Jumlah kandungan berkaitan 10000
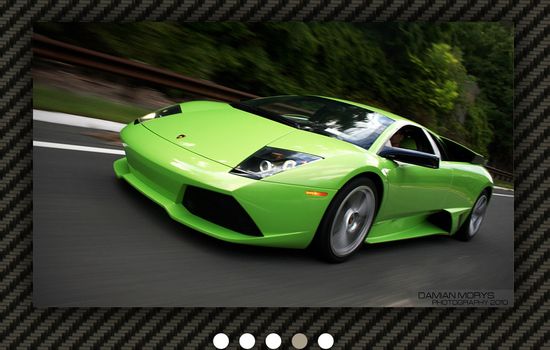
jQuery gaya biru navigasi gelongsor kod bar sharing_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan khas bar navigasi gelongsor gaya biru jQuery, yang membolehkan peluncur ke kiri dan kanan mengikut tetikus Ia mudah, bergaya dan murah hati Rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1732

HTML, CSS dan jQuery: Buat menu navigasi peringkat pertama animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta menu navigasi peringkat pertama dengan kesan animasi Dalam reka bentuk dan pembangunan web, menu navigasi merupakan komponen yang sangat penting. Menu navigasi yang baik boleh menyediakan struktur navigasi yang jelas dan pengalaman pengguna yang baik. Dalam artikel ini, kami akan mencipta menu navigasi peringkat pertama animasi menggunakan HTML, CSS dan jQuery. 1. Struktur HTML Pertama, kita perlu mewujudkan struktur HTML menu navigasi. Berikut ialah contoh mudah: <na
2023-10-27
komen 0
1277

HTML, CSS dan jQuery: Buat menu akordion animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Buat menu boleh lipat animasi Dalam pembangunan web, menu boleh lipat ialah elemen interaktif biasa yang boleh menjimatkan ruang halaman dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta menu lipatan animasi dan menyediakan contoh kod khusus. Struktur HTML Pertama, kita perlu mentakrifkan struktur HTML untuk membina menu yang boleh dilipat. Berikut ialah contoh struktur HTML mudah: <divc
2023-10-27
komen 0
1591

33个优秀的jQuery 教程分享(幻灯片、动画菜单)_jquery
Pengenalan Artikel:jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,在现在的Web开发项目中扮演着重要角色。这篇文章与大家分享33个优秀的 jQuery 教程,教您如何使用 jQuery 制作幻灯片、动画菜单、照片墙、图片画廊等很多效果很炫的功能。
2016-05-16
komen 0
1099

HTML, CSS dan jQuery: Buat Menu Akordion dengan Kesan Animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Buat menu lipatan dengan kesan animasi [Pengenalan] Menu lipatan ialah elemen interaktif biasa dalam reka bentuk web moden dengan berkesan boleh menjimatkan ruang halaman dan memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta menu lipat dengan kesan animasi, dan menyediakan contoh kod khusus. [Langkah 1: Struktur HTML] Pertama, kita perlu membina struktur HTML asas. Berikut ialah contoh mudah: &l
2023-10-26
komen 0
1238

HTML, CSS dan jQuery: Buat tetingkap gelongsor animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Buat tetingkap gelongsor dengan kesan animasi Pada masa kini, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna dan kesan animasi Dengan beberapa kod mudah, anda boleh mencipta kesan tetingkap gelongsor yang hebat. Artikel ini akan memperkenalkan anda kepada cara menggunakan HTML, CSS dan jQuery untuk mencipta tetingkap gelongsor dengan kesan animasi dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML dan menambah gaya CSS yang diperlukan padanya. Berikut ialah contoh struktur HTML:
2023-10-24
komen 0
1163


Cara menggunakan Layui untuk melaksanakan fungsi carian automatik
Pengenalan Artikel:Pengenalan kepada cara menggunakan Layui untuk melaksanakan fungsi carian automatik: Layui ialah rangka kerja pembangunan bahagian hadapan yang ringan dan mudah digunakan Ia mempunyai set komponen dan modul yang kaya, termasuk borang, tetingkap timbul, navigasi, menu , dsb. Komponen autolengkap boleh membantu kami melaksanakan gesaan pintar semasa mencari dan memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara menggunakan komponen autolengkap Layui untuk melaksanakan fungsi carian dan memberikan contoh kod khusus. Langkah 1: Perkenalkan Layui dan jQuery Mula-mula, perkenalkan L dalam HTML
2023-10-27
komen 0
1182

Bagaimana untuk menetapkan saiz fon pada telefon bimbit Apple
Pengenalan Artikel:Kaedah menetapkan saiz fon telefon bimbit Apple agak mudah. Ramai pengguna tidak tahu cara menetapkannya secara khusus. Bagaimana untuk menetapkan saiz fon pada telefon Apple Jawapan: Tetapkan saiz melalui tetapan telefon dan fungsi kebolehaksesan 1. Pengguna mengklik pada tetapan telefon untuk memasuki menu paparan dan kecerahan. 2. Anda boleh melihat pilihan saiz teks dalam Paparan dan Kecerahan, klik dan slaid. 3. Luncurkan peluncur untuk menetapkan saiz teks. Gelongsor di sebelah kanan akan menjadikannya lebih besar, dan gelongsor di sebelah kiri akan menjadikannya lebih kecil. 4. Pengguna juga boleh menetapkan saiz fon melalui fungsi tambahan dalam telefon bimbit Apple. 5. Dalam Paparan dan Kecerahan Tetapan, teruskan slaid ke bawah untuk mencari dan klik butang Kebolehcapaian. 6. Pilih paparan
2024-03-08
komen 0
1063

Semakan menyeluruh telefon Samsung S21
Pengenalan Artikel:Sebagai generasi terbaru telefon bimbit utama Samsung, Samsung S21 telah menarik perhatian pengguna dengan fungsi fotografi yang sangat baik dan pengalaman yang lancar. Artikel ini akan memberikan ulasan menyeluruh tentang kekuatan dan sorotan telefon. Reka bentuk penampilan - ringkas dan bergaya, dengan rasa yang luar biasa Garis badan ringkas dan licin, dan bahan kaca di bahagian belakang menunjukkan rasa mewah Telefon bimbit Samsung S21 menggunakan gaya reka bentuk yang ringkas dan bergaya. Ia berasa selesa di tangan dan menyediakan fungsi anti-slip yang baik, dan ia juga mencapai cengkaman yang baik. Paparan - Kualiti gambar yang licin dan halus, cemerlang, kualiti gambar yang halus dan seperti hidup, paparan AMOLED dinamik 2 inci, Samsung S21 dilengkapi dengan 6, resolusi 3200x1440 piksel dan ketepuan warna yang tinggi. Skrin juga menyokong kadar penyegaran 120Hz, membolehkan telefon meluncur
2024-02-02
komen 0
761

Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
2024-02-23
komen 0
578

Bagaimana untuk melaraskan kecerahan skrin pada Windows 11
Pengenalan Artikel:Dalam win11, jika kecerahan skrin terlalu gelap, anda tidak akan dapat melihat gambar dengan jelas, dan jika terlalu terang, ia akan mempesonakan mata anda Jadi bagaimana anda melaraskan kecerahan skrin dalam win11? boleh melaraskannya dalam tetapan paparan, yang sangat mudah. Cara melaraskan kecerahan skrin dalam win11: 1. Mula-mula buka "Start Menu" di bawah 2. Kemudian klik "Settings" di atas 3. Selepas dibuka, masukkan tetapan "Display" di sebelah kanan. 4. Selepas dibuka, luncurkan peluncur kecerahan untuk melaraskan kecerahan skrin.
2024-01-02
komen 0
1933

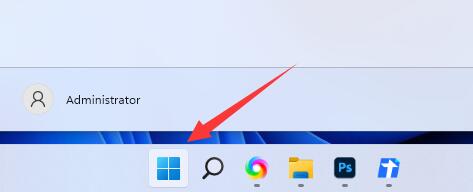
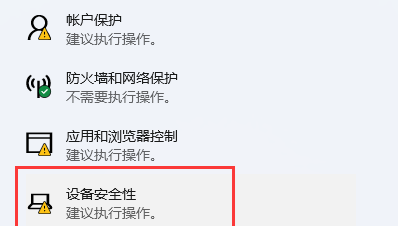
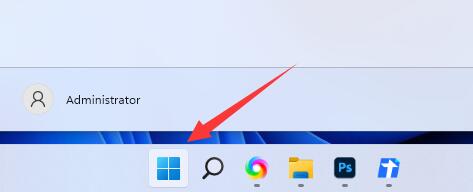
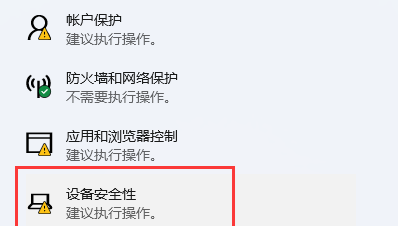
Bagaimana untuk membetulkan tetapan keselamatan win11 yang menghalang pemandu daripada memuatkan?
Pengenalan Artikel:Bagaimana untuk membetulkan tetapan keselamatan win11 yang menghalang pemandu daripada memuatkan? Kaedah ini sangat mudah Pengguna boleh terus mengklik logo Windows Start di bawah bar tugas, kemudian pilih Privasi dan Keselamatan di bawah Tetapan, dan kemudian terus masuk ke dalam keselamatan peranti untuk melaksanakan operasi. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna analisis masalah tetapan keselamatan Win11 yang menghalang pemandu daripada memuatkan. Analisis masalah tetapan keselamatan win11 yang menghalang pemuatan pemacu 1. Tekan kombinasi kekunci [Win+X] pada papan kekunci, atau klik kanan [Windows Start Logo] pada bar tugas, dan pilih [Settings] dalam klik kanan item menu yang dibuka. 4. Di bawah pengasingan kernel, luncurkan peluncur untuk mematikan integriti memori.
2024-02-23
komen 0
1029


Bangunkan menu lungsur yang mesra mudah alih
Pengenalan Artikel:Tutorial ini akan mengajar anda cara mencipta dan menghidupkan ikon menu hamburger, kemudian melampirkan pendengar acara melalui jQuery untuk mencetuskan menu lungsur turun. Saya akan menggunakan Jade (Pug) dan Sass dan bukannya HTML dan CSS biasa. Jadi anda harus mempunyai sekurang-kurangnya pemahaman asas tentang enjin templat ini. Mencipta taman permainan Kita akan mulakan dengan melaksanakan taman permainan yang mudah. Saya hanya akan menyediakan templat Jade bersama-sama dengan gaya Sass kerana ini di luar skop tutorial ini. Anda boleh menerimanya dan menggunakannya, atau menghasilkan reka bentuk anda sendiri. Fail jed: body#container#header#body.content.left.right-for(i=1;i<=5;i++)di
2023-09-04
komen 0
848