Jumlah kandungan berkaitan 10000

Pembangunan komponen Vue: kaedah pelaksanaan komponen halaman tab
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan komponen tab Dalam aplikasi web moden, halaman tab (Tab) ialah komponen UI yang digunakan secara meluas. Komponen Tab boleh memaparkan berbilang kandungan berkaitan pada satu halaman dan menukarnya dengan mengklik pada tab. Dalam artikel ini, kami akan memperkenalkan cara untuk melaksanakan komponen tab mudah menggunakan Vue.js dan memberikan contoh kod terperinci. Struktur komponen tab Vue Komponen tab biasanya terdiri daripada dua bahagian: tab dan panel. Label digunakan untuk mengenal pasti permukaan
2023-11-24
komen 0
1494

Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Pengenalan Artikel:Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
2024-02-28
komen 0
660

Apakah komponen halaman vue?
Pengenalan Artikel:Halaman vue mempunyai tiga komponen: 1. Templat, iaitu kod paparan antara muka (kod HTML) yang dibalut oleh teg templat 2. Kod pelaksanaan perniagaan (kod skrip js) yang dibalut oleh teg skrip; tag gaya Kod gaya (kod gaya css).
2022-12-20
komen 0
4030

Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Pengenalan Artikel:Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
2024-02-28
komen 0
1207

Bagaimana untuk menambah tag secara dinamik dalam elemen div menggunakan jQuery?
Pengenalan Artikel:Tajuk: Bagaimana untuk menambah tag dalam elemen div menggunakan jQuery? jQuery ialah perpustakaan JavaScript yang berkuasa dan ringkas yang membantu pembangun memudahkan proses pembangunan web. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menambah teg atau kandungan baharu secara dinamik pada elemen halaman. Artikel ini akan memperkenalkan cara menambah teg dalam elemen div menggunakan jQuery dan memberikan contoh kod khusus. Pertama, kita perlu memastikan bahawa perpustakaan jQuery diperkenalkan dalam projek. Boleh dipautkan melalui CDN atau dimuat turun
2024-02-25
komen 0
738

Fahami struktur sintaks JSP dan mari kita terokainya bersama-sama!
Pengenalan Artikel:Struktur sintaks JSP JSP ialah teknologi halaman web dinamik yang membolehkan pembangun web membenamkan kod Java dalam halaman HTML. Halaman JSP dilaksanakan pada bahagian pelayan dan dipaparkan sebagai halaman HTML pada bahagian klien. Struktur sintaks JSP adalah serupa dengan sintaks HTML, tetapi ia mengandungi beberapa teg tambahan dan arahan untuk membenamkan kod Java dalam halaman. Tag dan arahan ini bermula dengan dan berakhir dengan. Teg JSP Teg JSP digunakan untuk melaksanakan kod Java dalam halaman. Terdapat dua jenis tag JSP
2024-01-31
komen 0
1163

Bagaimana untuk mengubah suai html
Pengenalan Artikel:Dalam dunia digital hari ini, reka bentuk dan pengaturcaraan web adalah kemahiran yang sangat penting. Dengan memahami HTML (Hypertext Markup Language), anda boleh membuat tapak web anda sendiri dengan mudah atau mengubah suai yang sedia ada. Mari kita bincangkan cara mengubah suai HTML. Mula-mula, buka halaman yang ingin anda edit. Anda boleh membuka kod sumber halaman web dengan mengklik kanan halaman dalam penyemak imbas anda dan memilih "Lihat Sumber" atau dengan membuka editor teks. Sebaik sahaja anda mempunyai kod sumber halaman web anda, anda boleh mula membuat pengubahsuaian. Kedua, fahami struktur kod HTML. HTML terdiri daripada pelbagai tag
2023-04-13
komen 0
2436

Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang popular digunakan secara meluas dalam pembangunan web. Semasa pembangunan web, selalunya perlu menambah baris baharu secara dinamik pada jadual melalui JavaScript. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah baris baharu pada jadual dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman HTML. Pustaka jQuery boleh diperkenalkan dalam teg melalui kod berikut:
2024-02-29
komen 0
1007

Pengenalan kepada penggunaan asas elemen tag jQuery
Pengenalan Artikel:Pengenalan kepada penggunaan asas elemen tag jQuery Dengan pembangunan berterusan teknologi pembangunan bahagian hadapan, jQuery, sebagai perpustakaan JavaScript yang sangat baik, digunakan secara meluas dalam pembangunan web. Antaranya, elemen label adalah salah satu komponen penting dalam jQuery. Artikel ini akan memperkenalkan penggunaan asas elemen tag jQuery, dan melampirkan contoh kod tertentu. 1. Memperkenalkan perpustakaan jQuery Untuk menggunakan jQuery, anda perlu memperkenalkan perpustakaan jQuery ke dalam halaman HTML. Boleh diperkenalkan melalui pautan CDN
2024-02-26
komen 0
664

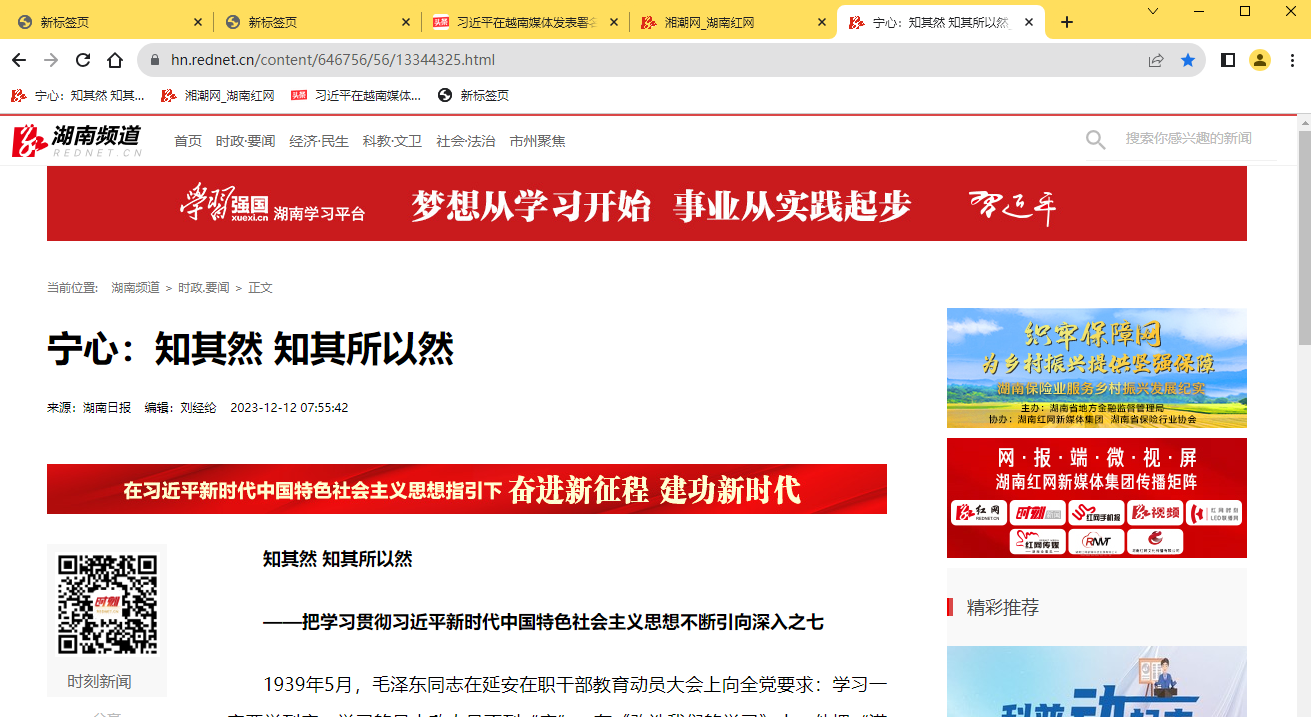
Cara menutup semua tab dengan cepat dalam Google Chrome Cara menutup semua tab dengan cepat dalam Google Chrome
Pengenalan Artikel:Apabila kami menggunakan Google Chrome, kami membuka banyak tab, tetapi menutupnya satu demi satu sangat menyusahkan Jadi adakah terdapat cara untuk menutupnya dengan cepat sekali gus? Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara menutup semua tab dalam Google Chrome dengan cepat. Cara menutup semua tab dengan cepat dalam Google Chrome 1. Pertama, kita perlu membuka banyak tab dalam Google Chrome, seperti yang ditunjukkan dalam rajah. 2. Kemudian letakkan kursor tetikus pada nama salah satu tab dan klik kanan Pilihan menu akan muncul, dan klik kiri pada [Tutup tab lain], seperti yang ditunjukkan dalam rajah. 3. Pada masa ini, anda dapat melihat bahawa semua halaman tab yang baru anda buka telah dipadamkan, seperti yang ditunjukkan dalam rajah. 4. Jika
2024-08-20
komen 0
724

Bagaimana untuk membuka tab yang baru ditutup dalam Google Chrome Bagaimana untuk membuka tab yang baru ditutup dalam Google Chrome
Pengenalan Artikel:Apabila kami menggunakan penyemak imbas setiap hari, kami mungkin menutup tab secara tidak sengaja Jadi bagaimana kami membuka tab yang baru ditutup dalam Google Chrome? Biarkan editor memperkenalkan dengan teliti kepada pengguna kaedah operasi khusus tentang cara membuka tab yang ditutup baru-baru ini dalam Google Chrome. Cara membuka tab yang baru ditutup dalam Google Chrome 1. Anda boleh menemui tab yang baru ditutup di bahagian bawah halaman tab baharu Akan terdapat beberapa tab yang baru ditutup di sini Hanya pilih tab yang ingin anda pulihkan dan bukanya. 2. Anda boleh klik kanan pada bar tab dan klik untuk membuka semula tab tertutup Ini juga akan membuka tab yang baru anda tutup. 4. Malah, jika anda memasang sambungan gerak isyarat tetikus, anda juga boleh menggunakan gerak isyarat tetikus yang sepadan untuk membuka semula
2024-09-02
komen 0
972

Bagaimana untuk menetapkan tag div untuk dipaparkan dalam lajur dalam tutorial hbuilderx_hbuilderx untuk menetapkan tag div untuk dipaparkan dalam lajur
Pengenalan Artikel:Langkah pertama ialah membuka alat HBuilderX, mencipta projek web, dan kemudian mencipta fail baharu. Dalam langkah kedua, masukkan tiga teg div ke dalam teg dan tetapkan kandungan yang berbeza masing-masing. Langkah ketiga ialah menggunakan pemilih satu dan duaID untuk menetapkan atribut gaya yang sepadan. Langkah keempat ialah menyimpan kod dan menjalankan fail halaman, buka penyemak imbas, dan semak kesan antara muka. Langkah kelima ialah menambah gaya tag div ketiga sekali lagi dan masing-masing menambah atribut warna latar belakang. Langkah 6: Simpan kod sekali lagi dan muat semula penyemak imbas Anda boleh melihat bahawa lajur muncul pada antara muka.
2024-04-30
komen 0
575

Tutorial melihat nota yang disulitkan pada Meizu 16plus
Pengenalan Artikel:1. Klik ikon fungsi nota pada Meizu 16plus untuk membuka fungsi nota telefon. 2. Klik ikon [tiga] di penjuru kiri sebelah atas halaman nota untuk membuka fungsi pengumpulan nota. 3. Cari pilihan penyulitan pada halaman kumpulan nota dan klik untuk membuka kumpulan penyulitan akaun. 4. Dalam kotak pengesahan akaun yang muncul, masukkan kata laluan akaun Flyme anda untuk membuka nota yang disulitkan.
2024-06-01
komen 0
868

Pelayar 360 Cara membuka tab kosong pada Mac - Cara membuka tab kosong
Pengenalan Artikel:Ramai orang tidak tahu cara membuka tab kosong dalam 360 Browser Mac Artikel yang dibawa kepada anda hari ini ialah cara membuka tab kosong dalam 360 Browser Mac Jika anda masih tidak tahu, mari belajar dengan editor. Langkah 1: Selepas membuka halaman tetapan Penyemak Imbas 360, klik Tetapan Label. Langkah 2: Dalam mod pembukaan tab Baharu, klik Halaman Kosong. Langkah 3: Selepas membuat label baharu, anda boleh membuka halaman kosong.
2024-03-18
komen 0
675

dedecms文章页面怎么随机推荐文章
Pengenalan Artikel:dedecms文章页面随机推荐文章的方法:首先打开模板文章内容页;然后添加标签代码“{dede:arclist row='' pagesize='' titlelen='' orderby=''}{/dede:arclist}”即可。
2019-12-03
komen 0
4049

Petua jQuery: Kuasai cara menambah tag dalam div
Pengenalan Artikel:Tajuk: Petua jQuery: Kuasai kaedah menambah tag pada div Dalam pembangunan web, kita sering menghadapi situasi di mana kita perlu menambah tag secara dinamik pada halaman. Anda boleh menggunakan jQuery untuk memanipulasi elemen DOM dengan mudah dan mencapai fungsi penambahan label yang pantas. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah teg dalam div, dan melampirkan contoh kod tertentu. 1. Kerja penyediaan Sebelum menggunakan jQuery, anda perlu memperkenalkan perpustakaan jQuery ke dalam halaman Anda boleh memperkenalkannya melalui pautan CDN atau memuat turunnya ke halaman ini.
2024-02-23
komen 0
960

Kemahiran operasi elemen tag jQuery yang biasa digunakan
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas dalam pembangunan web Ia memudahkan operasi JavaScript dan menyediakan pelbagai kaedah dan fungsi. Dalam pembangunan web, memanipulasi elemen tag adalah salah satu kemahiran asas yang sering diperlukan. Artikel ini akan memperkenalkan beberapa teknik operasi elemen tag biasa dalam jQuery dan memberikan contoh kod khusus. 1. Pilih elemen label (SelectingElements) dalam jQuery, dapatkannya melalui pemilih
2024-02-25
komen 0
1025

Rahsia kepada kaedah yang cekap untuk menggantikan atribut tag dalam jQuery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan banyak tugas dalam pembangunan web, seperti manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam proses pembangunan web, kami sering menghadapi situasi di mana kami perlu menggantikan atribut tag Artikel ini akan mendedahkan cara menggunakan jQuery untuk menggantikan atribut tag dengan cekap dan memberikan contoh kod tertentu. 1. Gantikan atribut tag tunggal Pertama, mari kita lihat cara menggunakan jQuery untuk menggantikan atribut tag tunggal. Katakan kita mempunyai butang dan perlu menukar teks asalnya kepada "klik
2024-02-21
komen 0
971

Bagaimana untuk menetapkan halaman tab baharu pelayar tepi kepada halaman kosong Kongsi dua kaedah!
Pengenalan Artikel:Apabila menggunakan penyemak imbas tepi, mengklik tab baharu akan membuka tapak web yang popular atau cadangan popular Ramai pengguna tidak menyukai tetapan ini. Adakah terdapat sebarang cara untuk menetapkan tab baharu ke halaman kosong. Di bawah ini saya akan berkongsi dengan anda dua kaedah untuk menyelesaikan masalah ini dengan mudah. Kaedah 1: 1. Klik butang Tab Baharu pada pelayar Edge terbuka. 2. Pada masa ini, halaman tab baharu akan dibuka Anda boleh melihat maklumat seperti tapak popular dan cadangan popular pada dasarnya tidak berguna kepada kami. 3. Pada masa ini, kami mengklik butang Sembunyikan Sumber Maklumat di penjuru kanan sebelah atas halaman. 4. Dalam halaman tersuai yang terbuka, anda boleh memilih untuk menetapkan paparan halaman halaman tab baharu kepada halaman kosong, dan akhirnya klik butang OK. Kemudian klik Baharu lain kali
2024-08-22
komen 0
537

Di mana untuk menyediakan tag peribadi Douyin? Bagaimana untuk menamakan label peribadi?
Pengenalan Artikel:Dengan populariti Douyin, semakin ramai orang mula menunjukkan bakat dan daya tarikan mereka pada Douyin. Untuk menjadikan akaun Douyin anda lebih tersendiri dan menarik lebih banyak perhatian dan peminat, adalah sangat penting untuk menetapkan teg peribadi yang diperibadikan. Jadi, di mana untuk menetapkan tag peribadi Douyin? 1. Di mana untuk menetapkan tag peribadi Douyin? 1. Buka APP Douyin, masukkan halaman utama, dan klik butang "Saya" di sudut kanan bawah untuk memasuki pusat peribadi. 2. Pada halaman tengah peribadi, luncurkan skrin ke atas dan cari pilihan "Label Peribadi". 3. Klik "Teg Peribadi" untuk memasuki halaman pengurusan teg. Di sini anda boleh melihat teg yang telah anda tetapkan dan menambah teg baharu. 4. Klik butang "Tambah" di penjuru kanan sebelah bawah untuk memasuki halaman untuk menambah teg. sini awak
2024-04-03
komen 0
703