Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan navigasi menu dan paparan bar sisi dalam aplikasi uniapp
Pengenalan Artikel:Cara aplikasi UniApp melaksanakan navigasi menu dan paparan bar sisi UniApp ialah rangka kerja pembangunan aplikasi merentas platform yang dibangunkan berdasarkan Vue.js Ia boleh membantu pembangun membangunkan aplikasi untuk berbilang platform pada masa yang sama dengan satu set kod, termasuk iOS, Android, H5. , dsb. Dalam aplikasi UniApp, adalah keperluan biasa untuk melaksanakan navigasi menu dan paparan bar sisi. Artikel ini akan memperkenalkan cara menggunakan UniApp untuk melaksanakan kedua-dua fungsi ini dan menyediakan contoh kod khusus. 1. Navigasi menu Navigasi menu digunakan terutamanya pada halaman yang berbeza.
2023-10-21
komen 0
2008

Reka bentuk menu bar navigasi CSS: reka bentuk berbilang gaya menu bar navigasi
Pengenalan Artikel:Reka bentuk menu bar navigasi CSS: Reka bentuk pelbagai gaya menu bar navigasi Contoh kod khusus diperlukan. Artikel ini akan memperkenalkan dan menyediakan pelbagai gaya reka bentuk menu bar navigasi CSS, dan memberikan contoh kod yang sepadan. Menu bar navigasi menegak: Menu bar navigasi menegak biasanya dipaparkan pada sisi atau atas halaman web, menempati lebar yang lebih besar dan boleh menampung lebih banyak pilihan navigasi. Kod untuk melaksanakan menu bar navigasi menegak adalah seperti berikut: HTML
2023-11-18
komen 0
986

Bagaimana untuk mereka bentuk menu bar sisi moden menggunakan HTML dan CSS?
Pengenalan Artikel:Apabila anda berfikir tentang reka letak tapak web biasa, anda kemungkinan besar akan menyertakan senarai pautan penting (pautan navigasi untuk pelbagai bahagian halaman web) di sebelah kanan atau kiri kawasan kandungan utama. Komponen ini dipanggil "bar sisi" dan sering digunakan sebagai menu pada halaman web. Walaupun ia digunakan secara meluas, pembangun sering menambahkan elemen ini pada tapak web untuk menavigasi antara halaman atau bahkan ke bahagian lain halaman web. Mari fahami ciri ini dan cuba buat bar sisi moden menggunakan HTML dan CSS sahaja. Apakah menu bar sisi? Bar sisi ialah lajur statik yang terletak di sebelah kanan atau kiri kawasan kandungan utama. Komponen ini mengandungi pautan navigasi, widget atau pautan lain yang diperlukan dalam tapak web (untuk halaman utama, kandungan atau bahagian lain). Satu contoh diberikan di bawah untuk menunjukkan
2023-08-31
komen 0
1409

jQuery sidebar pelaksanaan code_jquery
Pengenalan Artikel:Artikel ini memperkenalkan kod pelaksanaan bar sisi jquery Menu bar sisi ini boleh digunakan pada gaya halaman web yang berbeza Jika anda fikir ia bagus, anda boleh merujuk kepada kod pelaksanaan artikel ini.
2016-05-16
komen 0
1387

Bagaimana untuk melaksanakan susun atur bar navigasi sisi tetap menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak bar navigasi sisi tetap Bar navigasi merupakan bahagian yang sangat penting dalam reka letak bar navigasi sisi tetap adalah corak reka bentuk yang biasa. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak bar navigasi sisi tetap yang ringkas dan memberikan contoh kod khusus. Struktur HTML Mula-mula, kita perlu mencipta struktur asas dalam fail HTML. Berikut ialah contoh mudah: <!DOCTYPEhtml><htm
2023-10-28
komen 0
960

Bagaimana untuk melaksanakan susun atur bar sisi tetap menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak bar sisi tetap Dalam reka bentuk web, reka letak bar sisi tetap ialah kaedah reka letak yang biasa dan praktikal. Dengan reka letak bar sisi tetap, kami boleh menyemat menu navigasi, bar carian atau kandungan penting lain pada satu sisi halaman web supaya ia kekal kelihatan semasa halaman menatal. Dalam artikel ini, saya akan memperkenalkan cara melaksanakan susun atur bar sisi tetap yang mudah dan praktikal menggunakan HTML dan CSS, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. dalam dokumen HTML
2023-10-20
komen 0
930
jQuery+CSS melaksanakan menu navigasi gelongsor sisi code_jquery
Pengenalan Artikel:Menu gelongsor sisi digunakan secara meluas dalam reka bentuk laman web, dan menu jenis ini boleh dilihat di banyak laman web. Artikel ini memperkenalkan jQuery+CSS untuk melaksanakan kod menu navigasi gelongsor sisi Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
2296

HTML, CSS dan jQuery: Bina bar sisi web yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina bar sisi web yang cantik Dalam reka bentuk web moden, bar sisi merupakan salah satu komponen penting dalam reka letak halaman. Ia menyediakan navigasi tambahan, kefungsian dan ruang paparan kandungan untuk membantu pengguna menyemak imbas dan memahami kandungan web dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membina bar sisi web yang cantik, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. Berikut ialah contoh mudah: <!D
2023-10-27
komen 0
870

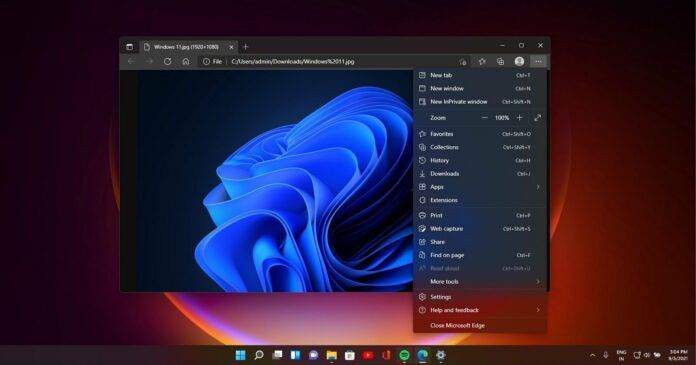
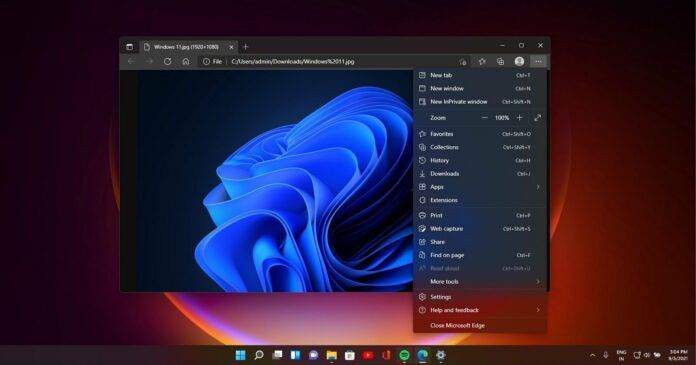
Microsoft Edge menguji ciri baharu untuk mengemaskan pengalamannya pada Windows 11
Pengenalan Artikel:Microsoft Edge dengan Menu Reka Bentuk Fasih pada Windows 11 Microsoft sedang menambah ciri baharu... untuk mengemaskan salah satu ciri kontroversi Edge - bar sisi, yang boleh dilabuhkan di sebelah kanan Windows 11 dan Windows 10. Microsoft EdgeCanary sedang menguji ciri atau pop timbul baharu yang secara automatik mengesan item yang tidak digunakan dalam bar sisi. Microsoft menambah bar sisi pada Edge pada November 2022, menjanjikan ciri tersebut akan meningkatkan produktiviti anda pada Windows 10, terutamanya Wind, yang tidak disertakan dengan Copilot.
2023-11-07
komen 0
1246

Cara mudah untuk menambah kalkulator automatik pada dokumen perkataan
Pengenalan Artikel:1. Selepas membuka Word, klik tab Mula dan pilih item menu [Pilihan] dalam menu timbul. 2. Dalam tetingkap pilihan perkataan yang terbuka, klik bar sisi [Customize Ribbon] di sebelah kiri. 3. Pada masa ini, pilih item menu [Command not in the Ribbon] dalam menu lungsur turun [Select a command from the following location] di sebelah kanan. 4. Klik butang [Tab Baharu] di bahagian bawah tetingkap kanan. 5. Klik kanan pada tab baharu dan pilih item menu [Rename] dalam menu pop timbul. 6. Namakan semula tab baharu dalam tetingkap pop timbul, contohnya: Kalkulator. 7. Cari item menu [Kira] di sebelah kiri, dan kemudian klik butang [Tambah] untuk menambahkannya pada tab [Kalkulator] yang baru anda buat. 8. Masukkan persamaan yang perlu dikira dalam Word nanti.
2024-04-26
komen 0
904

Cara melaksanakan susun atur dengan menu navigasi tetap menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan susun atur dengan menu navigasi tetap Dalam reka bentuk web moden, menu navigasi tetap adalah salah satu susun atur biasa. Ia boleh memastikan menu navigasi sentiasa berada di bahagian atas atau sisi halaman, membolehkan pengguna menyemak imbas kandungan web dengan mudah. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak dengan menu navigasi tetap dan memberikan contoh kod khusus. Mula-mula, anda perlu mencipta struktur HTML untuk membentangkan kandungan halaman web dan menu navigasi. Berikut adalah contoh mudah
2023-10-26
komen 0
1050

Tutorial ringkas tentang mengurangkan lengkok sudut yang ditanda dalam Geometry Sketchpad
Pengenalan Artikel:Lukiskan sudut. Buka pad lakar geometri, pilih [Alat Segmen Garisan] pada bar sisi kiri, dan lukis satu sudut di kawasan kosong di sebelah kanan, seperti yang ditunjukkan dalam rajah. Tandai sudut dengan lengkok. Pilih [Marking Tool] pada bar sisi kiri, klik pada bucu sudut dan seret tetikus ke dalam untuk mencipta ikon untuk menandakan sudut dengan arka, seperti yang ditunjukkan dalam rajah. Kurangkan arka. Pilih [Move Tool] pada bar sisi kiri, pilih arka sudut yang ditanda, klik kanan tetikus, dan pilih [Sedikit Lebih Kecil] dalam menu klik kanan pop timbul, seperti yang ditunjukkan dalam rajah, supaya arka sudut yang ditanda boleh dikurangkan. Selepas melakukan operasi di atas, lengkok yang menandakan sudut akan menjadi lebih kecil, seperti yang ditunjukkan dalam rajah Jika ia masih terasa terlalu besar, anda boleh memilih [Minimum], yang boleh mengurangkan lagi lengkok.
2024-04-17
komen 0
1078

Bagaimana untuk mencapai bar sisi kiri dan kanan adaptif melalui susun atur CSS Flex
Pengenalan Artikel:Cara mencapai blurb adaptif untuk bar sisi kiri dan kanan melalui reka letak anjal CssFlex: Dengan pembangunan berterusan reka bentuk web, merealisasikan reka letak penyesuaian halaman telah menjadi keperluan penting. Susun atur elastik CSSFlex ialah cara yang baik untuk menyelesaikan masalah ini. Artikel ini akan memperkenalkan cara melaksanakan reka letak penyesuaian bar sisi kiri dan kanan melalui reka letak anjal CssFlex, dan memberikan contoh kod terperinci. 1. Pengenalan kepada Reka Letak Flex 1.1 Bekas Fleksibel dan Projek Fleksibel Penggunaan susun atur fleksibel
2023-09-26
komen 0
1532

Bagaimana untuk melihat sejarah penyemakan imbas pada Douyin Express Edition Bagaimana untuk melihat sejarah penyemakan imbas pada Douyin Express Edition
Pengenalan Artikel:Bagaimana untuk menyemak sejarah penyemakan imbas dalam "Douyin Express Edition"? Langkah pertama ialah membuka versi Douyin Express pada telefon mudah alih anda Selepas memasuki antara muka utama, klik Saya di sudut kanan bawah untuk melompat ke halaman tengah peribadi Kemudian klik ikon menu di sudut kanan atas halaman. dan kemudian klik Tonton dalam bar sisi pop timbul, anda boleh melihat sejarah penyemakan imbas selepas melompat ke halaman. Cara menyemak sejarah penyemakan imbas dalam "Douyin Express Edition" 1. Klik Saya di sudut kanan bawah antara muka utama Douyin untuk memasuki halaman peribadi. 2. Klik ikon menu di penjuru kanan sebelah atas untuk membuka menu bar sisi. 3. Klik sejarah tontonan dalam bar sisi untuk memasuki halaman sejarah tontonan untuk melihatnya. ,
2024-07-01
komen 0
934

Bagaimana untuk mengubah suai bar navigasi dalam dedecms
Pengenalan Artikel:Cara mengubah suai bar navigasi dalam dedecms: 1. Log masuk ke antara muka pengurusan backend dedeCMS 2. Cari "Sistem" di bar menu kiri dan pilih "Pengurusan Templat" untuk beroperasi 3. Cari dan klik untuk membuka "templets /default"; 4. , cari "head.htm" atau fail yang serupa, bukanya dan lihat kod HTML; 5. Mula mengubah suai gaya bar navigasi dari sini.
2023-07-19
komen 0
1780

Bagaimana untuk memasukkan gambarajah pokok dalam excel2016
Pengenalan Artikel:Gunakan excel2016 untuk membuka jadual untuk diedit dan pilih kawasan jadual untuk diedit. Klik item menu [Sisipkan] pada bar menu excel2016. Dalam bar alat sisipan yang dibuka, klik butang kembangkan di penjuru kanan sebelah bawah [Carta]. Tetingkap untuk memasukkan carta akan muncul. Klik tab [Semua Carta] dalam tetingkap. Klik item menu [Treemap] di bar sisi kiri semua tetingkap carta terbuka. Cari butang [Treemap] dalam tetingkap kanan. Dengan cara ini, anda boleh melihat carta pokok yang disisipkan dalam kawasan penyuntingan excel2016.
2024-04-17
komen 0
379

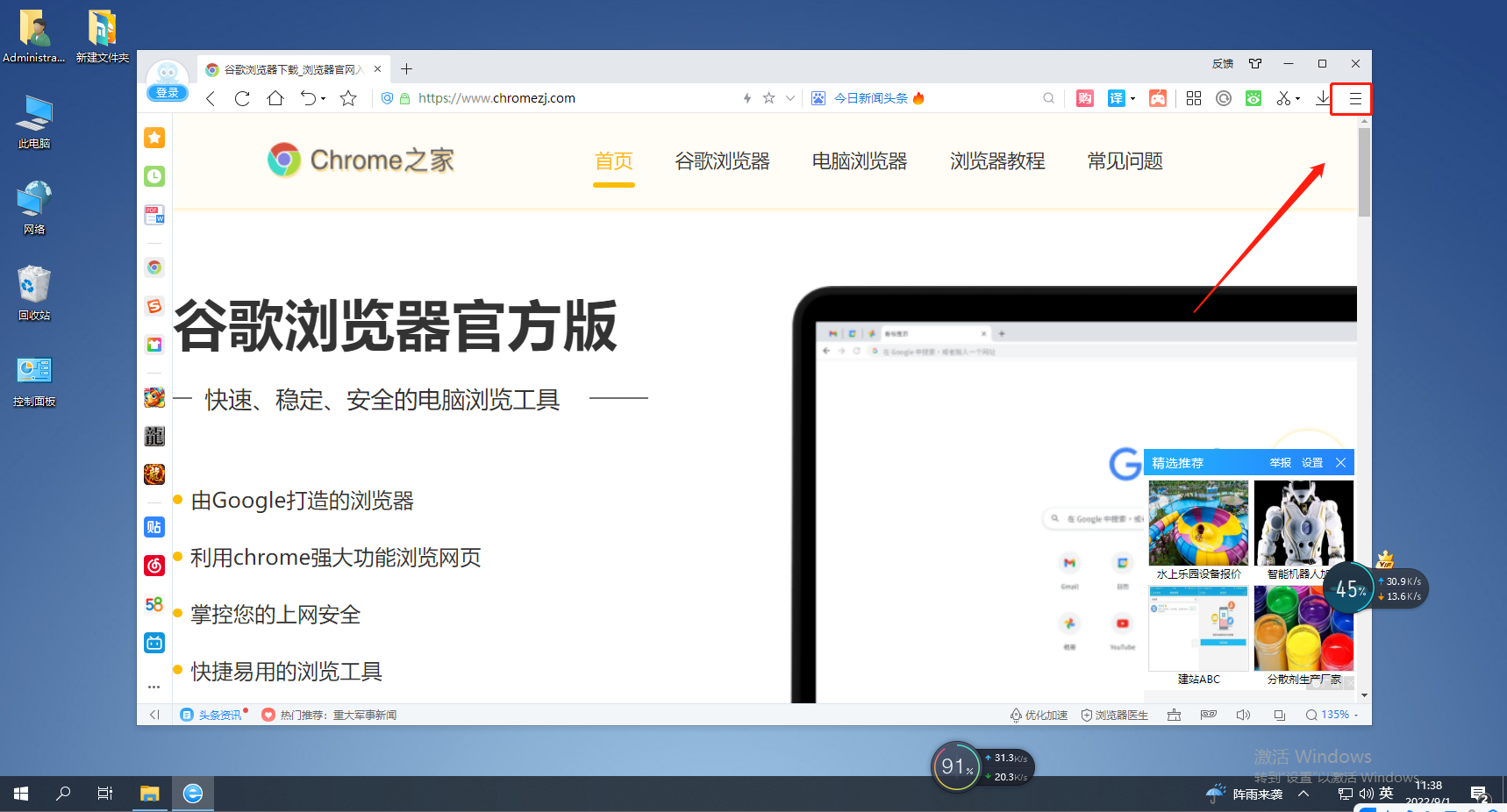
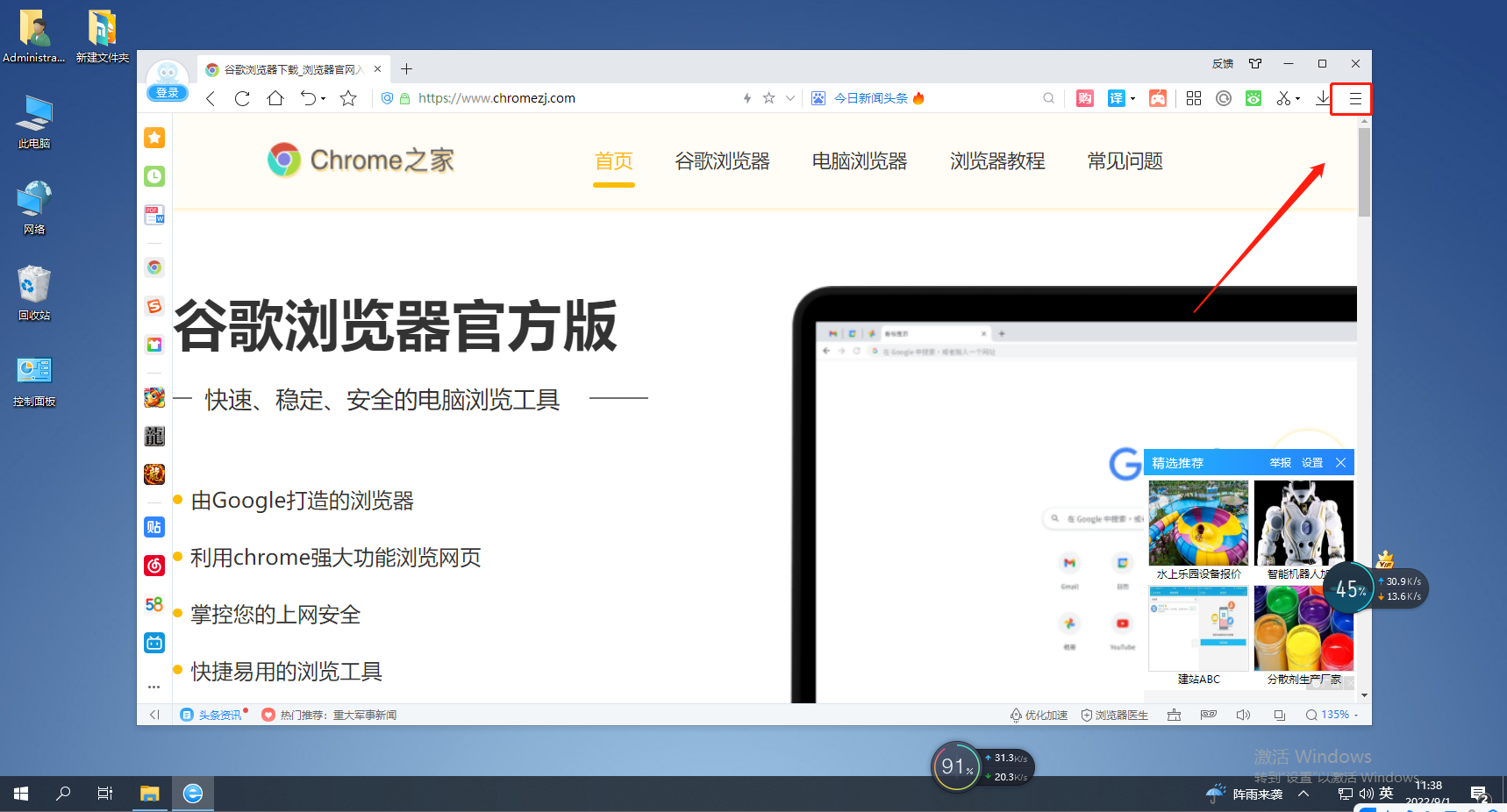
2345Bagaimanakah pelayar memaparkan bar sisi?
Pengenalan Artikel:Bagaimanakah pelayar 2345 memaparkan bar sisi Fungsi bar sisi dalam pelayar 2345 tiada. Penyemak imbas 2345 mempunyai fungsi bar sisi yang boleh membuka beberapa URL yang kami perlukan dengan cepat Namun, apabila beberapa rakan baru-baru ini menggunakan penyemak imbas 2345, mereka mendapati bahawa fungsi bar sisi hilang Bagaimana untuk beroperasi dalam situasi ini bar sisi dalam pelayar 2345 Jika anda tidak tahu caranya, ikuti saya dan teruskan membaca! Bagaimana untuk memaparkan bar sisi dalam pelayar 2345 1. Mula-mula, kami membuka pelayar 2345 Di sudut kanan atas pelayar, anda boleh melihat ikon "menu" yang terdiri daripada tiga garisan mendatar Gunakan tetikus untuk mengklik pada ikon. 2. Selepas klik, 23 akan muncul di bawah.
2024-01-31
komen 0
699

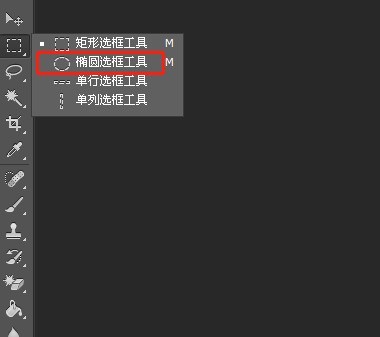
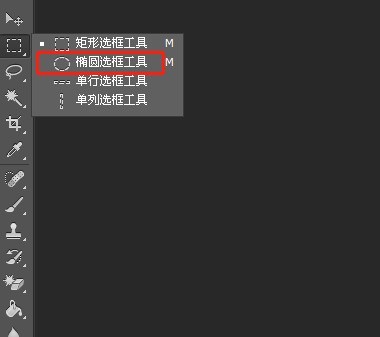
Cara lukis bentuk separuh bulatan dalam photoshop_Cara lukis bentuk separuh bulatan dalam photoshop
Pengenalan Artikel:1. Mula-mula buka perisian photoshop dan buat fail baru pada kanvas, seperti yang ditunjukkan dalam gambar di bawah. Dalam bar alat di sebelah kiri halaman, pengguna mengklik kanan dan memilih alat tenda segi empat tepat, dan memilih alat tenda elips dalam tab timbul, seperti yang ditunjukkan dalam rajah di bawah. 3. Pada masa ini, anda boleh menekan kekunci shift pada halaman untuk melukis bulatan, seperti yang ditunjukkan dalam rajah di bawah. 4. Kemudian pengguna mengklik Rectangular Marquee Tool dalam bar alat di sebelah kiri, dan mengklik pilihan Tolak daripada Pilihan dalam bar menu di atas, seperti yang ditunjukkan dalam rajah di bawah. 5. Pada masa ini, pengguna melukis segi empat tepat dibahagikan kepada separuh pada bulatan untuk menolak separuh bulatan lain yang dipilih oleh bingkai Kemudian pengguna mengklik kanan pada menu pop timbul dan memilih pilihan strok, seperti yang ditunjukkan dalam rajah di bawah. 6. Dalam tetingkap strok pop timbul, pengguna menetapkan dalam bahagian strok
2024-04-23
komen 0
1086

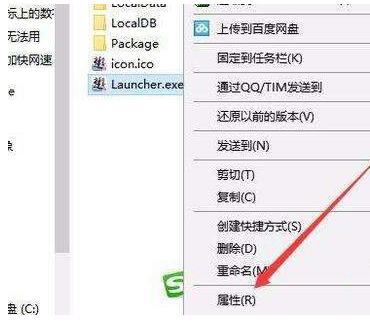
Kaedah terperinci untuk melumpuhkan pengoptimuman skrin penuh dalam WIN10 untuk mempercepatkan permainan
Pengenalan Artikel:1. Cari fail boleh laku permainan pada sistem Windows 10, klik kanan fail boleh laku permainan dan pilih item menu [Properties] dalam menu timbul. 2. Dalam tetingkap sifat permainan yang terbuka, klik tab [Keserasian] di atas. 3. Dalam tetingkap keserasian yang terbuka, tandai kotak semak di hadapan [Lumpuhkan pengoptimuman skrin penuh], dan akhirnya klik OK. 4. Sebagai alternatif, pada desktop Windows 10, klik kanan butang Mula di sudut kiri bawah desktop dan pilih item menu [Tetapan] dalam menu timbul. 5. Tetingkap tetapan Windows 10 akan dibuka Klik ikon [Permainan] dalam tetingkap. 6. Dalam tetingkap tetapan permainan yang terbuka, klik item menu [Bar Permainan] di bar sisi kiri dan cari [Mainkan Saya M] dalam tetingkap kanan.
2024-03-27
komen 0
947