Jumlah kandungan berkaitan 10000

Lukisan CSS: bagaimana untuk mencapai kesan grafik 3D yang mudah
Pengenalan Artikel:Lukisan CSS: Cara Mencapai Kesan Grafik 3D Mudah Dalam reka bentuk web moden, untuk menambahkan beberapa dinamik dan tiga dimensi pada halaman, kesan grafik 3D sering diperlukan. Walaupun pada masa lalu, mencapai kesan 3D mungkin memerlukan penggunaan JavaScript atau enjin 3D profesional, CSS kini cukup berkuasa untuk mencapai beberapa kesan grafik 3D yang mudah. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melukis grafik 3D mudah dan memberikan contoh kod khusus. Melukis Kubus Untuk melukis kubus mudah boleh kita gunakan
2023-11-21
komen 0
1102

HTML, CSS dan jQuery: Cipta kad selak 3D yang hebat
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta kad selak 3D yang hebat Dalam reka bentuk dan pembangunan web, kesan hebat boleh meningkatkan pengalaman pengguna dan menjadikan tapak web lebih menarik. Kesan sejuk yang biasa ialah kad selak 3D. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kad selak 3D yang hebat, dan memberikan contoh kod khusus. Pertama, kita memerlukan struktur HTML untuk menyimpan kandungan kad selak. Marilah kita membuat halaman HTML yang mudah dan menambah yang diperlukan
2023-10-24
komen 0
1576

Teknologi fotografi telefon mudah alih menjadikan video kesan khas peringkat Hollywood popular
Pengenalan Artikel:Zaman telah tiba apabila orang biasa boleh mencipta kesan khas untuk filem menggunakan telefon bimbit. Baru-baru ini, sebuah syarikat teknologi 3D yang dipanggil Simulon mengeluarkan satu siri video kesan khas Robot 3D dalam video bercampur lancar dengan persekitaran, dan kesan cahaya dan bayang-bayang adalah sangat semula jadi. APP yang membentangkan kesan ini juga dipanggil Simulon Ia membenarkan pengguna untuk secara langsung memberikan kesan khas CGI (imej janaan komputer) melalui penangkapan masa nyata dengan kamera telefon bimbit, sama seperti menghidupkan kamera kecantikan untuk merakam. Dalam operasi khusus, anda mula-mula memuat naik model 3D (seperti robot dalam gambar). Simulon akan meletakkan model ini ke dalam dunia sebenar yang anda rakam dan menjadikannya dengan pencahayaan, bayang-bayang dan kesan pantulan yang tepat. Keseluruhan proses tidak memerlukan pengiraan kamera atau HDR
2023-09-07
komen 0
787

Apakah perbezaan antara 3D, 3D dan CAD?
Pengenalan Artikel:Apakah perbezaan antara 3D, 3D dan CAD? 3D ialah singkatan tiga dimensi, yang merujuk kepada grafik tiga dimensi yang dipaparkan pada satah komputer. Walaupun ruang dan jarak tiga dimensi sebenar tidak boleh diwakili dalam komputer, imej boleh dibuat untuk kelihatan lebih realistik melalui teknik seperti perspektif dan bayang-bayang. Grafik 3D yang dijana komputer boleh memberikan lebih banyak kesan visual tiga dimensi dan jelas serta sering digunakan dalam permainan, animasi, realiti maya dan bidang lain. Tiga dimensi diperoleh dengan menggabungkan dua dimensi dan satu dimensi, dan ia adalah tiga dimensi. Walau bagaimanapun, apa yang kita panggil depan dan belakang, kiri dan kanan, dan atas dan bawah dalam pepatah biasa hanya relatif kepada sudut pandangan pemerhatian, dan tidak ada depan dan belakang mutlak, kiri dan kanan, dan atas dan bawah. CAD ialah singkatan untuk reka bentuk bantuan komputer, yang dicipta melalui komputer dan
2024-01-09
komen 0
1996

Kaedah dan teknik bagaimana untuk mencapai kesan putaran kiub imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik tentang cara untuk mencapai kesan putaran kiub imej melalui CSS tulen Dalam reka bentuk web moden, adalah sangat penting untuk menambah beberapa kesan hebat, dan menggunakan CSS untuk mencapai kesan putaran kiub adalah tugas yang sangat menarik dan mencabar. Artikel ini akan memperkenalkan kaedah dan teknik untuk mencapai kesan putaran kiub imej melalui CSS tulen, dan menyediakan beberapa contoh kod khusus. Pertama, kita memerlukan struktur HTML asas, yang terdiri daripada elemen bekas dan enam elemen muka, setiap satunya mengandungi imej. <d
2023-10-21
komen 0
1176

Jika cuba tulis AI
Pengenalan Artikel:Kami banyak bercerita tentang kod penulisan aliran baharu dengan bantuan AI. Jika anda melihatnya, ia akan menjadi jelas: AI mampu menggantikan bahagian kecil kod moden dalam syarikat.
Hari ini AI jauh lebih berkesan dalam bidang: mengesan objek, perkataan bot dan pengiraan
2024-11-23
komen 0
1000

Sebuah syarikat permulaan yang berpangkalan di Tsinghua mengeluarkan rangka kerja animasi rangka 4D pertama di dunia, yang membolehkan penukaran satu klik adegan sebenar kepada animasi dan keupayaan untuk menjana watak yang diperibadikan.
Pengenalan Artikel:Apple baru-baru ini mengumumkan bahawa ia akan melancarkan peranti paparan terpasang kepala maya pertamanya, VisionPro, pada 2 Februari. Peranti XR ini dijangka menerajui pembangunan pesat terminal generasi akan datang. Dengan mempopularkan peranti paparan maya, interaksi digital akan beralih daripada dua dimensi kepada tiga dimensi, dan model tiga dimensi dan animasi tiga dimensi akan menjadi bentuk kandungan arus perdana pada masa hadapan. Interaksi imersif berbilang dimensi juga akan menjadi trend di bawah aliran integrasi maya dan sebenar. Walau bagaimanapun, dari perspektif skala data, pengumpulan data dalam industri kandungan pada peringkat ini masih berdasarkan imej 2D dan video rata, manakala asas data model 3D, animasi 4D dan data lain agak lemah. Antaranya, animasi 4D memperkenalkan urutan masa berdasarkan model 3D tradisional, iaitu model 3D yang berubah dari semasa ke semasa, yang boleh mempersembahkan kesan tiga dimensi dinamik Ia mempunyai pelbagai aplikasi dalam bidang animasi permainan, filem kesan khas, realiti maya, dsb.
2024-01-19
komen 0
940

HTML, CSS dan jQuery: Petua untuk memangkas imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk mencapai kesan pemotongan imej Dalam reka bentuk web moden, pemotongan imej ialah teknik biasa dan penting yang membolehkan imej dimuatkan ke dalam bekas dengan saiz yang berbeza. HTML, CSS dan jQuery ialah tiga teknologi pembangunan bahagian hadapan biasa yang boleh digunakan dengan baik bersama-sama untuk mencapai kesan pemangkasan imej. Artikel ini akan memperkenalkan beberapa teknik untuk mencapai kesan pemangkasan imej dan memberikan contoh kod khusus. 1. Gunakan CSS untuk memangkas imej Dalam CSS, kita boleh menggunakan atribut klip untuk memangkas imej.
2023-10-24
komen 0
602

Bagaimana untuk menulis algoritma Naive Bayes menggunakan C#
Pengenalan Artikel:Cara menggunakan C# untuk menulis algoritma Naive Bayes Pengenalan: Algoritma Naive Bayes ialah algoritma pembelajaran mesin yang biasa digunakan untuk menangani masalah klasifikasi. Ia berdasarkan teorem Bayes dan menampilkan andaian kebebasan bersyarat, dan boleh melatih dan meramal dengan cekap pada set data berskala besar. Artikel ini akan memperkenalkan cara menulis algoritma Naive Bayes menggunakan C# dan memberikan contoh kod khusus. 1. Prinsip algoritma Naive Bayes: Teras algoritma Naive Bayes ialah teorem Bayes, yang mengira kebarangkalian posterior melalui kebarangkalian terdahulu dan kebarangkalian bersyarat untuk mendapatkan keputusan pengelasan. Secara khusus
2023-09-19
komen 0
1161

Tidak perlu cermin mata khas, Samsung melancarkan Odyssey 3D kesan medan cahaya monitor permainan stereoskopik mata kasar
Pengenalan Artikel:Menurut berita dari laman web ini pada 21 Ogos, Samsung Electronics hari ini mengumumkan pelancaran paparan permainan tiga dimensi kesan medan cahaya Odyssey 3D di gamescom2024. Paparan Odyssey 3D menggunakan prinsip paparan medan cahaya (Nota di tapak ini: LightFieldDisplay) untuk menyediakan imej yang berbeza untuk mata kiri dan kanan pengguna melalui kanta pada panel hadapan, membolehkan pengguna memerhati imej 3D realistik yang dihasilkan daripada kandungan 2D tanpa keperluan untuk cermin mata khas. Untuk meningkatkan kesan paparan stereoskopik Odyssey3D, Samsung turut melengkapkan paparan dengan teknologi penjejakan mata dan pemetaan pandangan. Yang pertama menggunakan kamera stereo terbina dalam untuk memantau pergerakan mata, manakala pemetaan pandangan secara berterusan melaraskan imej untuk meningkatkan persepsi kedalaman pengguna. Samsung berkata Od
2024-08-21
komen 0
347

Apakah penglihatan komputer dalam kecerdasan buatan
Pengenalan Artikel:Kecerdasan buatan (AI) muncul dengan pembangunan "agen pintar yang dahagakan pengetahuan." Ia adalah sumber yang mengenal pasti keperluan untuk pelbagai tindakan dan bertindak sewajarnya untuk mencapai hasil yang optimum. Kecerdasan buatan juga merujuk kepada mesin yang boleh mensimulasikan pembelajaran dan analisis manusia dan digunakan untuk menyelesaikan masalah Apakah penglihatan komputer dalam kecerdasan buatan? Penglihatan manusia telah mendapat manfaat daripada generasi pembelajaran cara membezakan objek yang berbeza, mengira jarak antara objek, dan mengesan serta menyemak sama ada imej adalah tepat. Membangunkan peranti digital yang menangkap input imej atau video dengan cara yang sama seperti manusia adalah matlamat dalam bidang penglihatan komputer. Penglihatan komputer melatih komputer untuk melaksanakan tugas yang sama dengan lebih cekap daripada mata manusia, retina, saraf optik dan korteks mata, menggunakan algoritma, data dan kamera dan bukannya organ ini. kecerdasan buatan dalam komputer
2023-09-23
komen 0
874

Naik taraf produk Meshy syarikat permulaan Hu Yuanming: tukar teks kepada 3D, pratonton boleh dihasilkan dalam 25 saat
Pengenalan Artikel:Teks Meshy-2 kepada 3D, imej kepada 3D dan kesan teks kepada tekstur semuanya telah dipertingkatkan. Sebentar tadi, Meshy, sebuah syarikat permulaan yang diasaskan oleh Hu Yuanming, secara rasmi mengumumkan produk generasi kedua mereka - Meshy-2. Meshy ialah alat penjanaan kandungan 3D yang menggunakan algoritma Al untuk menjana model 3D dalam masa satu minit sahaja. Pengasas bersama dan Ketua Pegawai Eksekutif syarikat Hu Yuanming ialah seorang sarjana terkenal dalam bidang grafik komputer Beliau menamatkan pengajiannya di Kelas Yao Universiti Tsinghua dan menerima PhD dari MIT. Di samping itu, beliau adalah pengarang bahasa pengaturcaraan TaiChi. Secara khusus, Meshy menyediakan tiga kaedah yang mudah digunakan, termasuk teks kepada 3D (teks input - model 3D keluaran).
2024-02-07
komen 0
942

HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan perubahan halaman imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk melaksanakan kesan membalikkan imej Dalam reka bentuk web moden, kesan membalikkan imej adalah elemen biasa dan popular. Melalui penukaran imej dan kesan peralihan, halaman web boleh dibuat lebih dinamik dan menarik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan kesan perubahan halaman imej, dan memberikan contoh kod khusus. Struktur HTML Mula-mula, buat bekas dalam HTML untuk membungkus kandungan imej, dan tetapkan ID unik supaya ia boleh digunakan dalam CSS dan jQu
2023-10-26
komen 0
1569

Konfigurasi komputer lukisan simulasi?
Pengenalan Artikel:1. Konfigurasi komputer untuk lukisan simulasi? Reka bentuk grafik memerlukan pemprosesan warna grafik, kecerahan, pemprosesan imej, dsb. Ia memerlukan komputer dengan kelajuan pengkomputeran yang pantas dan konfigurasi keseluruhan yang tinggi, terutamanya dari segi CPU, memori dan kad grafik Ia juga terbaik untuk mengkonfigurasi monitor skrin rata . Jenis konfigurasi yang anda perlukan bergantung pada jenis kerja yang anda lakukan, seperti beberapa reka bentuk bahagian mekanikal yang ringkas, reka bentuk sarung elektrik dan pengaturcaraan Secara amnya, hos dengan kad grafik bebas di pasaran adalah kira-kira 3,000 yuan (tidak termasuk monitor) daripada Lenovo. , Dell dan HP Mesin berjenama adalah mencukupi jika analisis pemodelan berskala besar dan simulasi gerakan, animasi 3D berskala besar, kesan adegan berskala besar dan rendering berskala besar dilakukan, keperluan yang lebih tinggi akan diletakkan pada. konfigurasi komputer. Saya tidak tahu hobi dan keadaan pasaran komputer tempatan anda, jadi menyusahkan saya untuk menulis.
2024-09-02
komen 0
800

Bagaimana untuk membuat pemain tayangan slaid responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat pemain tayangan slaid responsif menggunakan HTML, CSS dan jQuery Dalam reka bentuk web hari ini, pemain tayangan slaid adalah salah satu elemen yang paling biasa dan popular. Pemain tayangan slaid boleh memaparkan gambar dan teks dengan kesan animasi yang indah, memberikan pengguna pengalaman visual yang lebih menarik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta pemain tayangan slaid responsif dan memberikan contoh kod khusus. Langkah 1: Buat Struktur HTML Mula-mula, kita perlu mencipta struktur HTML
2023-10-24
komen 0
760

Samsung CES 2024: Monitor permainan 3D tanpa cermin mata mengetuai revolusi visual dan membuat penampilan sulung yang menarik perhatian
Pengenalan Artikel:Pada CES2024, Samsung menunjukkan paparan permainan 3D tanpa cermin mata yang menakjubkan. Menurut media asing DigitalTrends, mereka mengalami produk konsep ini secara peribadi. Paparan menampilkan reka bentuk dwi-kamera yang unik, dengan kamera diletakkan secara strategik di bahagian atas skrin. Kedua-dua kamera ini boleh menjejaki pergerakan kepala dan mata pengguna dalam masa nyata, dengan itu menukar kandungan video 2D rata kepada kesan visual 3D tiga dimensi. Teknologi ini membawa pengguna pengalaman permainan yang lebih mengasyikkan, seolah-olah mereka sebenarnya berada di tempat kejadian. Pengguna boleh merasakan realisme dan kedalaman dunia permainan melalui paparan, dan mengawal watak permainan dengan lebih intuitif. Reka bentuk inovatif ini bukan sahaja meningkatkan keseronokan permainan, tetapi juga membawa keseronokan visual baharu kepada pengguna. wujud
2024-01-10
komen 0
1099

Analisis komprehensif pengkompil bahasa C: lima ciri utama yang perlu anda ketahui
Pengenalan Artikel:Analisis komprehensif pengkompil bahasa C: Lima ciri utama yang perlu anda ketahui Pengenalan: Bahasa C ialah bahasa pengaturcaraan peringkat tinggi yang biasa digunakan, dan pengkompil ialah alat utama untuk menukar kod sumber bahasa C kepada kod objek komputer. Memahami ciri-ciri pengkompil bahasa C adalah sangat penting untuk pengaturcara, kerana ia secara langsung mempengaruhi kecekapan pelaksanaan dan hasil pelaksanaan kod. Artikel ini akan memberikan analisis mendalam tentang lima ciri utama pengkompil bahasa C dan menyediakan contoh kod khusus. 1. Prapemproses (Preprocessor) Prapemproses ialah komponen pertama penyusun bahasa C.
2024-02-23
komen 0
467

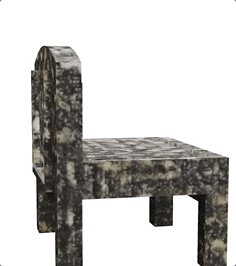
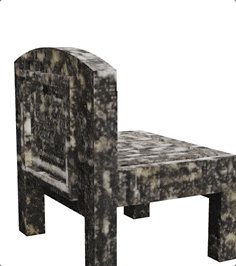
Selesaikan pemetaan tekstur model 3D dengan mudah dalam 30 saat, ringkas dan cekap!
Pengenalan Artikel:Menggunakan model resapan, penjanaan tekstur objek 3D boleh dilakukan dalam satu ayat! Apabila anda menaip "kerusi dengan corak geometri berwarna coklat dan hitam," model resapan itu serta-merta menambah tekstur kuno padanya, memberikannya rasa tempoh yang boleh secara imaginatif menambah butiran kayu pada permukaan meja , walaupun hanya tangkapan skrin yang tidak menunjukkan rupa desktop Anda tahu, menambah tekstur pada objek 3D bukan semudah "menukar warna". Apabila mereka bentuk bahan, anda perlu mempertimbangkan berbilang parameter seperti kekasaran, pantulan, ketelusan, pusaran dan mekar. Untuk mereka bentuk kesan yang baik, anda bukan sahaja perlu memahami pengetahuan tentang bahan, pencahayaan, pemaparan, dsb., tetapi anda juga perlu melakukan ujian pemaparan berulang dan pengubahsuaian. Jika bahan berubah, reka bentuk mungkin perlu direka bentuk semula.
2023-09-03
komen 0
1397

Teknologi interaktif Jquery didedahkan
Pengenalan Artikel:Teknologi Interaktif JQuery Didedahkan Dengan perkembangan berterusan teknologi Web, interaksi bahagian hadapan telah menjadi bahagian yang amat diperlukan dalam reka bentuk web. Sebagai perpustakaan JavaScript yang ringan, pantas dan kaya dengan ciri, JQuery digunakan secara meluas dalam pembangunan web, menyediakan pembangun dengan kesan interaktif yang kaya dan kaedah operasi. Artikel ini akan menjalankan perbincangan mendalam tentang teknologi interaktif JQuery dan menunjukkannya melalui contoh kod tertentu. 1. Pengenalan kepada JQuery JQuery ialah Java silang pelayar
2024-02-20
komen 0
549

Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan penukaran gelongsor kiri dan kanan yang lancar bagi imej dengan JavaScript? Dengan perkembangan Internet, imej sering digunakan sebagai elemen penting halaman dalam reka bentuk web. Kesan penukaran gambar memainkan kesan penting pada keindahan dan interaktiviti halaman. Dalam artikel ini, kami akan meneroka cara menggunakan JavaScript untuk mencapai kesan penukaran gelongsor kiri-kanan yang lancar bagi imej dan melampirkan contoh kod tertentu. Untuk mencapai kesan suis gelongsor kiri dan kanan gambar yang lancar, anda perlu melakukan perkara berikut terlebih dahulu: Cipta bekas gambar dan gunakan
2023-10-19
komen 0
1286