Jumlah kandungan berkaitan 10000

Cara membuat tayangan slaid menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta tayangan slaid adalah cara biasa dalam reka bentuk web dan boleh digunakan untuk mempersembahkan kandungan seperti imej, teks atau video. Dalam artikel ini, kami akan mempelajari cara menggunakan HTML, CSS dan jQuery untuk mencipta persembahan slaid yang mudah, membolehkan anda mencapai kesan penukaran imej dengan mudah pada halaman web. Pertama, kita perlu menyediakan beberapa struktur HTML asas. Buat elemen div dalam fail HTML dan berikannya ID unik seperti "
2023-10-26
komen 0
1388

Bagaimana untuk mencipta tayangan slaid imej responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta tayangan slaid imej responsif Dalam reka bentuk web moden, tayangan slaid imej adalah elemen biasa dan menarik yang boleh menjadikan halaman web lebih jelas, menarik dan meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menunjukkan kepada anda cara membuat tayangan slaid imej responsif menggunakan HTML, CSS dan jQuery. Kami akan memberikan contoh kod khusus untuk membantu anda melaksanakan tayangan slaid gambar yang cantik dalam projek anda melalui operasi mudah. Pertama, kita memerlukan asas
2023-10-25
komen 0
1045

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran imej? Dalam reka bentuk web, kami sering menghadapi senario di mana imej perlu ditukar, seperti dalam karusel, tayangan slaid atau paparan album. Kesan penukaran imej sedemikian boleh dicapai dengan mudah menggunakan JavaScript. Artikel ini akan memperkenalkan kaedah mudah untuk mencapai kesan penukaran imej melalui JavaScript, dan menyediakan contoh kod khusus untuk rujukan. Pertama, kita perlu menyediakan beberapa struktur HTML untuk menampung imej dan mencetuskan operasi penukaran. dalam d
2023-10-20
komen 0
1418

Cara membuat animasi effect_one tirai PPT
Pengenalan Artikel:Pertama, kami mencari bahan tirai yang belum dibuka di Internet dan memasukkannya ke dalam halaman pertama halaman PPT Berhati-hati untuk tidak memasukkannya ke dalam halaman asal, tetapi terus membuat slaid baharu. Anda boleh menetapkan latar belakang slaid ini terus ke latar belakang tirai. Pilih slaid pertempuran kedua yang kami pilih, pilih [Tirai] dalam kesan animasi [Tukar] di atas, dan kemudian tetapkan tempoh dan bunyi animasi di sebelah kanan. Akhirnya, apabila kita menunjukkan semula tayangan slaid, kita dapati bahawa kesan pembukaan menjadi kesan tirai.
2024-04-26
komen 0
860

Bagaimana untuk membuat pemain tayangan slaid responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat pemain tayangan slaid responsif menggunakan HTML, CSS dan jQuery Dalam reka bentuk web hari ini, pemain tayangan slaid adalah salah satu elemen yang paling biasa dan popular. Pemain tayangan slaid boleh memaparkan gambar dan teks dengan kesan animasi yang indah, memberikan pengguna pengalaman visual yang lebih menarik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta pemain tayangan slaid responsif dan memberikan contoh kod khusus. Langkah 1: Buat Struktur HTML Mula-mula, kita perlu mencipta struktur HTML
2023-10-24
komen 0
743

penukaran aliran imej jquery
Pengenalan Artikel:jQuery ialah teknologi yang amat diperlukan dan penting dalam pembangunan laman web moden. Dalam laman web, penukaran aliran imej adalah fungsi yang sangat praktikal yang boleh meningkatkan penampilan dan pengalaman pengguna tapak web. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk melaksanakan penukaran strim imej. 1. Persediaan Sebelum bermula, kita perlu menyediakan beberapa sumber. Pertama, kita memerlukan beberapa imej untuk menukar strim. Gambar-gambar ini boleh dari perpustakaan gambar kami sendiri atau beberapa gambar di Internet. Kedua, kami memerlukan halaman web untuk diuji. Laman web ini boleh menjadi salah satu yang telah kita miliki
2023-05-14
komen 0
524

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi penukaran imej lanjutan
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penukaran imej Pengenalan: Dalam reka bentuk web moden, penukaran imej adalah keperluan biasa. Dengan menggunakan HTML, CSS dan jQuery, kita boleh mencapai pelbagai bentuk kesan penukaran imej. Artikel ini akan memperkenalkan anda kepada cara menggunakan teknologi ini untuk melaksanakan fungsi lanjutan penukaran imej dan memberikan contoh kod khusus. 1. Susun atur HTML dan CSS: Pertama, kita perlu mencipta struktur HTML untuk menampung imej dan menukar butang kawalan. Boleh guna satu
2023-10-25
komen 0
842

HTML, CSS dan jQuery: Teknik untuk mencapai kesan penukaran ketelusan imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk merealisasikan kesan penukaran ketelusan imej Dalam reka bentuk web moden, kesan penukaran ketelusan imej telah menjadi elemen reka bentuk yang sangat biasa. Dengan mengawal perubahan ketelusan imej, anda boleh menambah kesan dinamik pada halaman web dan meningkatkan pengalaman pengguna. Untuk mencapai kesan khas tersebut, kita boleh menggunakan HTML, CSS dan jQuery Teknik khusus akan diperkenalkan di bawah, dengan contoh kod dilampirkan. Bahagian HTML Pertama, kita perlu mencipta gambar dan butang kawalan yang sepadan dalam HTML
2023-10-25
komen 0
1354

HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan perubahan halaman imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk melaksanakan kesan membalikkan imej Dalam reka bentuk web moden, kesan membalikkan imej adalah elemen biasa dan popular. Melalui penukaran imej dan kesan peralihan, halaman web boleh dibuat lebih dinamik dan menarik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan kesan perubahan halaman imej, dan memberikan contoh kod khusus. Struktur HTML Mula-mula, buat bekas dalam HTML untuk membungkus kandungan imej, dan tetapkan ID unik supaya ia boleh digunakan dalam CSS dan jQu
2023-10-26
komen 0
1544

Bagaimana untuk membuat peluncur imej responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta peluncur imej responsif Dalam reka bentuk web moden, peluncur imej (ImageSlider) ialah elemen biasa, selalunya digunakan untuk memaparkan produk, koleksi gambar atau tayangan slaid. Artikel ini akan memperkenalkan anda kepada cara menggunakan HTML, CSS dan jQuery untuk mencipta peluncur imej responsif, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur asas dalam HTML. Dalam elemen bekas, buat senarai yang mengandungi semua imej
2023-10-24
komen 0
1394

Melihat lebih dekat cara peta fokus jQuery berfungsi
Pengenalan Artikel:Imej fokus jQuery ialah elemen reka bentuk web yang biasa digunakan yang menarik perhatian pengguna dengan memutar imej secara automatik dan meningkatkan kesan visual halaman. Ia sering digunakan untuk paparan karusel pada halaman utama tapak web, paparan ruang pengiklanan, dsb. Artikel ini akan memberikan pandangan yang mendalam tentang cara peta fokus jQuery berfungsi dan memberikan contoh kod khusus. Mula-mula, mari kita fahami asas cara peta fokus jQuery berfungsi. Peta fokus biasanya mengandungi bekas gambar dan bekas butang navigasi Bekas gambar digunakan untuk memaparkan kandungan gambar, dan bekas butang navigasi digunakan untuk mengawal pemotongan gambar.
2024-02-27
komen 0
1164

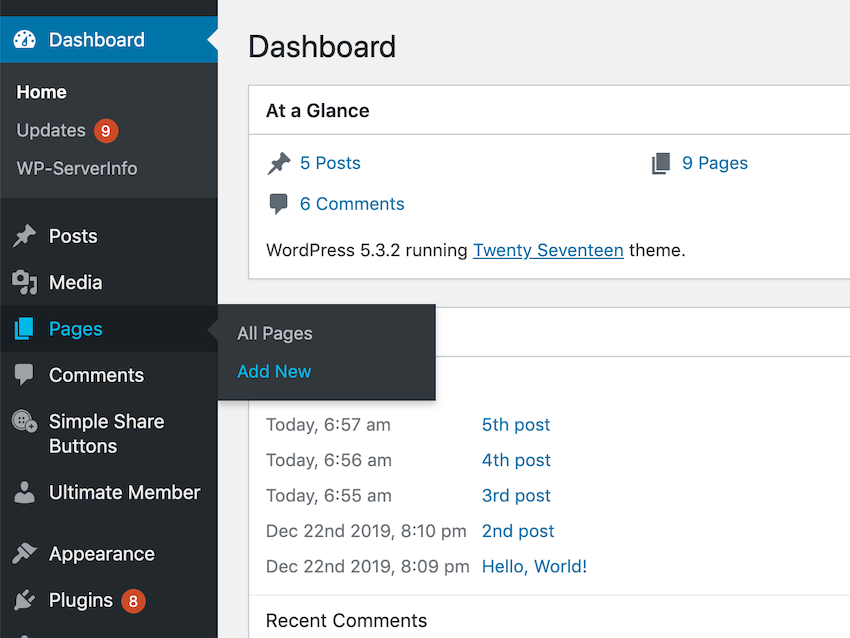
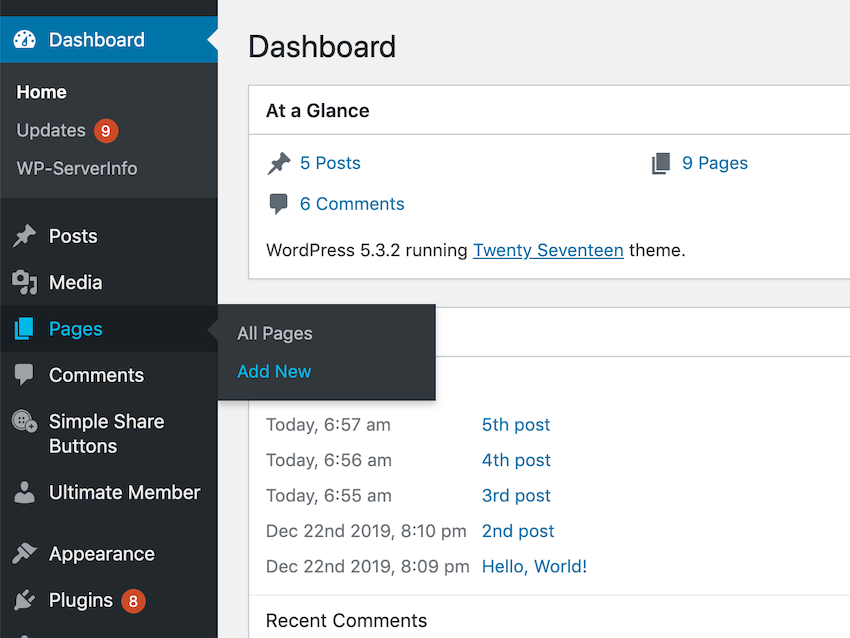
Tukar halaman utama lalai dalam WordPress: Pilih antara blog atau halaman statik
Pengenalan Artikel:Halaman utama anda ialah perkara pertama yang dilihat orang apabila mereka melawat tapak web anda, jadi anda ingin memastikan anda membuat kesan pertama yang hebat! Secara lalai, WordPress menggunakan blog terbaharu anda sebagai halaman utama. Walau bagaimanapun, walaupun blog adalah bahagian penting dalam laman web anda, dalam kebanyakan kes, blog bukanlah pengenalan terbaik kepada tapak web anda. Katakan anda sedang membina tapak web untuk mempromosikan perniagaan anda. Adakah anda mahu bakal pelanggan melihat halaman utama dengan testimoni, tayangan slaid produk dan perkhidmatan anda serta semua anugerah yang anda menangi, atau senarai catatan blog terbaharu anda? Dalam petua ringkas ini, saya akan menunjukkan kepada anda cara membuat kesan pertama yang terbaik dengan menggantikan blog lalai WordPress dengan halaman utama yang direka khas. Jika anda baru menggunakan WordPress
2023-09-06
komen 0
1395

Bagaimana untuk menetapkan kertas dinding dinamik pada desktop komputer?
Pengenalan Artikel:1. Bagaimana untuk menetapkan kertas dinding dinamik pada desktop komputer? Kaedah tetapan kertas dinding dinamik desktop komputer/langkah 1/3 Klik Pemperibadian untuk membuka tetapan komputer dan pilih halaman suis Pemperibadian. 2/3 Selepas memilih kertas dinding untuk menukar halaman, klik pada gambar yang ingin anda gunakan sebagai kertas dinding. 3/3 Untuk memilih gambar, anda juga boleh mengklik untuk menyemak imbas dan memilih gambar yang dimuat turun dalam fail. 2. Bagaimana untuk menetapkan kertas dinding dinamik pada desktop komputer? Cara untuk menetapkan kertas dinding dinamik pada desktop komputer anda: 1. Mula-mula klik pada sudut kiri bawah untuk memulakan, dan kemudian buka "Tetapan". 2. Kemudian klik "Pemperibadian" dalam tetapan. 3. Kemudian klik "Latar Belakang" di sebelah kiri. 4. Akhir sekali, klik "Tayangan Slaid" dalam menu lungsur turun latar belakang. 3. Kertas dinding dinamik desktop komputer adalah definisi tinggi dan estetik Kesan definisi tinggi dan estetik kertas dinding dinamik desktop komputer adalah dalam masyarakat moden.
2024-08-09
komen 0
280

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1125
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
982
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
733

Huawei melancarkan dua produk storan model besar AI komersial baharu, menyokong prestasi 12 juta IOPS
Pengenalan Artikel:IT House melaporkan pada 14 Julai bahawa Huawei baru-baru ini mengeluarkan "Penyimpanan tasik data pembelajaran mendalam OceanStorA310" dan "mesin FusionCubeA3000 latihan/mendorong semua-dalam-satu mesin" produk storan AI komersial baharu Pegawai berkata bahawa "dua produk ini boleh digunakan untuk latihan model AI asas." , latihan model industri dan latihan dan inferens model senario tersegmen menyediakan momentum baharu. senario tasik untuk mencapai regresi data Pengurusan data secara besar-besaran dalam keseluruhan proses AI daripada pengumpulan dan prapemprosesan kepada latihan model dan aplikasi inferens. Secara rasmi menyatakan bahawa OceanStorA310 bingkai tunggal 5U menyokong 400GB/s tertinggi industri
2023-07-16
komen 0
1442