan Vue. Memuatkan kesan animasi Memuatkan kesan animasi bermakna semasa menunggu data dimuatkan, kesan animasi akan muncul pada tapak web atau aplikasi untuk menunjukkan bahawa data sedang dimuatkan. Ini membantu menyampaikan konsep masa menunggu kepada pengguna, sekali gus mengelakkan mereka daripada bosan atau hilang minat. Berikut ialah pelaksanaan tindakan pemuatan
2023-06-27
komen 0
7036

Cara memuat turun pautan yang dikongsi oleh orang lain di Baidu Netdisk
Pengenalan Artikel:Bagaimana untuk memuat turun pautan yang dikongsi oleh orang lain di Baidu Netdisk? Baidu Netdisk bukan sahaja perisian storan fail yang sangat berguna, ia juga boleh berkongsi fail data ini dengan orang lain dengan berkongsi pautan. Ramai rakan-rakan telah mendapatkan pautan kongsi orang lain dalam proses menggunakan Baidu Netdisk, tetapi tidak tahu bagaimana untuk memuat turun dan menggunakannya, di bawah, editor akan membawakan senarai tutorial untuk memuat turun pautan yang dikongsi, mari lihatlah. Cara memuat turun pautan yang dikongsi oleh orang lain di Baidu Netdisk 1. Mula-mula, kami menyalin pautan Baidu Netdisk, buka Baidu Netdisk dan tetingkap pautan kongsi muncul. Klik untuk melihatnya dengan segera. 2. Kemudian kami memasuki halaman perkongsian cakera rangkaian Baidu, masukkan kod pengekstrakan dalam Sila masukkan kod pengekstrakan, dan klik untuk mengekstrak fail. 3. Akhir sekali, kami memasuki perkongsian sumber, klik muat turun di sudut kanan bawah, dan timbul
2024-02-06
komen 0
7707

Bagaimana untuk menetapkan warna bar kemajuan menggunakan HTML dan CSS?
Pengenalan Artikel:Dalam pembangunan laman web, bar kemajuan adalah bahagian penting laman web. Bar kemajuan menunjukkan kemajuan proses. Dengan bantuannya, pengguna boleh melihat status kerja yang dilakukan di tapak web, termasuk masa muat, muat naik fail, muat turun fail dan tugas lain yang serupa. Secara lalai, ia berwarna kelabu. Walau bagaimanapun, untuk menjadikan bar kemajuan menonjol dan menarik secara visual, anda boleh menggunakan HTML dan CSS untuk menukar warnanya. Apakah bar kemajuan? Bar kemajuan digunakan untuk menunjukkan kemajuan tugas. Ia adalah elemen antara muka pengguna grafik. Ia pada asasnya terdiri daripada bar mendatar yang diisi secara beransur-ansur semasa tugas berjalan, disertai dengan nilai peratusan atau penunjuk penyiapan lain. Bar kemajuan digunakan dalam aplikasi web untuk memberikan pengguna maklumat tentang melengkapkan proses seperti muat naik fail, muat turun fail atau pemasangan perisian.
2023-09-19
komen 0
1427
jquery melaksanakan simulasi kesan kecerunan bar kemajuan peratusan code_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod jQuery untuk melaksanakan kesan kecerunan bar kemajuan peratusan yang disimulasikan Ia melibatkan kemahiran berkaitan jQuery dalam mengendalikan transformasi gaya halaman berdasarkan fungsi masa Ia mempunyai nilai rujukan tertentu.
2016-05-16
komen 0
1378

js如何创建动态加载的进度条?(代码示例)
Pengenalan Artikel:本篇文章给大家带来的内容是介绍js如何创建进度条?(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-11-20
komen 0
3802

Bagaimanakah jQuery berbeza daripada ciri animasi CSS3? Perbandingan kebaikan dan keburukan
Pengenalan Artikel:Bagaimanakah jQuery berbeza daripada ciri animasi CSS3? Perbandingan kelebihan dan kekurangan Pengenalan: Hari ini, reka bentuk web telah memberi lebih banyak perhatian kepada pengalaman pengguna. Sebagai salah satu cara penting untuk meningkatkan pengalaman pengguna, kesan animasi memainkan peranan penting dalam reka bentuk web. Dalam proses merealisasikan kesan animasi, pembangun berdepan dengan masalah memilih sama ada menggunakan animasi jQuery atau CSS3. Artikel ini akan menjalankan analisis perbandingan antara kedua-duanya, membincangkan kelebihan dan keburukan mereka, dan menyediakan contoh kod yang berkaitan kepada pembaca. 1. Animasi jQuery: jQuery adalah perisian yang berkuasa
2023-09-08
komen 0
1142

CSS3-读取效果的动画实现
Pengenalan Artikel:上次分享了四个CSS3的加载动画,今天继续(标题接上一次)。在线demo:http://liyunpei.xyz/loading.html (持续更新) 请注意:代码中的关键帧动画有的用的linear曲线,而有的用的是ease曲线。前者是匀速执行,整个动画以固定的速度执行;后者有加速减速阶段,在动画开始时加速,在动画将要结束时减速(比如我在50%的地方设置了一个动画,
2017-07-23
komen 0
1714

css3可以做什么
Pengenalan Artikel:CSS3把以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定,比如圆角、图片边框、阴影 、渐变、动画等。CSS3使代码更简洁、更高效,简化了前端开发工作人员的设计过程,加快了页面载入速度,打造更高级的用户体验。
2021-05-12
komen 0
2220

css3 如何实现进度条效果
Pengenalan Artikel:这篇文章主要介绍了利用css3实现进度条效果及动态添加百分比,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2020-06-23
komen 0
3214

动态加载css方法实现和深入解析
Pengenalan Artikel:此动态加载css方法 loadCss,剥离自Sea.js,并做了进一步的优化(优化代码后续会进行分析)。 因为公司项目需要用到懒加载来提高网站加载速度,所以将非首屏渲染必需的css文件进行动态加载操作。
2017-02-20
komen 0
1373