Jumlah kandungan berkaitan 10000

jQuery实现带进度条文件上传(附代码)
Pengenalan Artikel:这次给大家带来jQuery实现带进度条文件上传(附代码),jQuery实现带进度条文件上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-23
komen 0
2264
jQuery melaksanakan bar kemajuan muat naik fail mudah effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan bar kemajuan muat naik fail yang mudah Apabila memuat naik fail, bar kemajuan muat naik dipaparkan dan kemajuan muat naik dipaparkan dalam bentuk peratusan Rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1357

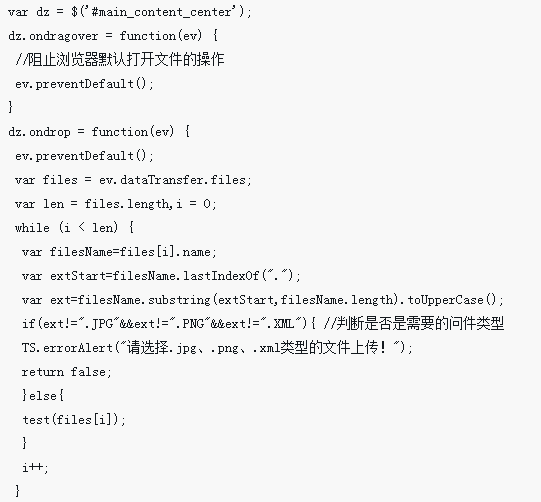
jquery拖动文件上传加载添加进度条
Pengenalan Artikel:这次给大家带来jquery拖动文件上传加载添加进度条,jquery拖动文件上传加载添加进度条的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-10
komen 0
1567

jquery+HTML5+Ajax实现带有进度条的文件上传功能
Pengenalan Artikel:这次给大家带来jquery+HTML5+Ajax实现带有进度条的文件上传功能,jquery+HTML5+Ajax实现带有进度条文件上传功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-23
komen 0
1737
实现jquery-file-upload 文件上传带进度条效果的方法
Pengenalan Artikel:jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。本文主要介绍了jquery-file-upload 文件上传带进度条效果,代码分为html部分css部分和js部分,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
2017-12-19
komen 0
3570
JQuery和PHP实现动态进度条的上传显示
Pengenalan Artikel:本文给大家介绍JQuery和PHP结合实现动态进度条上传显示功能,本文分步骤给大家介绍的非常详细,感兴趣的朋友一起看看吧
2018-06-07
komen 0
1464

Bagaimana untuk melaksanakan fungsi muat naik fail dengan bar kemajuan dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi muat naik fail dengan bar kemajuan dalam JavaScript? Dalam pembangunan web moden, muat naik fail adalah operasi biasa. Untuk meningkatkan pengalaman pengguna, adalah sangat perlu untuk menambah fungsi muat naik fail dengan bar kemajuan. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi muat naik fail dengan bar kemajuan dan memberikan contoh kod khusus. 1. Reka letak halaman hadapan Pertama, kita perlu membina susun atur yang mengandungi butang pemilihan fail, bar kemajuan dan butang muat naik pada halaman hujung hadapan. <!
2023-10-21
komen 0
740

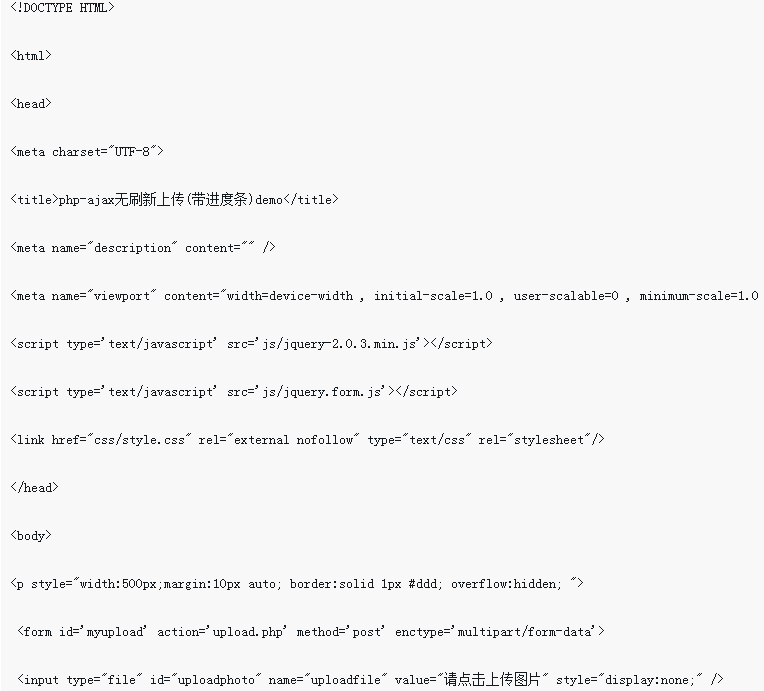
PHP+Ajax实现无刷新带进度条图片上传
Pengenalan Artikel:本篇文章主要介绍了PHP+Ajax无刷新带进度条图片上传示例,详细的整理PHP无刷新上传图片,并且要带进度条的代码,有需要的可以了解一下。
2018-05-25
komen 0
1513

PHP+Ajax无刷新带进度条图片上传示例
Pengenalan Artikel:本篇文章主要介绍了PHP+Ajax无刷新带进度条图片上传示例,详细的整理PHP无刷新上传图片,并且要带进度条的代码,有需要的可以了解一下。
2017-02-10
komen 1
1718

Bagaimana untuk melaksanakan bar kemajuan muat naik fail FTP menggunakan PHP
Pengenalan Artikel:Cara menggunakan PHP untuk melaksanakan bar kemajuan muat naik fail FTP 1. Pengenalan latar belakang Dalam pembangunan laman web, muat naik fail adalah fungsi biasa. Untuk muat naik fail besar, untuk meningkatkan pengalaman pengguna, kami selalunya perlu memaparkan bar kemajuan muat naik kepada pengguna untuk memberitahu pengguna proses muat naik fail. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi bar kemajuan muat naik fail FTP. 2. Idea asas untuk melaksanakan bar kemajuan muat naik fail FTP Bar kemajuan muat naik fail FTP biasanya dikira dengan mengira saiz fail yang dimuat naik dan saiz fail yang dimuat naik.
2023-07-30
komen 0
1389

php如何实现上传进度条
Pengenalan Artikel:php实现上传进度条的方法:首先向服务器端上传一个文件;然后用PHP将此次文件上传的详细信息存储在session当中;接着用Ajax周期性的请求一个服务器端脚本;最后通过浏览器端的Javascript显示更新进度条即可。
2020-09-12
komen 0
4938

JS上传文件时显示进度条
Pengenalan Artikel:这次给大家带来JS上传文件时显示进度条,JS上传文件时显示进度条的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17
komen 0
1772

Ajax怎么实现上传文件的进度条Codular
Pengenalan Artikel: 这次给大家带来Ajax怎么实现上传文件的进度条Codular,Ajax实现上传文件的进度条Codular的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-31
komen 0
1717

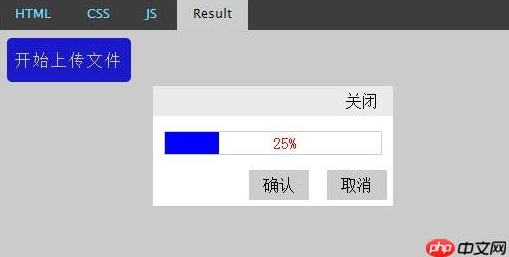
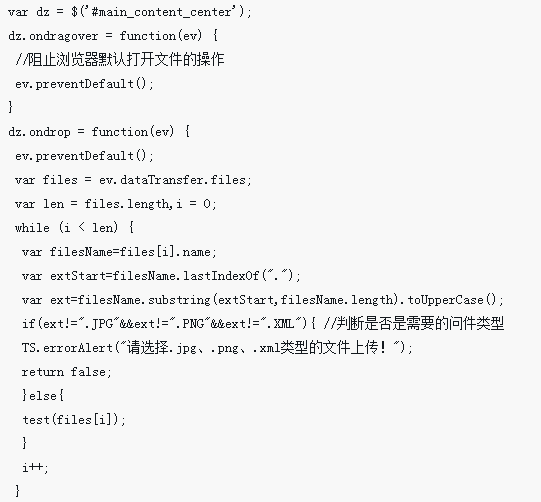
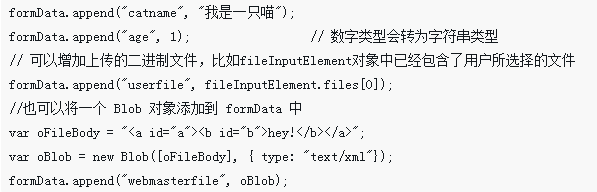
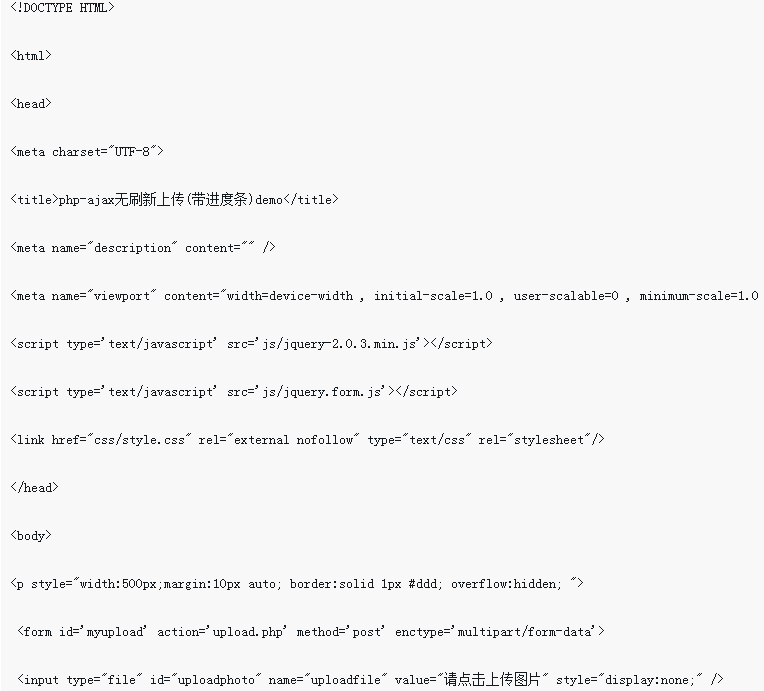
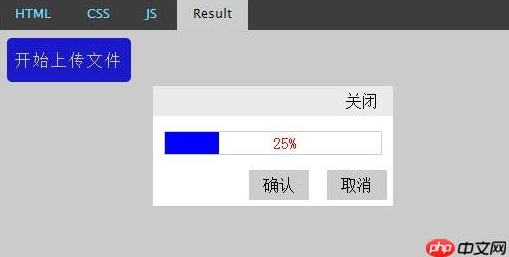
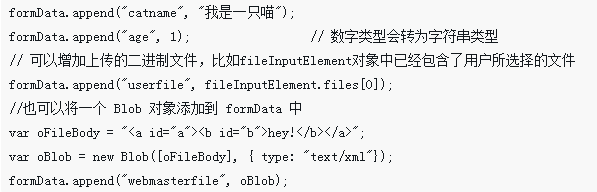
jQuery+formdata做出上传进度特效(附步骤代码)
Pengenalan Artikel:这次给大家带来jQuery+formdata做出上传进度特效(附步骤代码),jQuery+formdata做出上传进度特效的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26
komen 0
1890

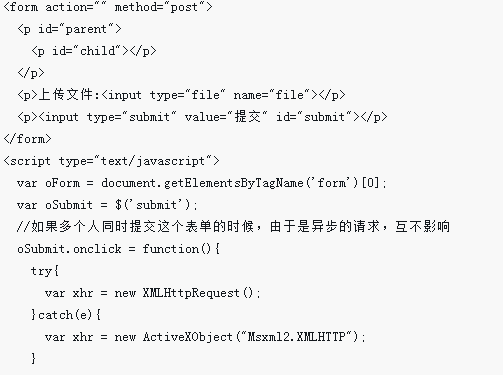
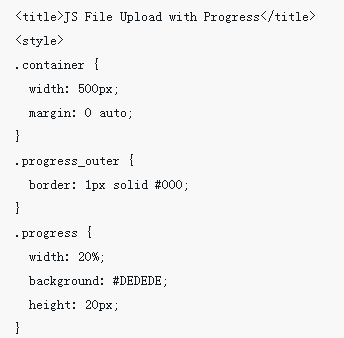
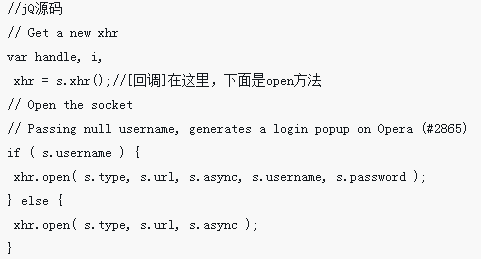
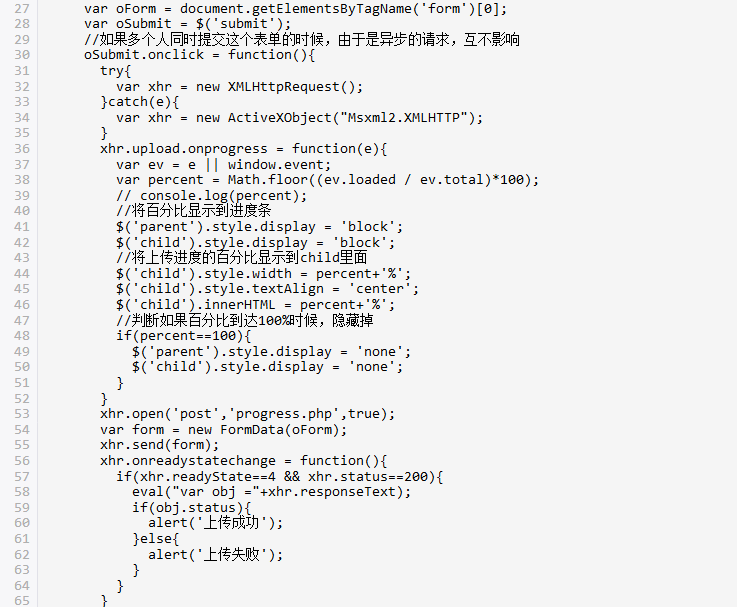
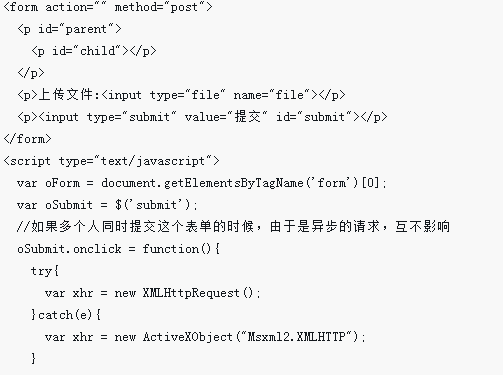
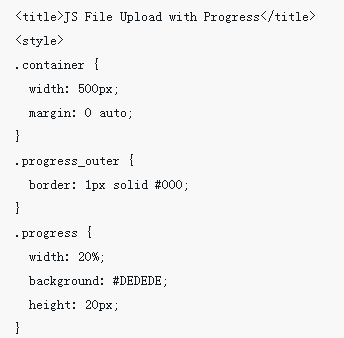
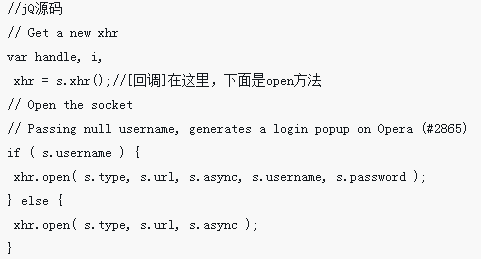
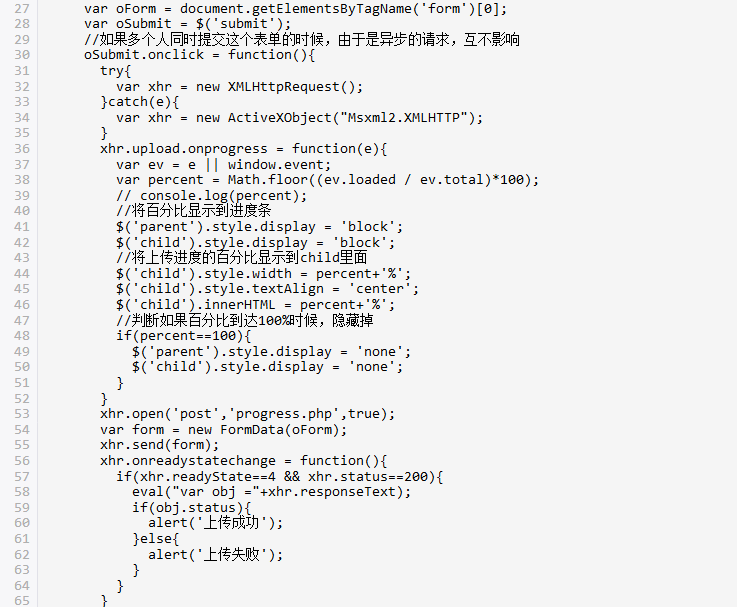
原生JS上传大文件显示进度条 php上传文件代码
Pengenalan Artikel:这篇文章主要为大家详细介绍了JS原生上传大文件显示进度条,php上传文件关键代码,具有一定的参考和学习JS的价值,对JS上传感兴趣的小伙伴们可以参考一下本篇文章
2018-01-12
komen 0
1415